RubyonRails Docker 設計 circleci
【未経験・初級者OK】ITエンジニアとして働きたいあなたをサポート/HTML・CSS・JavaScript・Docker・CircleCI




できること
◆お知らせ(更新 02/17)
卒業された、2名の方が転職先が決まったそうです!おめでとうございます(^^♪
継続指導人数 5名
新規受付は中止中です。
◆募集する人
✅ Progateやスクールで学んでいる人
✅ 言語や手法に囚われず、プログラマとして応用力を身に着けたい人
✅ カリキュラムに沿った学習は終わり、ポートフォリオ作成など自分の抱えている課題を解決してほしい人
✅ Web系・SI・インフラ系エンジニアを目指す人
✅ エンジニアへの就職活動中で悩んでいる人(動機やメールの添削もできます)
◆メンターの強み
💯 コードの書き方から環境構築までほぼフルスタックに対応可能です
💯 レスポンスが速いとご好評いただきました
💯 プログラミング初心者がステップアップするのに必要な問題解決力を鍛えます
💯 実際に働いていますので、YouTubeやブログだけじゃ分からない、業界のコトを教えられます
💯 要件ヒアリングから設計・開発・テスト・完成まで、一貫したアドバイスが可能です
💯 実際に転職が実現したメンティーさんがいます
◆指導方針
★一人で問題解決できるような力を身に着けさせる
💡考える力を養います💡
正解だけを教えるのではなく、考え方を指導して自分でコーディングできるように!
※ ソースコードを代行して書くことはありません。
★24時間以内に必ず返信します
♾️質問に回数は設けません♾️
🔜返信できるときは、最速で返事をします🔜
📣問題が起こる場合は事前に通知します📣
★技術×仕事力×人間力の向上!
技術だけじゃない!ビジネスパーソンに必要なすべてのスキルを向上させます!
口八丁なことは言いません。近道をせずじっくり貴方の問題と向き合います
◆主な対応言語・技術
⭕対応可
言語
HTML/CSS/JavaScript(TypeScript)/Ruby/C/Java/C#/PLSQL/PHP/SQL
ライブラリ・フレームワーク・CMS
jQuery/Vue/Rails/ASP.Net(MVC)/Spring Framework/楽々FW3/Drupal/Uniface
環境構築・CI/CD・ソース管理
Linux全般/Vagrant/Docker/CircleCI/SVN/git/TFS
SI系
要件定義/データーベース設計/ネットワーク設計/機能設計/外部設計/非機能要件/テスト要件の抽出
◆私ができる4つのこと
👉【未経験】プログラミング言語を利用した開発がまったく分からない人でも必ず理解させる
👉【初級者】プログラミング初心者を抜け出すときにぶつかる壁を乗り越えられない人のサポート
👉【中級者】ポートフォリオ作成時のシステム・インフラ設計で困っている方へのサポート
👉すべてにおいて即「正解を教える」ではなく、自分で考えて自分で解決できる力「自走力」を醸成
1.【未経験】プログラミング言語を利用した開発がまったく分からない人でも必ず理解させる
なにから手を付けたらいいか分からない人や、詰まってモチベーション上がらない人。
どういった道筋を立てていけば良いのか……というところからお教えできます。
理解が難しければ実際に板書(画面共有)しながら丁寧に教えるなど、マンツーマンならではの指導が可能です。
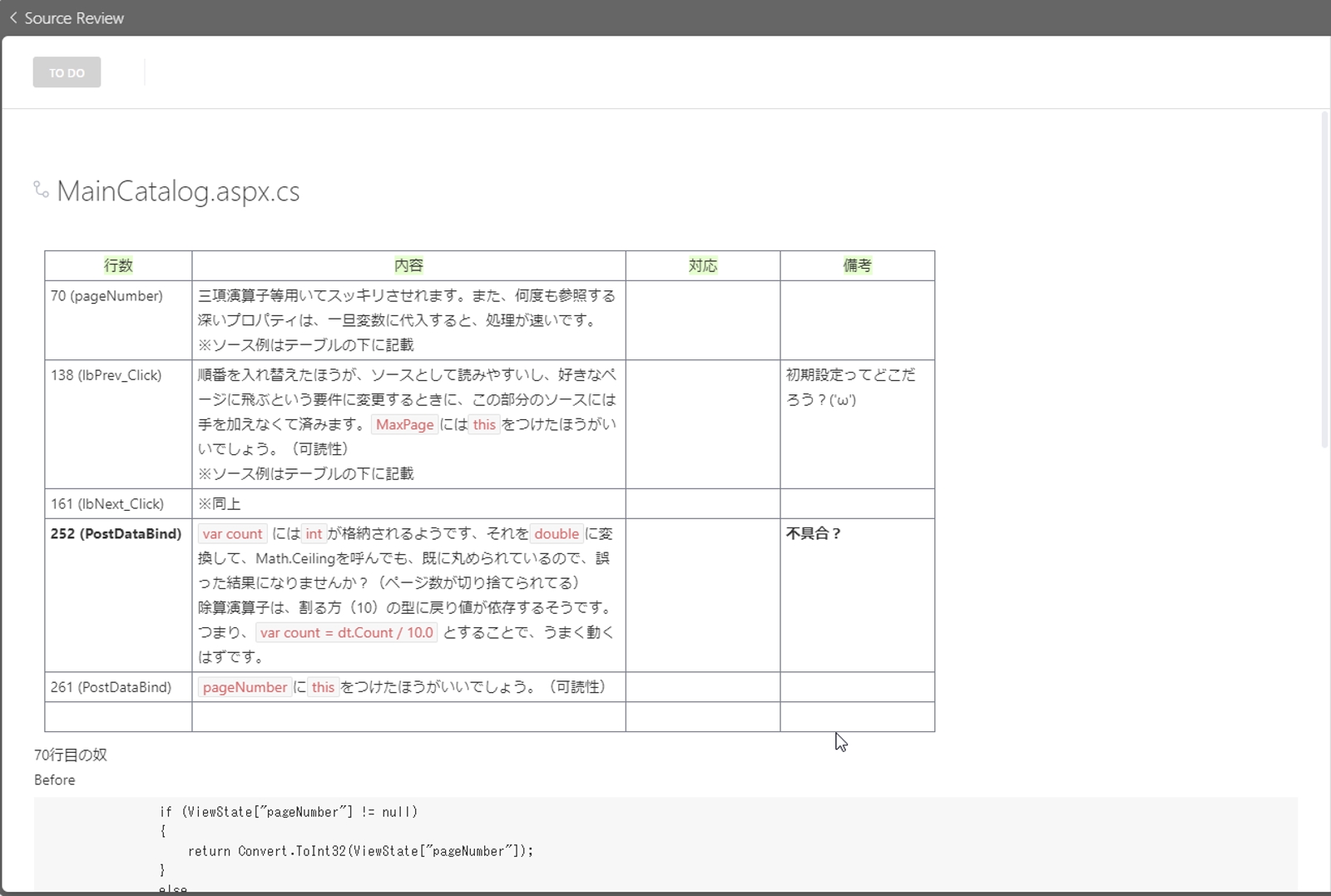
✅ソースコードのレビュー例
メンティーさんから掲載許可を頂きましたので、公開します!
フィードバックについては実際に通話で行いました。


2.【初級者】プログラミング初心者を抜け出すときにぶつかる壁を乗り越えられない人のサポート
プログラマとしてある程度の知識を身に着けたらスタートラインです。ポートフォリオ作成などに着手する頃でしょうか。
YouTuberやブログを見てエンジニアを志した人は、ここから再確認してほしいことがあります。
🔺 稼げるエンジニア = ○○の言語を習得している
⭕ 稼げるエンジニア = 問題解決力がある
力(言語)を手に入れても、それをお客さんが望むこと(問題解決)に振るえないのであれば、意味がありません。
例えば、レスポンスがクソほど遅くてイラつく……。そんなイケてないWebページとかありますよね?
こういう問題は、DBから情報を取得するためのSQLがとても遅くなるような記述になっている……とか
プログラムに無駄な処理が多いとか、が多いです。
こうなると、フレームワークのお手軽さで楽した分、応用的な話になると途端に辛くなったりします。
そんなあなたをサポート。
✅指導例
コーディングルールの基礎/効果的なデバッグ方法/フレームワークとは/オブジェクト指向(カプセル化・継承・多態性)/関数指向(ラムダ式・デリゲート・ストリーム・Rx~など)/デザインパターンの解説/処理速度の意識/アーキテクチャの解説(MVCモデルなど)/静的・動的処理/非同期処理/開発環境構築・仕組みの解説/サービスの組み合わせ方
……and more
3.【中級者】ポートフォリオ作成時のシステム・インフラ設計で困っている方へのサポート
Web系エンジニア、プログラマはもちろんのこと、SE(システムエンジニア)のアドバイスも可能
結構、対話力で押し切れるのがSEという職業だったりします。
SEは、そこそこプログラミングが出来て、システム設計の知識や人としてのスキルがあれば務まります。
先方が求める曖昧なシステム像を実際に、プログラミングができるように設計する。
これはセオリーがあっても、答えはお客さんによって変わるので、実際に肌で体験して経験を積むしかないのです。だから、適切なフィードバックがないと何回も失敗して、辛くなってしまう。こういうことは、経験者に相談することが近道です。そのサポートを私にお任せください。
✅指導例・方針
例えばポートフォリオの設計からお手伝いが可能です。
あなたのアイデアをシステム化するには何が必要か?から丁寧に指導します。
またポートフォリオのレビューではプログラムの品質はもちろんのこと、サービス目線でも厳しくチェックします。
ここでいう厳しさは、フリーランスで「月単価50万~」獲得できるようなエンジニアの総合力を養えるように指導します。
4.すべてにおいて即「正解を教える」ではなく、自分で考えて自分で解決できる力「自走力」を醸成
初心者がつまづくポイントとして、なぜこのエラーが発生してしまったのかが分からないということがよくあります。その原因を探るには、ある程度慣れが必要です。(エラーの文言が、実際の問題点とまったく違うことなどは日常茶飯事です。)
ITエンジニアというものは、膨大かつ多彩な知識を要求されるし、2次関数的に技術革新が起きています。
それこそ全部覚えるというような事は不可能に近いです。てか覚えなくていいんです。
欲しい情報はWebから取得できる時代ですので、その「コツ」を伝授します。
ある程度、みなさんには知識があるとおもいますので、足りない知識の補完と、それを定着させる効果的な経験ができるように指導させていただきます。
◆現在のプラン価格表
指導システム
基本的に時間従量制になっています。プランが上がると特典が多く付帯します。
?サポート時間とは?
通話でのサポート、ソースコードを確認したり、環境の不具合などの解決。
こちらで判断して、時間加算された場合は都度お知らせいたします。

◆連絡手段
ツールは下記以外でも、対応は検討します。
お気軽にご相談ください。
ペアプログラミング・ビデオ通話
- Zoom
- Skype
音声通話
- LINE(公式)
- Zoom
- Skype
- Slack
チャット
- LINE(公式)
- Skype
- Slack
- MENTA
メンタープロフィール
レビュー

初回相談のプランにて、DockerでのRailsの環境構築について相談させていただきました。
DockerでのRailsの環境構築を進めていたのですが、エラーが解消できず風宮さんにサポートをお願いしました。
風宮さんは、エラーを解消する方法を教えるのではなく、その原因からわかりやすく丁寧に説明してくださりました。
エラーがなぜ生じているのかということはもちろん、Dockerfile, docker-compose.ymlになにが書かれているのか、Docker composeの役割など、知識が乏しい私に辛抱強く接してくださりとても感謝しています。
ただこれは私が、ファイルを作成するときに大半をコピペしていたのが原因だったので、大反省です。
風宮さんとお話し、表面的な理解では自分には何も身についていないことを痛感し、これからの学習の姿勢を見直そうと気持ちを新たにすることができました。私にとって、今後のプログラミング学習、人生に関わる重要な経験だったと思います。
風宮さん、お忙しい中お時間をとってくださり本当にありがとうございました!(1時間の予定が、私の知識がなさ過ぎて2時間ほどお時間をとってくださいました。)
また困ったことがあれば、ぜひお願いしたいと思います。
こちらも手探りで、どこまで深堀しながら指導すべきか、都度考えながら指導させていただいたため、非常に良い経験になりました。
環境問題回りは、未経験には特にとっつきづらいところであり、Dockerを使うとなると更に複雑になっていきます。
そういった点では、少しでも早く次のステップに進めるような指導ができたかと思います。
また、学習に対する姿勢も見直すいいきっかけになったかと思いますので、是非これからも頑張って頂けたらと思います!
ご契約ありがとうございました。
風宮
ベーシックプランを利用しました。
返信も早く、回答もとても丁寧で大満足でした。
特に良かったのは
テキスト形式で質問することで思考整理をする習慣が身についたことと
気づかなかった視点からアドバイスをいただけたことです。
同じ初学者の身として
自走力の向上やポートフォリオ作成を効率よく進めたい方には
ぜひおすすめしたいメンターさんでした。
最初の環境回りは特に、Web系から入ると訳が分からないかと思いますが、一度仕組みになれてしまえばプログラミング言語より変遷が少ない領域ですので園田様にはマスターしていただけたのではないかと思います。
次のステップへ向けて踏み出されているとのことでしたので、是非頑張ってください。
ご契約ありがとうございました。
風宮

先日は、ありがとうございました。
コードの書き方・DB設計・業界について、私は教えていただきました。
評判どおりレスポンスは早く、翌日に対応して頂き助かりました。
図を用いたり、経験を元にわかりやすく教えて頂き、イメージしやすかったです。
また初めてMENTAを利用したので軽い緊張はあったものの
会話のキャッチボール(質問)が多々あり、自然とほぐれ楽しく会話できました。
転職活動前に、自分の知識量がどのレベルなのか知れてよかったです。
またお願いしたい方です。ありがとうございました!
riceさんも話しやすいお方でしたので、こちら問題なく指導ができました。
まだまだたくさん学ぶこともあるかと思いますが、頑張っていただければと思います。
ご契約ありがとうございました。
風宮
会員登録後、全てのレビューをご覧いただけます。





![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)








