フリーランス RubyonRails Node.js 設計 React.js
【中級者向け】実践的な開発を通して技術的負債を生まない「正しい」システムを設計する





できること
ソフトウェアをただ動かすのは難しくない。正しくするのは難しい
技術的負債という言葉を聞いたことがあるかもしれません。ソフトウェアが解決しようとしている問題とソフトウェアとの間に概念的な剥離が生まれた結果、時間と共に保守性や開発効率が下がってしまう現象です。 本講座は一貫して、この技術的負債を生まない設計手法をベースとしています。
Clean Architecture の提唱者であるRobert C. Martin は自著の中でこのように言っています。
…彼らが作り出すコードは、きれいではないかもしれないが、それでも動く。何かを「一度だけ」動かすのは、それほど難しいことではないからだ。ソフトウェアを正しくするのは完全に別問題である。正しくするのは難しい。
技術的負債をはらまない正しいソフトウェアをつくるためには、コードをただ早く書くだけではなく、アジャイル開発やテスト駆動開発、要件定義手法、ドメイン駆動設計など、非常に幅広い分野に対する視野と知識と技術が必要になります。
これらの知識は互いに関連付いており、また様々な技術的背景をもって書かれているため、ベテランプログラマーでもない限り独学は非常に困難になるでしょう。
本講座では最新のフレームワークやツールを利用しながらこれらの知識を噛み砕いて伝え、多くの関連書籍を紹介し、正しいコードがどんなものであるのか理解でき、独力でさらに知識を深めていける道筋を示します。
使える言語やフレームワークの数に大きな価値はない
年収600万円程度までであれば使える言語やフレームワークの数によって報酬は上がっていきますが、それ以上はありません。 3〜4年も技術者を続けていれば、大抵の人は新しい言語などは数日で実務で使用できるようになるからです。
さらにそれ以上となると、クライアント担当者もSEのようなプロフェッショナルや会社代表などとなることが多く、より技術者としてビジネスに貢献する力、つまり確かな実装力に根ざした、言語やフレームワークに依存しない設計力や要件定義の能力が求められることになります。
講座の特徴
独学では経験できない、実務に限りなく近い形の講座
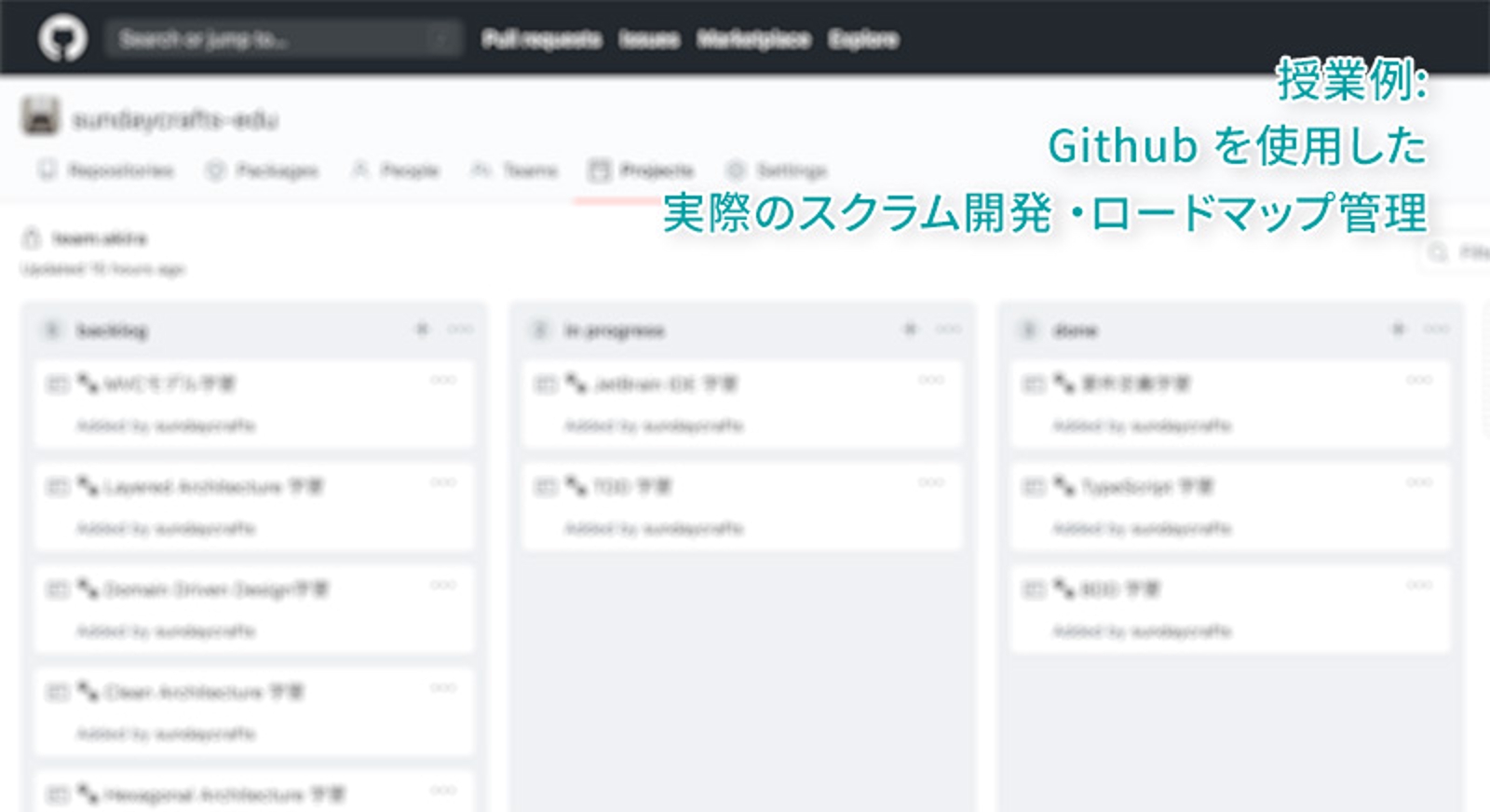
Gitによるコードレビュー、スクラム開発やペアプロ(モブプロ)による実技など、個人はもちろん実際の開発現場でもなかなか経験できないワークフローを経験できます。

「なぜ」を大切にした説明
例えば、理由もなくRailsを使えなどということは言いません。なぜその言語なのか、なぜその命名なのか、なぜその返り値なのかなど、
本当に大切なのは選択よりもその選択に至った理由です。本講座ではその理由をセットで教えるように心がけています。
受講者の方一人ひとりの目指すレベル・身につけたいスキルに合わせてシラバスを作成
仮に同じシラバスの内容だったとしても「最短で実務で使える技術を身につけたい」「コーディングよりも設計を中心に学びたい」「フリーランス としての総合力をつけたい」など、受講者の方の目指しているものによって詳しく教えてほしい事、簡単に教えてほしい事は異なります。そのため、受講者の方によって教える内容の重みは変えるようにしています。

要件定義やスクラム開発など、プロジェクトを成功に導く手法も学べる
技術力とはつまり「プロジェクトを成功させる力」です。正しいコードは適切な要件定義やチーム開発なくして成り立ちません。
講座ではコーディングだけではなく、実際に要件定義を行い、それを実際のコードに落とし込む一連の流れを教えます。

目指せる技術レベル
目安として、以下のような会社に入ることができる程度のことを教えています (もちろん派遣などを通してではなく直接雇用として)。当然報酬や給与も会社の力に比例します。
- 東証マザーズ上場の有名ベンチャー
- 東証一部上場企業
- 海外ベンチャー (要: 日常英会話)
- フリーランス (国地域問わず)

(全講座共通) 受講に適さない方
独学ができない方
自習をしない場合は、教えられる事の大半が書籍を見ればわかる内容になってしまうので、内容に対して金額が割高となってしまいます。
できるだけ楽をして学びたい方
例えば「バグの直し方だけ教えて欲しい」のような場当たり的なサポートのみは対応できません。
講座を開いた理由
私はデジタルデザイン/エンジニアリングは人生を変えられる大きなテコだと思っています。しかし同時に、普段の生活の合間を縫って独力で新たなスキルを身につけることは大変困難です。私も完全な独学でエンジニア/デザイナーとしてのキャリアを歩んできたこともあり、皆さんと同じように独学の大変さを経験してきました。
幸い自分は独学が得意だったので、現在のように人から求められるような技術力をつけることができましたが、ほとんどの人は能力があるのに独学に一歩踏み出せなかったり、遠回りをしてしまったりしているのではないかと思います。
自分の経験が、もしかするとそのような人たちの役に経つのではないかとと思い、このような講座を開設することにしました。
メンタープロフィール
コースメニュー
レビュー
JavaScriptでかろうじて動かせるレベルから長期でメンタリングいただきました。
おかげでTypescriptはデフォルトの感覚になり、バックエンドFWのNestJSからセキュリティの基礎、フロントではReactやそれに付随するライブラリ、全体としてのTDD、コーディング思想など教えていただきました。
プログラミングにおさまらず、サービスの開発やキャリアについてコンサル的な相談も乗ってくださり、海外の現場のことも教えてくださいました。
なんとなく独学で書いているレベルから飛躍したいという方には本当におすすめのメンターさんです!
このレビューにはコメントがありません。
設計力養成プランを受講した後に、【卒業者向け】設計・スクラム開発相談のコースで引き続きメンタリングしていただきました。
設計に関することだけでなく、要件定義などの上流工程のやり方、実務における具体的な実装、リファクタリング、エンジニアとしてのキャリアなど幅広く教えていただきました。
またメンタリングしていただきたいと考えておりますので、引き続きよろしくお願いいたします!
会員登録後、全てのレビューをご覧いただけます。










![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/65de7bf91c3e2.jpg)
