【定期】12/20 プログラミング学習においてこのツール便利だよ、このサイト便利だよ、大共有会
スパルタコースでは毎週何かしらのイベントを開催しています。
今回のテーマは「プログラミング学習においてこのツール便利だよ、このサイト便利だよ、大共有会」。
普段自分は当たり前のように使っているツールも実は他の人は知らないかもしれません。みんなで知見を共有して作業効率アップしようという目的で開催しました。
動画
プログラミング学習においてこのツール便利だよ、このサイト便利だよ、大共有会 | TechEssentials
資料
こちらをみんなでつつく形で実施しました。
https://hackmd.io/6GQdbyb0QS2AwxlP6_gqBA
プログラミング学習においてこのツール便利だよ、このサイト便利だよ、大共有会
情報収集用
Alfred
Alfredを使いこなせてない君に!【Alfredの使い方完全版】 - Qiita
VSCode
無料でこのクオリティはすごい。さすがマイクロソフト
Rubymine
年間¥10,000するけどRubyを書くならかなりおすすめ。タイポもすぐ気付けるし、メソッドジャンプも優秀。初学者こそ使うべき。学習効率めちゃあがります。月単位でみたら¥1,000もしないですよ。
erb2slim
https://erb2slim.com/
erb形式からslim形式に変換してくれる。
似たような整形サイトはいっぱいあります。
例えばJSON。
https://lab.syncer.jp/Tool/JSON-Viewer/
隠しファイル表示
Macの話だが、ドットから始まる隠しファイルはFinder上で「Cmd + Shif + .」と打つと表示非表示を切り替えられる。
https://twitter.com/daidai3110/status/1062348578771718144
gh
GitHub操作用のCLI
GitHub CLIで始める快適GitHub生活 - Qiita
Macのスクショ
「Cmd + Shift + 4」でスクショが取れるのは有名だが、実は「Cmd + Shift + control + 4」というのもある。こちらならクリップボードにスクショを保存してくれるのでデスクトップが汚れなくて済む。案外知られてない。
後述するGyazoのほうが他人に共有しやすいのでそっちの方がよく使う。
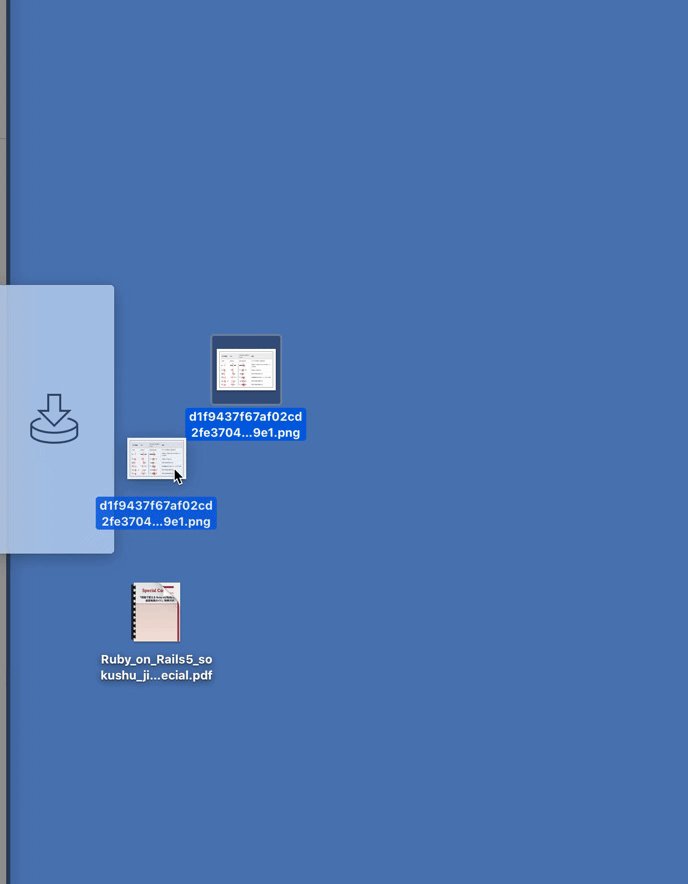
Yoink
画面の隅に一時作業領域を確保してくれるので、ファイルのドラッグ&ドロップがめちゃしやすくなる

Sidecar
iPadがあれば外出先でサブディスプレイとして活躍するのでプログラミングが捗る。
Sidecar で iPad を Mac の 2 台目のディスプレイとして使う - Apple サポート
Fuwari
こんな感じでスクショをとって画面上に固定できる。
縦長のページで、上の方と下の方を双方確認するために行ったり来たりする手間が省ける。
スクリーンショット拡張Macアプリ「Fuwari」を作って公開しました - Qiita
Gyazo
スクショを撮って
Gifも撮れるのが便利。
マークダウン形式でのコピペも楽々。
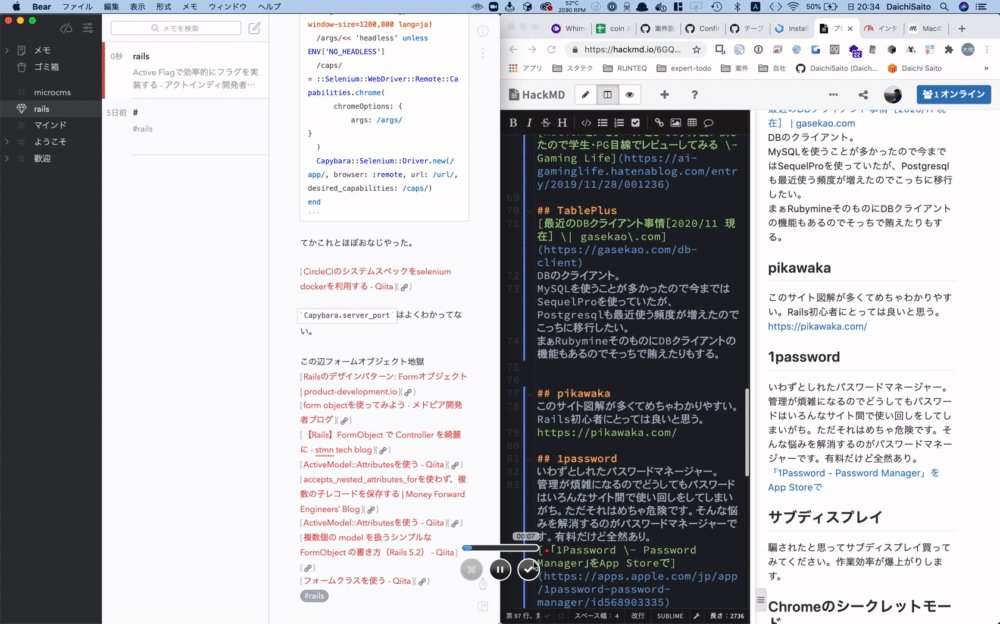
Bear
メモアプリ。
シンプルで良い。
「Bear - プライベートメモ」をMac App Storeで
Notionはいまいち使い方がわかってない...
Notionをメモツールとして1ヶ月使い倒したので学生・PG目線でレビューしてみる - Gaming Life
TablePlus
最近のDBクライアント事情[2020/11 現在] | gasekao.com
DBのクライアント。
MySQLを使うことが多かったので今まではSequelProを使っていたが、Postgresqlも最近使う頻度が増えたのでこっちに移行したい。
まぁRubymineそのものにDBクライアントの機能もあるのでそっちで賄えたりもする。
pikawaka
このサイト図解が多くてめちゃわかりやすい。Rails初心者にとっては良いと思う。
https://pikawaka.com/
1password
いわずとしれたパスワードマネージャー。
管理が煩雑になるのでどうしてもパスワードはいろんなサイト間で使い回しをしてしまいがち。ただそれはめちゃ危険です。そんな悩みを解消するのがパスワードマネージャーです。有料だけど全然あり。
「1Password - Password Manager」をApp Storeで
サブディスプレイ
騙されたと思ってサブディスプレイ買ってみてください。作業効率が爆上がりします。
Chromeのシークレットモード
たまに非ログイン状態でサービスを使いたい場合があると思います。
毎回ログアウトしてたら疲弊するのでシークレットモードで開きましょう。
「Cmd + Shift + n」でシークレットモードのウィンドウが開きます。
マグネット
ウィンドウの整列が楽。
Macの画面を分割・並べて作業効率を劇的に向上させるアプリ「Magnet」が便利
Shiftlt
マグネットの類似サービス。
無料。
あれ?Mac使い始めたけど画面分割したいなあ - Qiita
Clipy
シンプル。無料。
Shift + Command + V を押すと、コピーした履歴が30ほど遡れる。
クリップボード拡張Macアプリ「Clipy」を公開しました - Qiita
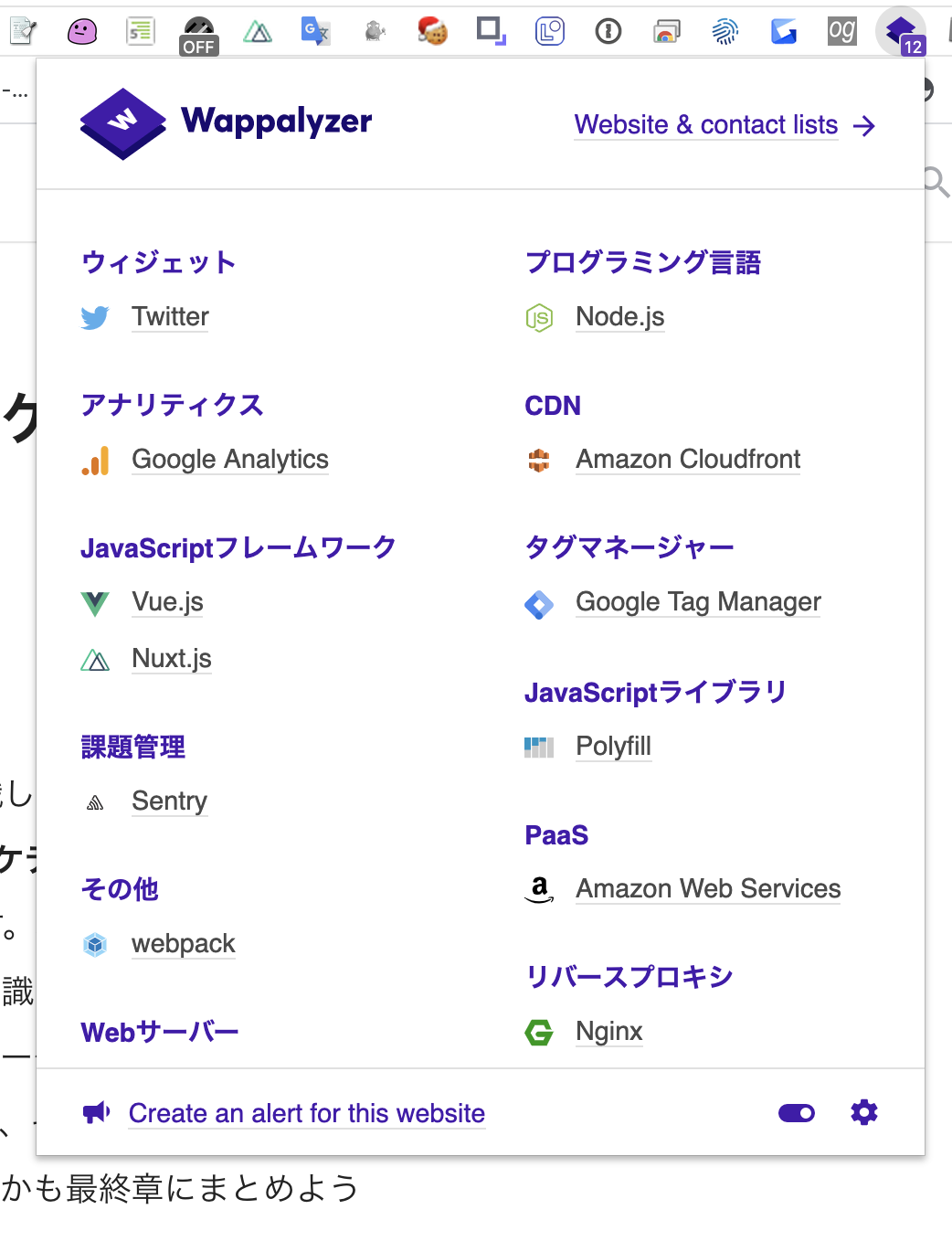
Wapparyzer
今見ているサイトがどんな技術で成り立っているかが一目でわかる。
Markup for Mac
Webページのスクショを撮って、それについてコメントができる。
「ここってこうのほうが良くない?」みたいな議論が簡単にできる。
https://chrome.google.com/webstore/detail/markup-for-chrome/llbkdcpbiogplgmefnkbgcdfiopfphbc
localhost OGP checker
localhostの状態でOGPのテストを開発環境で行う - Qiita
Zapier
引用
Gmailの添付ファイルをOneDriveに自動アップロード
ブログの更新情報をFacebook・Twitterに投稿
新しいTrelloカードからGoogleカレンダーの予定を作成する
Googleカレンダーの設定をSlack チャンネルに通知
受信したメールの内容でTrelloボードを作る
スプレッドシートの内容をTrelloに自動でタスク化する
ターミナルを使いやすく
zsh + preztoなどなど。
https://progriro.net/zsh-prezto/
とにかくデフォのターミナルは使いづらい。Gitのブランチ名が表示されなかったり。
oh my bash
https://github.com/ohmybash/oh-my-bash
ターミナルかっこよくなる。
raindrop
https://raindrop.io/
ブックマーク保存ツール。グルーピングしたブックマークをそのままお客さんに共有、とかできる。
pintarest
https://www.pinterest.jp/
デザイン参考ツール。
dotfiles管理
https://qiita.com/b4b4r07/items/b70178e021bef12cd4a2
開発環境の管理。github連携しておけば、PCを変えたときにいちいち環境構築しないですむ
めちゃいろいろなことができるので、色々要チェック。
※chromeのインストール、というところからターミナルの設定とかいろいろできる
miro
https://miro.com/
共同編集でブレスト、ホワイトボード的な事ができる。
付箋張り合ったり、ジャーニーマップ作ったり、授業できたり色々と優秀
※無料でも3ボード利用可。有料だとボード使い放題
CSS Peeper
https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk
サイトのCSSを確認。フォントとか使われている色とかをすぐに確認できる

Lighthouse
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
サイトスピード計測ツール。アクセシビリティとか確認できる
Dash
Dash for macOS - API Documentation Browser, Snippet Manager - Kapeli
プログラミング言語の辞書みたいなアプリ、一定期間を経ると有料になる
ソースコードも確認することができる。
DevDocs
https://github.com/freeCodeCamp/devdocs
Dashの類似サービス、無料
nezumi
https://github.com/mugi-uno/nezumi
画像圧縮
フリー素材
ダミー画像
画像拡大(機械学習)
http://waifu2x.udp.jp/index.ja.html
ドラクエ人生論
http://yokichi.com/2011/05/post-315.html
こんな感じで毎週勉強会をやってます。
スパルタコースはサポートの質が落ちないように少数のコミュニティとして活動しています。
実際に未経験からRailsの業務委託で仕事をしている人もいるくらいなのでちゃんと学習すればスキルはつきます。
普段はSlackでやりとりしてますのでリンクを貼っておきますね。
Slackコミュニティへの招待リンク
ではでは。