WordPress JavaScript Vue.js jQuery HTML/CSS
【初心者歓迎】現役のフリーランスエンジニア教えます。専用ロードマップも作成!




できること
初心者の方でも安心の実績!
- 50代 事務職 女性 → 未経験からNuxt.js, TypeScript を身につけ、大手Web制作会社へ転職!
- 30代 営業職 男性 → 未経験からWordPress, SEO, GSAP を身につけ、有名企業からの制作依頼受託!無事その後フリーランスとして独立開業
- 40代 工場勤務 男性 → 未経験からReact.js, Next.js, TypeScriptを身につけ、ベンチャー企業へ転職!
- 20代 保育士 女性 → 未経験からHTML/CSS, JavaScript, Webマーケティングを習得し、Eコマースサイトのデザイナー兼開発者として大活躍!
などなど、他「600人以上 」の生徒さんに教えてきました。
受講者の特典・講義の進め方
-
✅ 他の講義ではあまり教えてくれない、本格的なアニメーションの実装までお伝えします!
基本的なCSSやJavaScriptを使ったアニメーションの技術はもちろん、
他の講義では扱うことの少ない、GSAP(GreenSock Animation Platform)やWeb Animation API(WAAPI)を使った実装も得意としています。
動きが美しく実装が難しそうなサイトなども、実装方法をお伝えできるので楽しみにしていてくださいね! -
✅ 動画サービス無料!
通常は月額料金のかかる400以上・計115時間以上のオリジナル動画を配信しているサービスを、講義期間中は無料でご利用できます!予習・復習にご活用ください!(月2回以上受講の方が対象です)
https://factory-programming-mv.com/ -
✅ 基本的にはどんな質問でもOK!最速1分以内にお答え
もちろん技術的な質問には、お答えしますが
・案件の取り方や進め方
・副業で稼いでいくには?
・フリーランスになった時の注意点は?確定申告の方法は?
・転職するには?エントリーシートや面接のコツは?
などお答えできることは、基本的になんでもお答えしていきますので、まずは相談してみてください! -
✅ 世界中のサイトが教材に!?
一般的なスクールだと決められたサイトや決められたデザインの模写をする形になりますが、生徒さんが「作りたい!」と思えるサイトであれば、基本的にはどんなサイトでもご相談ください。
アニメーションや機能的な実装もお伝えすることが可能です。
作ったサイトは、注意点があるものの、基本的に自分のポートフォリオとしてお使いいただけます。 -
✅ 講師が変わることはありません!
基本的に僕1人で運営・講義をしているので、他の講座のように講師が変わることはありません。
進捗やモチベーション管理から、講義まで1人でやっているからこそ安心です。
共有できていないことがあるかも?みたいな心配をしなくても大丈夫です! -
✅ もちろんコードレビュー対応!
html, css, jsをはじめ、様々な言語やツールやファイル構成などのレビューをおこなっています。
レビューはメモに僕自身がまとめることも可能なので、お気軽に相談してくださいね。
どんなことを学び・どのように成長できるのか?
- 具体的な言語やツールとしては、以下の言語などを教えることが出来ます(掲載していないものも教えられる可能性がありますので、お気軽にご相談ください)
- HTML / CSS
- JavaScript / jQuery
- WordPress(Webサイトの記事やお知らせなどを楽に関する為のCMS。世界のサイトの4割のシェアを占める)
- Sass / Scss / Stylus(CSSをもっと効率的に書くための上位言語)
- Vue, React(JavaSciptを効率的に書く為のライブラリ)
- Webpack / Vite / Nitro Engine / Turbo pack(Vue, Reactなどの本格的な開発をする為に必須のツール)
- Git / Github
- GSAP / Web Animation API(複雑なアニメーションを実装する為のライブラリ)
- SEO対策全般(コードや画像などのファイル圧縮と最適化 / 各種ツールを用いた確実なキーワード選定 / ページ表示速度向上の為の対策 など)
- Next.js / Nuxt.js(Vue, Reactの上位ライブラリ。WebサービスやWebアプリケーションを作るのによく使われる)
- Three.js / WebGL(3D表現や光と影などのライティング、物理演算やエフェクトをかけられる)
- コードレビューももちろん対応!現役だからアドバイスできる、綺麗でわかりやすいコードの書き方を指導します!
- 未経験・初心者でも基礎から実務レベルまでを徹底的にサポート!
- フリーランスを目指している方も、現役のフリーランスの講師が経験を生かしたアドバイスをします。
その他、講師が教えられるものは、講義内でしたら基本的になんでも教えることができますので、お気軽にご質問ください。
- 現在請け負っている仕事の相談
- 今後のキャリアプランについての相談
- どういった勉強をすべきかのロードマップを作成して欲しい。
- クラウドソーシングなどでうまく仕事を取る方法を教えて欲しい。
などにもお答えできます。
実際に制作して、リリースできるアプリやサービス
当講座を実際に受講していくと、様々な技術を身につけることができます。
特にフリーランスとして活動される方は、コーディングなど意外にも収入源が欲しいところですが、この講座で学んだことを活かせばオリジナルのWebアプリやサービスを作りリリースすることができます。
そうなると、広告収入やサービスとしての収益を得ることができます。
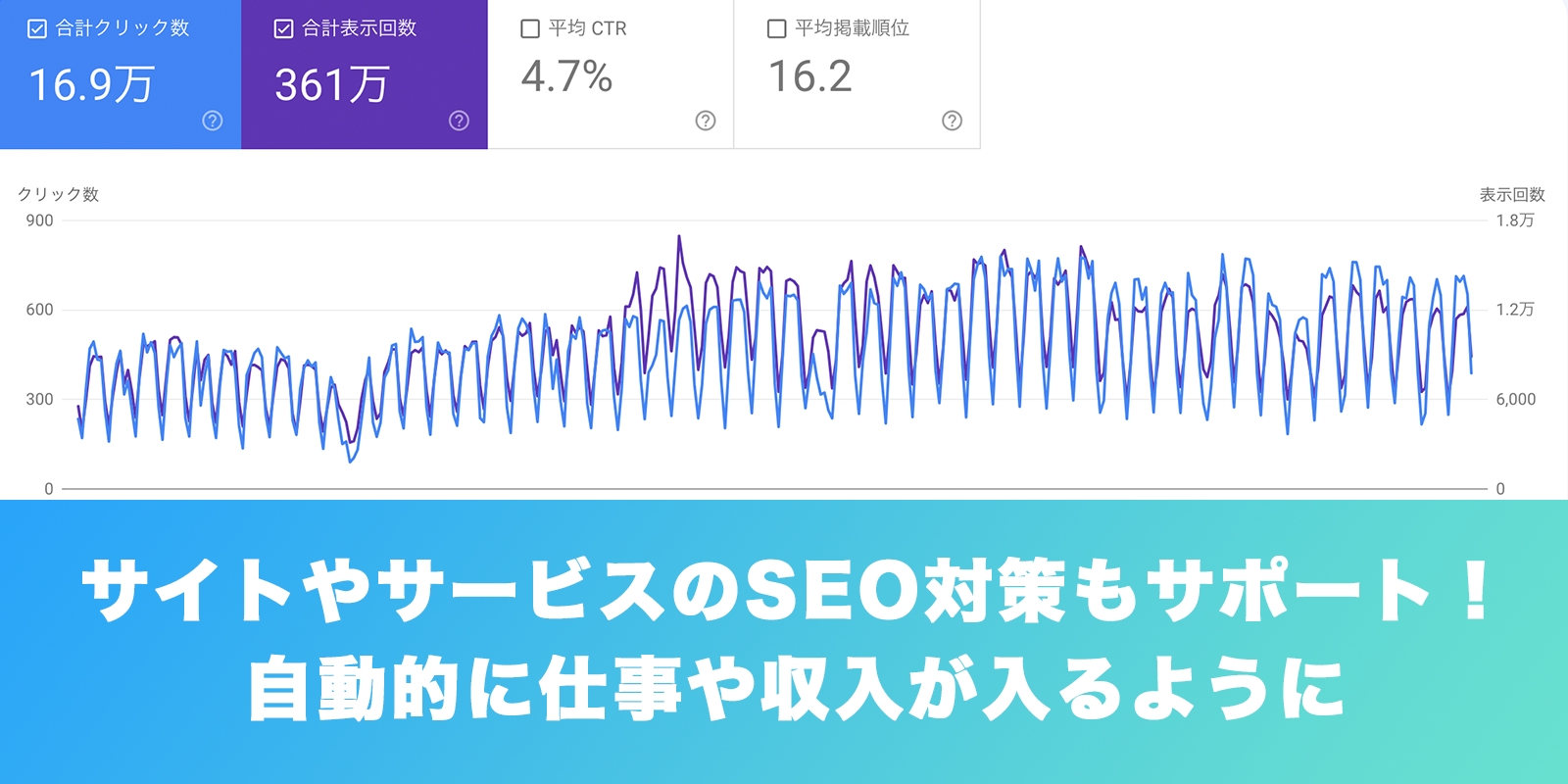
それから、Webアプリなどのサービスサイトは通常SEO対策が必要ですが、この講座はSEO対策を本格的に学ぶことができます。
以下は実際に作ることができるアプリ・サービスなどの例です。
- ゲーム(RPG, オセロなどのボードゲーム, 育成ゲーム, パズル)
- ニュース, 天気, 株価情報サイト
- メモ, タスク管理
- 健康管理, 運動管理
- 情報まとめ系サイト
- 英単語アプリ, 学習サービス, スキルアップ, 資格取得の為の勉強サービス
講師やエンジニアとしての実績
-
Youtubeでの情報発信もしています。
「フロントエンドチャンネル」というチャンネルで400以上のフロントエンド開発向けの動画を配信しています。
どんな人なのか?を知っていただくために、いくつかの動画を見てみてくださいね。
https://www.youtube.com/channel/UCVCL3vTcA9NcxmMWhz8bS7Q -
プログラミング自体は、14歳からやっております。自らスクールを経営しています。
https://factory-programming.com/ -
個人開発のサービスとして、フロントエンド開発の支援ツールを作っています。
「SEO1位」を獲得しています- CSS グラデーションジェネレーター
- CSS Filterジェネレーター
興味があれば、こういったツールの作り方などを教えることも可能です。
-
動画サービス開発しました!
400以上の動画を閲覧することができます。
https://factory-programming-mv.com/ -
プロフィールサイト
-
ホテル様のサイト制作(WordPress + Sass + JSで構成した独自テーマ)
-
農家会社様のサイト制作(Nuxt + Sass + GSAP)
他、公開は出来ませんが凸版印刷様など、大手企業様のHP制作や機能追加・SEO改善などの実績もあります。
メンタープロフィール
コースメニュー
レビュー

動画やzoomでの指導が分かりやすく、疑問点を効率よく解消できました。
丁寧かつフラットで安心してお話できました。
そして経験や知識に裏打ちされた適切なアドバイスをいただけました。30分お話するだけでも想像以上のアドバイスやサポートをいただけたと感じましたので、次回2時間単発講座を申し込みました。次回もとても楽しみです!

今回nodeについて教えていただきました。
1人で行き詰まっていたので、大変助かりました。
ありがとうございました!
会員登録後、全てのレビューをご覧いただけます。
相談できます
フリーランスフロントエンジニア 武田一真 @ フロントエンドチャンネル
13時間前
返信スピード
24時間以内
※あくまでも目安となります




![[学生/初心者/未経験者] Ruby on Railsの学習のサポートをいたします。](https://menta.work/resource/img/plan_no_image.png)



![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/65de7bf91c3e2.jpg)


