CSSだけでドーナツグラフをつくってプログレスを表現する
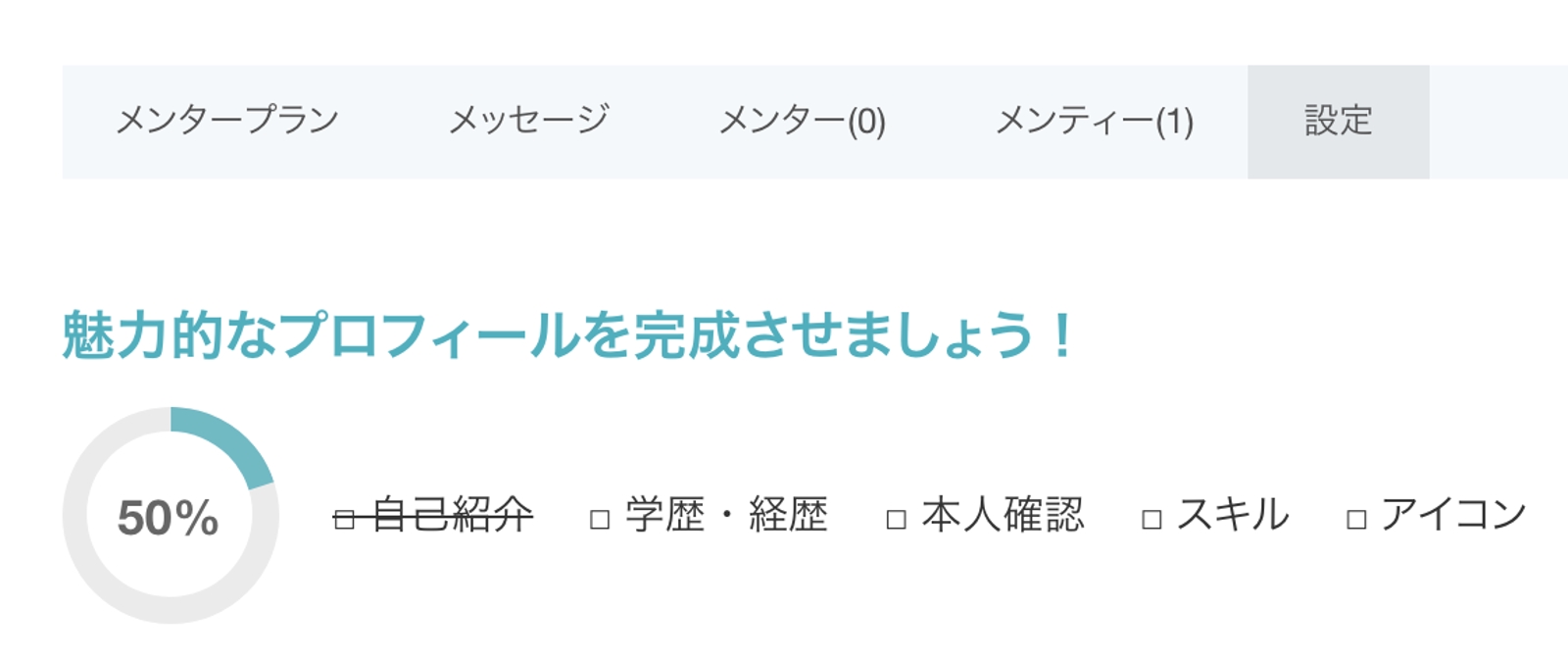
MENTAのプロフィールをもっと細かく登録できるように改良開発中です。

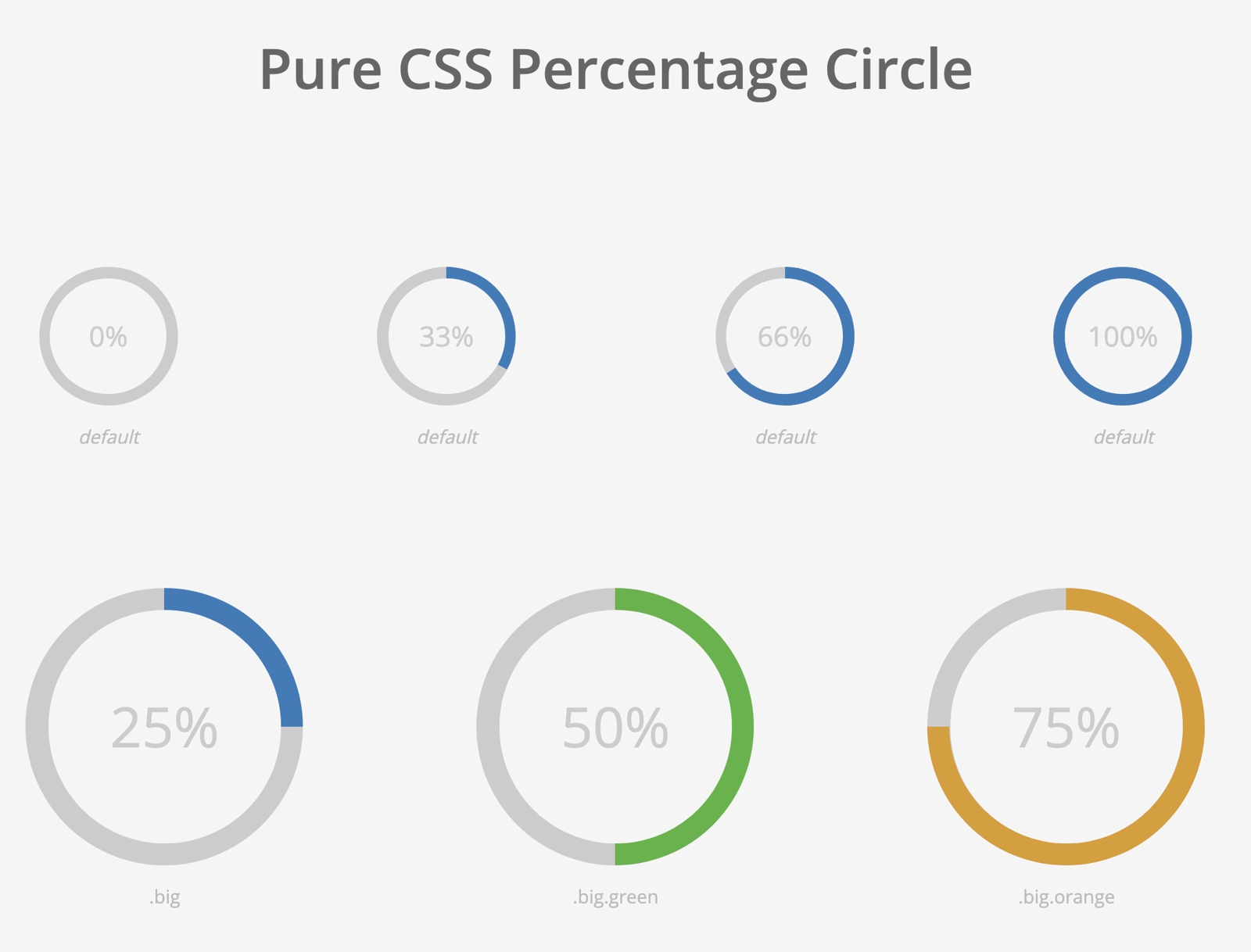
登録している内容にあわせてプログレスをグラフでわかりやすく表現しようとしていたところ、CSSだけでドーナツグラフがつくれる「Pure CSS Percentage Circle」が便利でした。

サイトからCSS一式をダウンロードして、
<link rel="stylesheet" href="css/circle.css">
<div class="c100 p50 big">
<span>50%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>classを指定するだけ。
CSSなので、色やフォントサイズなどは直接CSSを編集すればいいのでカスタマイズしやすいのもGoodでした。





