【定期】10/9 Bootstrapの小手先テクニック
スパルタコースでは毎週何かしらのイベントを開催しています。
今更Bootstrap?とお思いかもしれませんがなんだかんだ楽にUI作れるので結構使っちゃいます。
BootstrapをラップしたCSS使えばBootstrap臭消えますし。
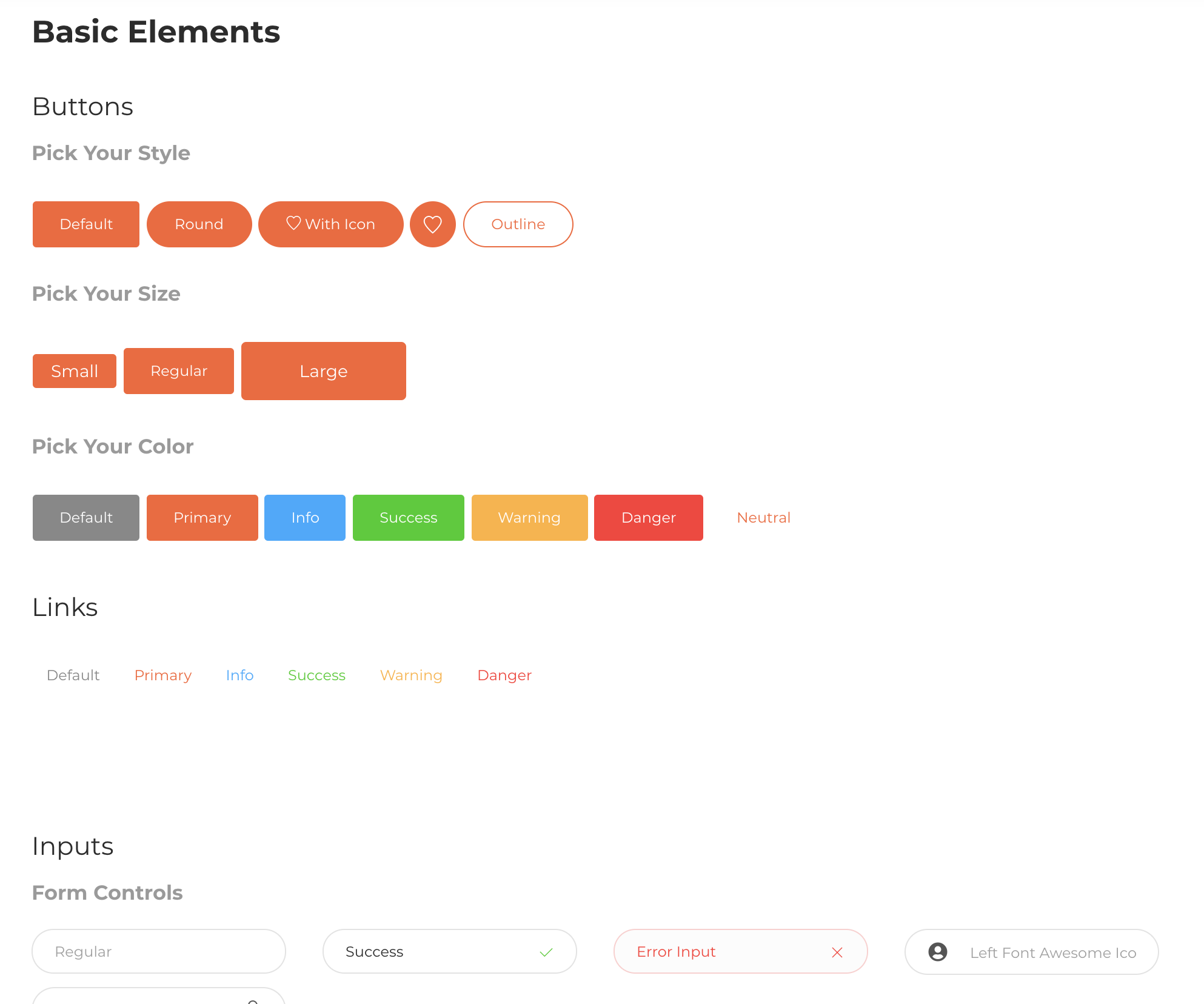
例えばNow UI Kit by Creative Timなどを使えば以下のようなデザインに変わるのでおすすめ。
動画
当日の動画はこちら。
Bootstrapのテクニック | TechEssentials
ざっくり内容
いつも基礎から入念に教えてるんですが、今回は思いつきの企画だったのでBootstrapの小手先のテクニックをお伝えしました。
個人的にとりあえず覚えておいたほうが良いと思うものをがーっと説明しました。
- container, row, col Grid system · Bootstrap v4.5
- badge Badges · Bootstrap v4.5
- card, card-header, card-body, card-footer Cards · Bootstrap v4.5
- navbar Navbar · Bootstrap v4.5
- modal Modal · Bootstrap v4.5
- dropdown Dropdowns · Bootstrap v4.5
- mediaobject Media object · Bootstrap v4.5
- tooltip Tooltips · Bootstrap v4.5
いろんなCSSフレームワークがありますがなんだかんだ歴史のあるBootstrapが変な挙動も少ないような印象があって好きです。ちょっと重いけど...
とまぁこんな感じで毎週やってるので興味ある方はご連絡ください。もちろん無償ですご安心ください笑
いきなりSlackに入ってもらっても構いません。
Slackコミュニティへの招待リンク
ではでは