Entity Data Modelを用いて既存データベースに接続
この記事では、ASP.NET MVC5のプロジェクトにて、
Entity Data Modelを利用してデータベース(SQL Server)と接続。
最終的に以前、こちらの記事で作成したログイン画面の認証を固定値でなく、データベース接続して認証する方式に修正する方法をまとめてあります。
事前準備
使用ツール
・Visual Studio Community 2019
こちらでダウンロード可能です。(無料)
・SQL Server 2019 Developer エディション
こちらでダウンロード可能です。(無料)
使用プロジェクト
こちらの記事で作成したログイン機能のプロジェクトを使用して解説していきます。
データベース構築
今回は、Microsoft SQL Server でデータベースを作成して、ユーザーマスタ(M_USER)を作成します。
SQL Serverのインストールに関しては、ここでは割愛します。
SQL Server上で、以下のSQLを実行してください。
ユーザーマスタ(M_USER)
CREATE TABLE [dbo].[M_USER](
[user_id] [nvarchar](50) NOT NULL,
[password] [nvarchar](50) NOT NULL,
[user_name] [nvarchar](100) NOT NULL,
[authority] [tinyint] NOT NULL,
[del_flag] [tinyint] NOT NULL,
[create_date] [datetime] NOT NULL,
[create_user] [nvarchar](50) NULL,
[update_date] [datetime] NOT NULL,
[update_user] [nvarchar](50) NULL,
CONSTRAINT [PK_M_USER] PRIMARY KEY CLUSTERED
(
[user_id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON, OPTIMIZE_FOR_SEQUENTIAL_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]ユーザーマスタ(M_USER)のデータ
INSERT INTO [dbo].[M_USER]
([user_id]
,[password]
,[user_name]
,[authority]
,[del_flag]
,[create_date]
,[create_user]
,[update_date]
,[update_user])
VALUES
('test_user'
,'passwd'
,'テストユーザー'
,1
,0
,GETDATE()
,'admin'
,GETDATE()
,'admin')Entity Data Modelの追加
データベースの環境構築ができたら、プロジェクト上でADO.NET Enitiy Data Modelを追加して、
データベースの情報をマッピングする為のEDMを作成します。
まずはEDMファイルを格納する為のフォルダをプロジェクト内に追加します。
ここではDALというフォルダを追加しました。
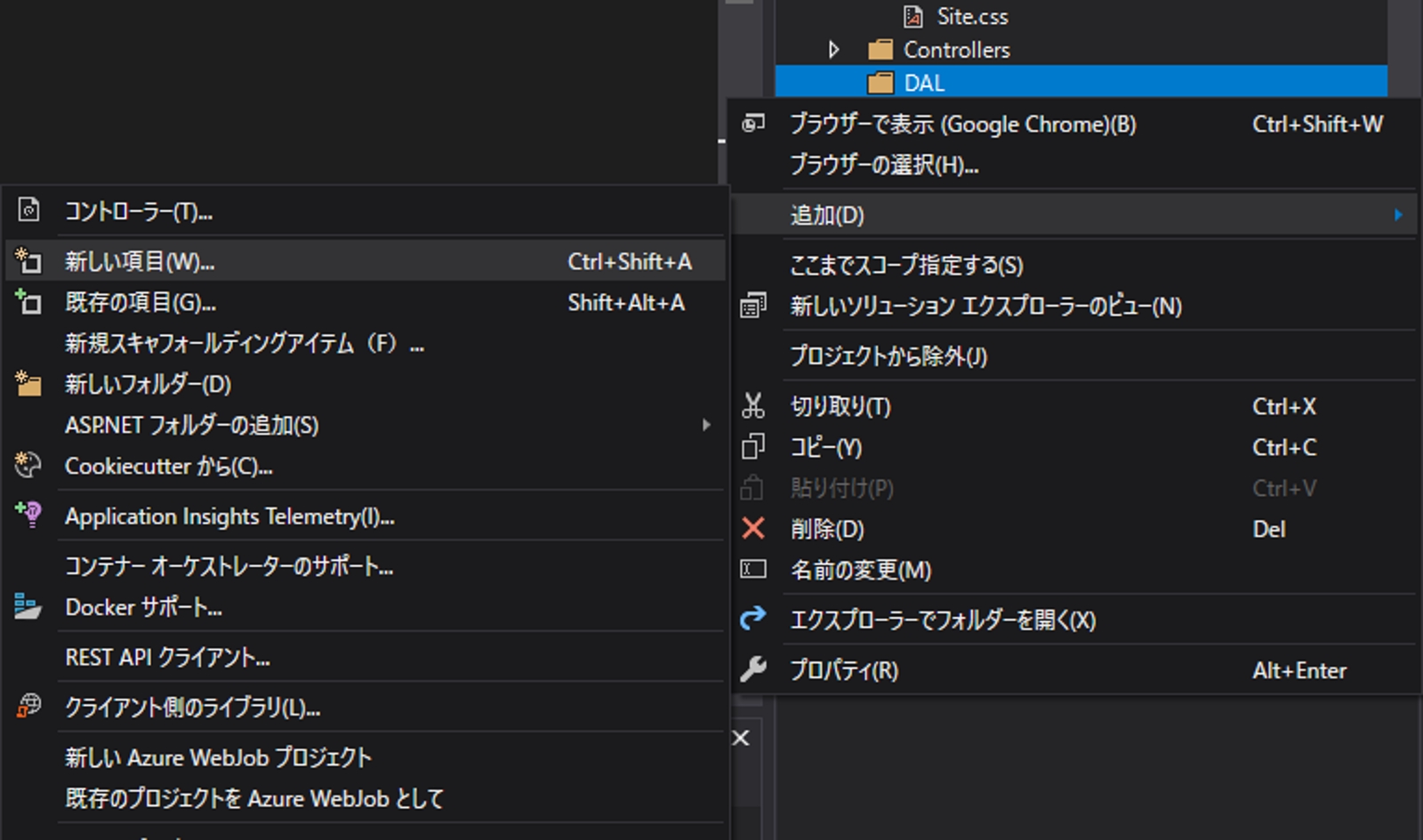
追加したフォルダを右クリック→「追加」⇒「新しい項目」を選択します。

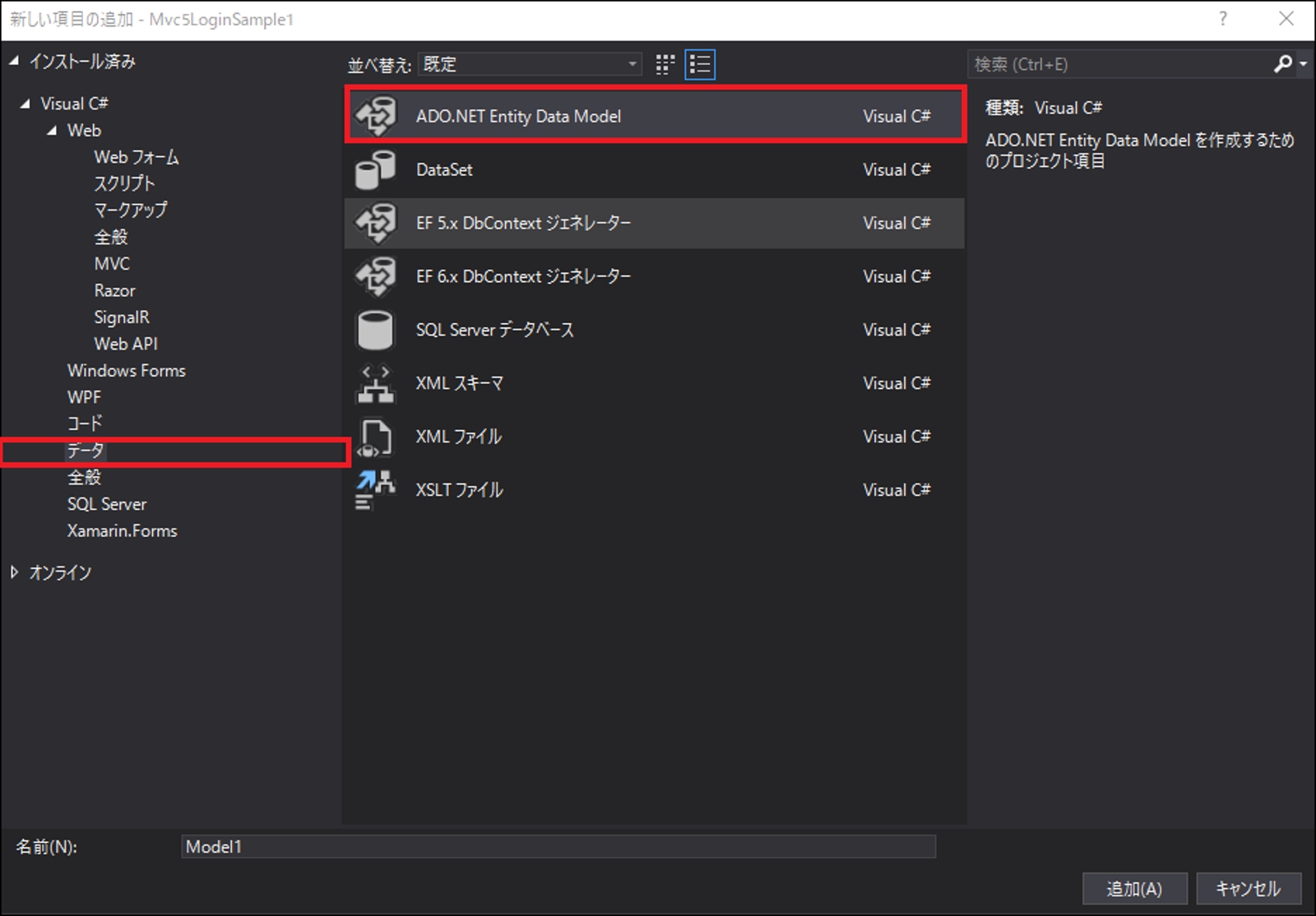
追加する項目を選択する画面が開くので、「データ」内にある「ADO.NET Entity Data Model」を選択します。

続いてEntity Data Modelウィザードが起動されます。
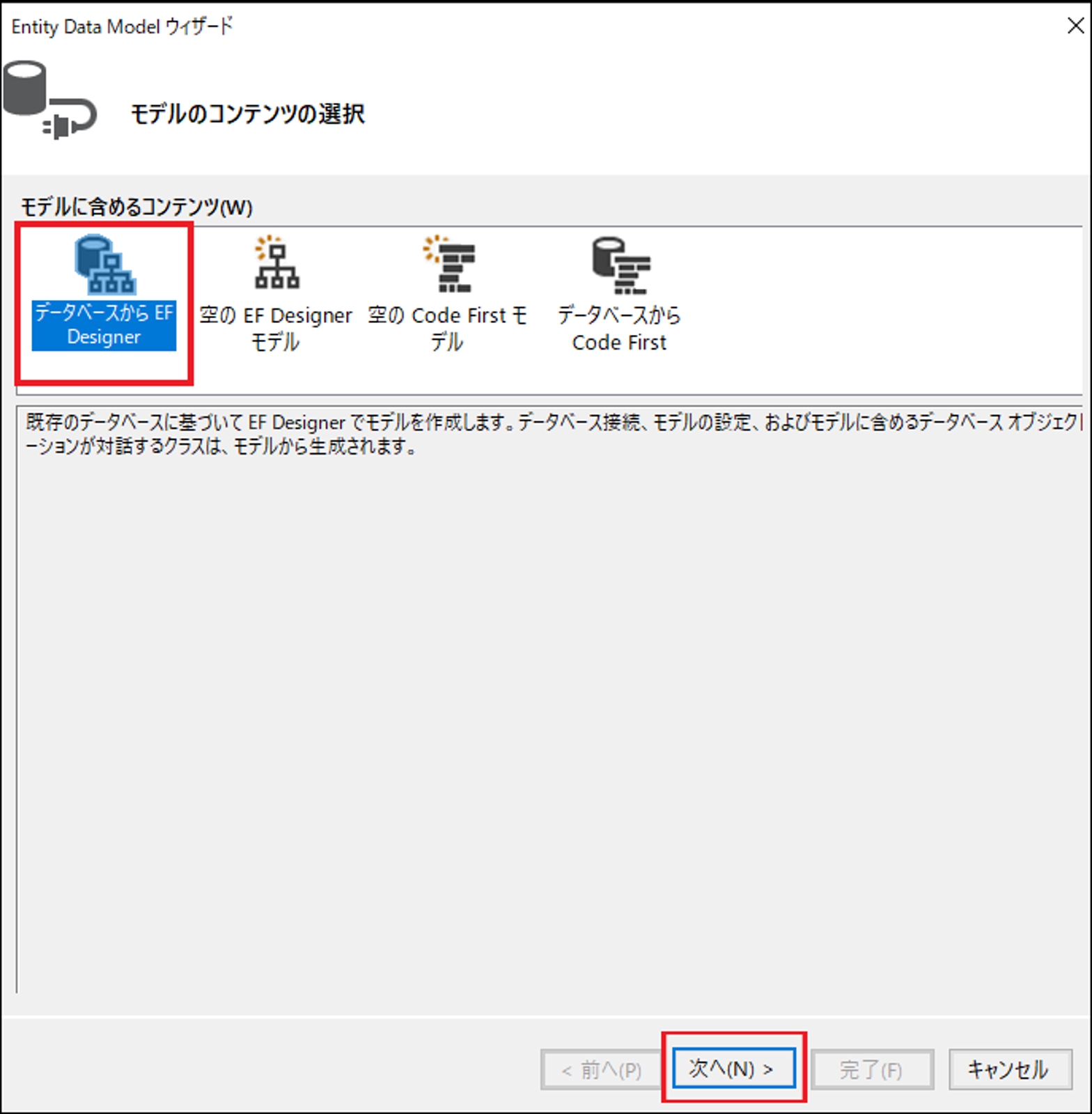
まずは「モデルに含めるコンテンツ」の設定です。
Modelには「EF Designer」で作成する方法と、「Code First」で作成する方法の2種類ありますが、
今回は「EF Designer」の方法で「データベースからEF Designer」を選択します。

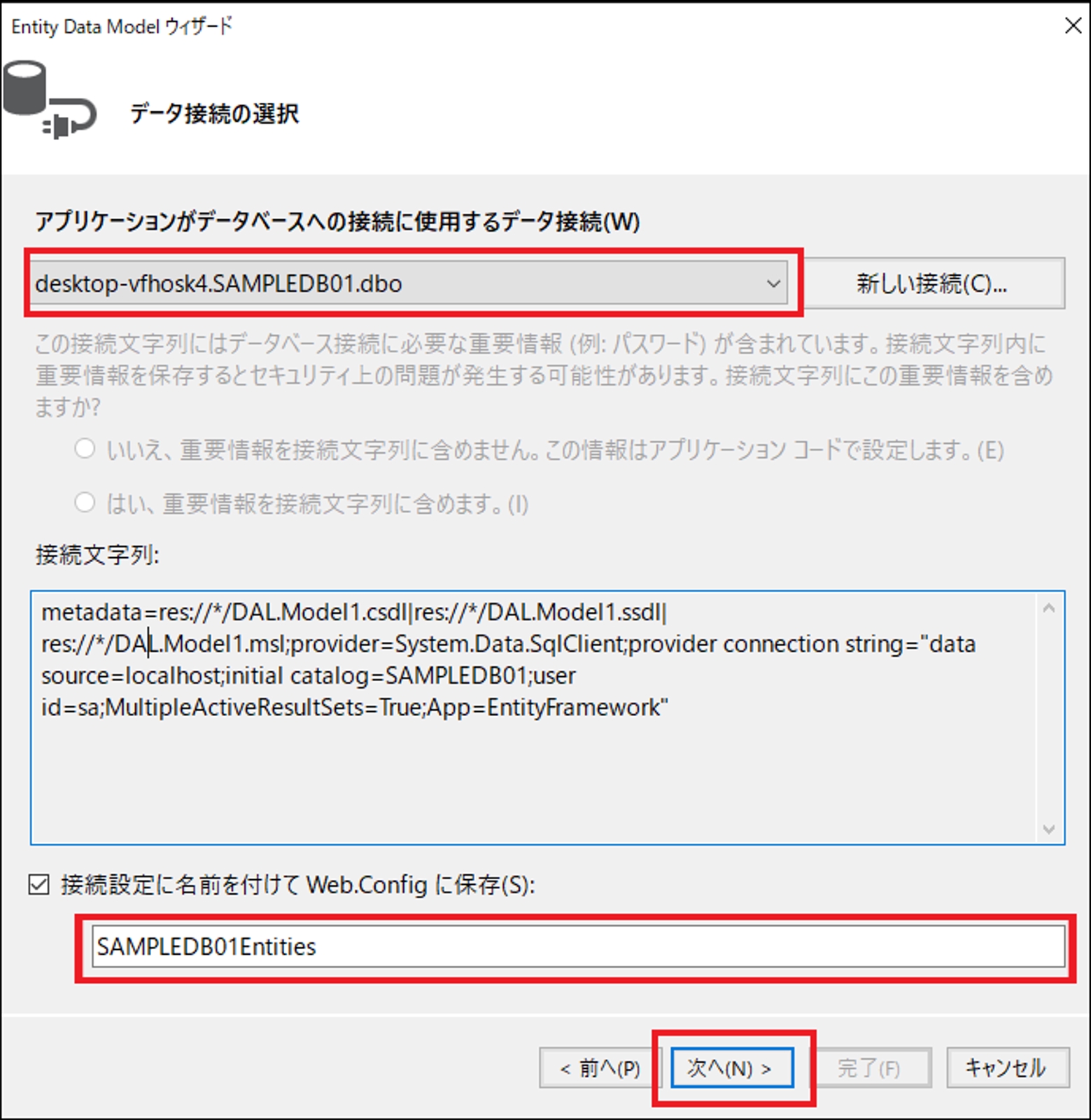
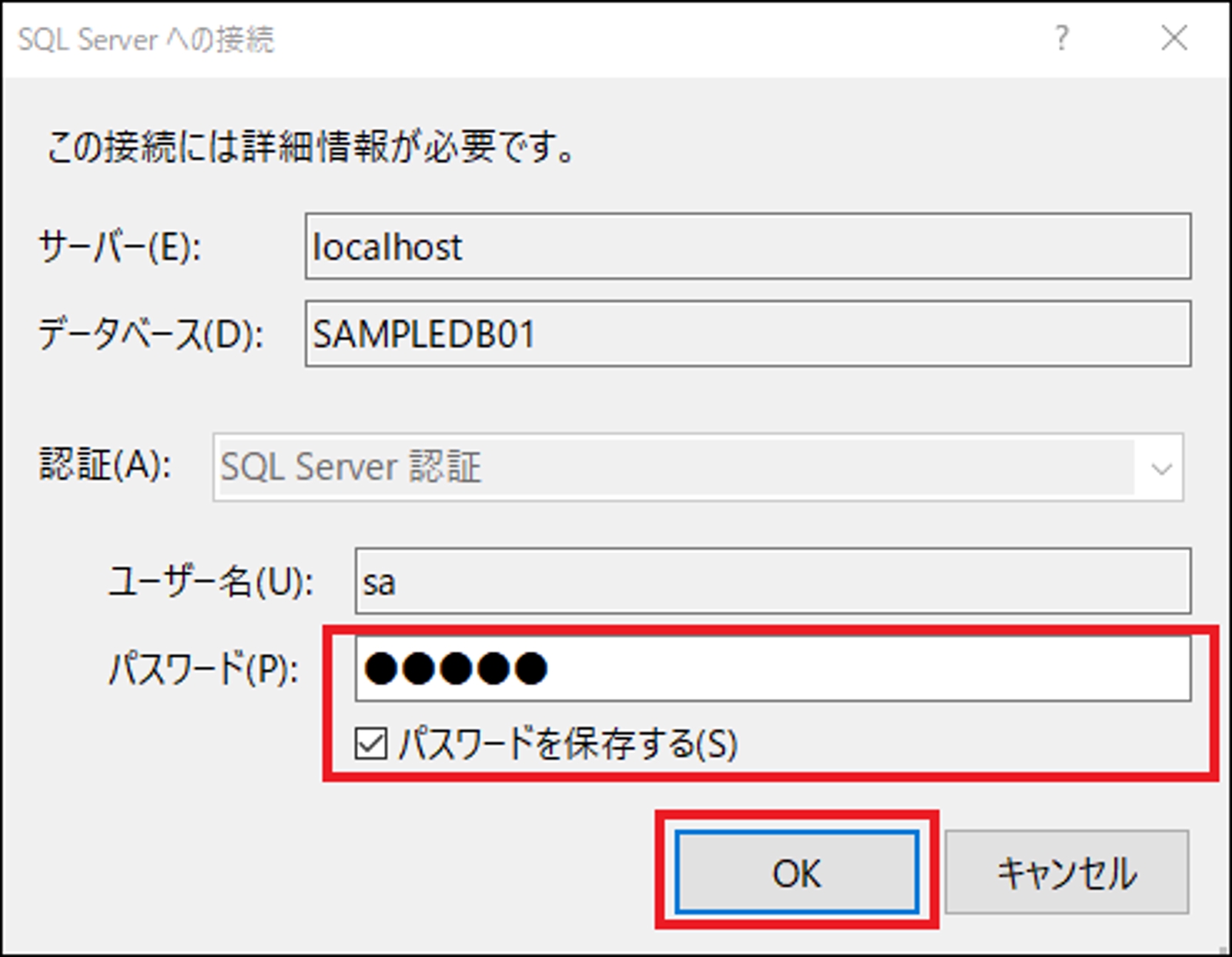
次にデータ接続する設定になりますが、
先ほど環境構築で作成したデータベースを選択後、
作成するエンティティの名前も決められますが、ここではデフォルト通りに進みます。



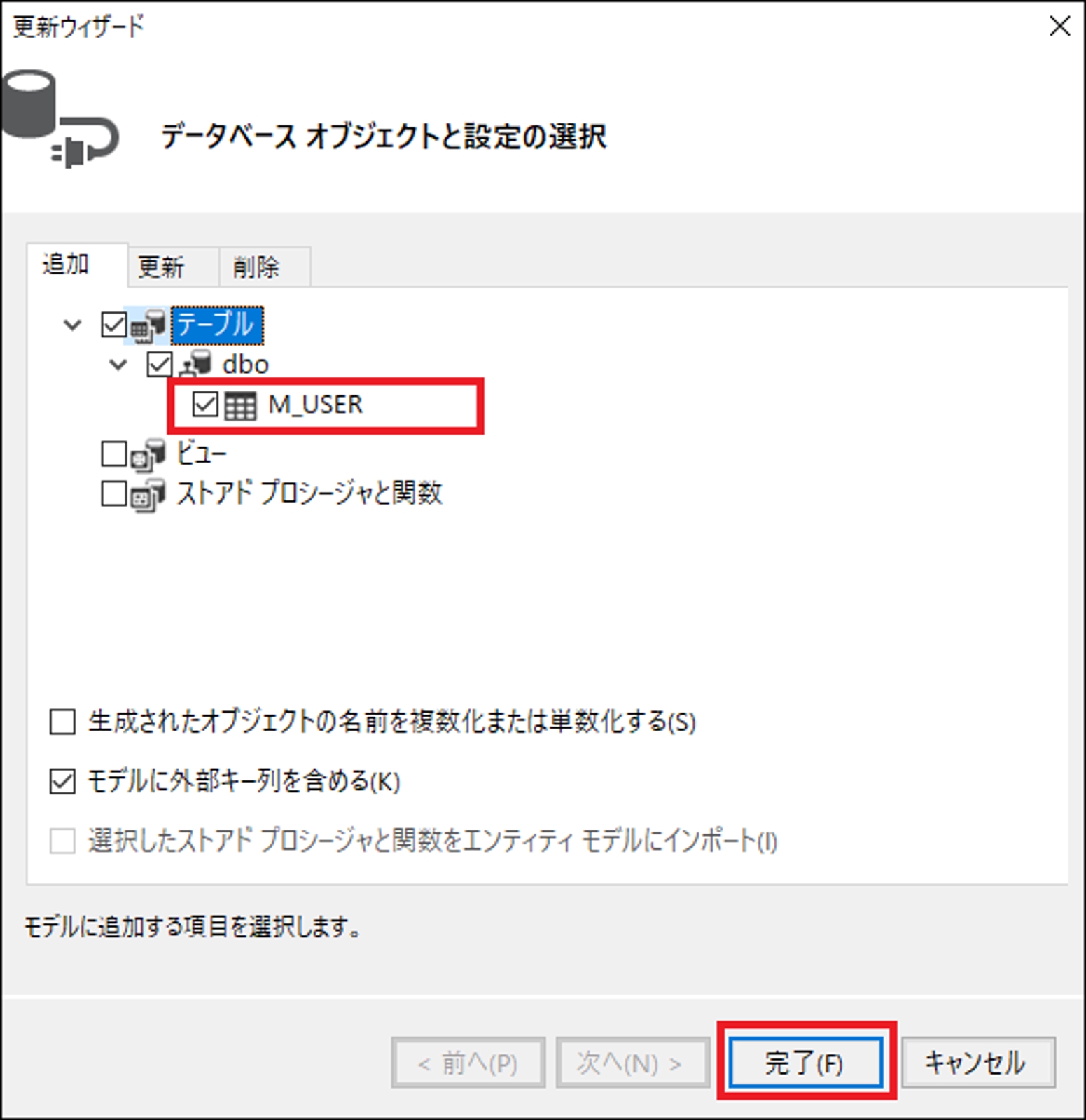
データベースの設定が完了すると、
マッピングする対象のモデル(テーブル、ビュー、ストアドプロシージャなど)を選択する画面が表示されます。
ここではユーザーマスタ(M_USER)を選択します。
モデルの名前空間も設定できますが、ここではデフォルトのままにします。

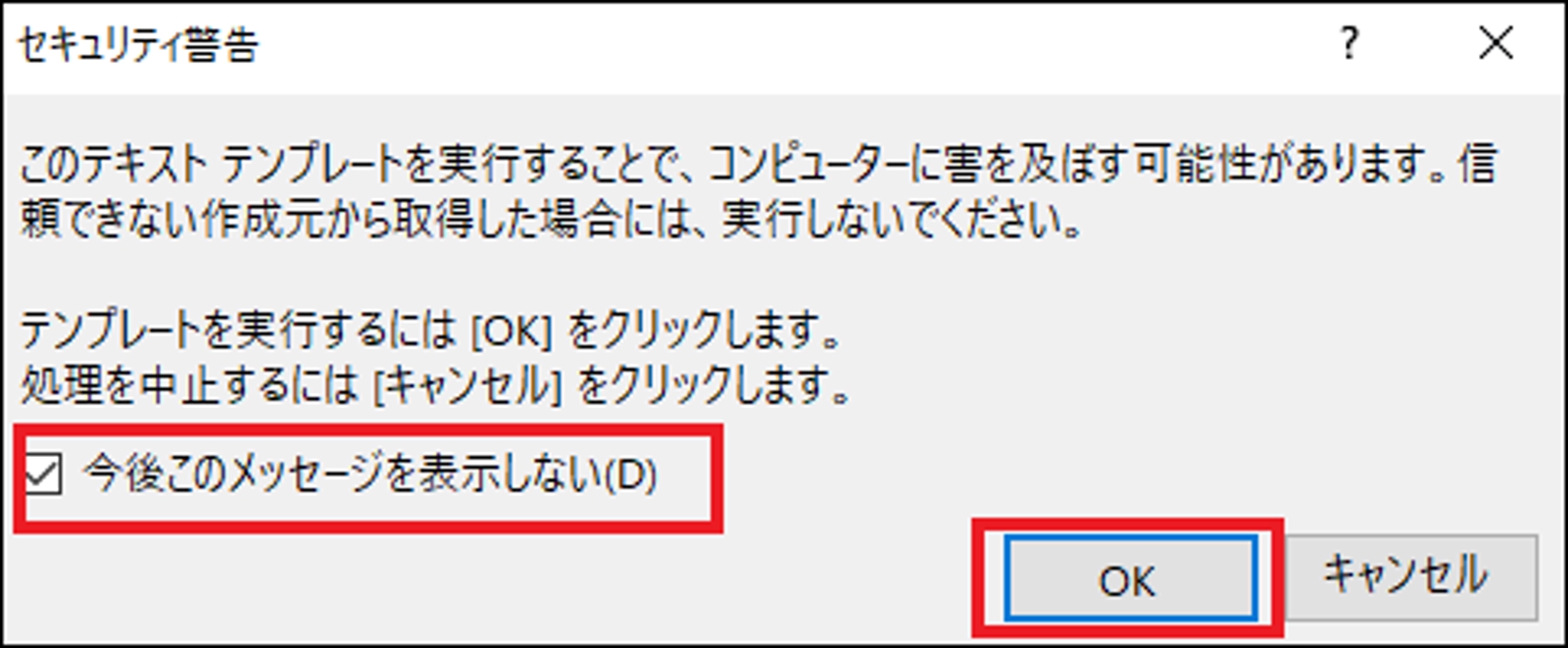
EDMファイルでデザイナー上で編集すると以下のダイアログが表示される事がありますが、「OK」で問題ありません。
※何度も表示されると面倒なので、ここでは「今後このメッセージを表示しない」のをつけました。

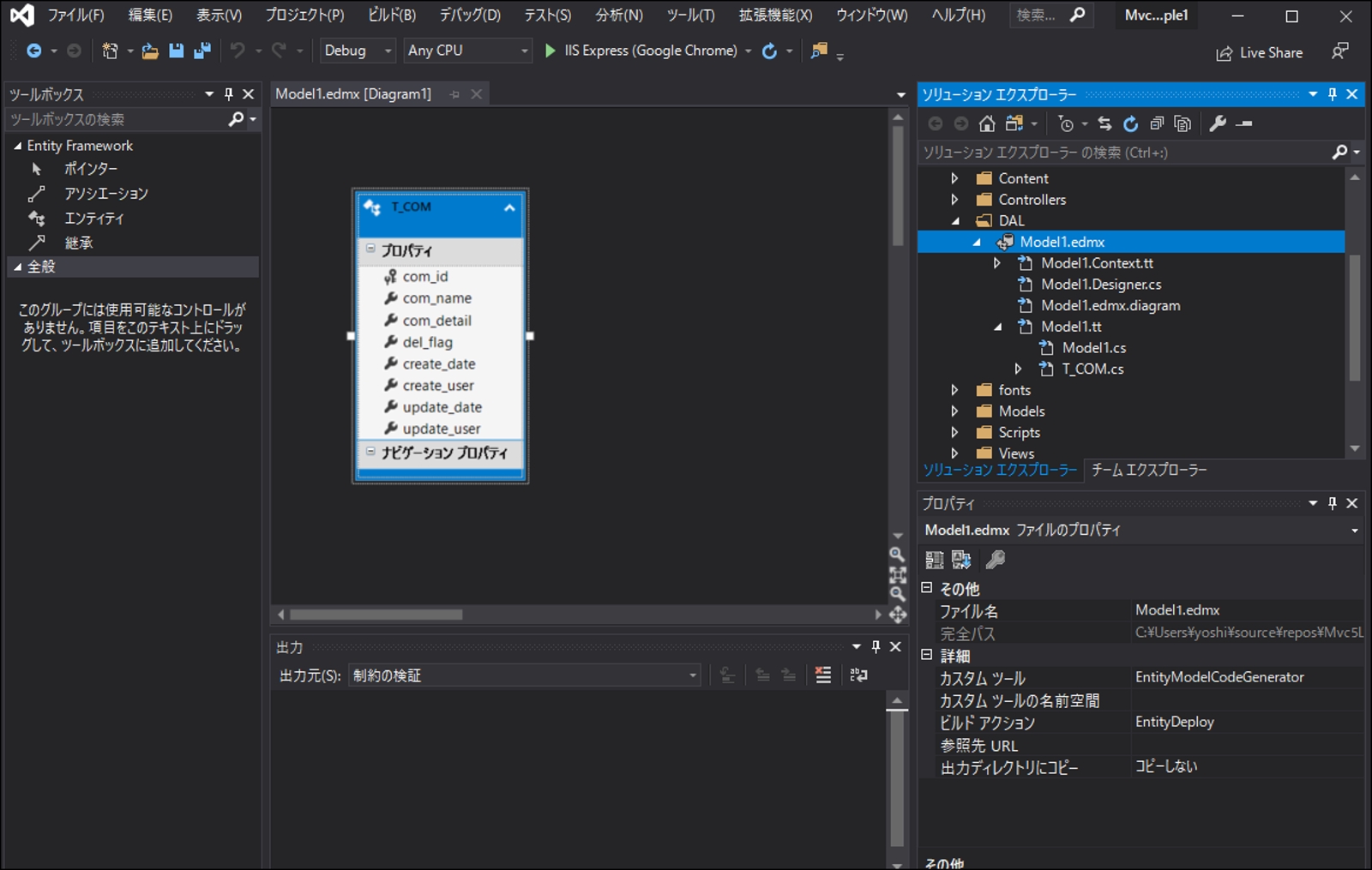
その後、EDMファイルが作成され、
EDMファイルを選択すると、以下のようなデザイナー画面が表示されます。

また、作成したModel1.edmx内のModel1.tt内にM_USER.csが作成されている事を確認できるはずです。
//------------------------------------------------------------------------------
// <auto-generated>
// このコードはテンプレートから生成されました。
//
// このファイルを手動で変更すると、アプリケーションで予期しない動作が発生する可能性があります。
// このファイルに対する手動の変更は、コードが再生成されると上書きされます。
// </auto-generated>
//------------------------------------------------------------------------------
namespace Mvc5LoginSample1.DAL
{
using System;
using System.Collections.Generic;
public partial class M_USER
{
public string user_id { get; set; }
public string password { get; set; }
public string user_name { get; set; }
public byte authority { get; set; }
public byte del_flag { get; set; }
public System.DateTime create_date { get; set; }
public string create_user { get; set; }
public System.DateTime update_date { get; set; }
public string update_user { get; set; }
}
}プログラム修正
EDMファイルを作成したので、ログイン処理のプログラムを修正します。
Contollerの修正
using Mvc5LoginSample1.Models;
using Mvc5LoginSample1.DAL;
using System.Linq;
using System.Web.Mvc;
using System.Web.Security;
namespace Mvc5LoginSample1.Controllers
{
public class AuthController : Controller
{
/// <summary>
/// ログイン 表示
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult Login()
{
return View();
}
/// <summary>
/// ログイン処理
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Login(AuthModel model)
{
bool hasUser = false;
using (var context = new SAMPLEDB01Entities())
{
hasUser = context.M_USER.AsNoTracking().Where(x => x.user_id == model.Id &&
x.password == model.Password &&
x.del_flag == 0).Any();
}
//if (model.Id == "test" && model.Password == "passwd")
if(hasUser)
{
// ユーザー認証 成功
FormsAuthentication.SetAuthCookie(model.Id, true);
return RedirectToAction("Index", "Home");
}
else
{
// ユーザー認証 失敗
this.ModelState.AddModelError(string.Empty, "指定されたユーザー名またはパスワードが正しくありません。");
return this.View(model);
}
}
/* 省略 */まずはEDMファイルを格納したDALフォルダへ参照する為、2行目にusingを追加、
データベースからデータを取得する際の技術であるLINQを使用する為のusingを3行目で追加しています。
29行目から37行目でログイン処理を
前回のハードコーディングからユーザーマスタ(M_USER)の認証に修正しています。
LINQのAnyメソッドで、入力したユーザーID、パスワードに一致したデータが、ユーザーマスタ(M_USER)に存在するかチェック。
存在する場合はtrueが返します。
※元のソースコードを見たい方は、こちらの記事を参照ください。
まとめ
さぁ 早速実行してみましょう!
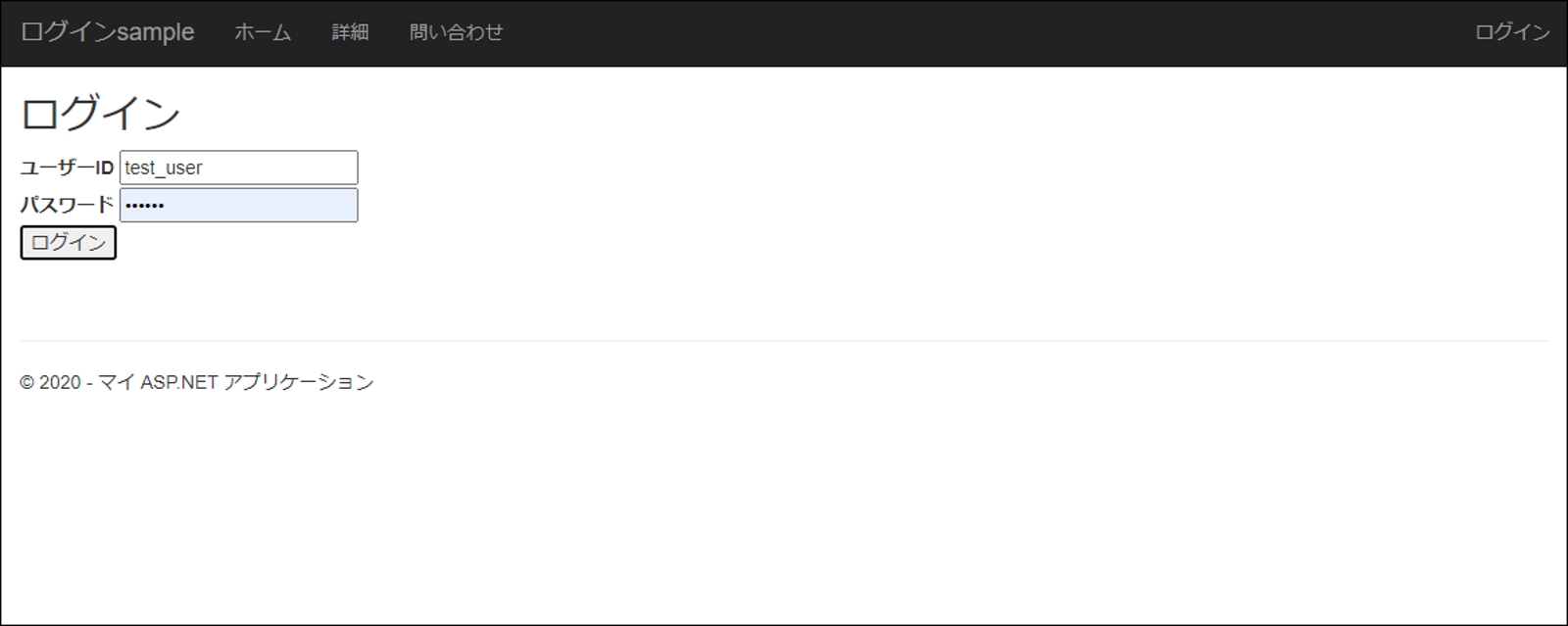
【実行結果】


ユーザーマスタ(M_USER)に追加したtest_userで無事にログインができました!
ということで
今回はEntity Data Modelを利用してデータベース接続する方法をご紹介しました。
自分でデータベース接続するクラスを作成する方法もありますが、
この方法でデータベース接続すると、新規テーブル作成やテーブルのカラム追加時に
マッピングするモデルのソースを簡単に自動生成できるので、
初心者の方にはおすすめです!
LINQの文法等を多少覚えないといけませんが・・(^^;)
次回は、ASP.NET MVC5でCRUD機能の実装に入ります!





