WebGLプログラミング初心者をサポートします


できること
WebGL の基礎の基礎について相談に乗ります。
以下にあるサンプルや記事の範囲であればアドバイス可能です。
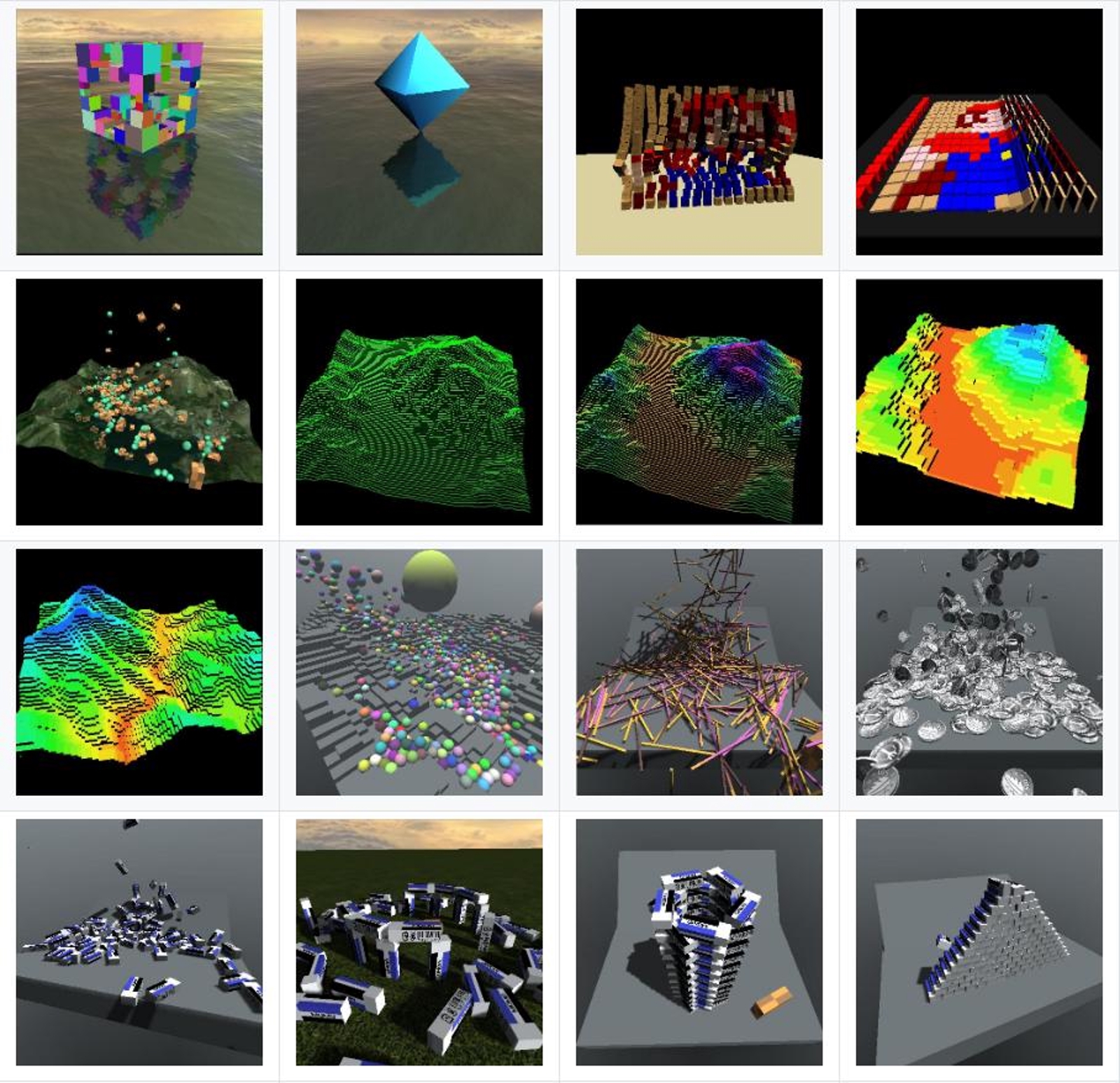
https://github.com/cx20/webgl-test
https://github.com/cx20/webgl-physics-examples
https://github.com/cx20/jsdo.it-archives
https://github.com/cx20/gltf-test
https://teratail.com/users/cx20
https://qiita.com/cx20
メンタープロフィール
レビュー

★
★
★
★
★
退会済みユーザー
このレビューにはコメントがありません。
★
★
★
★
★
izawa_ry
おかげさまで理解することができました!感謝です!
基礎的な部分しか説明できていませんが理解の助けになったようで良かったです!
JavaScript ⇒ GLSL にどのようにデータを渡すのかが理解できれば、色々と遊べるようになるかと思います。
後は応用あるのみですね。失敗を恐れずこれかも頑張って下さい。
JavaScript ⇒ GLSL にどのようにデータを渡すのかが理解できれば、色々と遊べるようになるかと思います。
後は応用あるのみですね。失敗を恐れずこれかも頑張って下さい。
あなたにおすすめの人気メンター







![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)






