【初心者必見】現役Webエンジニアが教えるWeb学習ロードマップ
この投稿は、私が書いているブログの記事と同じ内容になります。
ぜひ、ブログもご覧ください。
今回は現役のWebエンジニアが教える「Web制作の学習ロードマップ」について話していこうと思います。
キーワードは「基礎学習」です。
改めましてkoichiと申します。
今この記事を読んでくれている人は、現在Webを学習している人や、これからWebを学習しようかなと思っている人だと思います。
これから私がお伝えする学習のロードマップ、はあくまで今の私が考えている学習ロードマップになりますので、今後私が違うことを発言する可能性もありますし、この内容に否定的な人もいると思います。
なので全ては真に受けるのではなく、1つの方法として考えていただけたらなと思います。
まず私の自己紹介ですが、私は今現役のWebエンジニアをやっておりまして、東京でサラリーマンとしてエンジニアをしております。
メインの領域としましてはフロントエンドです。
最近ですとReact.jsを使って仕事をしています。
あとはメインではないんですけども昔、LaravelやLumenを使用してバックエンドの仕事もしておりました。
私がなぜバックエンドからフロントエンドに変えたかという話はまた別のところでしたいと思います。
それでは早速ロードマップについて話していくのですが、大きく分けて4ステップあります。
- 1つ目は基礎学習
- 2つ目はレイアウトの学習
- 3つ目はコンポーネントの学習
- 4つ目がコンポーネントを使用して1つのWebサイトを作る
この4つのステップです。
今回のローマップの範囲は、初心者が静的なWebページを1ページ作ることができるまでのロードマップとなっております。
ですので、もう既に1ページのサイトは自分で作れるという人は、あまり参考にならないかもしれません。
その点はご了承ください。
ステップ1
それではまずステップ1です。
ステップ1は基礎学習です。
全くの初心者からすると、何から勉強していいか分からないと思います。
よくある方法としてはプログラミング学習サイトを使って勉強していきます。
有名なところですと「ドットインストール」や「プロゲート」「paizaラーニング」などがあると思います。
基本的にはこのサイトで自主学習を進め、ある程度学習が終わりましたら次は「コードプレップ」という学習サイトをお勧めします。
この「コードプレップ」は先ほどのサイトよりも少し難易度が上がっていると思います。
ここもある程度やり終えてしまったら、次は有料のコンテンツを買って学習するのも良いと思います。
例えば、Udemyなどがその代表的な例ですね。
無料で学習できるところで言うとYouTubeはやっぱり強いと思います。
YouTubeにはいろんなWeb学習のコンテンツもありふれていますので、そこから自分に合う人や、為になる動画を見つけて学習するのも良いと思います。
ある程度基礎知識が身に付いてきたなと思いましたら、一度自分でサイトを作ってみましょう。
そうすることでいま自分がどれぐらいのスキルが身についているかが分かると思います。
そして世の中にありふれているWebサイトとの違いに気付いて落胆してしまうかもしれません。
が、そこもステップの1つです。
頑張りましょう。
ステップ2
次にステップ2です。
ステップ2はレイアウトの学習です。
レイアウトの学習とは、「コンテンツをどこに置くか、どれくらいの領域を取るか、どの順番で置くか」などを学んでいきます。
部屋の模様替えをイメージしてもらえば分かりやすいかなと思います。
例えば、「6畳の部屋のどこに机を置くか、どこに本棚を置いて、どこにワードローブを置くか」と考えることと似てると思っています。
他にも、「ここに物を置くと廊下を通る時に邪魔になるから置かないようにしよう」なども、レイアウトを考える上の1つになります。
レイアウトの学習をしていくのは少し難しいと思いますが、そんなときにお勧めの本が2冊ありますので紹介します。
1つ目が「HTML5&CSS3 デザインブック」という本です。
2014年に出た本なので少し古いのですが、HTMLの構造やレイアウトを考える上で役に立つ本だと思います。
https://www.amazon.co.jp/dp/B07B2QN52P/
2つ目は「フレキシブルボックスで作るHTML5 CSS3レッスンブック」です。
こちらは2019年に出た比較的新しい本です。
ある程度は今風のレイアウト作成が学べると思います。
https://www.amazon.co.jp/dp/B081RW4L56
どちらも2500円を超える高い方になっていますので、本屋さんで中身をパラパラ立ち読みして、自分の好きな方を購入して学習していただければ良いかなと思います。
もちろん、他にも良い本はたくさんありますので、「いや、私はこっちの方が良いと思った」という本があれば、是非そちらで学習を進めていただければと思います。
ある程度レイアウトの知識が身に付いてきたなと思いましたら、まだやることがあります。
それは、普段あなたが見ているサイトのレイアウトを可視化してみましょう。
やり方としましては、普段見ているサイトをスクリーンショットします。
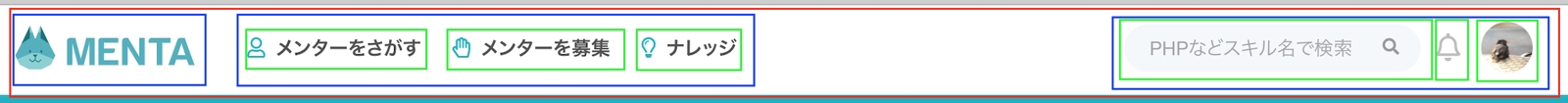
そしてそのスクリーンショットを画像編集ツールなどで開いて、コンテンツの要素ごとに四角で囲っていきます。
ヘッダーを囲って、ヘッダーの中の要素を囲う。
そしてグローバルメニューを四角で囲って、そのメニューの一個一個の四角で囲います。
イメージとしては下の様な画像です。

このように、普段自分が見ているサイトはどのようなレイアウトになっていて、どのような構造でサイトが作られているのかを可視化することによって、将来自分がサイトを作る時の参考になるので是非行ってみてください。
この段階に来ると、今自分がやっていることが正解かどうか、もっといい方法はないかが気になる頃だと思います。
そういう時は、メンターさんに相談してみてください。
もちろん私でも良いですよ!
お待ちしております!
ステップ3
そしてステップ3です。
ステップ3は、コンポーネントの学習です。
コンポーネントとは何か簡単に言いますと「部品」です。
MENTAのPCサイトのヘッダーで考えてみます。
ヘッダーという部品の中に、ロゴとメニューと検索エリアと通知、ユーザーアイコンが表示されています。
メインの部品の中にスコア欄と自己紹介が表示されており、プラン、投稿、レビューのタブが表示されています。
簡単にいうと、アイテムに一個一個名前がつくものは全て部品として扱う考え方です。
ボタン、テキスト、ヘッダー、フッター、メイン、サイドメニューなどがありますね。
ですので、ステップ2で学習したレイアウトの学習と結構似ています。
似ているのですが、ここからは実際に自分でHTML/CSSを書いて、この部品を作っていきましょう。
この時の作り方なのですが、参考にしているサイトを見て完全に模写をしましょう。
サイトの模写とは、既にあるWebサイトの見た目を完璧に真似して実装することです。
基本的には1pxのズレもなく模写をするのですが、サイト全体を完全に模写をするのは時間もかかるし、難しすぎて学習意欲も下がってしまいます。
なので、1つのコンポーネント毎で模写をしてみましょう。
詳しくは「サイト 模写」でGoogle検索してみてください。
模写中に作り方がわからず、Googleで検索をして調べるのですが、ここで調べる力の重要性に気づくと思います。
これを「検索力」といって、とても大切なスキルですが、また別の機会で話せたらと思います。
そして何故コンポーネント1つ1つを模写していくかと言いますと、基本的にWebサイトはコンポーネントの集まりだからです。
このMENTAのサイトも、ヘッダー、メインコンテンツ、おすすめメンター、フッターなど、1つ1つのコンポーネントが集まって、サイトができていると思います。
なので、1つ1つコンポーネントを模写していけば、いつのまにかサイトをが作成することになります。
ステップ4
そして最後4つ目。
4つ目は、コンポーネントを使って1つのウェブサイトを作るステップです。
これは単純に、ステップ3で作成したコンポーネントを1つのサイトとしてまとめる作業です。
ここで苦戦する箇所としては余白だと思います。
右に何ピクセル余白を開けたい、部品を中央に揃えたいなどの指定をすると思いますが、paddingとmarginの特徴を分かっていないと、難しいかもしれません。
ですが、頑張ってください。
世界中のみんなも同じような所でつまづいているので、調べれば絶対に出てきます。
このステップ4が終われば、無事1つの静的なサイトが完成していると思います。
基本的に、ステップ3とステップ4は自分の好きなサイトを模写して作成していくことをお勧めします。
好きなサイトですとモチベーションが上がりますよね!
以上が現役Webエンジニアの私が考える、初学者向けのWeb学習ロードマップでした。
まとめますと、大きく分けて四つのステップがあります。
- 1つ目は基礎学習
- 2つ目はレイアウトの学習
- 3つ目はコンポーネントの学習
- 4つ目がコンポーネントを使用して1つのWebサイトを作る
いかがだったでしょうか。
イメージは湧きますか?
最初のうちは全くイメージが湧かないと思いますので、是非いろんなプログラミング学習サイトで学習を進めてください。
この学習ロードマップで分からない箇所や質問等ありましたら、コメントやメッセージを送ってもらえると嬉しいです。



