※ この募集は締め切られました。
【Flutter、View実装】Table × Draggable × 計算系での相談
2022年4月14日
単発

予算
5,000円 〜
10,000円
提案数
提案待ち
応募期限
終了
ご覧いただきありがとうございます!!
Flutterのview構築で悩んでいまして、
この問題が解決できそうでしたら、お願いしたく思います。🙇♂️
▼やりたいこと
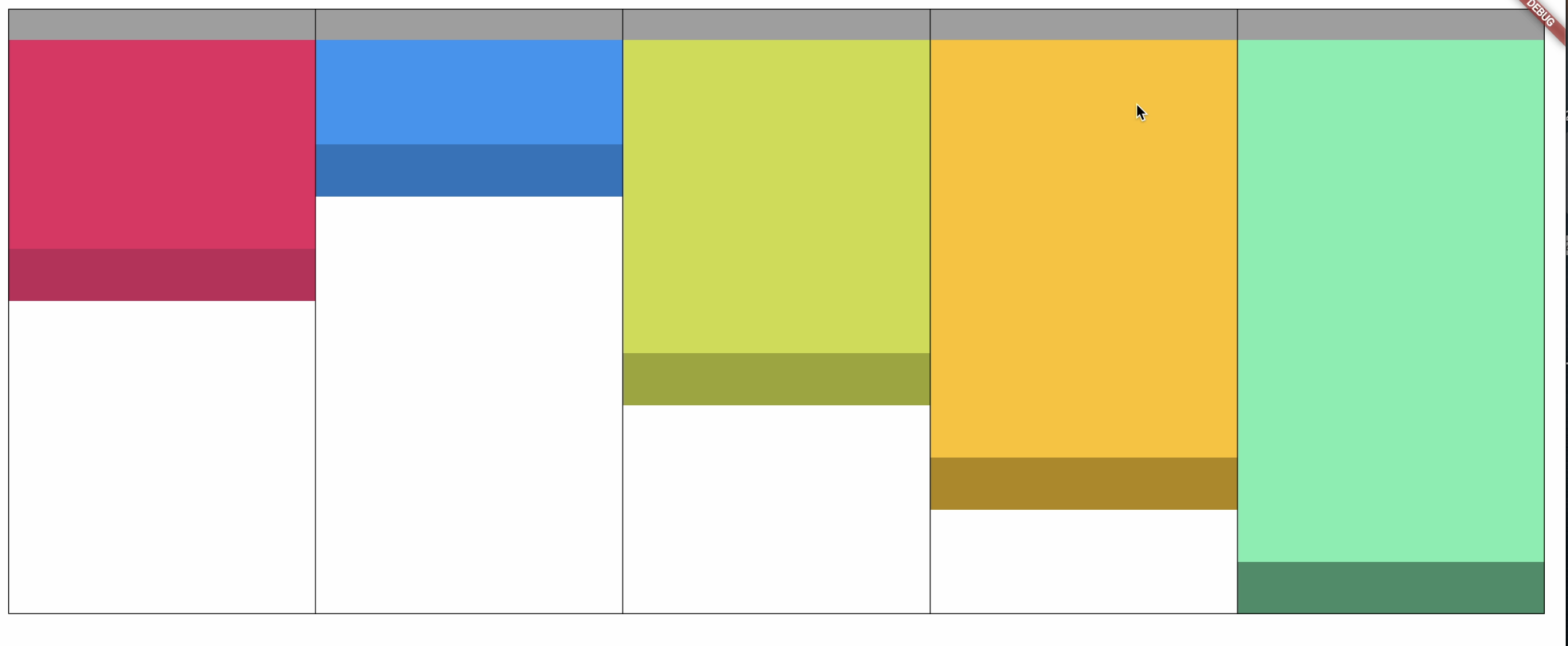
・Table > TableRow5個とDraggableを使用して、実装を行なっているのですが、TableRowのブランク部分(写真で言う白色の部分)の領域いっぱいにTableRow下のDragtargetを置きたいと考えています。
▼悩んでいること
・しかし、Table自体を高さ可変としているので、Blankの領域にexpandedやdouble.infinityは使えず、どうにか計算で高さを算出できないか悩んでいます。。。
▼ツリー構造イメージ
Table
┗TableRow
┗ [
Column
┗[
Column[
Draggable(写真で言う色付き部分)
Draggable(写真で言う色付き部分)
Draggable(写真で言う色付き部分)
.....
],
※※ここにブランク部分いっぱいのTargetをおきたい※※,
]...5個
]...1個
▼最後に
文面で伝わりづらい部分もありますので、5分程度で軽いデモをお見せすることも可能ですので、お声がけいただけると幸いです🙇♂️
