JavaScript TypeScript React.js Astro ChatGPT
【未経験OK】生成AIを使いこなして、Astroのプログラミングする方法を教えます

できること
これまで私は、フロントエンドのプログラミングを教えるメンターをしてきました。
しかしながら現在は、私よりも生成 AI の方がより良いメンターになると考えています。
特に2024年の春頃から、ChatGPT や Claude などの生成 AI が大きく発展しました。
いま私は常に、生成 AI を使いながらプログラミングしています。
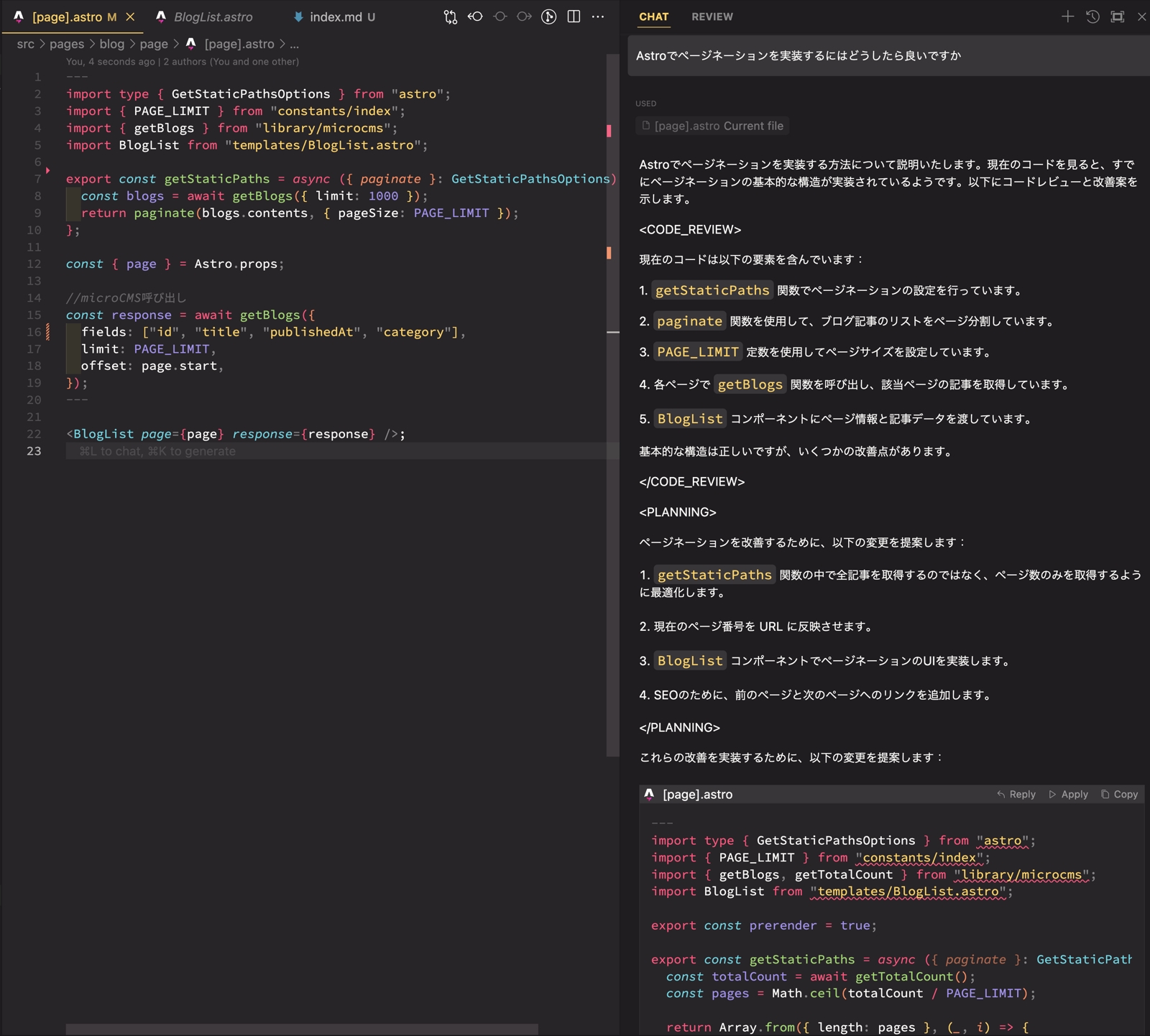
たとえば以下では、生成 AI に Astro のページネーション実装について聞いています。

左側の私が書いたコードを読み取って、右側で生成 AI が改善を提案してくれています。
生成 AI の回答精度は非常に高く、回答にかかる時間は数秒です。
生成AIを使いこなすには、少しだけコツがあります。
このコツは1時間ほどでお教えできます。
生成AIを使いこなせれば24時間いつでも質問できる「AIメンター」を手に入れることができ、より効率的に学習を進められると思います。
なおコードエディタは Cursor を使います。
まだお使いでない場合、事前にインストールしていただけるとスムーズにご相談いただけます。
Cursorは無料版でも構いませんが、最大限に活用するためには有料版をおすすめします。
料金は月額20ドル(約3000円)です。
https://www.cursor.com/pricing
こんなお悩みのある方にオススメです
- ChatGPTなどの生成AIを使っているが、うまく使いこなせない
- Astroを使ってWeb制作・開発をしたいけど、何から手を付けたらいいかわからない
- エラーが出て困っている
- ページネーションを実装したい
- Astroの多言語化機能を使って、複数言語に対応したい
- AstroだけでなくReactや、JavaScript、TypeScriptについても学習したい
サービス詳細
- チャットまたはビデオ通話で、Astroを使ったWeb制作・開発に関する相談に乗ります
- ビデオ通話の場合、画面共有で実際のコードを見ながらサポートします
メンタープロフィール
レビュー

この度は貴重な機会を得ることができました。丁寧に指導していただきました。ありがとうございます。

ありがとうございました。
最新のAIツールとその実践的な活用方法について、非常に丁寧で分かりやすい説明をしていただきました。単なる紹介に留まらず、実務での具体的な使い方まで詳しく教えていただき、大変参考になりました。
新しい技術やそれらの効果的な取り入れ方についても、豊富な知識と経験に基づいた貴重なアドバイスをいただけました。質問にも的確に答えていただき、疑問点が次々と解消されていきました。
フロントエンド開発における最新のAI活用について、実践的かつ体系的に学べる素晴らしい機会となりました。この知識を今後の業務に活かしていけることを嬉しく思います。大変有意義な時間をありがとうございました。
またご不明な点などありましたら、お気軽にご連絡ください。
相談できます
--
ランサーズでの実績
受注数 6
返信スピード
24時間以内
※あくまでも目安となります












![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/67a00d71d8b24.jpg)


