プログラミングなどの学習の基本
本ナレッジの対象者
プログラミング・開発の未経験者向け、これから始める方
初心からやり直しを考えている方
これから以下の事柄を実践したい方
- 学習
- スケジュール考案
- ロードマップ作成
- 設計・開発全般
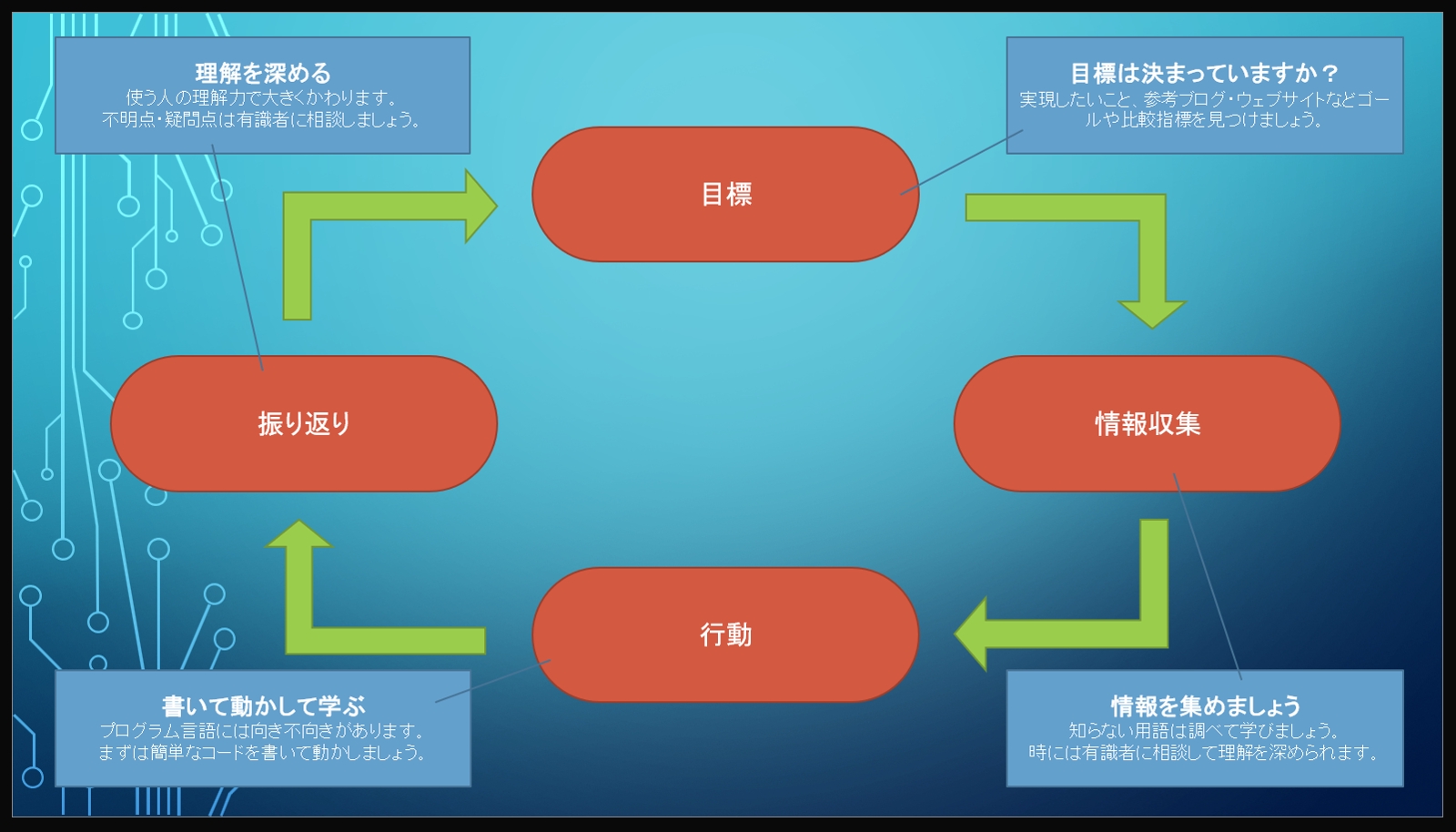
基本ワークフロー

目標は決まっていますか?
これからしたいと思っている事柄について目標はありますか?
取っ掛かりとしては「自分だけのウェブサイトを作って特定の何かの情報共有したい」という大雑把なもので構いません。
情報を集めよう
類似目標があるか調べてみよう
すでに類似の目標のものが存在する場合
- 学習のためにまねして作る
- 参考にしつつ自身の目標の実現に特化した仕組みを考案する
- 目標を改める
類似の目標のものが存在しない場合
次の行動として大雑把な目標から具体的な目標に細分化にしましょう。
目標の細分化をしよう
以下のように作りたい物毎に大まかな必要な機能や目標を実現するための仕組みを洗い出ししましょう。
<ブログ記事投稿サイト開発の場合>
- 基本機能
記事投稿機能、レイアウト調整機能、プロフィール設定機能、記事配信時のメール配信機能、
各SNSとの自動連携など記事単位の販売機能、月額課金、複数人同時編集機能など - オリジナル機能
機械学習による流行の検出など
<ツール開発の場合>
- 基本機能
メインメニュー、フッター、ファイル操作など - オリジナル機能
定時自動バックアップ機能、データベース連動など
言語やフレームワークの選定
目標の細分化で洗い出した、機能を実現するために使いやすいプログラム言語やプラグイン・フレームワーク・ミドルウェア・エンジンなど調べましょう。
調べる際は具体的に実現したい機能の名前や用語を使うとよいでしょう。
「記事投稿機能」であれば ”WYSIWYG” といった言葉にたどり着くことでHTMLタグを意識せずにレイアウトが作れる記事エディタとして便利な Javascript のプラグインが見つけられます。
「機械学習」であれば Python のライブラリが充実しています。
用語がわからない場合や知識不足に感じることがあれば有識者に質問しましょう。
書いて動かして学ぶ
情報収集で見つけたプログラム言語、プラグイン・フレームワークなどを動かすための環境を用意しましょう。
大まかな流れ
- プログラム言語を実行するための実行環境のセットアップ
- サンプルコードを取得して実際に実行してみる
- サンプルコードを編集して動作を確かめる
- 実際に目標に合わせてソースコードを書く
- デバッグ環境を整えましょう
ソースコードを1行ずつステップ実行することで意図通りに処理が行われているか判断しやすくなります。
!!! プログラミング時の諸注意 !!!
はじめは1つの機能を1つずつ作って動作テストしながら確実に一歩ずつ進めましょう。
大きなプログラムほど不具合が発生した時にどこから直せばよいのかがわからなくなります。
一度に大きなものを作ろうとしないことが大事です。
プロであっても複雑なプログラムを解析してデバッグするのは簡単ではありません。
インターネットで調べれば大体の概要や使い方が得られますが、エラーが出たりうまく動作させられないときは有識者に手助けを求めることで素早く本当に行いたいことに集中できます。
振り返りして理解を深める
プログラミングを学ぶ場合においては、選択した言語の構文ルールを覚えるところが完全習得のはじめの一歩です。
わざと構文ルールを間違えたプログラムを実行させて”エラーがどのように表示されるのか”を知ることも大事な知識です。
プログラムを始めたばかりであれば、言語毎のメリットデメリットをしっかりと理解しましょう。
理解度が足りないと感じたときは有識者に質問・相談するのも効率を上げるのに大切です。
複数のプログラム言語を使用して使いやすいと思う言語を選ぶのもモチベーション維持につながります。
学び初めの方は一つの言語やフレームワークに固執せずに目標を実現できる言語を探してみることも考えてみてください。
目標の再設定
目標が大きすぎたり、曖昧であったりして考えていたことが実現しがたくなることもあります。
その場合は思い切って目標を考え直すことも大切です。
本ナレッジの基本 ”目標” -> ”情報収集” -> "行動" -> ”振り返り” は繰り返し行うことで小さな経験を得らえます。
そして小さくても経験・ノウハウとして蓄えていくことで大きなプロジェクトにも対応できるようになります。



