IV.【Node.js】Microsoft Learn のチュートリアル NodeJS で Webアプリを作成する
Express を使用して初めての NodeJS Web アプリを作成する
の内容の抜粋。 VS Code拡張機能でチュートリアルを実施する場合。
ターミナルで、以下コマンドを打つ。
mkdir ExpressProjects
cd ExpressProjects
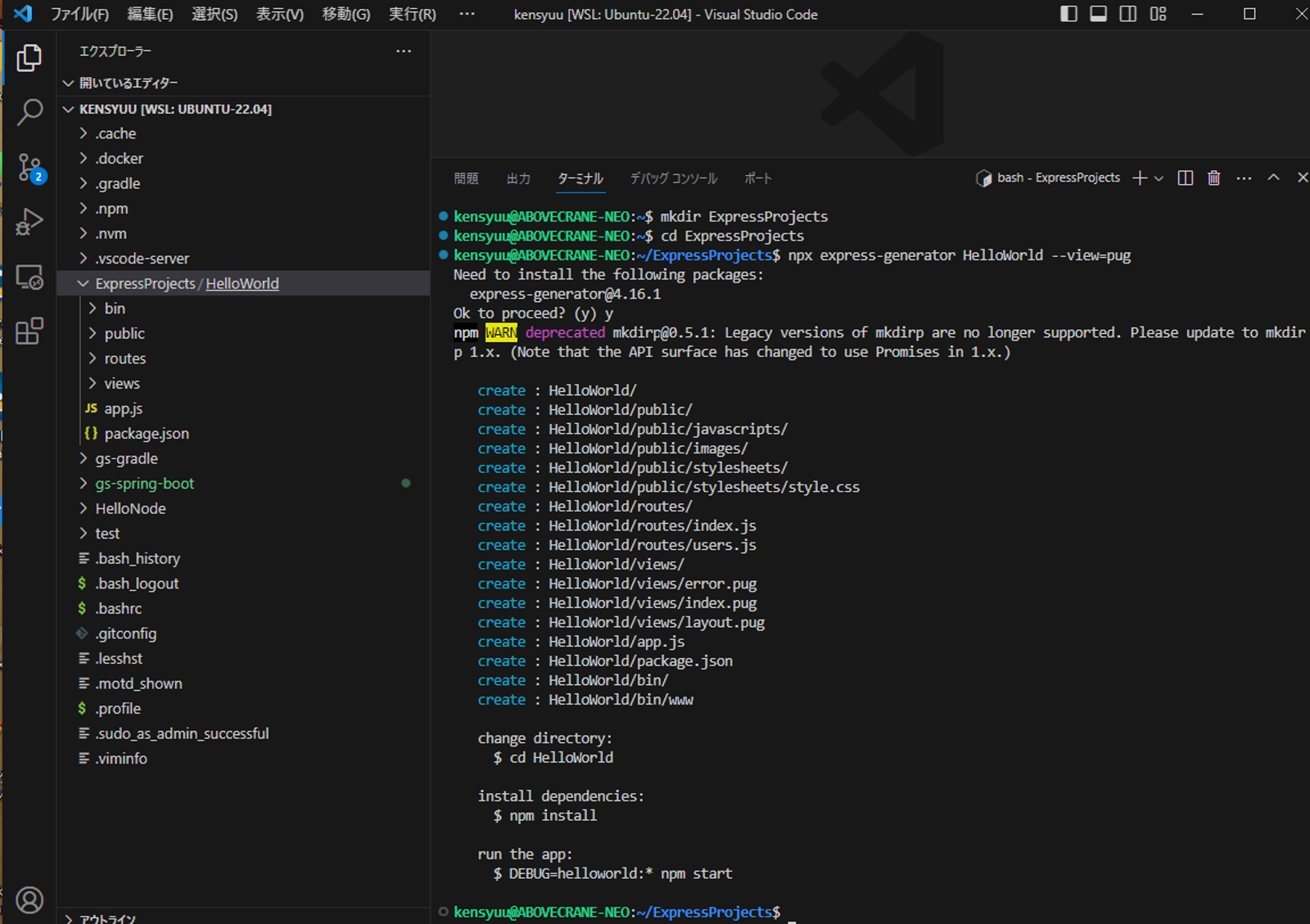
Express を使用して HelloWorld プロジェクトテンプレートを作成する。
npx express-generator HelloWorld --view=pug
HelloWorldへ移動。
cd HelloWorld
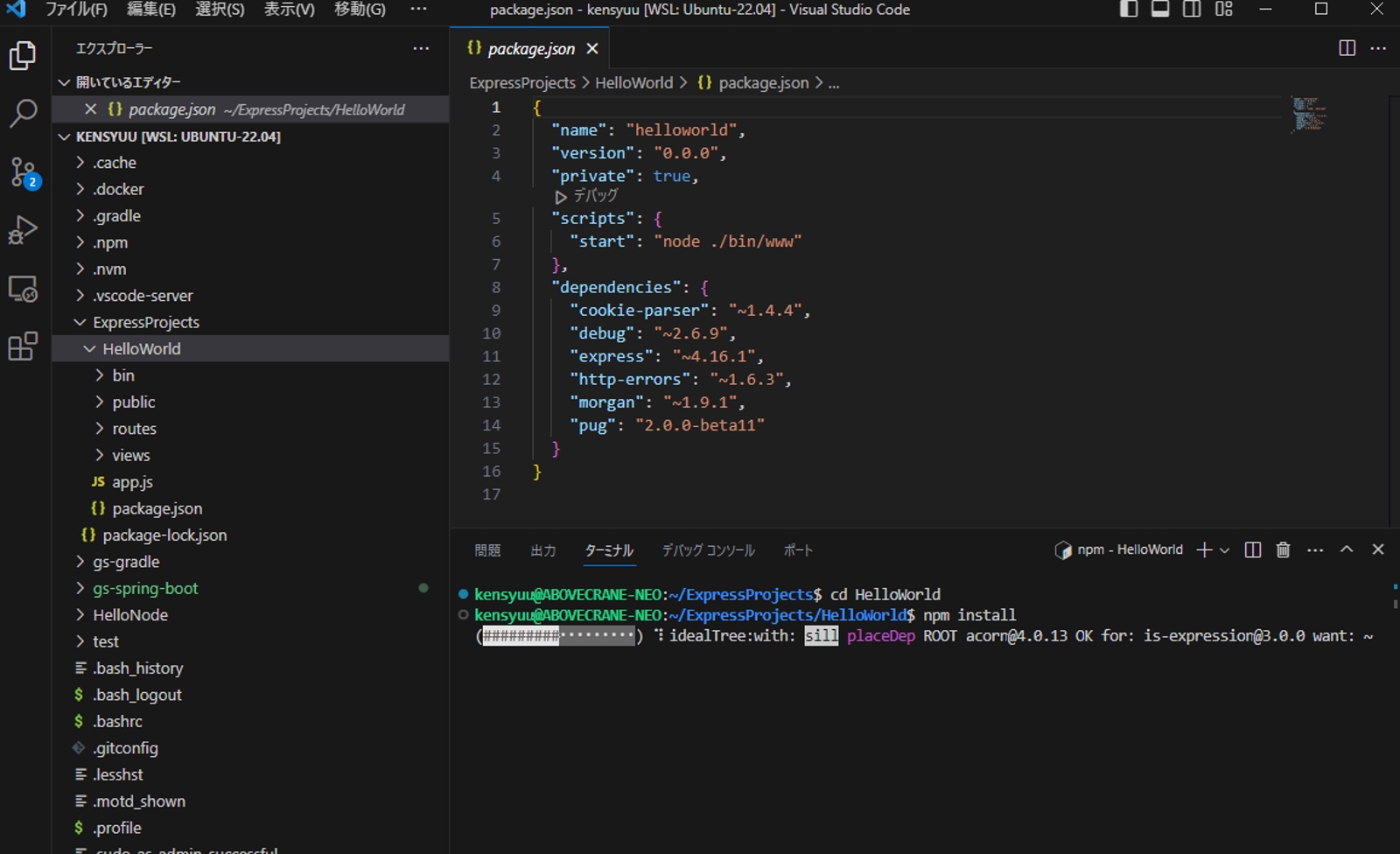
Express パッケージの依存関係をインストールする。
npm install
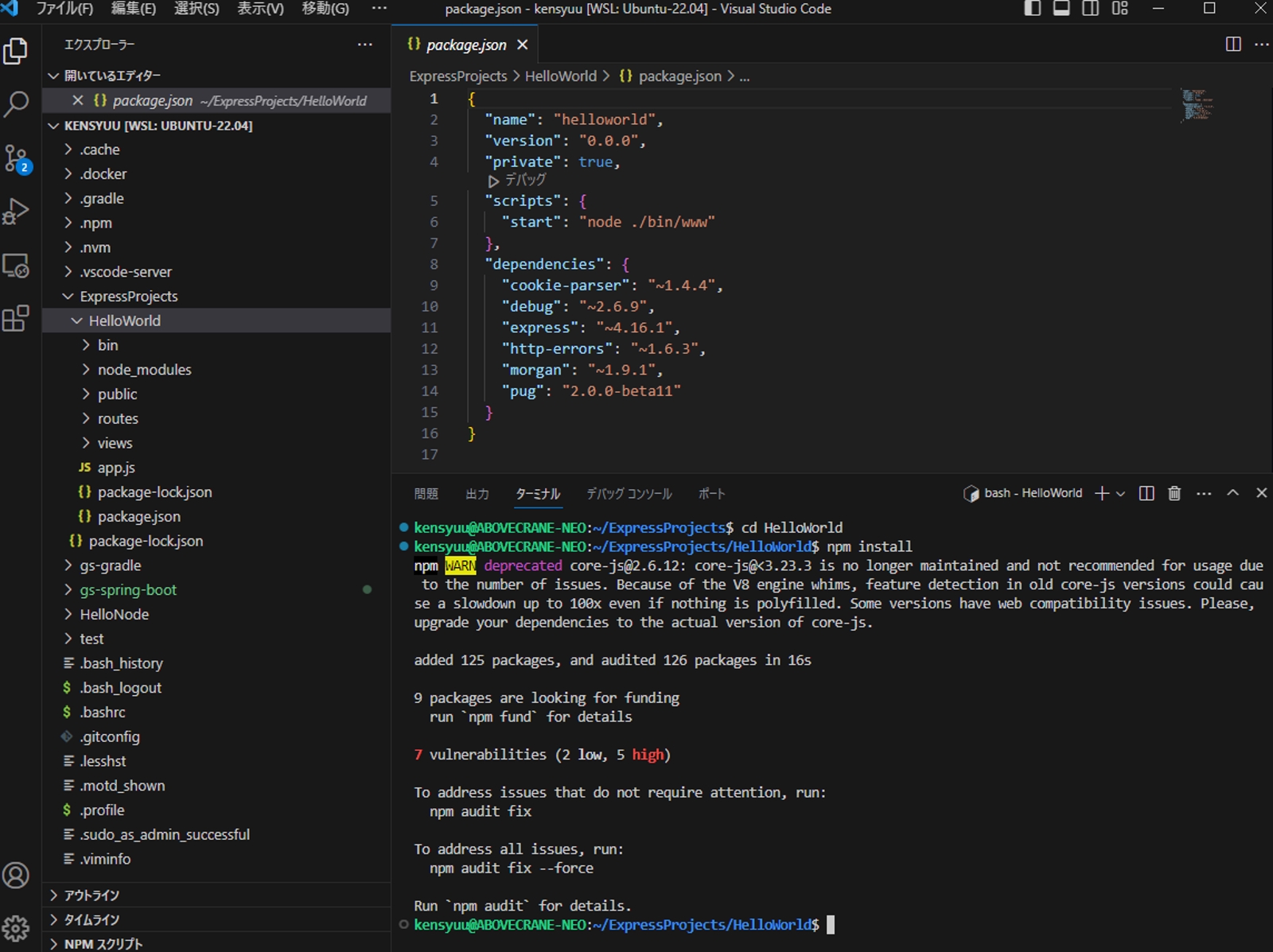
npm install コマンドの実行中イメージ。
実行が完了すると以下出力。

色々とWARN 警告メッセージや脆弱性の対策をするようなメッセージが出る。
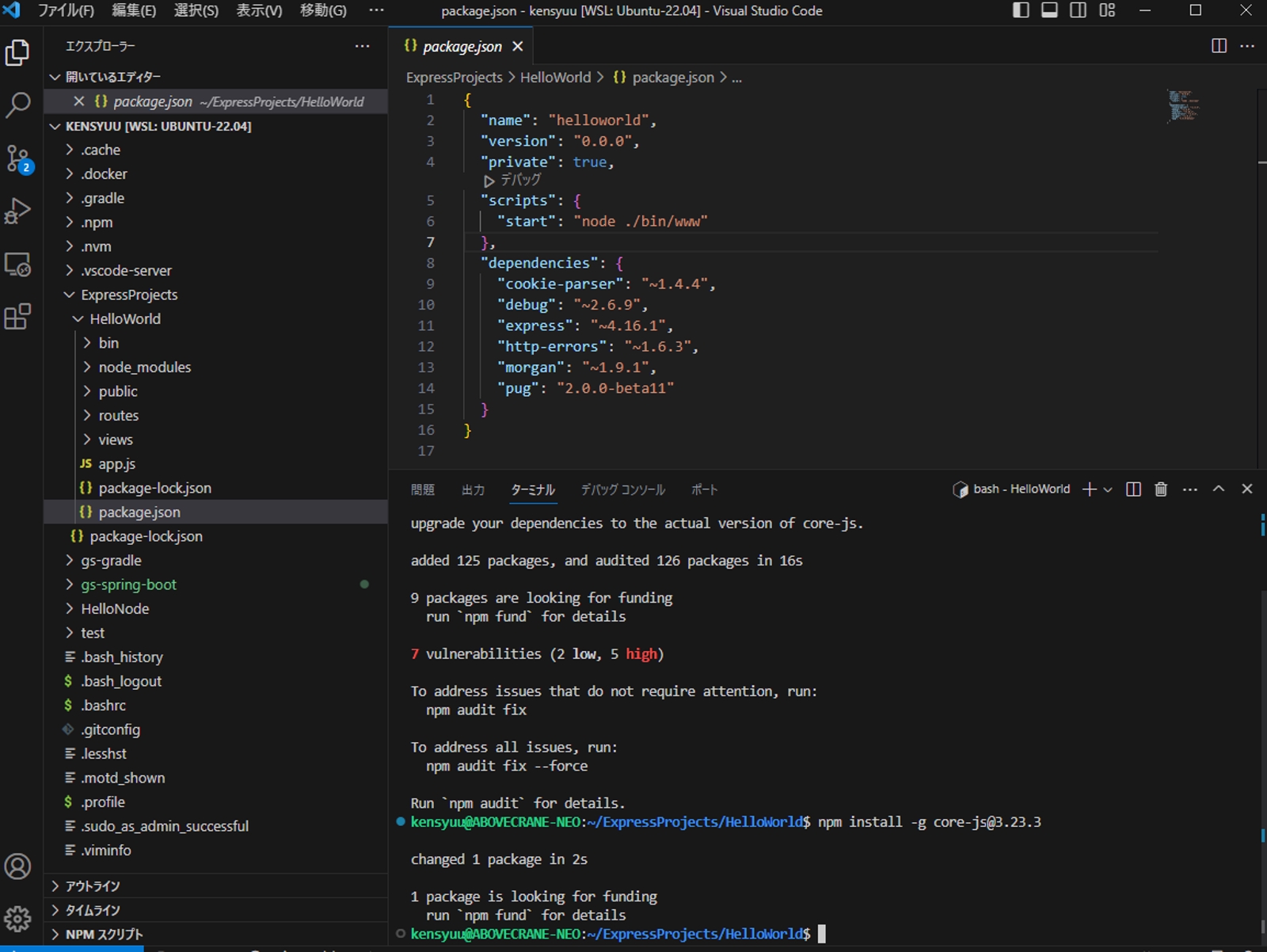
まずは、core-js\@2.6.12 が非推奨の対策。
npm install -g core-js@3.23.3
次に脆弱性対策。
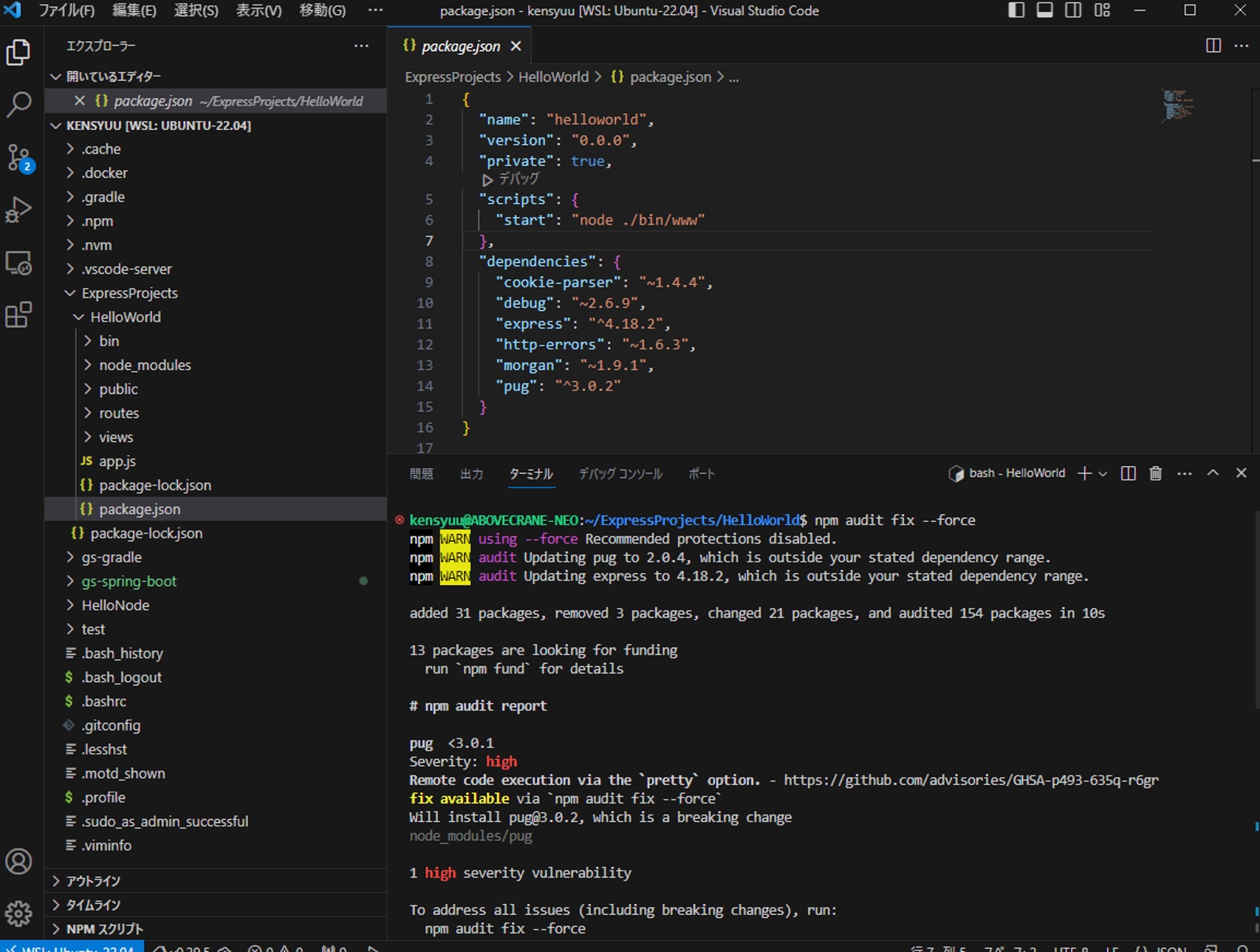
npm audit fix --force
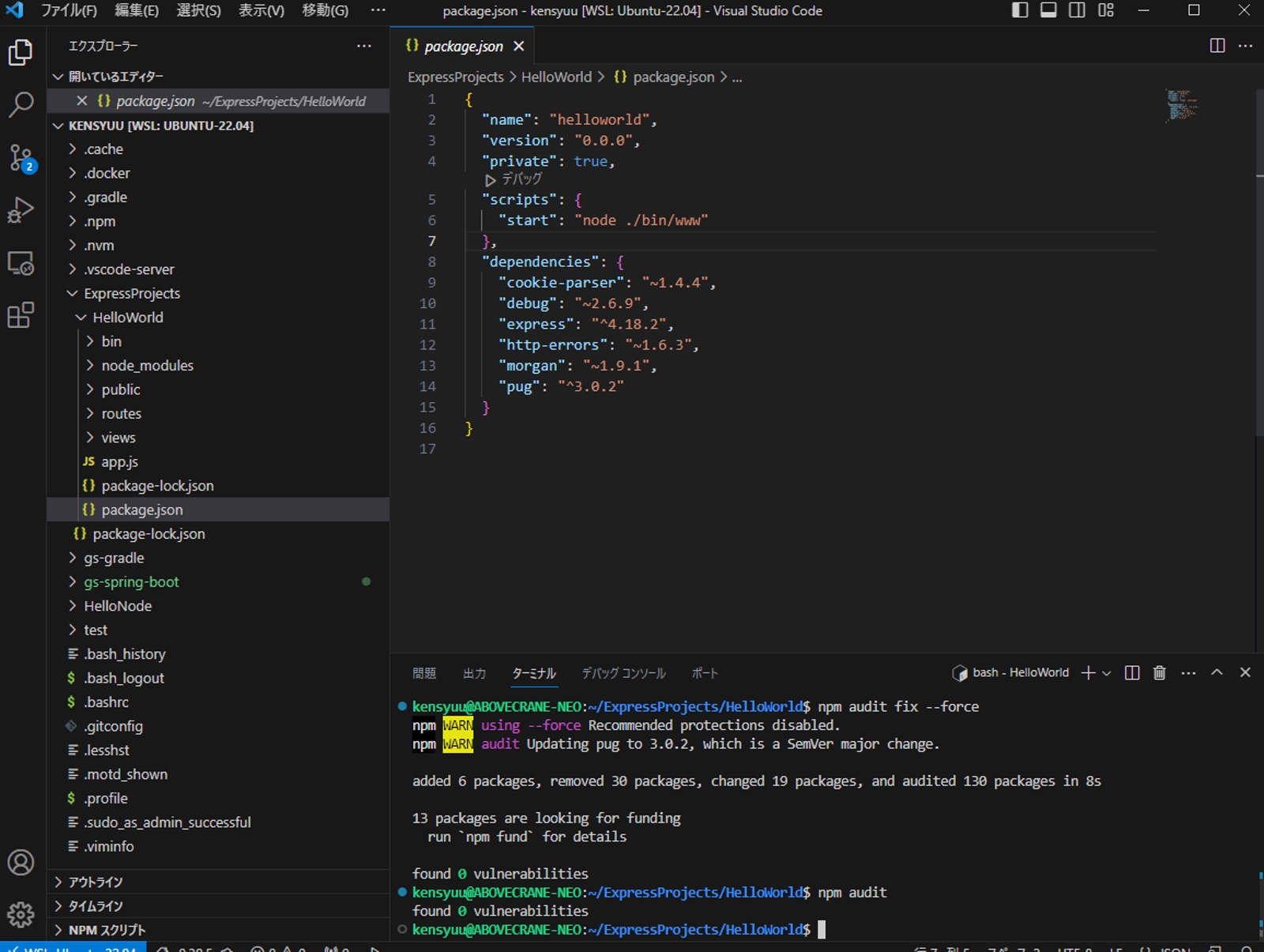
まだ、脆弱性高が残っているため、もう一度、npm audit fix --force を実行。

found 0 vulnerabilities となるまで、実行。
警告や脆弱性が無くなったら、Expressアプリを起動。
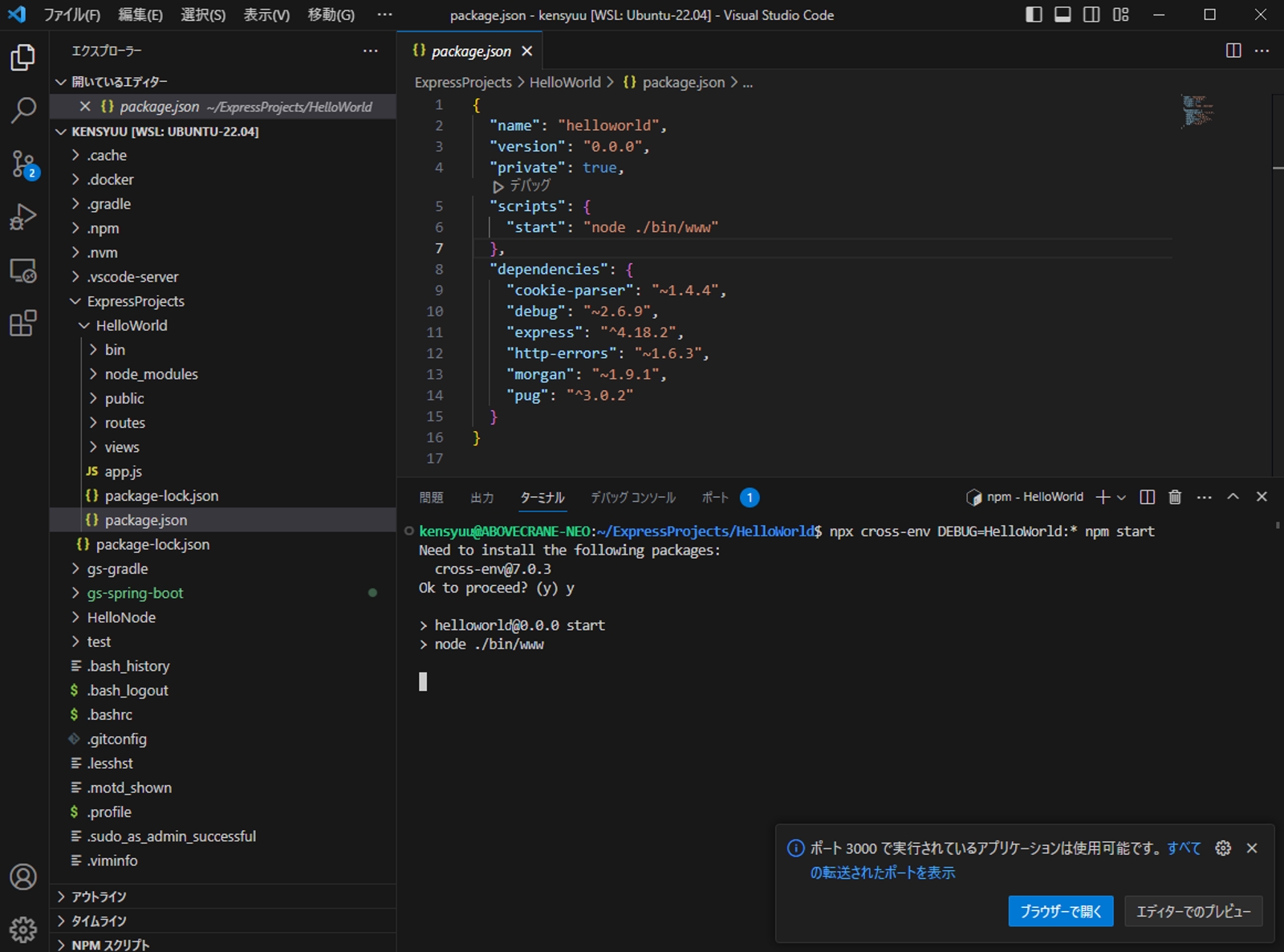
OK to proceed? (y) と問われたら、yでEnter。
npx cross-env DEBUG=HelloWorld:* npm start
「ブラウザで開く」をクリック。

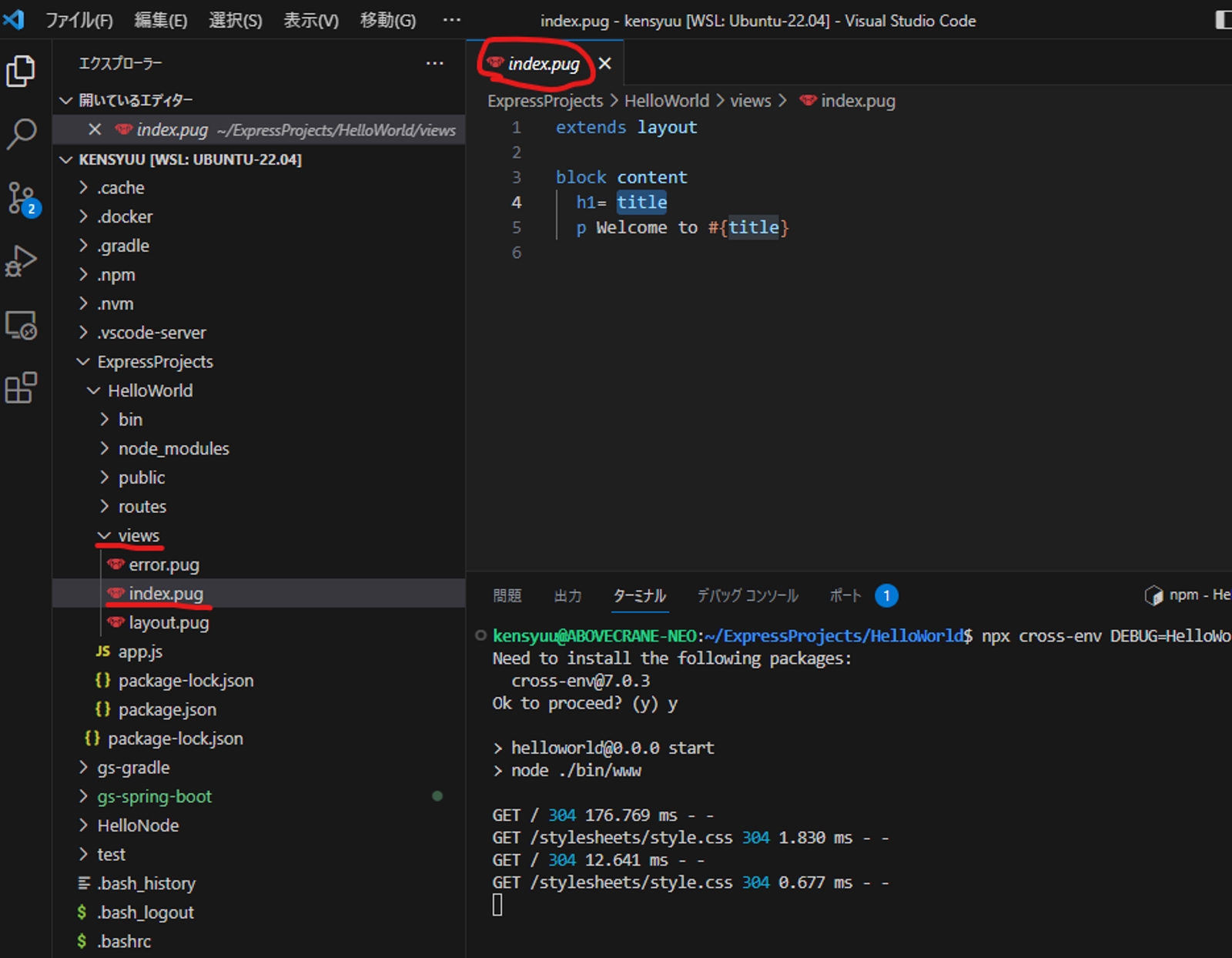
viewsフォルダ配下のindex.pugを開く。

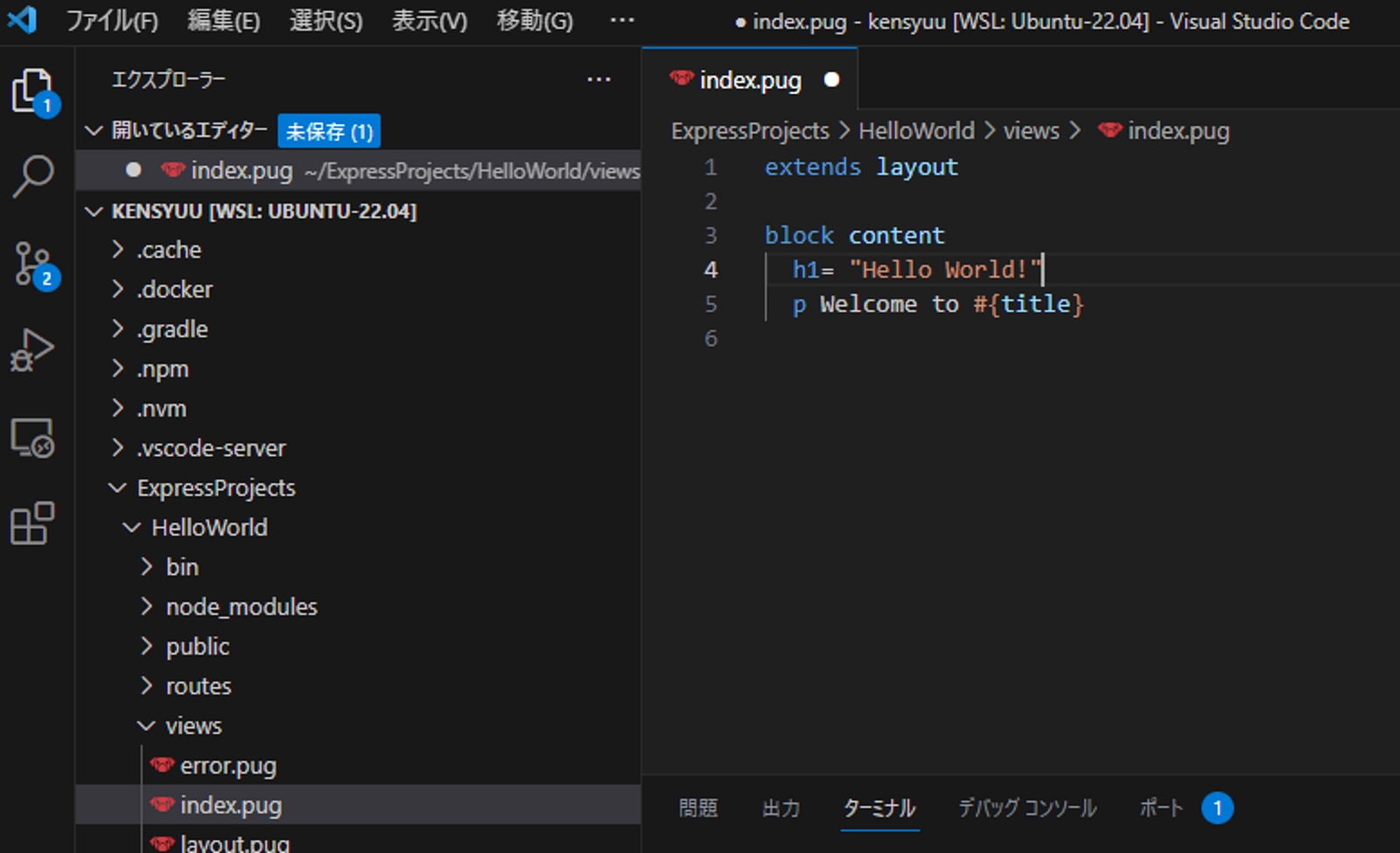
h1= title を h1= "Hello World!" に変更し、 [保存] (Ctrl + S)。

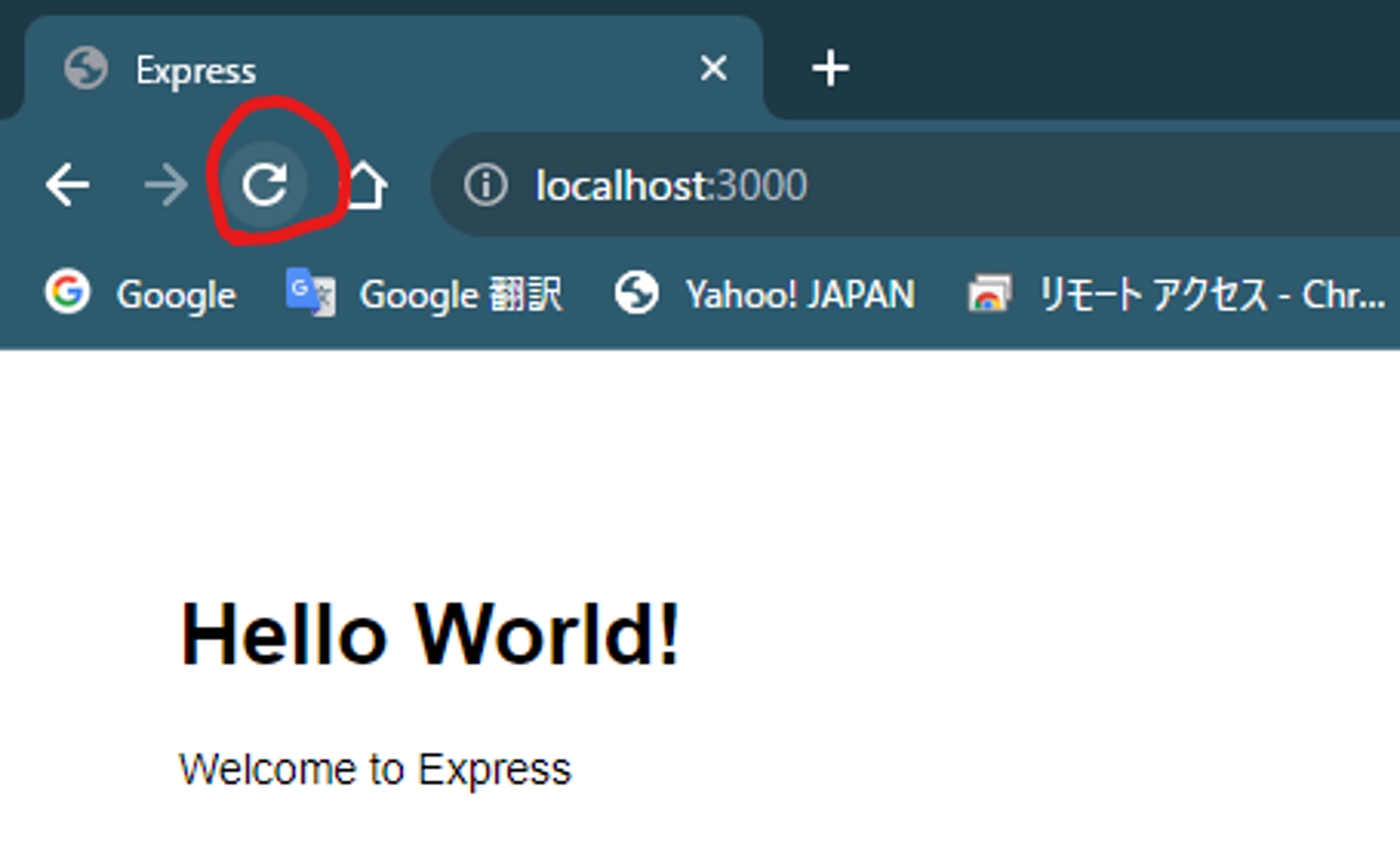
Web ブラウザーで localhost:3000 URL を更新、ExpressからHello World! へ変更される。

Webアプリが完成!



