学習中の方にぜひおすすめしたいChrome拡張機能!普段から頻繁に使うもの3つを紹介!
HTMLエラーチェッカー

これはめちゃくちゃ使えます!
Web制作を生業としてやっていきたいなら、これは必ずインストールしておくべき拡張機能です!
どんな機能の拡張機能かというと、

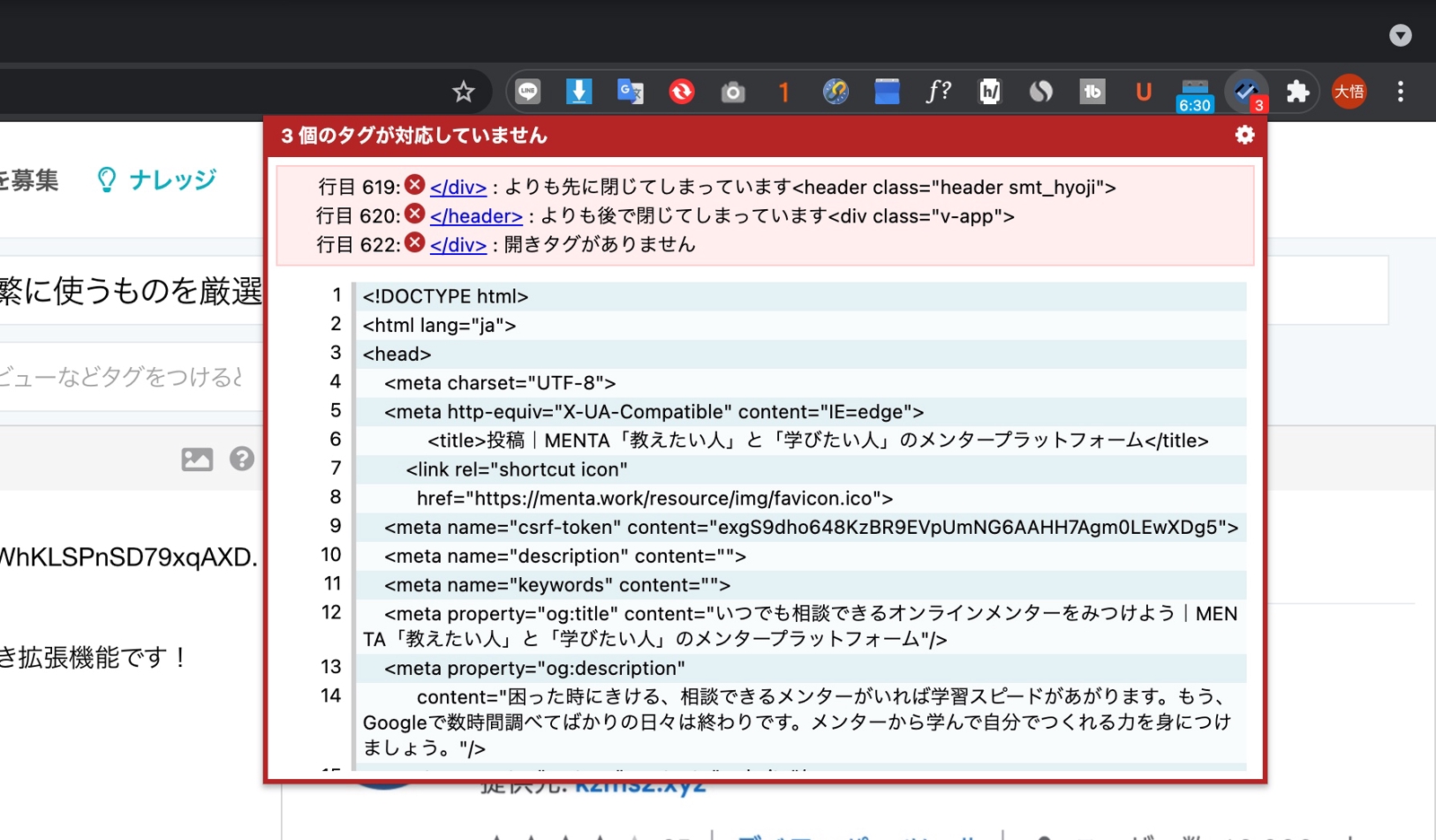
このように、HTMLタグの閉じ忘れを見つけてくれるすぐれものなんです!
学習初期だとどうしてもHTMLの構造がぐちゃぐちゃになりがちで、これどれのdivの閉じタグだ?となりがちだと思います。少しコードを間違えただけで上手くいかなくなるのがプログラミングの世界。これを入れずにコードを書くのが怖いくらいです!
▼HTMLエラーチェッカーのインストールはこちら
https://chrome.google.com/webstore/detail/html%E3%82%A8%E3%83%A9%E3%83%BC%E3%83%81%E3%82%A7%E3%83%83%E3%82%AB%E3%83%BC/ohdllebchmmponnofchalfkegpjojcaf?hl=ja
HeadingsMap

続いてはHeadingsMap!
コードを書いていると、どれをh1にしてどれをh2にしたら良いんだ?とか、あれ、このページでh1何回使っちゃってるんだ?とか思うことがあると思います。
そんな時に使えるのがこのHeadingsMap。
これを使うと

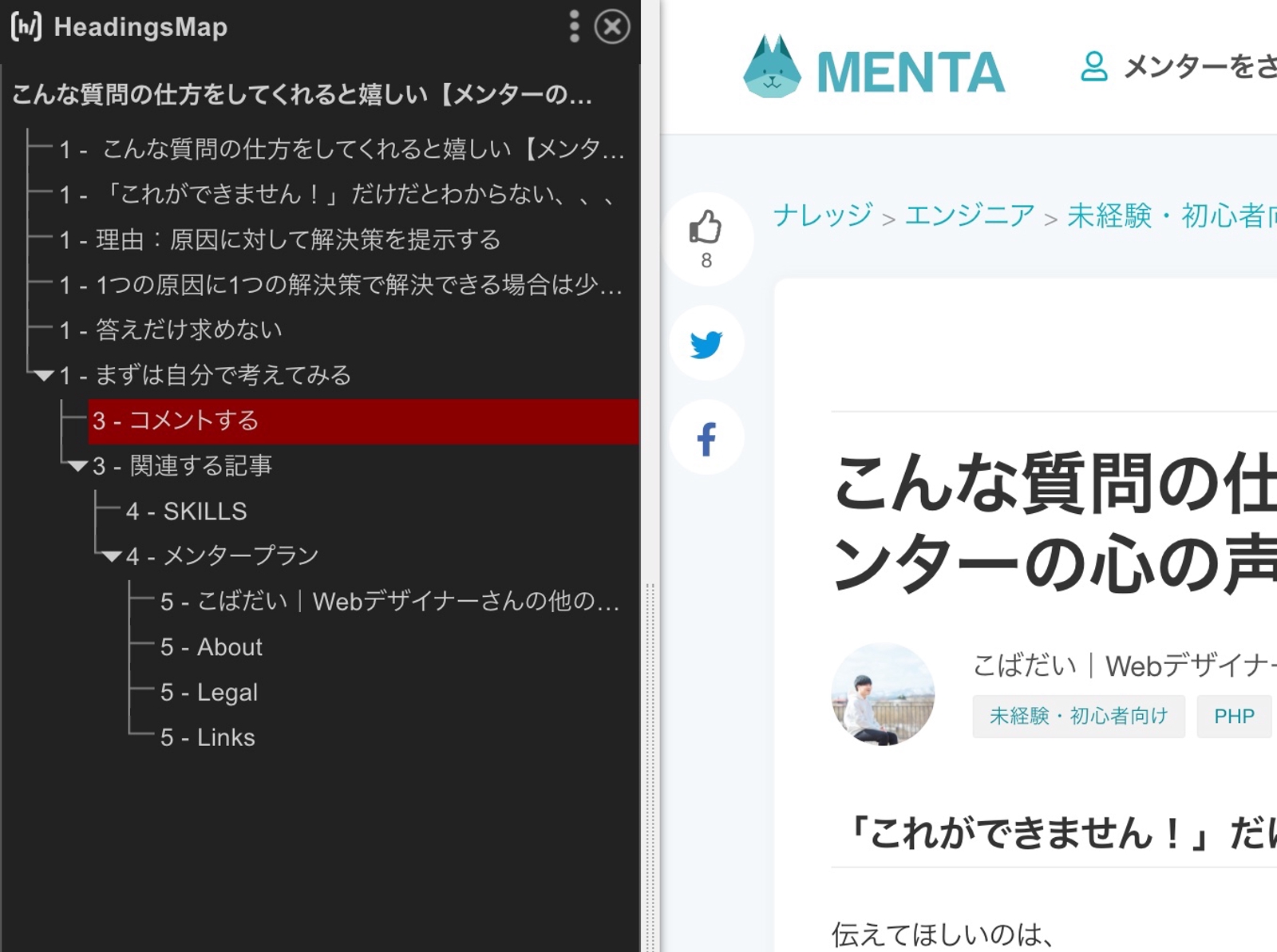
こんな感じで、ページ内でh1〜h6まで何が当てはめられているのかが一瞬でわかります!
これは実案件の提案でも活用でき、サイト設計を構築する際に競合他社のサイト構造をお客様でも分かるように提示することができるのでうまく活用しましょう!
▼HeadingsMapのインストールはこちら
https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi?hl=ja
WhatFont

最後はWhatFont!
制作者として活動するようになると、当たり前のように毎日何十というサイトを見ることになります。その中で自分のデザインの引き出しを増やしよりレベルアップしていく必要があります。
色々なサイトを見ていると、「このフォントおしゃれ〜」とか「このフォントかっけえ〜」ってなったりして、フォントファミリーを検証ツールで調べてググってフォントダウンロードしたりするのですが、毎回毎回検証ツールを開くのは日に日に面倒になってきます。
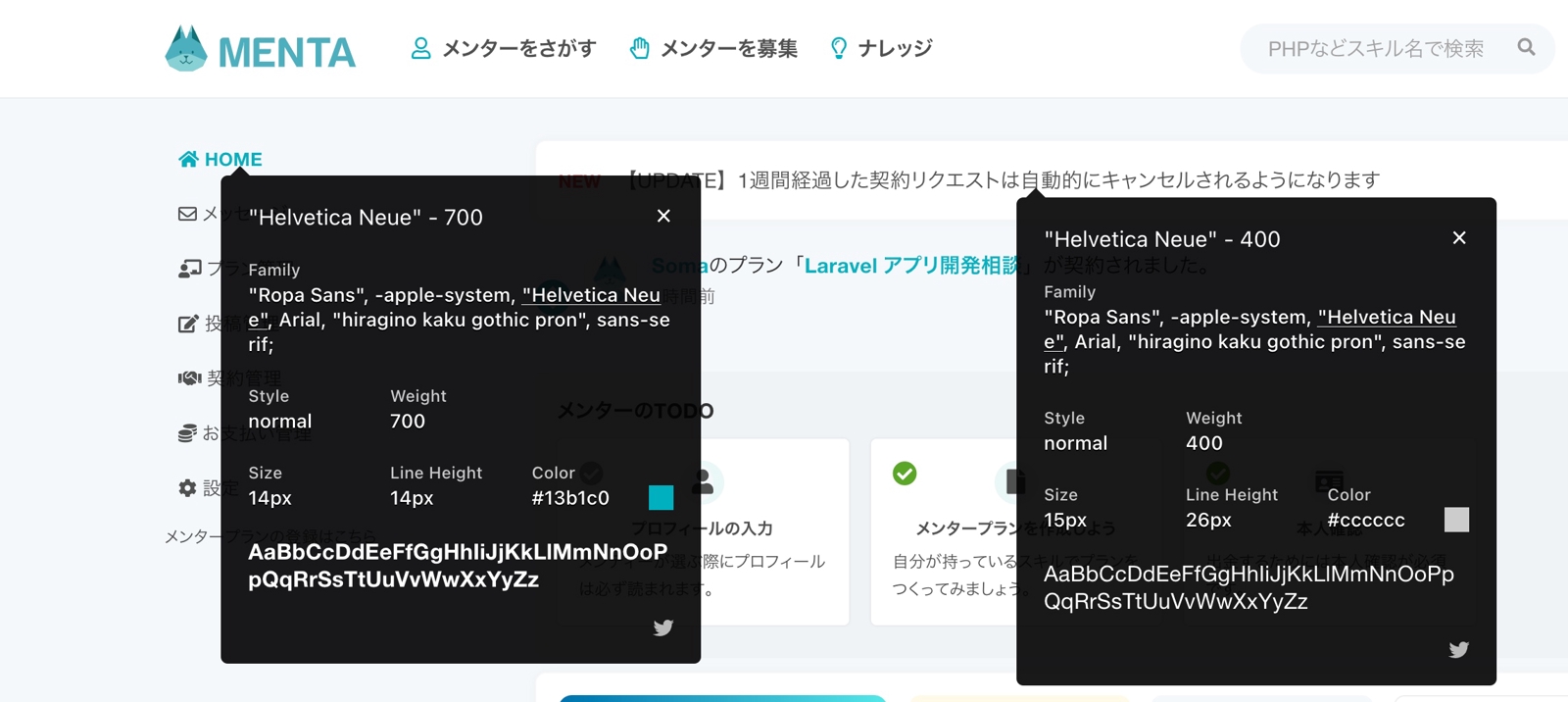
そんな時に使えるのがWhatFontで、

このように気になるフォントの上でクリックするだけで、フォントに関する情報を一気に取得することができるんです!フォントファミリーだけでなく、フォントサイズやカラーも分かるから、配色の引き出しも増えます!
▼WhatFontのインストールはこちら
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ja
ぜひぜひ今日紹介した3つの拡張機能インストールして学習進めてみてください!



