SEOライティング ビジネス文章 執筆 Webライティング 読みやすい文章
【未経験OK】文章・記事を添削、ライティングのアドバイスをします





できること
10年程企業でライターをしてきました。
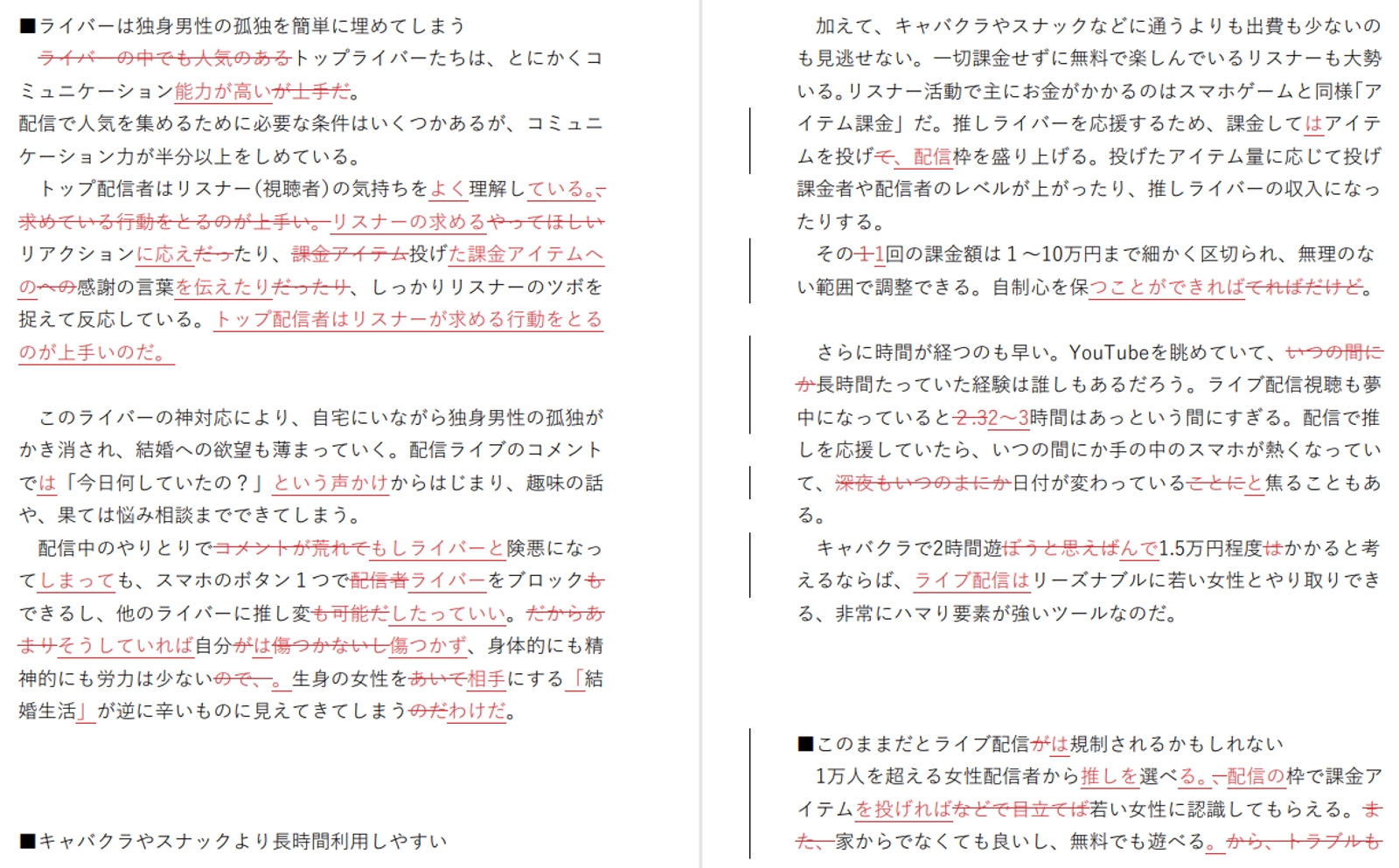
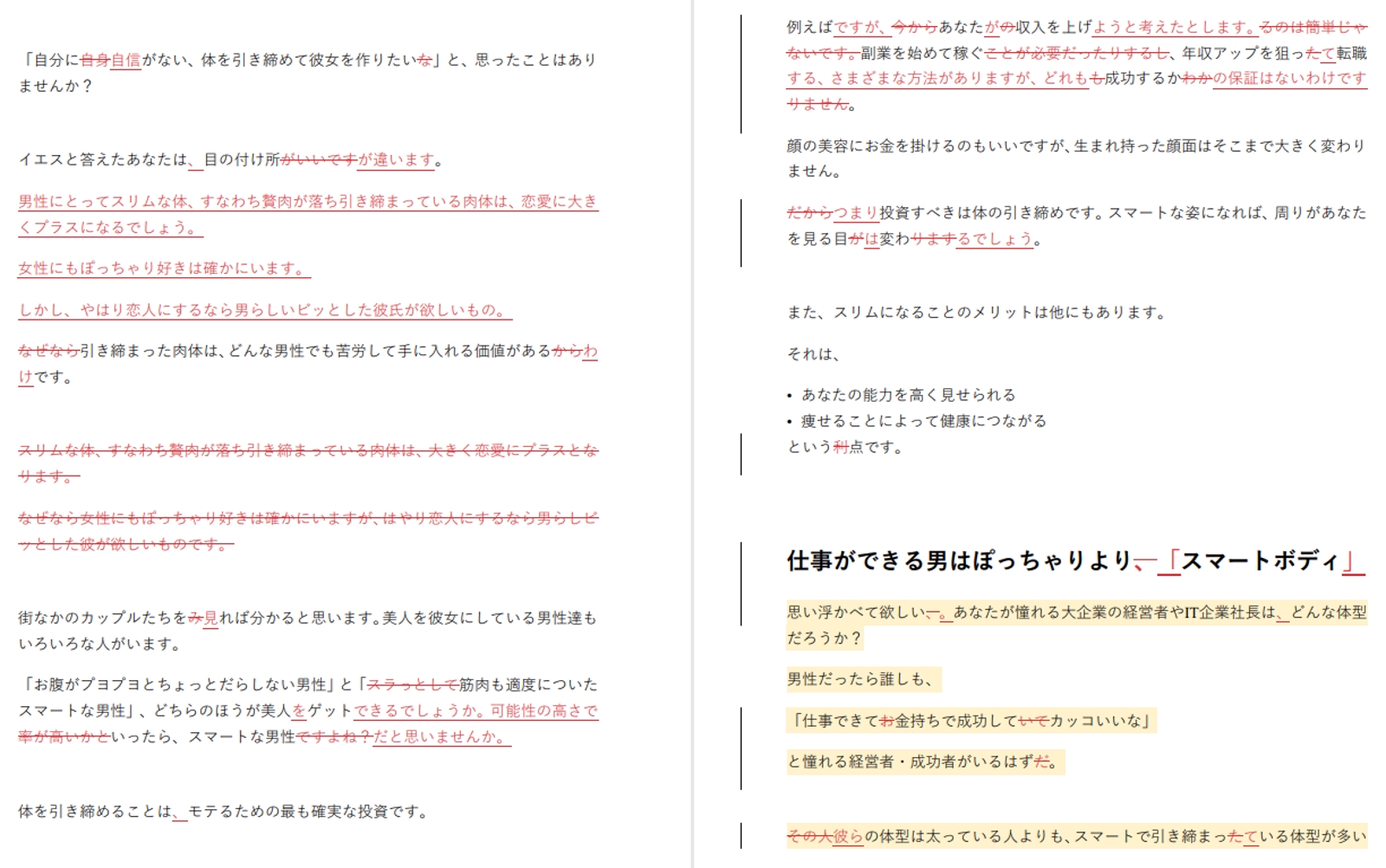
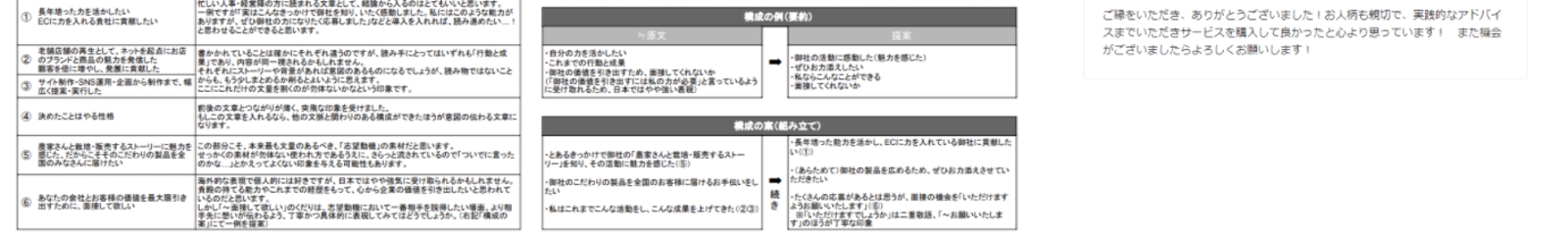
ライター志望の方、駆け出しライターの方へ文章や記事を添削し、アドバイスします。
メール文章の書き方がわからない方もぜひご検討ください。
・添削で細かいフィードバックが欲しい
・読みやすい文章を書くためにどうしたらよいかわからない
・ですます調ばかりになってしまう
・構成がむずかしい
*お悩みやご要望に合わせて、専用のプランも作成できますので、お気軽にお問合せください。
メンタープロフィール
Schneiser
さんは現在契約を受け付けておりません。
レビュー
レビューは投稿されていません。
このメンターの他のプラン
あなたにおすすめの人気メンター