PHP Laravel JavaScript Vue.js Bootstrap
【未経験🆗】現場基準の独自カリキュラムで即戦力のエンジニアを育成🔥実績積める💪自信が持てる❗️





できること
こちらでは現場と同じように Git(バージョン管理)を最初から使って行きます。
※どこの現場でも必ず何かしらのバージョン管理ツールは使うことになるので最初から覚えておきましょう
Git のメリットは、コードの共有が簡単にできること、コーディングで悩む部分も説明し易くなり、コードレビューでの細かい指摘が可能になります。
また、こちらから解決コードをプッシュできるので素早い問題解決に役立ちます❗️
エンジニアを目指すなら便利なツールはどんどん使って、効率よくプログラミング学習・システム開発を進めましょう🔥
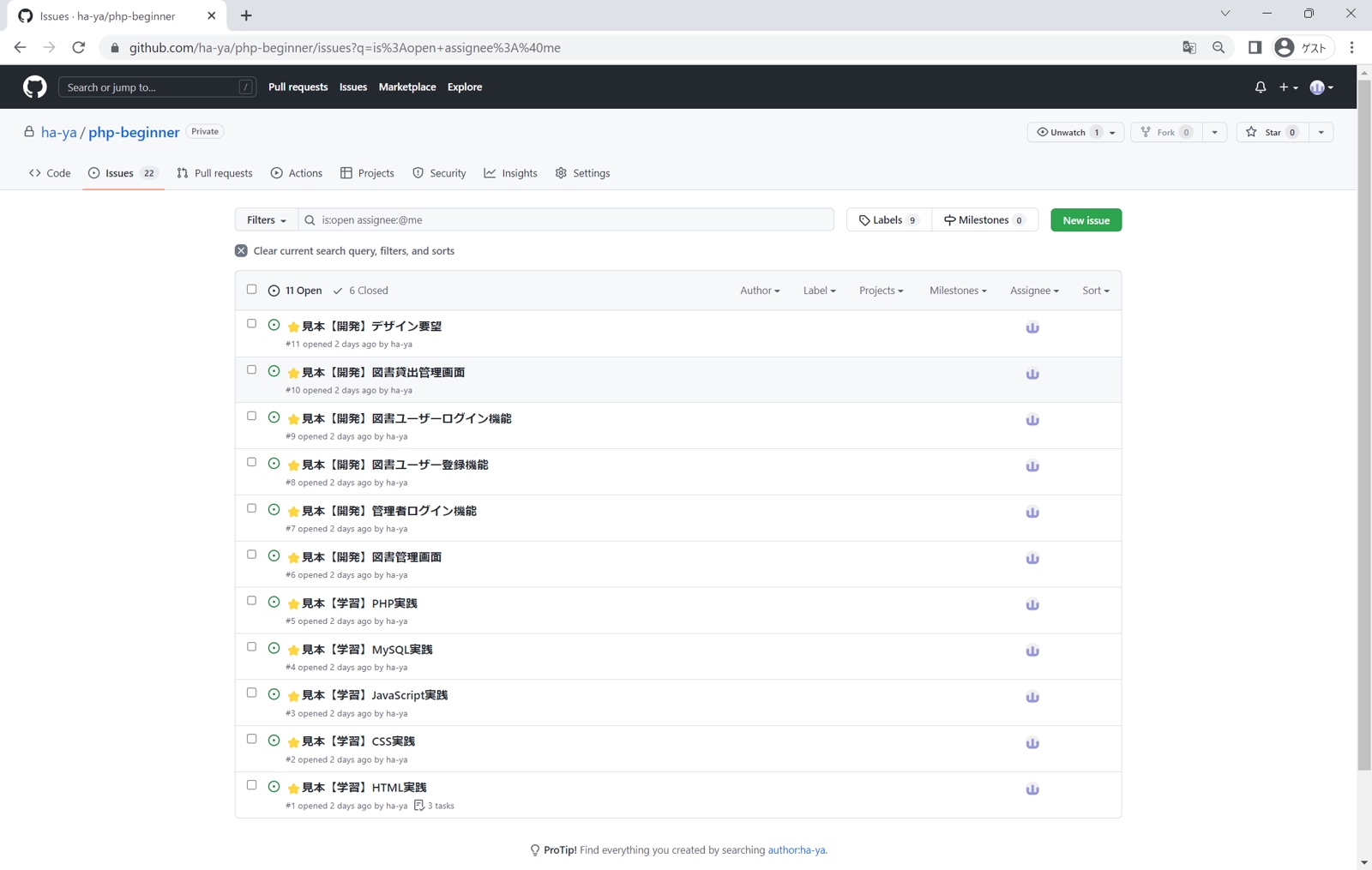
環境構築手順やカリキュラムなど学習・開発に役立つ資料を Github 上に用意しています。
各自に合わせてロードマップを調整しますので、ロードマップに沿ってプログラミング学習またはシステム開発へ進んでいただきます。
プログラミング未経験者はカリキュラムに沿って「HTML」「CSS」「Javascript」「MySQL」「PHP」を学習していただいた後、実践課題をアサインします。
⭐️実践課題⭐️
・HTML実践
・CSS実践
・Javascript実践
・MySQL実践
・PHP実践
上記の学習が修了した方、プログラミング初心者以上は開発課題をアサインします。
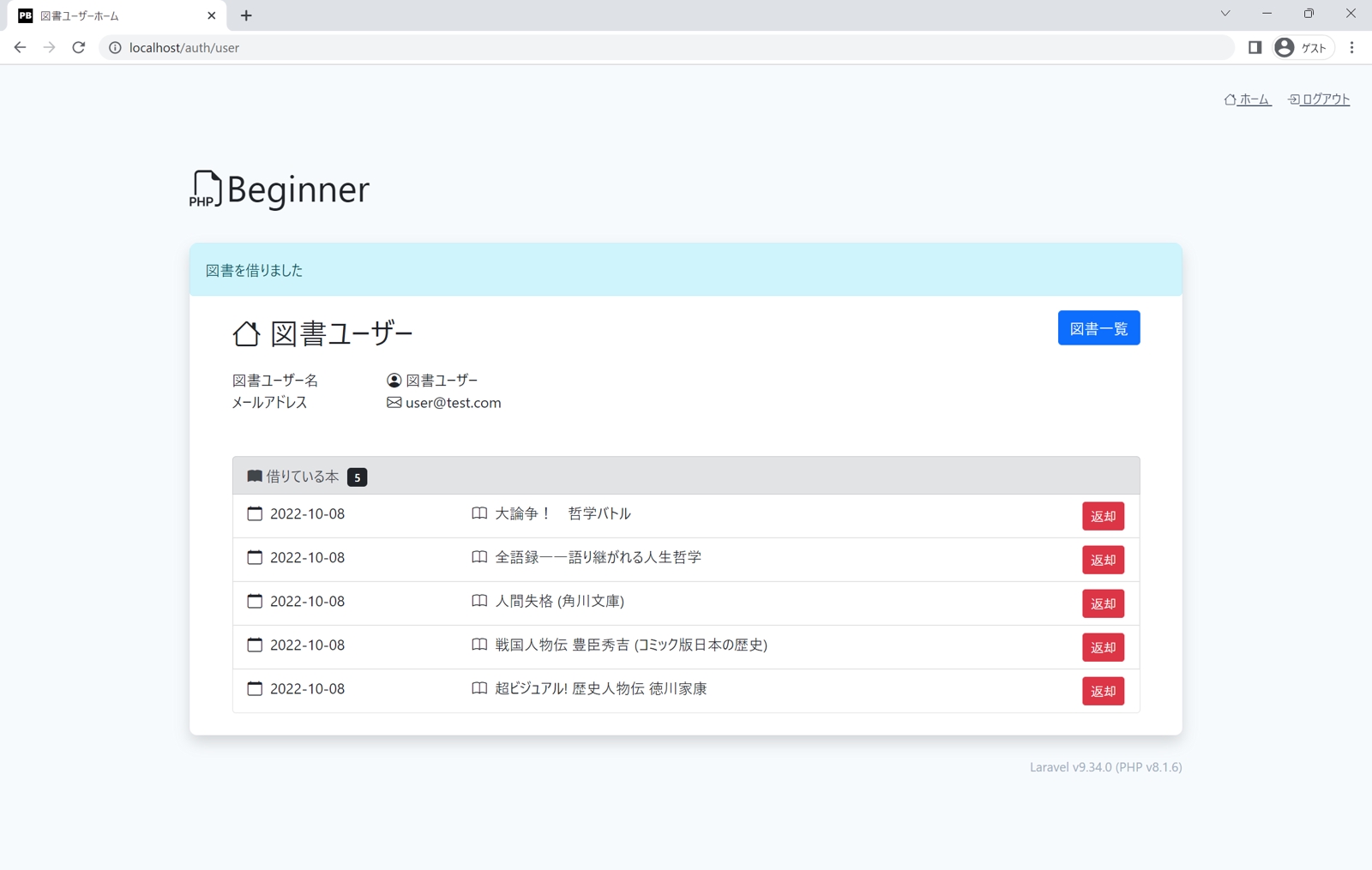
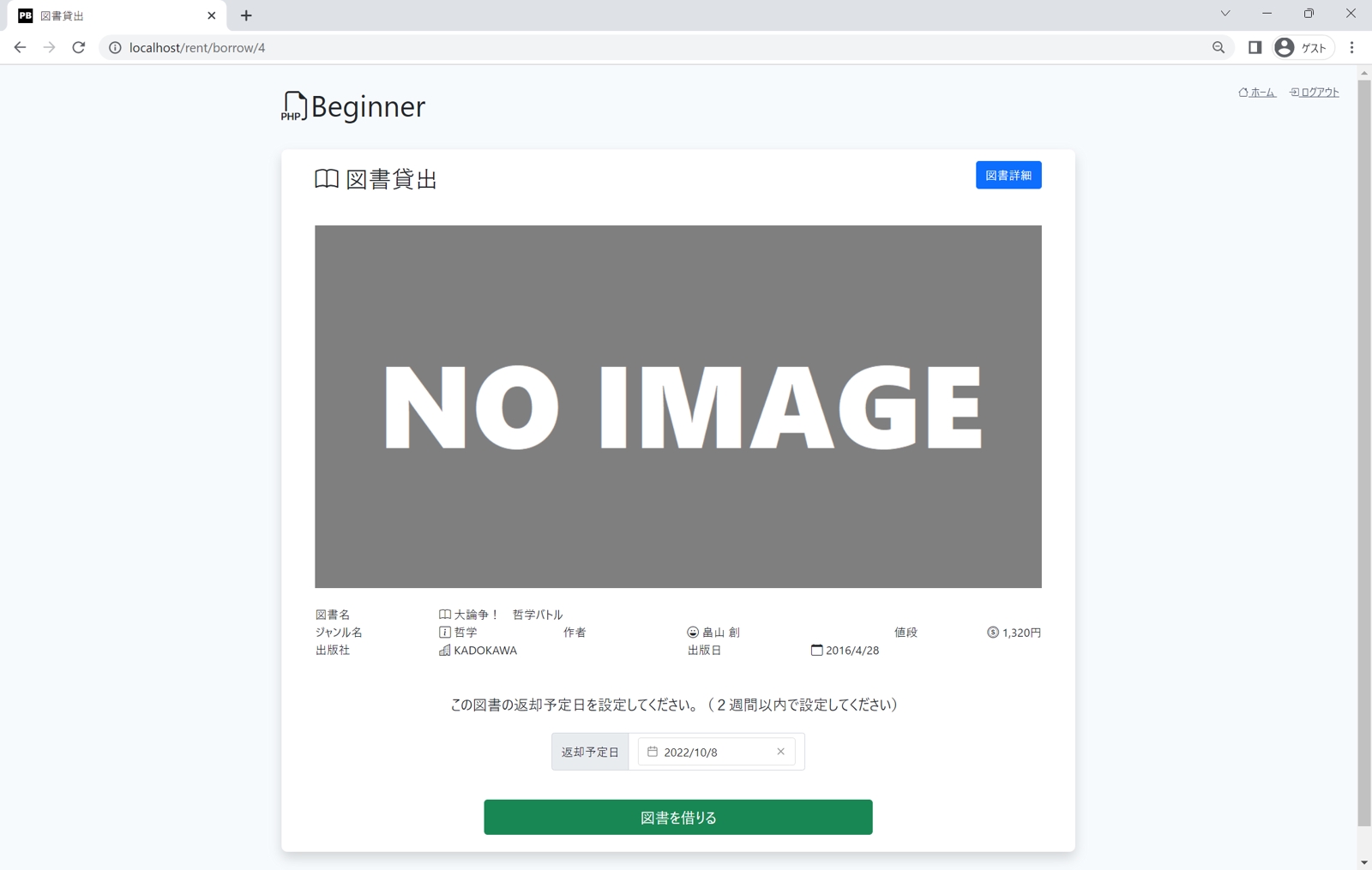
⭐️図書管理システム⭐️
・図書の管理画面を製造する
・管理者のログイン機能を製造する
・図書ユーザーの登録機能を製造する(メール送信機能含む)
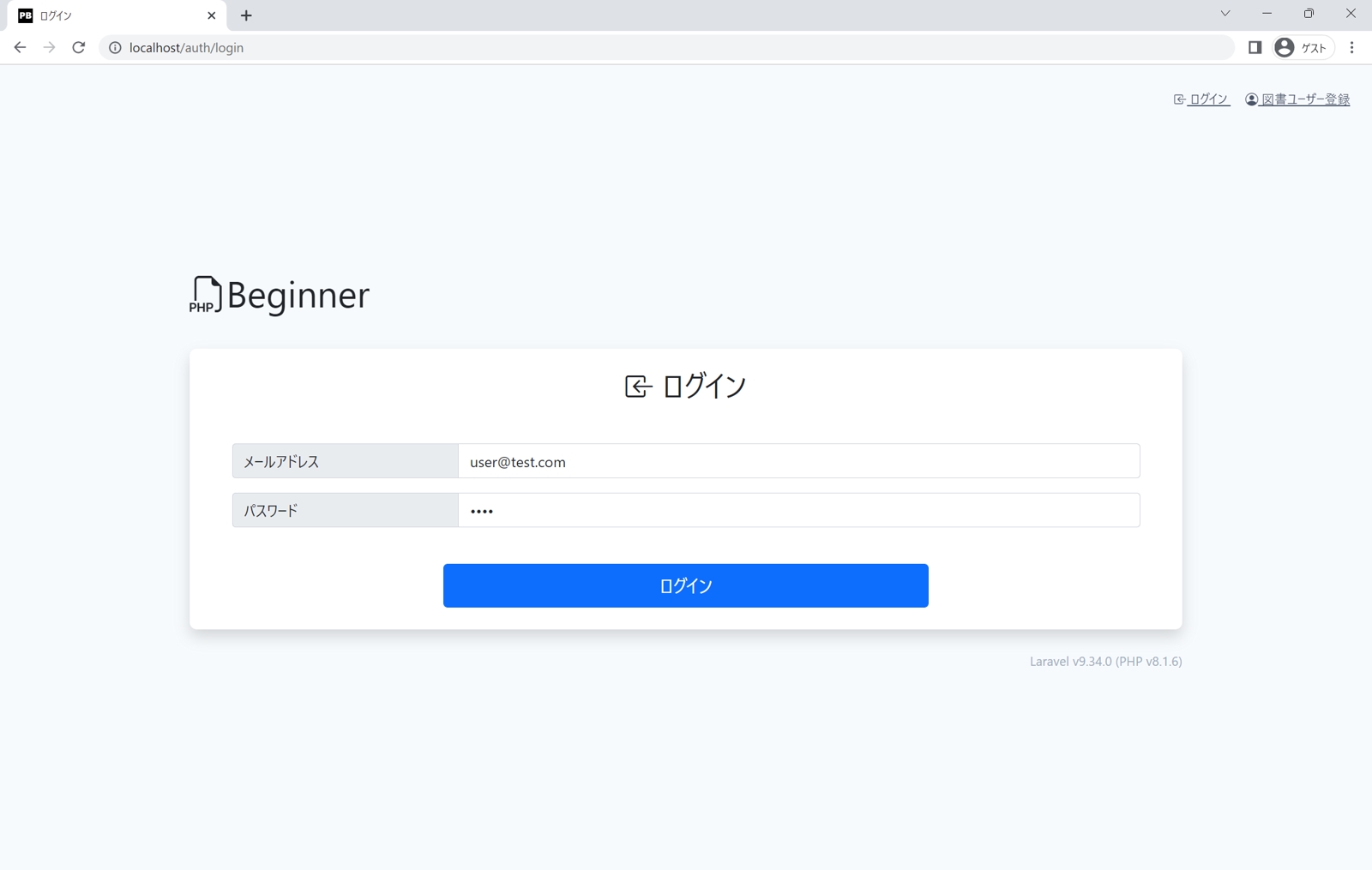
・図書ユーザーのログイン機能を追加してマルチログイン機能に修正する
・図書の貸出管理画面を製造する
・Bootstrap5のデザインを適用する
小分けされた課題(詳細設計書)を自分のペースで対応していただきますが、見本となるソースコードも用意していますので安心してください。
課題を一つ一つこなす事で達成感✨そして自信💪が確実についてきます❗️❗️







![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)






