Vueのテンプレートに配列をわたしてselectタグをつくる
このような配列があるとします。
array(6) {
[0]=>
string(24) "選択してください"
[1]=>
string(18) "★ ビギナー"
[2]=>
string(21) "★★ ノービス"
[3]=>
string(21) "★★★ ミドル"
[4]=>
string(33) "★★★★ エキスパート"
[5]=>
string(30) "★★★★★ マスター"
}あらかじめ、Skill.vueというコンポーネントをつくっていて、そこの中にあるselectタグにデータを渡して表示させたい場合
<Skill
:level="{{ json_encode($array) }}"
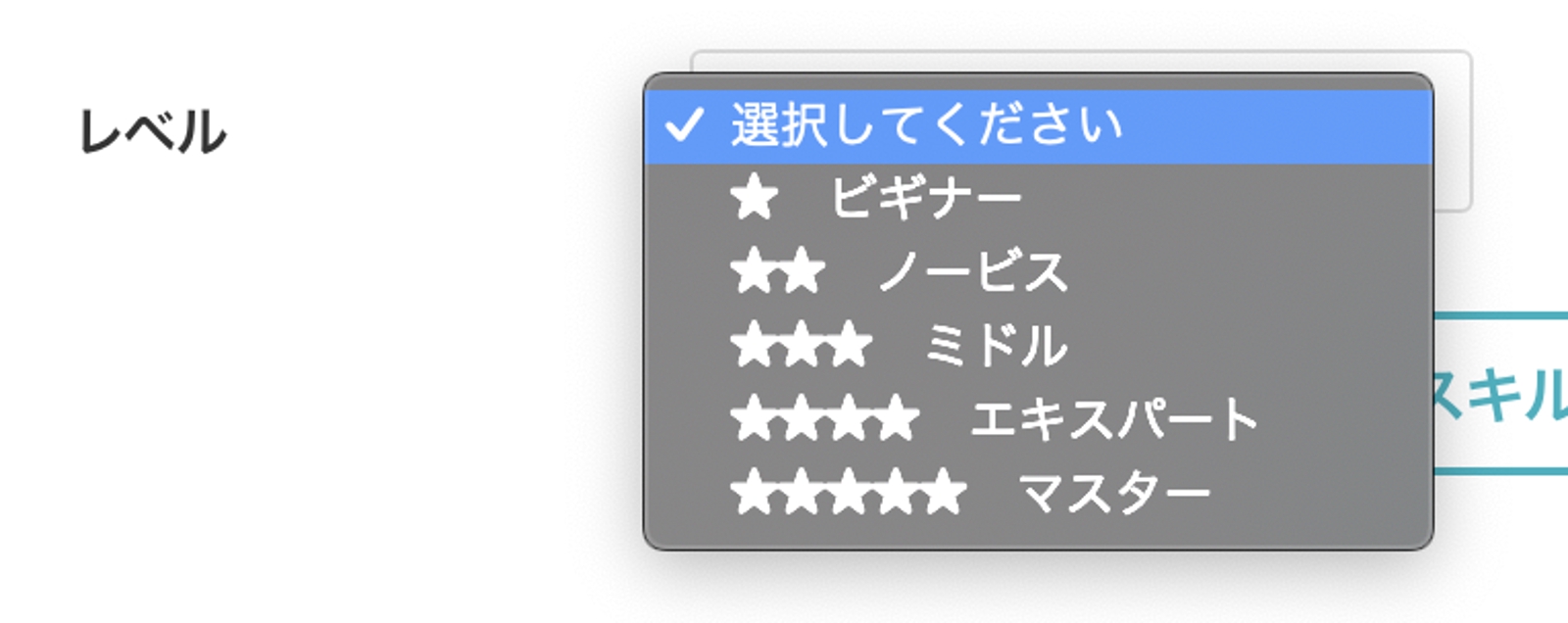
></Skill>上の配列データが $array にはいっているものとして、propsでデータを渡します。
<template>
<select>
<option v-for="(item, key) in level" :value="key">{{ item }}</option>
</select>
</template>
<script>
export default {
name: 'Skill',
props: {
level: Array,
}
}
</script>このようにしてデータを渡して反映することができます。