ゼロからエンジニアを目指す方に向けて説明している「Webアプリの仕組み」
突然ですが、
- 「自分が勉強している内容がどこにいきるのかわからない」
- 「とりあえず JavaScript の文法を覚えたけど次に何をすればいいかわからない」
- 「プログラミングを始めたものの何をどれくらい勉強すればいいかわからない」
といったことで悩んでいたりしないでしょうか?
こういった悩みを抱えている方は以下の内容を呼んで、「Webアプリの仕組み」を理解すると全体像がクリアになって学習が進みやすくなります。
学習前に全体像を抑える
ゼロからプログラミング学習を始める前に知っておいてほしい方に知ってほしい基礎知識は、「Webアプリの仕組み」です。
私の みっちり学習プラン では最初のメンタリング時にこちらの話をさせて頂いていいます。
エンジニアには
- フロントエンジニア
- サーバエンジニア
- フルスタックエンジニア
などなど様々な区分がありますがそれら全てに共通することは皆専門分野は異なれど「Webアプリエンジニア」であり、
「Webアプリを開発してメンテナンスしていく」
ということが仕事になります。
ネットなどで少し調べて「HTML/CSSを勉強したい」「Reactが使えるようになりたい」といった考えをお持ちの方も多いかと思うのですが、本当にそれらを習得すれば無事にエンジニアとして就職して自分の思い描くようなキャリアを築いていけるのでしょうか?
学習を始める前にはあらかじめ必要な内容を洗い出して、一つずつ潰していくことが重要です。これから学習を始める方にはあらかじめ Webアプリ開発の全体像を押さえて、無理のなくより精緻な計画を立てられると良いと思っています。
自分がメインで関わる「Webアプリ」の全体像を理解できていないと後から「これもやらなきゃ、あれもやらなきゃ」となっていがちなので、まずはこれをおさえて、「自分が何を勉強しないといけないのか」理解して勉強に臨みましょう。(エンジニア就職とまではいかず、自分でオリジナルアプリを作りたい!という方も抑えておいた方が全体の計画は立てやすいです)
Web アプリの仕組み
ということで Web アプリの仕組の説明に移ります。
Webアプリとはすでにコードなどを見ていなくてもかなり身近なものになっています。
皆さんが見ているWebサイトのほとんどがWebアプリと呼んで間違いないです。 Youtube や Instagram、Twitter など多くの有名サービスからこのMentaまで全てが Webアプリです。iOSやAndroidなどの上で動くモバイルアプリはこれとは区別されますが普段見ているサイトはほとんどWebアプリということができます。
Webアプリの登場人物とその流れ
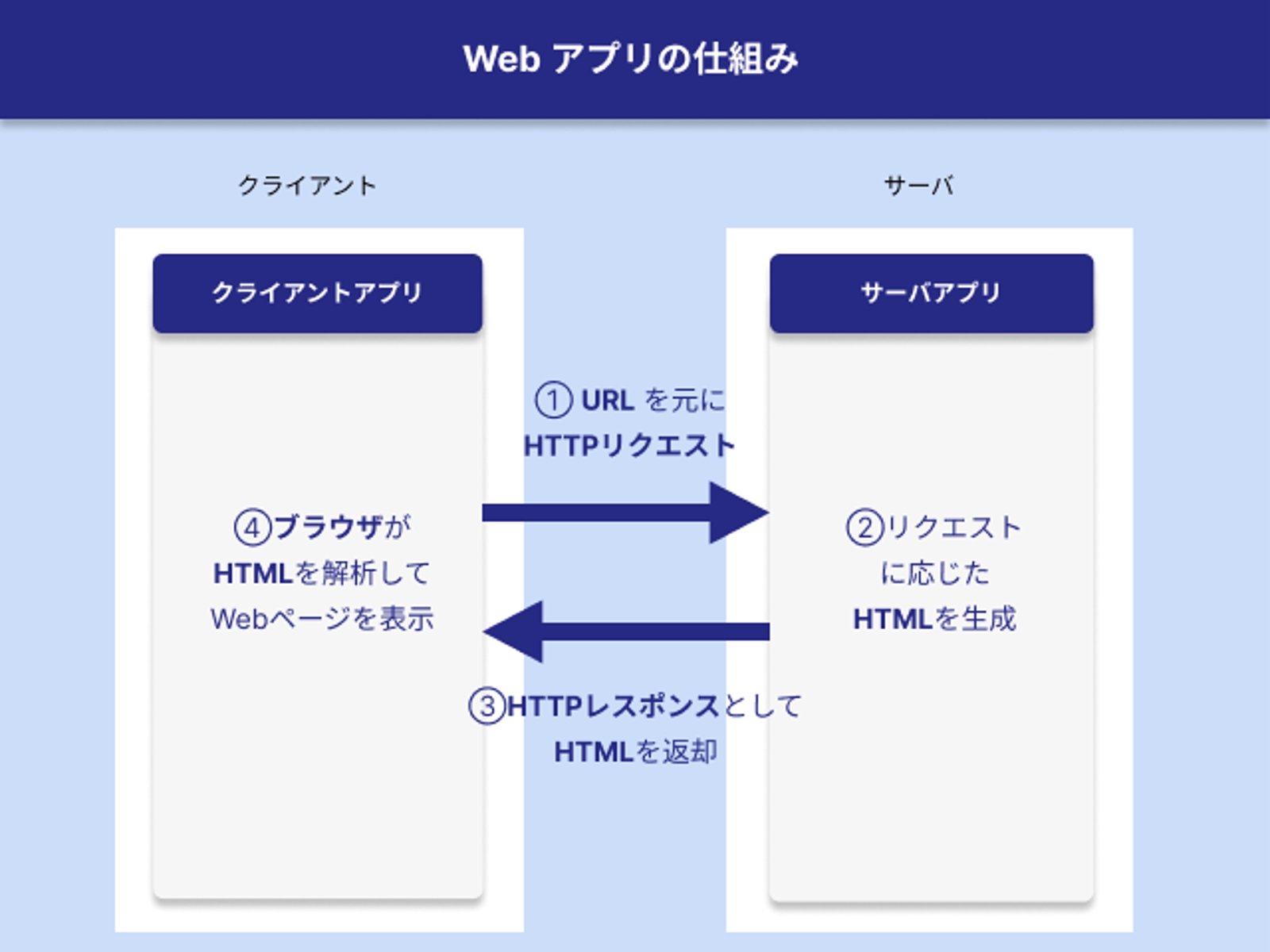
Webアプリと聞いた時に下記の簡易的な図が頭に思い浮かべられると学習前の準備としてはバッチリです。

登場人物は
- クライアント側のアプリケーション
- サーバ側のアプリケーション
の二つです。Webアプリではこの二つの登場人物が HTTP という通信の規格を通してコミュニケーションをとることで成り立ちます。
クライアント側のアプリというと少しわかりづらいですが、一番馴染みのあるものは Google Chrome や Safari などの Webブラウザがそれに当たります。コミュニケーションというと双方向な形をイメージするかもしれませんが、Web アプリでのコミュニケーションでは必ずクライアント側が起点になります。クライアントがサーバに対してリクエストを送り、サーバ側がそれに応じたHTMLなどのレスポンスを返すという形です。
普段使っている Google Chrome などのブラウザでページを開くと何かしらの HTML を返してくれて、ブラウザがそのHTMLを解析して人が見えるような形にしてくれるので普段私たちはWebページで必要な情報をとれたり面白いものに触れたりすることができます。
このページを開くという行為を掘り下げると URL といものがページと一対一に対応しており、このURLをもとにブラウザは必要なサーバに HTTPリクエストを送り、それに対応したサーバが必要な HTML を返すという仕組みになっています。
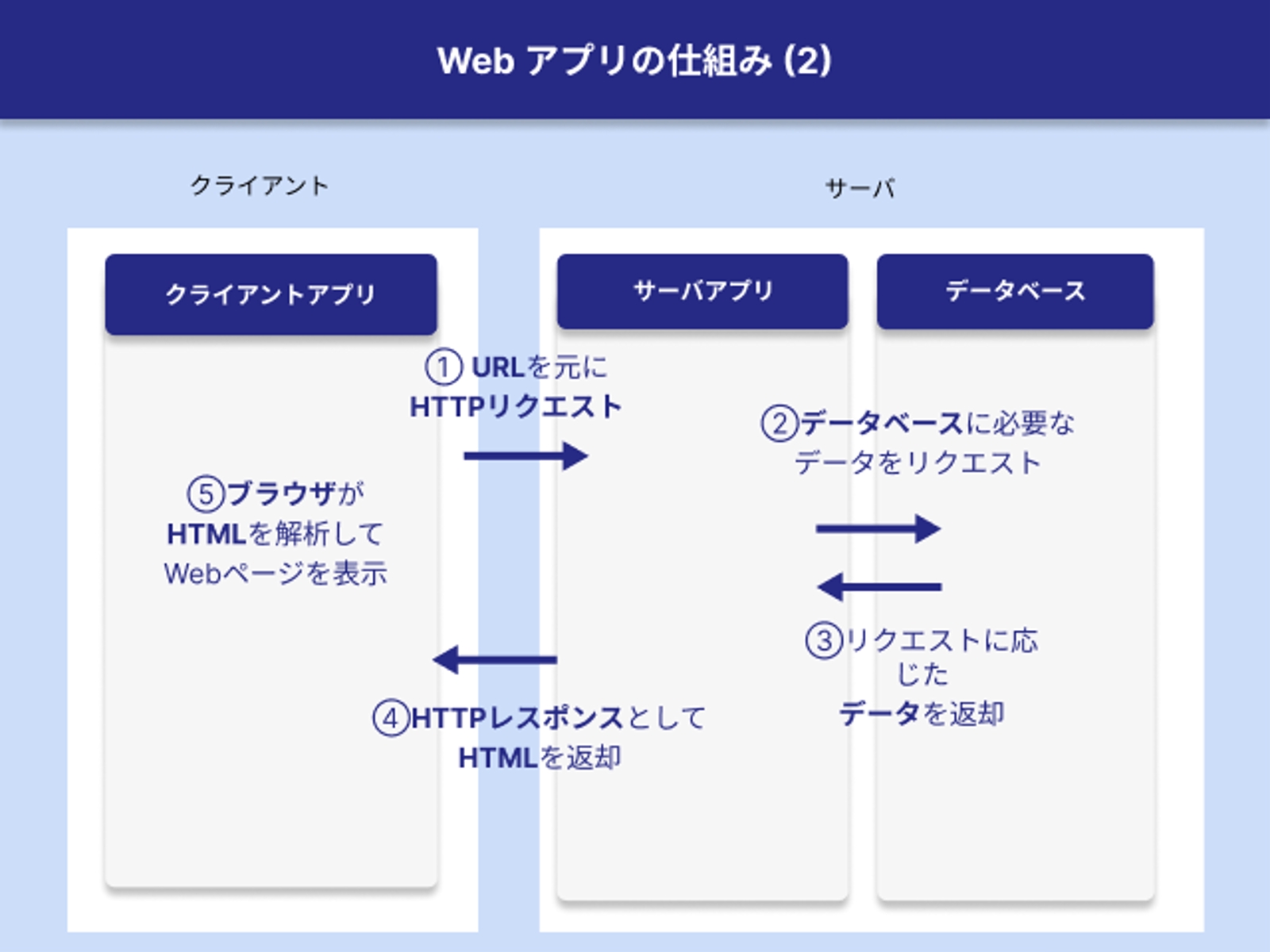
さらにこの図にデータベースという登場人物を足すと初学者のレベルで作成するアプリとしては十分なものになってきます。
上記のようにクライアントアプリとサーバアプリのみで作ったものでも Web アプリとは呼べますがこれですと簡単な内容の処理しかできません。
これにデータベースなどを足すと
- ユーザの情報を保持して、ユーザを検索できるようにする
- ユーザが記事を投稿することができるようにする
- ユーザが別のユーザをフォローする
などの機能が作れるようになります。

なので、最終的には 「Webアプリ」と聞いた時にこの「三つの登場人物」が思い浮かべることができて、Webページを開いた時の一連の流れが説明できると良いでしょう。
Webアプリエンジニアを目指すにあたって学習に必要なこと
ここまで簡単に Web アプリの仕組みを確認しましたが、これが学習を計画する上でどのように活きて来るのでしょうか?
Webアプリの全体像をあらかじめ知っておくことで、これから自分が向き合っていく Webアプリの像が明確になり、自分が知っている内容とこれから勉強しないといけない内容が明確になります。
プログラミング学習と聞くとなんとなく HTML/CSS やっておくかとか JavaScript の基本文法やっておくかみたいな流れがあるかもしれませんが考えなくこれをしてしまうといつ勉強が終わりになるのかもわからず迷子になってしまうことがほとんどです。また、就職のためにオリジナルアプリを作ろうとしても全体像があやふやなので採用側からしても不十分なアプリを作ってしまうということも考えられます。
最近学習を始めた方などと話をしてみるとやはりまだ自分がエンジニアになるために必要な知識の解像度が低かったり、知識が偏っているように感じてしまうことが多いです。
- 「フロントエンドエンジニアを目指すのでサーバのことは全く知らない」
- 「どこから勉強していいかわからないのでHTML/CSSをとりあえず勉強している」
- 「HTML/CSS、JSを勉強しているがコマンドラインの操作がさっぱりわからない」
計画を正確に導くには明確なゴールが大切ですが、このゴール自体の全体像を押さえておかずに学習してしまっているとこのようになりがちです。
自分の仕事が「Webアプリを開発する」ということで「Webアプリとはどういう風に作られているのか?」「そのうち自分がどこを勉強していて、どこがまだなのか?」がわかっていれば迷子になったりすることはないはずです。
最近では、プログラミングの情報もネットに溢れて、さまざまなキーワードが飛び交って目移りしてしまいがちですが、それぞれの技術要素が 「Webアプリ上でどの部分なのか?」「いつ必要なのか?」などが瞬時に見極められると、目移りせずに自分がやるべきことに集中できるでしょう。
未経験のうちは、まず一つの 「Webアプリを自分の力で作れるようになる」ということがゴールでそのために必要な要素をバランスよく身につけましょう。
企業に入ればフロントエンド、バックエンドなどと振り分けられることもあるのですが決して反対側の領域を知らなくて良いということではないです。チームなので当然別の分野の人とコミュニケーションをとって一つの機能を作る時もあるのですが反対側のことを知らないとそもそも円滑にコミュニケーションをとることが難しくなってしまうので、最初のうちは「Webアプリエンジニア」として最低限「Webアプリ」全体の知識を習得することに努めましょう。そこからは「フロントエンド」「バックエンド」などなど自分の興味に応じて技術を深堀りできると良いです。
Webアプリエンジニアを目指すにあたって学習に必要なこと
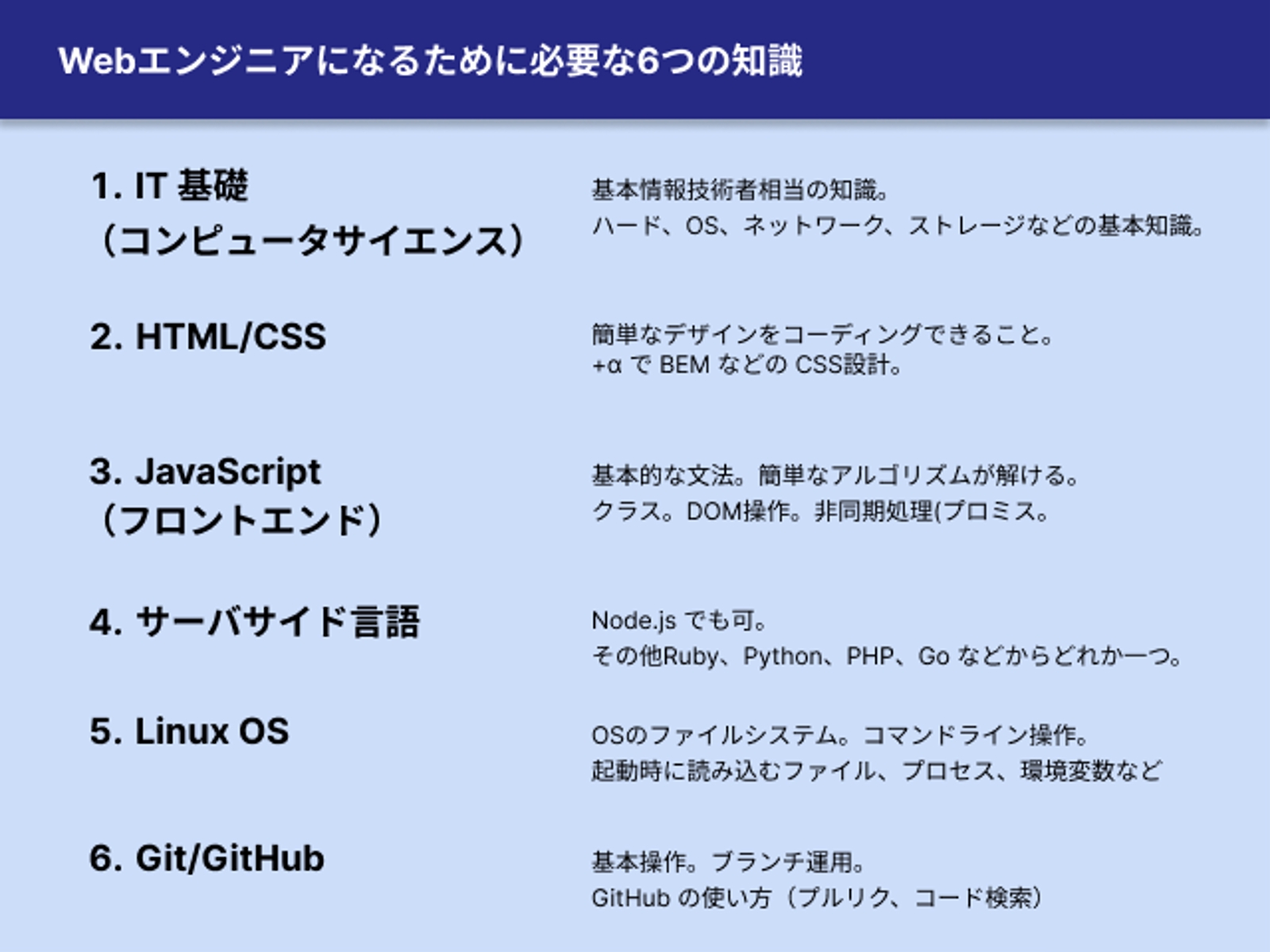
以上を踏まえて、最低限 Web アプリエンジニアを目指すにあたって必要な内容は下記のようになります。

当たり前ですが、コンピュータ自体の知識や Web に関する知識なしでは Web アプリエンジニアになるのは難しいでしょう。IT 全般に関する基礎知識はプログラミング言語やフレームワークの個別具体的なものより汎用的な知識なので早めに押さえておくと後の学習が楽です。資格自体は必要ありませんが、基本情報技術者用の参考書などがこれらの知識を補完するのに効率的なので一冊持っておくと良いです。
そのほか、2, 3, 4 は特記することないですが、バランスを強調しているように Linux周辺の コマンドライン操作、 OSに関する知識も忘れずに学習しましょう。コマンドライン操作を避ける方が多いですが一度理解しておくと GUI 操作より効率的に作業できたり、実現場ではほとんどコマンドライン操作ということも多いのでしっかり学習しましょう。Git についても使いこなせると、自分自身のコードの履歴なども残せるのでコード変更・修正が非常に楽になります。
これらの学習が済んだら、自分の目指す職種に応じて必要なフレームワーク等を個別に学習するようにしましょう。
- TypeScript
- React
- Ruby on Rails
- AWS
- Docker
などなど、学習を焦ってついついいきなりこれらのフレームワークや流行の技術・サービスなどに手を出しがちですがこれらはあくまでも上にあげた 6 つの知識を前提に作られているので 6. つの知識がわからないうちに初めても効果は薄いでしょう。
まとめ
長くなりましたが以下まとめです。
- 自分の仕事が「Webアプリを開発・管理する」ということを意識する
- そのために「Webアプリの仕組み」理解しておく必要がある
- 「Webアプリ」クライアント・サーバ・データベースの三つの登場人物が HTTP を介してコミュニケーションする
- 「Webアプリ」はクライアントからのHTTP リクエストに応じて、HTML などのデータを HTTP レスポンスとして返却するもの
- Webページを開いてからページが表示されるまでの過程を知る
- 特定の職種を目指す前に「Webアプリエンジニア」として最低限必要な知識をバランスよく習得する
- 就職した後に、興味に応じて得意分野や好きな分野の知識を深める
以上のことを最初に意識して学習を始めるのとそうでないので全体の計画の立て方がだいぶ異なるので、これからプログラミング学習を始めるという方にはぜひ確認して頂きたいです。その他書きたいことは山ほどあるのですがいかに Q & A としてまとめましたので興味あればご確認ください。
Q & A でも消化しきれないという方はぜひこちらのプランより相談ください。
【プログラミング学習法/アプリ設計相談/エラー解決】フロントエンド 30分ビデオ通話相談プラン
Q & A
それでも学習の計画の立て方がわからない。
学習の計画の立て方で自ブログサイト上の別の記事もございますのでそちらご参照ください。
プログラミング学習のスケジューリングについて
また、英語版ではありますが、ネット上にロードマップのようなものもありますので参考にしてみてください。
また、就活時に必要なスキルを調べるのに実際の求人を見てみるという方法があります。 Wantedly、Green などWebエンジニアの求人の多い媒体でをみて参考にすると良いでしょう。
記事の 6 つの基礎知識を完璧にしないとフレームワークなどはやっちゃダメ?
一通り基礎知識をさらったあとであればフレームワークを触り出しても良いかと思います。ただフレームワークを触る中で「フレームワーク」がわからないのか、「前提知識」がわからないのかの切り分けが最初は難しいのでそれぞれの分野を行ったり来たりしながら学習できると良いです。
ちなみに長時間ハマる主な原因は使っている技術の仕組みを誤解しているか曖昧なまま使っていることが原因なことが多いので長時間ハマった時は基本に立ち返ってドキュメントや解説記事を読み直すと良いです。
サーバサイドの言語は学習コストの低い Node.js でも良い?
フロントエンドを目指すのであれば Node.js などでも良いと思いますが、フルスタックを目指すのであれば Ruby, Python, PHP, GO など別言語をやっても良いと思います。JavaScript しかやったことない状態だとプログラミング言語での言語によって「変わらない部分」と「変わる部分」の感がつくようになるので、余裕があれば別言語できると良いと思います。
JavaScript をやって Ruby をやると外から JavaScript が見えて JavaScript の理解が深まったりもします。一つのものを理解するときに多角的にみてみると理解が深まることが多いのでおすすめです。
学習する量が思っているより多い。
プログラミングに必要な量は膨大です。ただ、これらを暗記する必要はないです。使っていれば自然と覚えるので何度も繰り返し使うことを意識すると良いでしょう。最初のうちは何回も忘れて落ち込んだりしますが繰り返し思い出すことで定着していくので何度も調べ直しながら理解していきましょう。忘れた時の行動が大事でそのときにしっかり復習し直すことで徐々に定着していきます。
自分の立てた計画があっているかわからない。
定期的に計画と進捗をチェックしてくれる有識者やメンターがいると良いかと思います。単発の相談プランもございますので参考までに
【プログラミング学習法/アプリ設計相談/エラー解決】フロントエンド 30分ビデオ通話相談プラン





