同じデザインが複数並んでいる時のコーディングの仕方
まず、htmlを習い初めはデザインを見て、タグを置いていくところから始まると思いますが、少し慣れてきたらcssも意識して書き進めてみましょう。
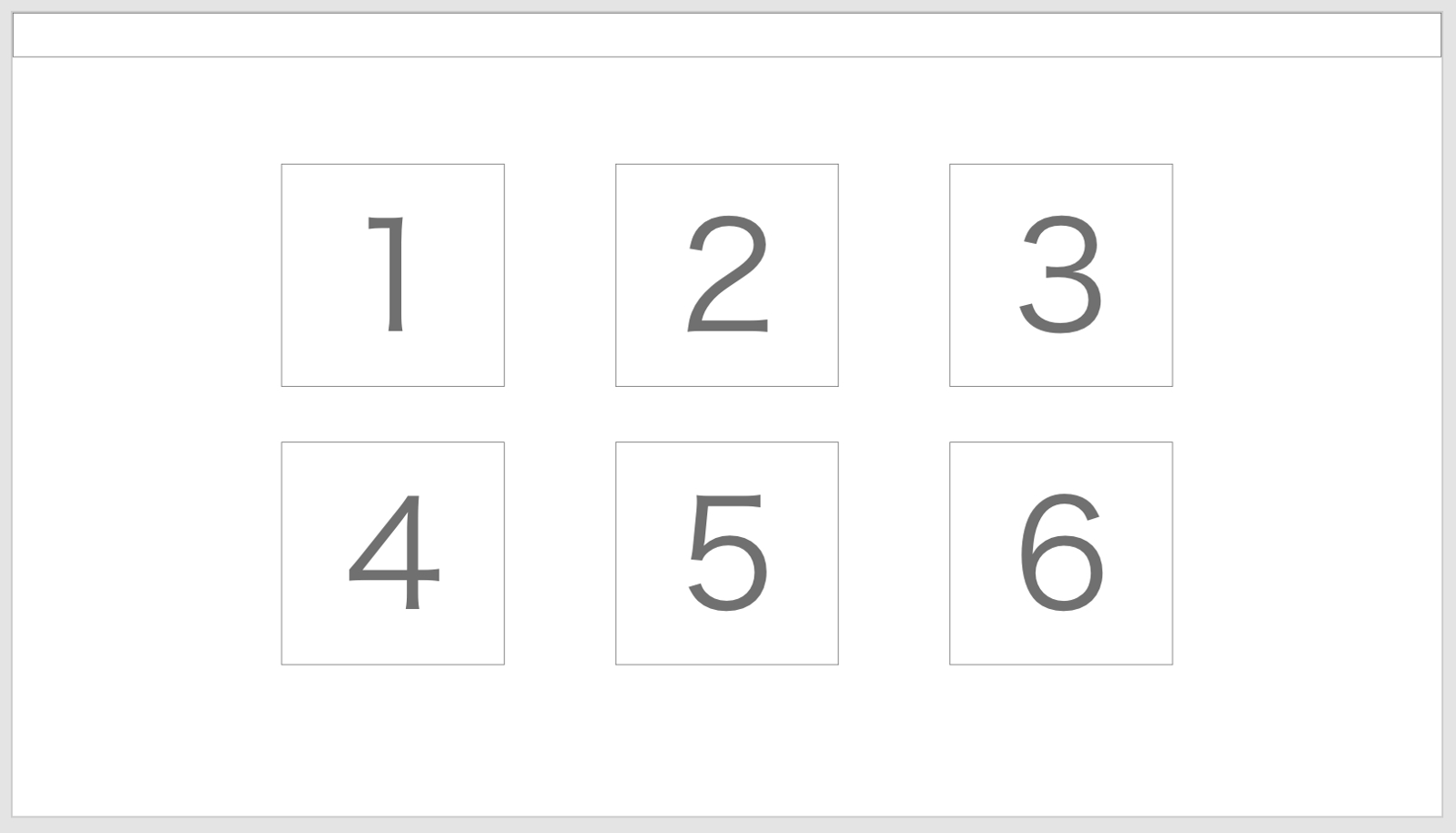
例えば、このようなデザインがあった時、

最初はhtmlから書き始めると思うのでこうなりがち。
<body>
<header>
<!-- 内容 -->
</header>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>もちろん間違いではありません。
ですが、ここからデザインを当てようとすると、div1つ1つにclassを書かないと行けません。
手間ですよね。
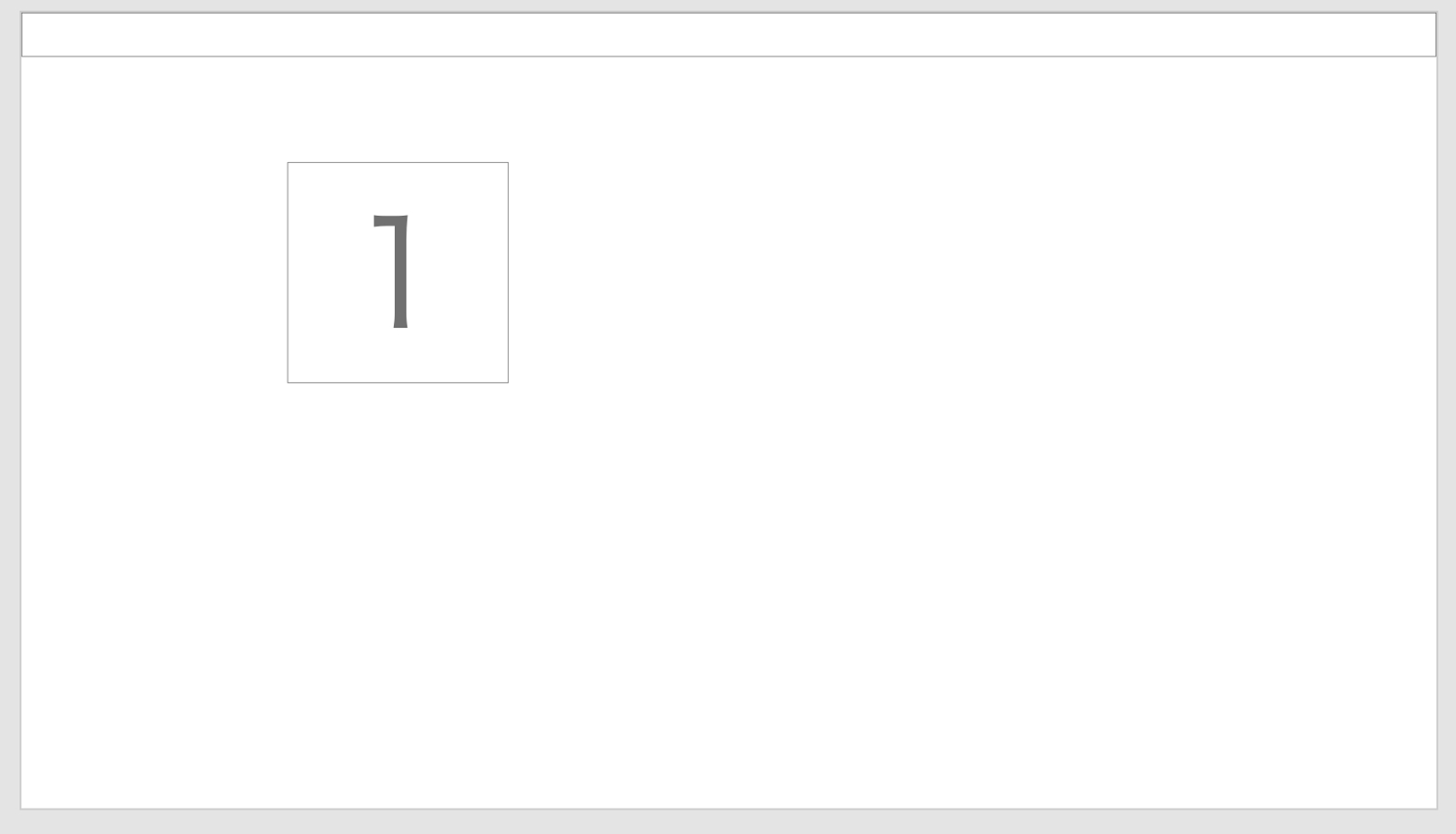
そういう時は、まず1つだけ作成します。
そして、1つが完成したらコピペします。
まずはこの状態を作る。

<body>
<header>
<!-- 内容 -->
</header>
<div class="wrapper">
<div class="box">1</div>
</div>
</body>その後初めてコピペをする
<body>
<header>
<!-- 内容 -->
</header>
<div class="wrapper">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
</div>
</body>このような手順を踏むことで手間が減るのと同時に、無駄にコードを書いたり消したりして、訳がわからなくなるのを防ぐことができます。
初めうちは、ダグの消し忘れとかで悩むことも多いと思うので。
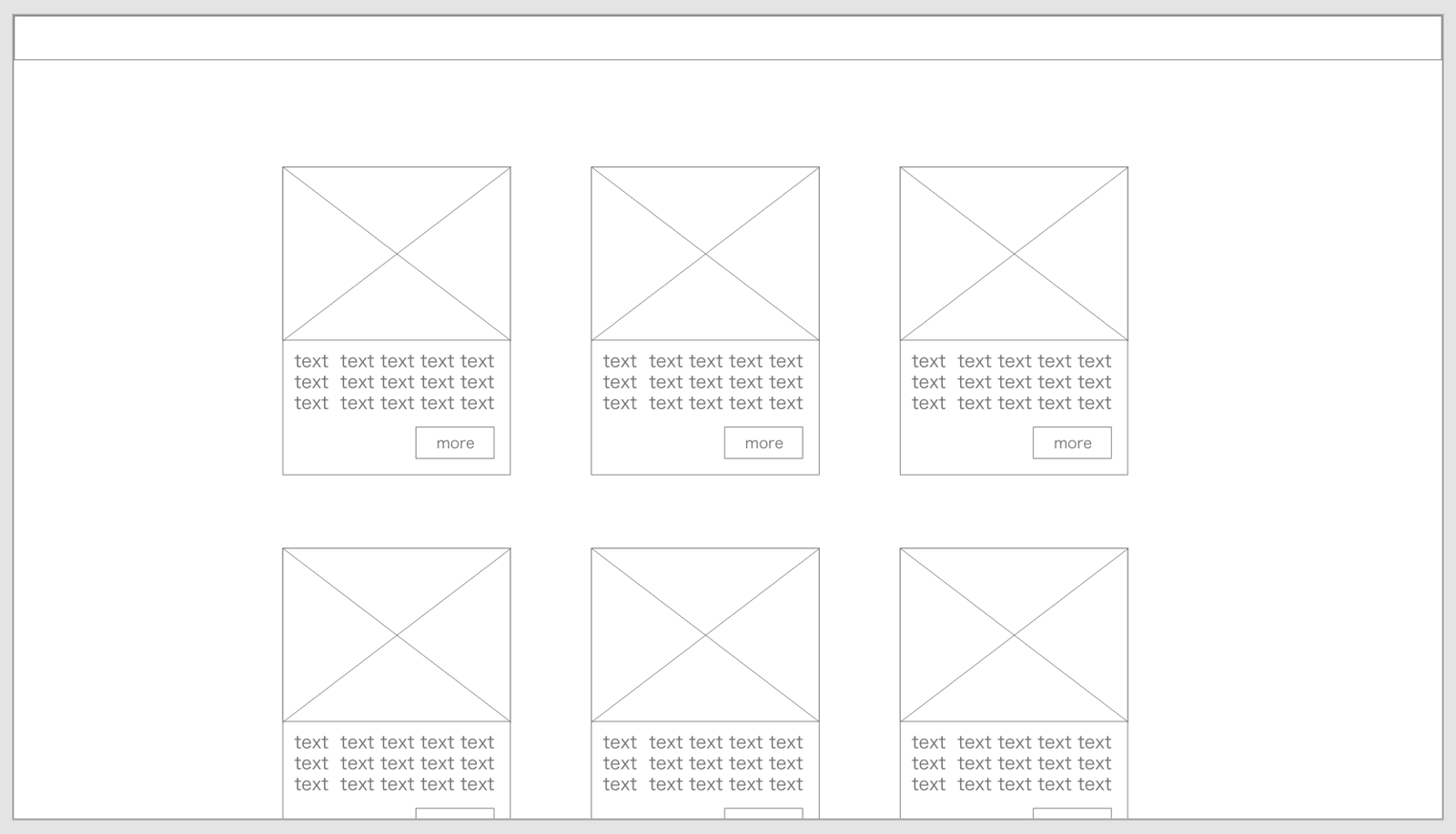
今回は要素が1~6なで単純でしたが、これがこのようなデザインだとちょっと大変に感じますよね。

実際に仕事をしていると、JavaScriptとかも入ってくるので、もっとややこしくなりますが、この考え方はよく使う(ほぼ無意識)ので、是非意識して取り組んでください!



