初めてデザインカンプからのコーディングをする方へ【Adobe XDを無料で使う方法と各数値の取り方】
初めてデザインカンプからコーディングする方に向けて以下の4点を解説します。
- Adobe XDを無料でダウンロードする方法
- lihe-heightの確認方法
- letter-spacingの確認方法
- フォントファミリーの指定方法
- 実際にAdobe XDからコーティングしている動画
- Illustratorにはアウトライン化されたものとされていないものがある話
【Adobe XDを無料でダウンロードする方法】
こちらの参考記事をご覧ください。
ダウンロードボタンを押すと無料体験(7日)付きの有料プランに案内され、そこでカード情報含めて登録を行い、無料体験期間中に解約すれば費用負担無しにスタータープランにできるみたいです。
※利用規約には商用利用する際は有料プランを契約して使わないといけないとあるので注意してください。
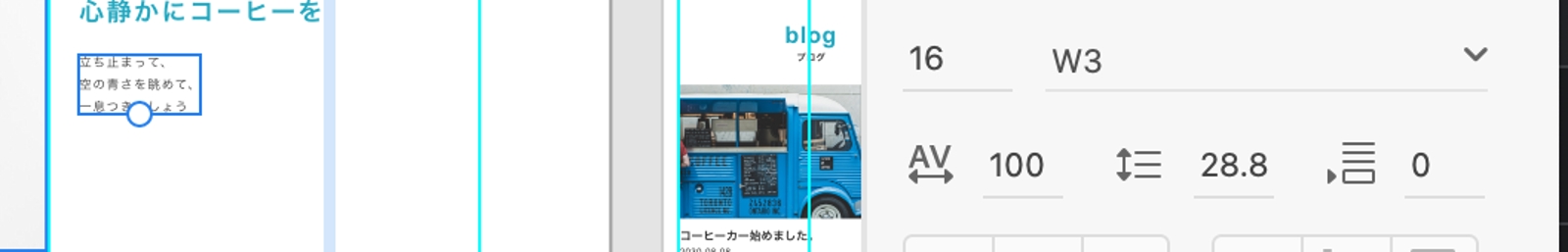
lihe-heightの確認方法
下記のデザインカンプを使って解説します。

デザインカンプではフォントサイズが16pxでline-heightが28.8pxになっているのでline-height: 1.8;を指定します。(16x1.8が28.8)
もしフォントサイズが16pxでline-heightが24pxだったらline-height 1.5を指定します。
letter-spacingの確認方法
letter-spacingはAVが100になっているので100割る1000で0.1emを指定します。仮にAVが200なら割る1000をして0.2emを指定します。
フォントファミリーの指定方法
デザインカンプで下記が書かれている場合、以下のフォントを指定します。
ヒラギノ角ゴ Pro W3
font-family: ‘Hiragino Kaku Gothic Pro’ , nato sans jp(Macデフォルト , Googleフォント)
ヒラギノ角ゴ Pro W6
font-family: ‘HiraKakuPro-W6’ , nato sans jp(Macデフォルト , Googleフォント)
ヒラギノ角ゴ StdN W8
font-family: ‘Hiragino Kaku Gothic StdN’ , nato sans jp(Macデフォルト , Googleフォント)
デザインカンプでヒラギノ角ゴシックとなっている場合は上記のように指定するといいと思います。
Macデフォルトとなっているやつはwindowsで表示されないので必ずGoogleフォントのnato sans jpも読み込んでください。
他にもカンプによってはarielや丸ゴシック体などが指定されていることがあります。都度どのように指定するべきか調べてGoogle fontなどで読み込むかデフォルトでMacやwindowsにあるのか調べましょう。
実際にAdobe XDからコーティングしている動画
HTML編
https://youtube.com/watch?v=Ul9p-TXjVNg&feature=sharec
CSS編
https://youtube.com/watch?v=-tz5dHBXXbI&feature=sharec
Illustratorにはアウトライン化されたものとされていないものがある
アウトライン化が何かは以下の記事をご覧ください。
https://y-com.info/contents/?p=6908
画像などの書き出しはアウトライン化されたもの、文字のコピペやフォントの取得などはオリジナルのデータを見ると覚えておくといいでしょう。
見た目が正しいのはアウトライン化された方です。



