※ この募集は締め切られました。
LaravelでDBと連携した折れ線グラフ(chart.jsを使用)を出力し操作する方法について教えていただける方を募集しています。

【教えてもらいたいこと】
プログラミング/サーバーサイド PHP Laravel chart.js
【利用目的】
技術的な質問・相談
【具体的な相談内容】
【困っていること】
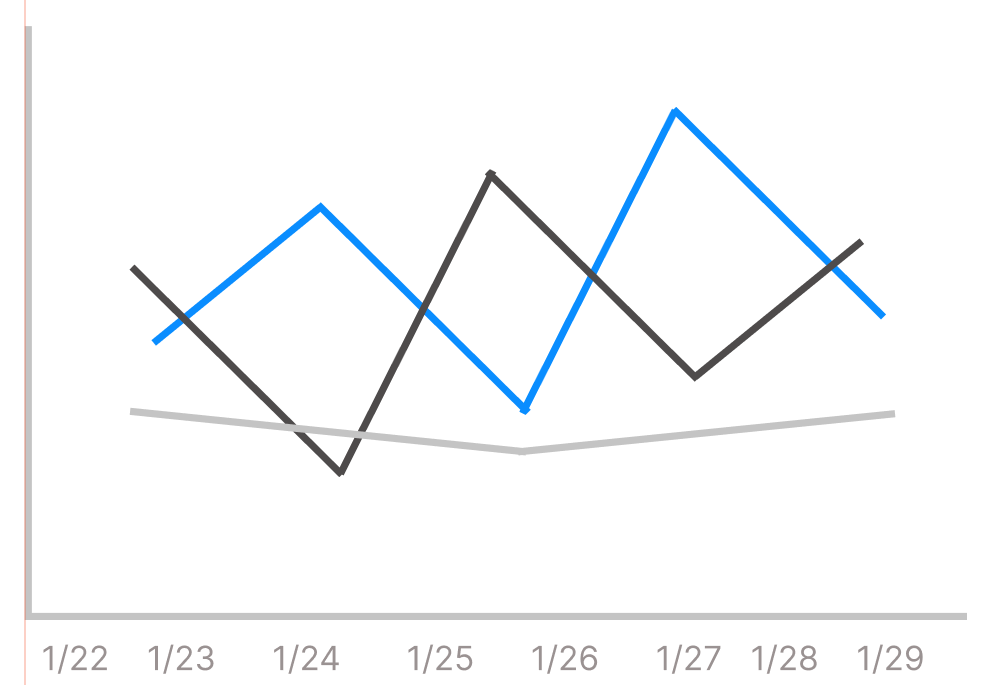
個人開発で体調管理アプリの作成をしていますが、グラフをviewに表示させることはできましたが、データベースから考えたようにデータを取得することができていません。上記に掲載した画像が達成したいゴールです。
【達成したいこと】
・折れ線グラフを1画面に3本表示。
・データはデータベースから取得しグラフを動的に表示。(データベースには接続されています。)
・ログインしているユーザーのデータを表示。(idが1のユーザーであれば、グラフに表示するのはidが1のユーザーが登録したデータのみ。)
・日付の所もデータベースの日付を表示。
・日付が同じデータは新しい日付の方のデータを表示。
【現在の状況】
・データベース、テーブルは作成してあります。
・データベースに接続し、chart.jsで動的なグラフは表示されているようなのですが、目的としているグラフのようには表示されていません。
【環境】
フレームワーク laravel バージョン9
グラフ chart.js
データベース mysql
【達成したい期限】
1週間〜3週間以内には達成したいです。
【募集背景】
体調管理アプリを作っているのですが、検索したり、質問サイトなど利用して調べて見ましたが解決出来ないため募集することにしました。
【その他】
■経験、スキル
Laravel(2か月)、php(2か月)、HTML、css(数年)ほどの経験です。laravelは動画で学習しました。
■chart.jsの実装での参考にしたサイトURL
https://chigusa-web.com/blog/laravel-chart-js/
【希望相談スタイル】
技術的な質問・相談
【目安予算】
8000円
