※ この募集は締め切られました。
HTML/CSSコーディングについて教えて頂けるメンターを募集しています。
2022年9月25日
単発

予算
3,000円
提案数
5人が提案中
応募期限
終了
<募集例>
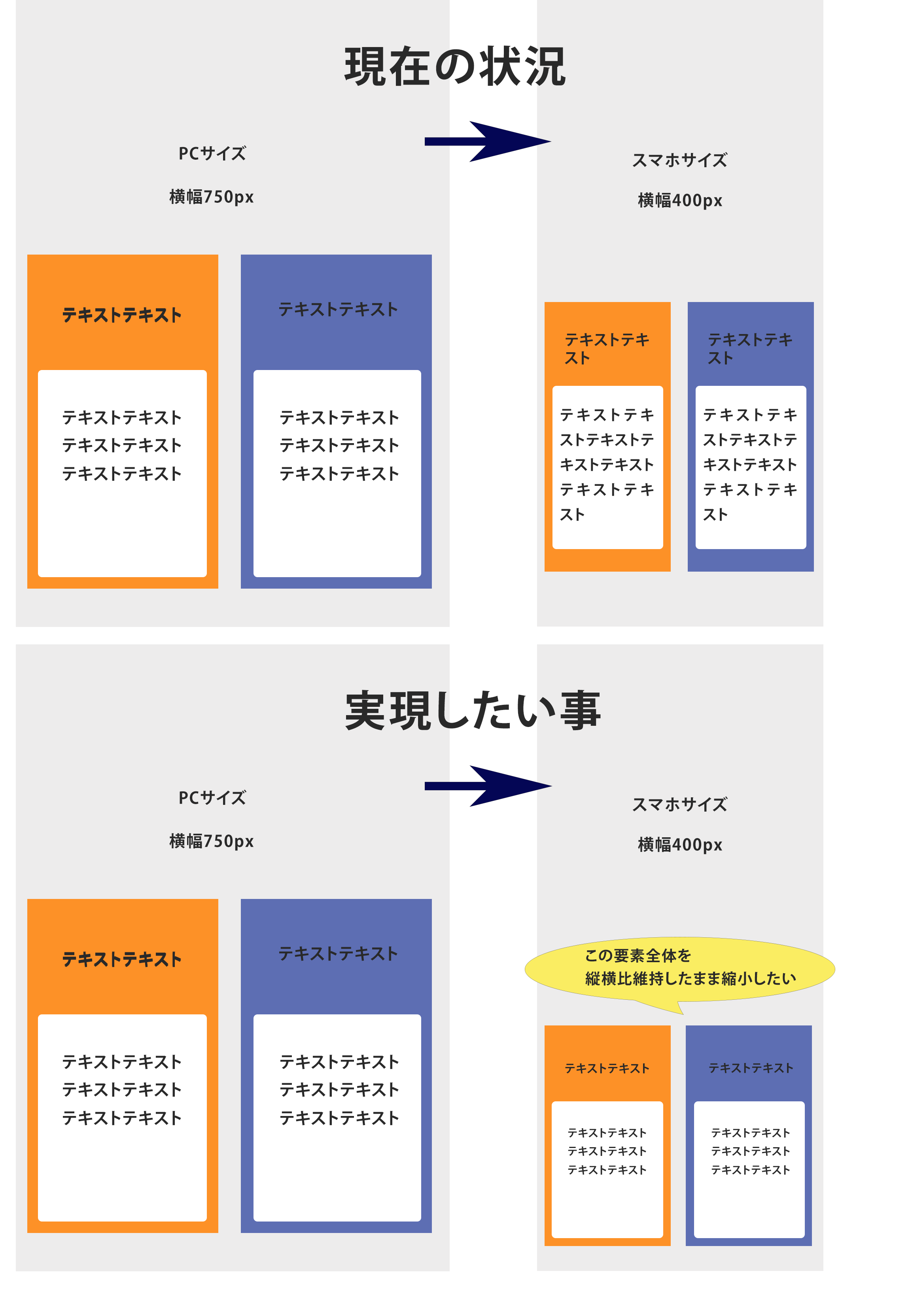
レスポンシブデザインをする際にメディアクエリでフォントサイズやwidth,heightを記述するのではなく、縦横比を維持したままサイズ可変したいです。
例えば、画像のimgタグはwidth:100%にすると横幅に応じて可変すると思うのですがそのようなことを実現したいです。
【概要】
LPの画像コーディングについてお伺いできればと思っております。
基本的に画像コーディングなのですが、ボタンの箇所の実装で躓いております。
ボタンが2つ並んでいて、添付画像のようなボタンになっています。
【目的】
ボタンをPC、スマホで違和感なく設置したいです。
最大幅は750px、最小幅が320pxを想定しています。
【募集背景】
LPコーディングのボタン設置をどのサイズのデバイスで見ても綺麗に表示したく募集しました。
