III.【Node.js】Microsoft Learn のチュートリアル NodeJS で Hello World
VS Code で、Hello World
II.【Node.js】Visual Studio Code をインストールし、WSL2と接続するを完了していること
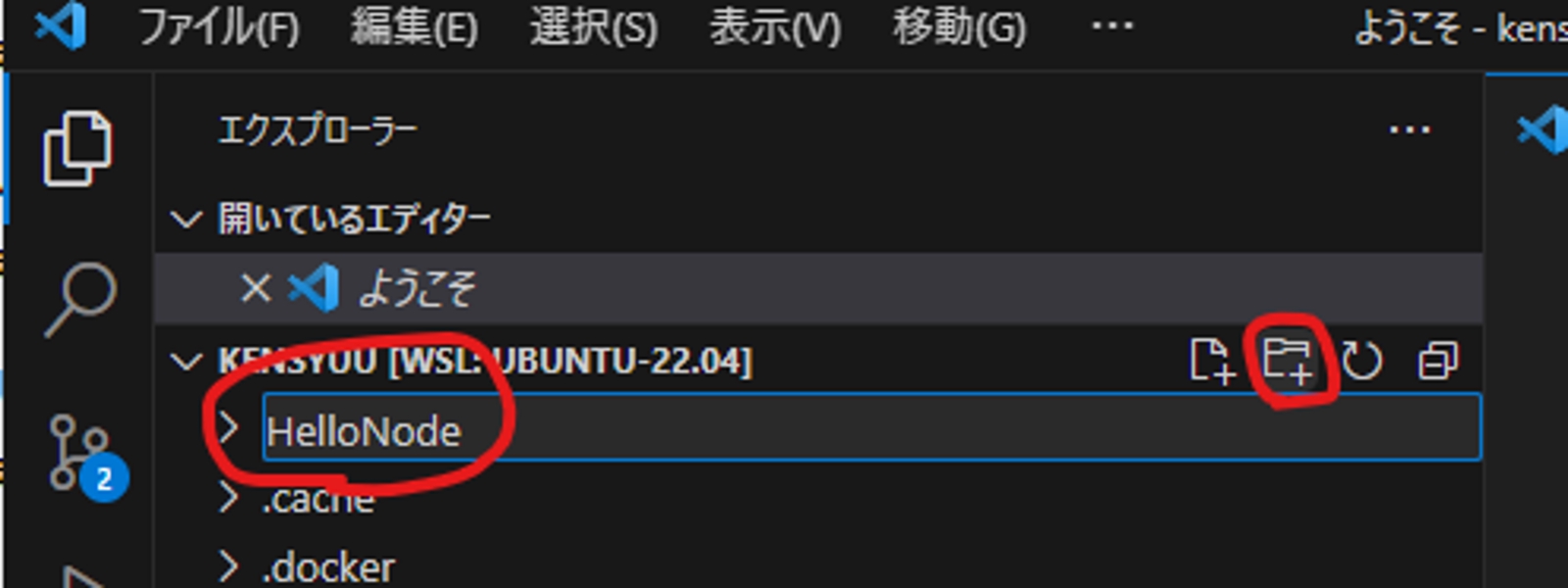
フォルダを新規作成アイコンをクリックし、「HelloNode」フォルダを作成する

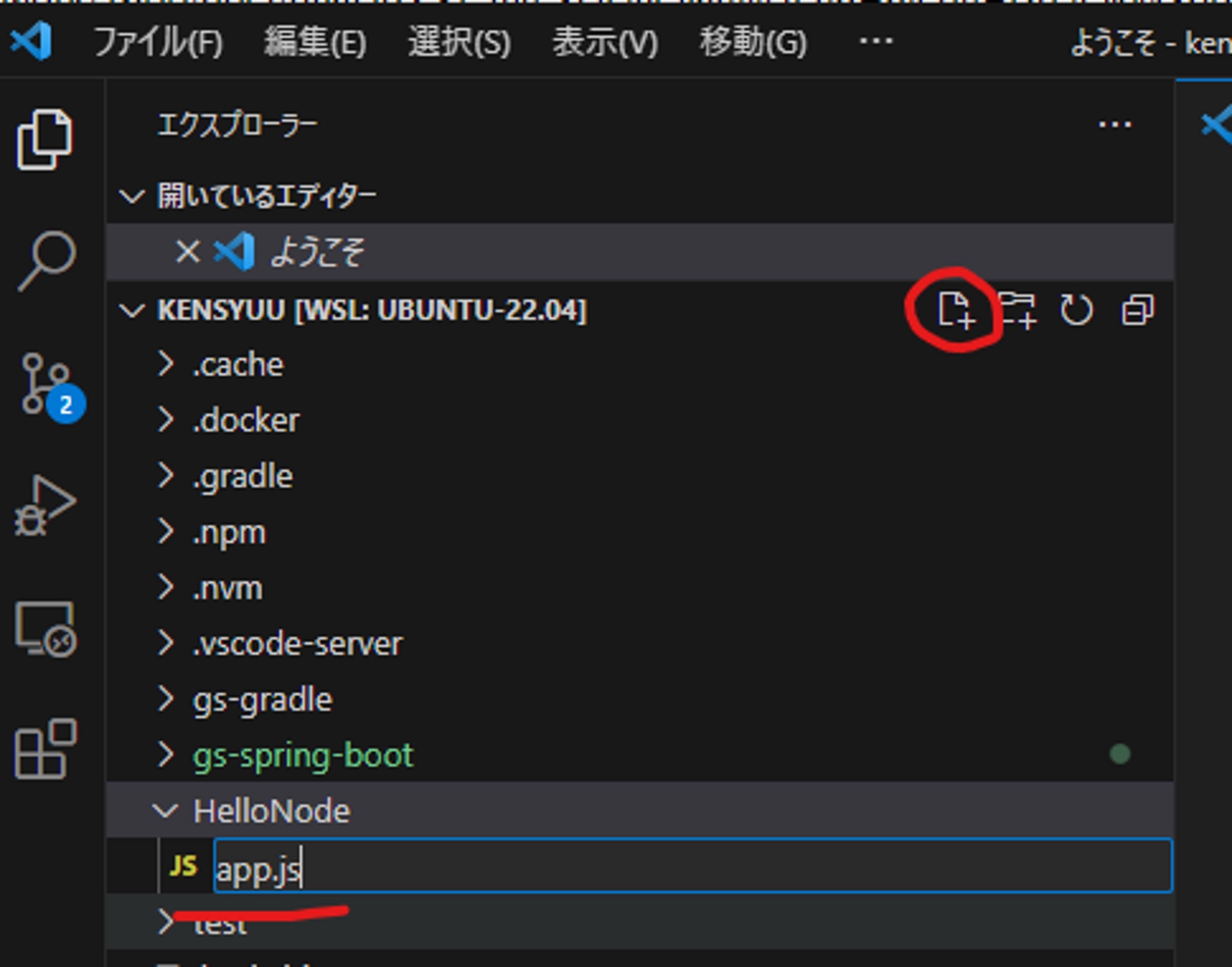
ファイルを新規作成アイコンをクリックし、「app.js」ファイルを作成する

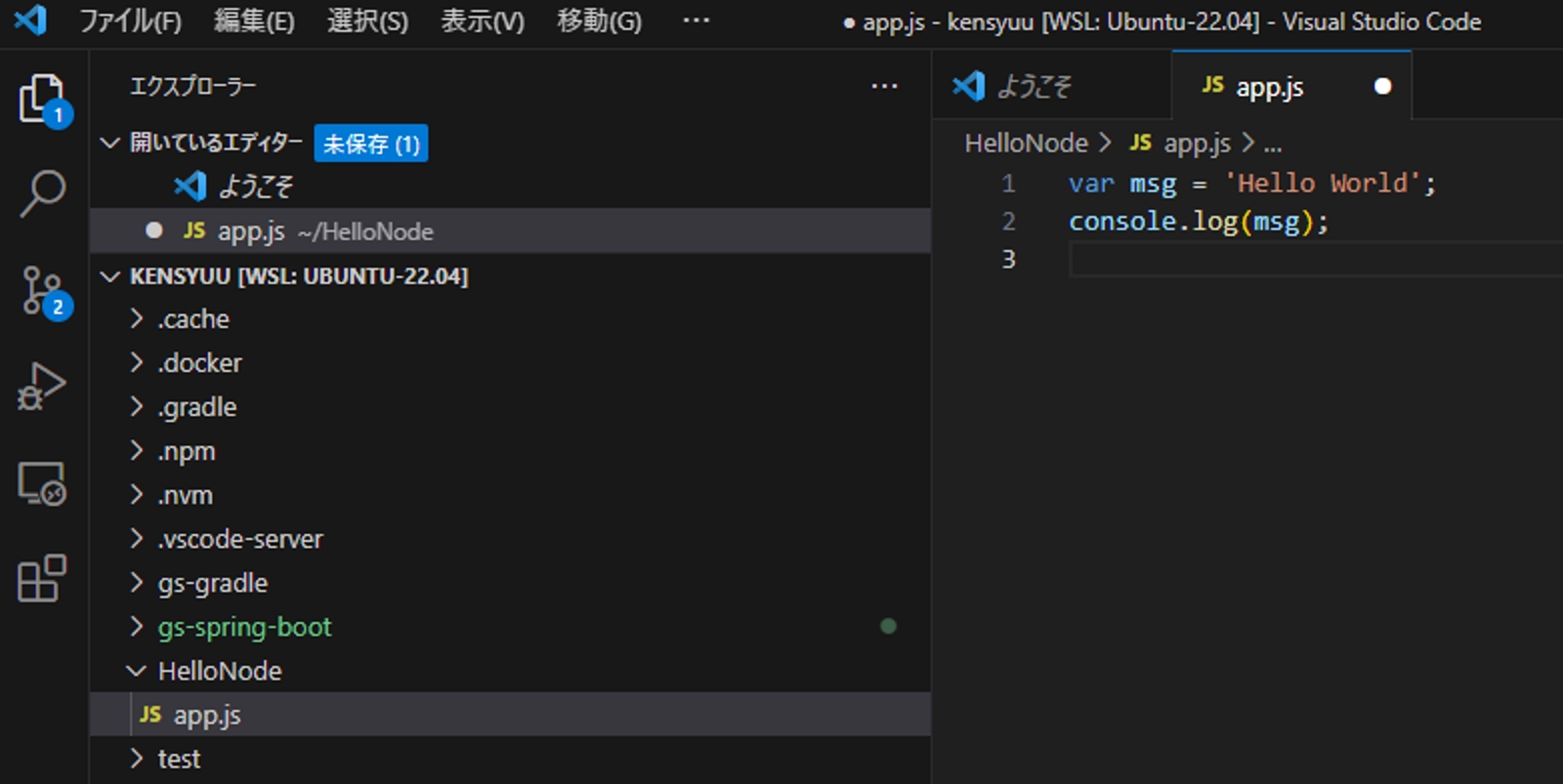
以下のコードをapp.jsに貼り付ける
var msg = 'Hello World';
console.log(msg);
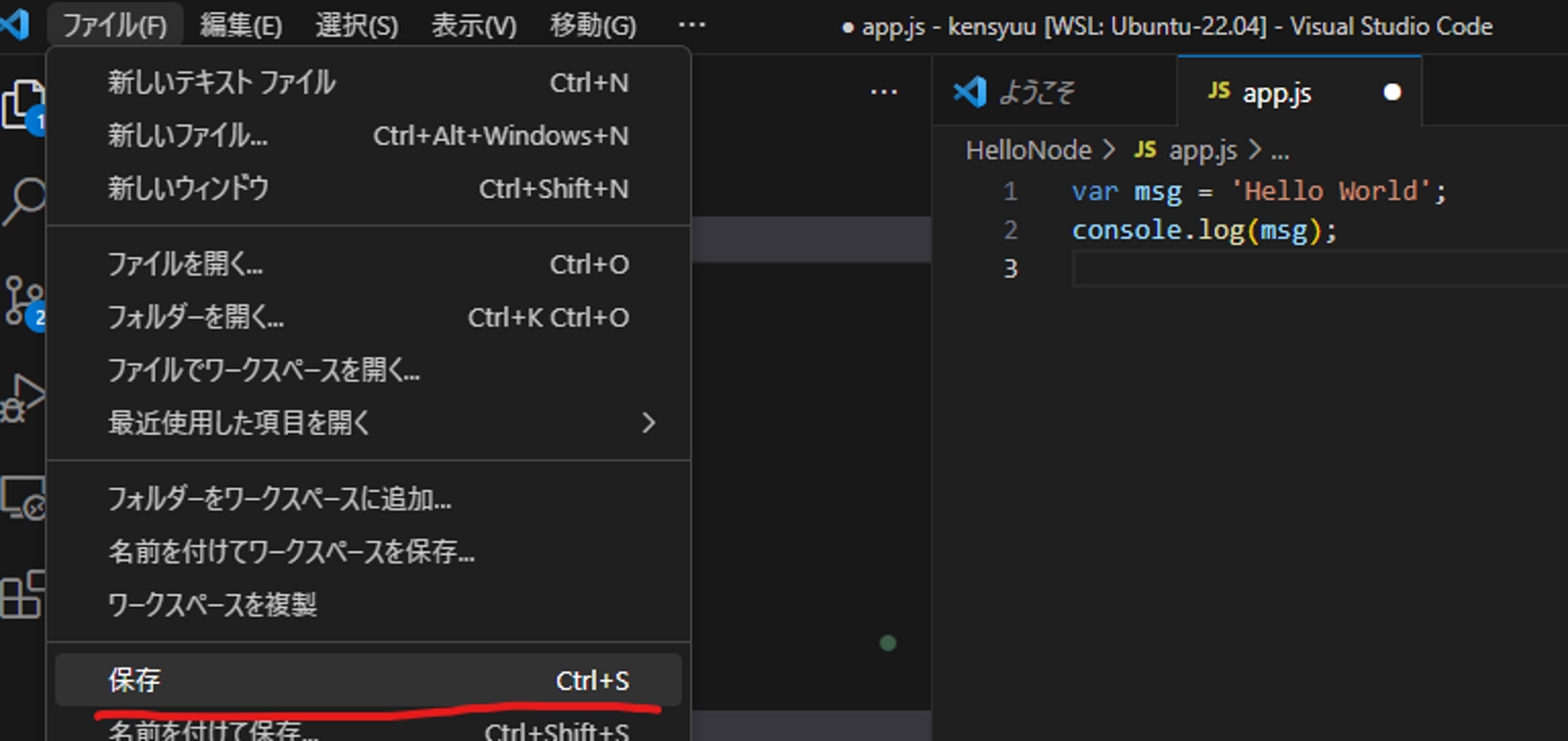
ctrl+s または、ファイルメニューの「保存」で保存する

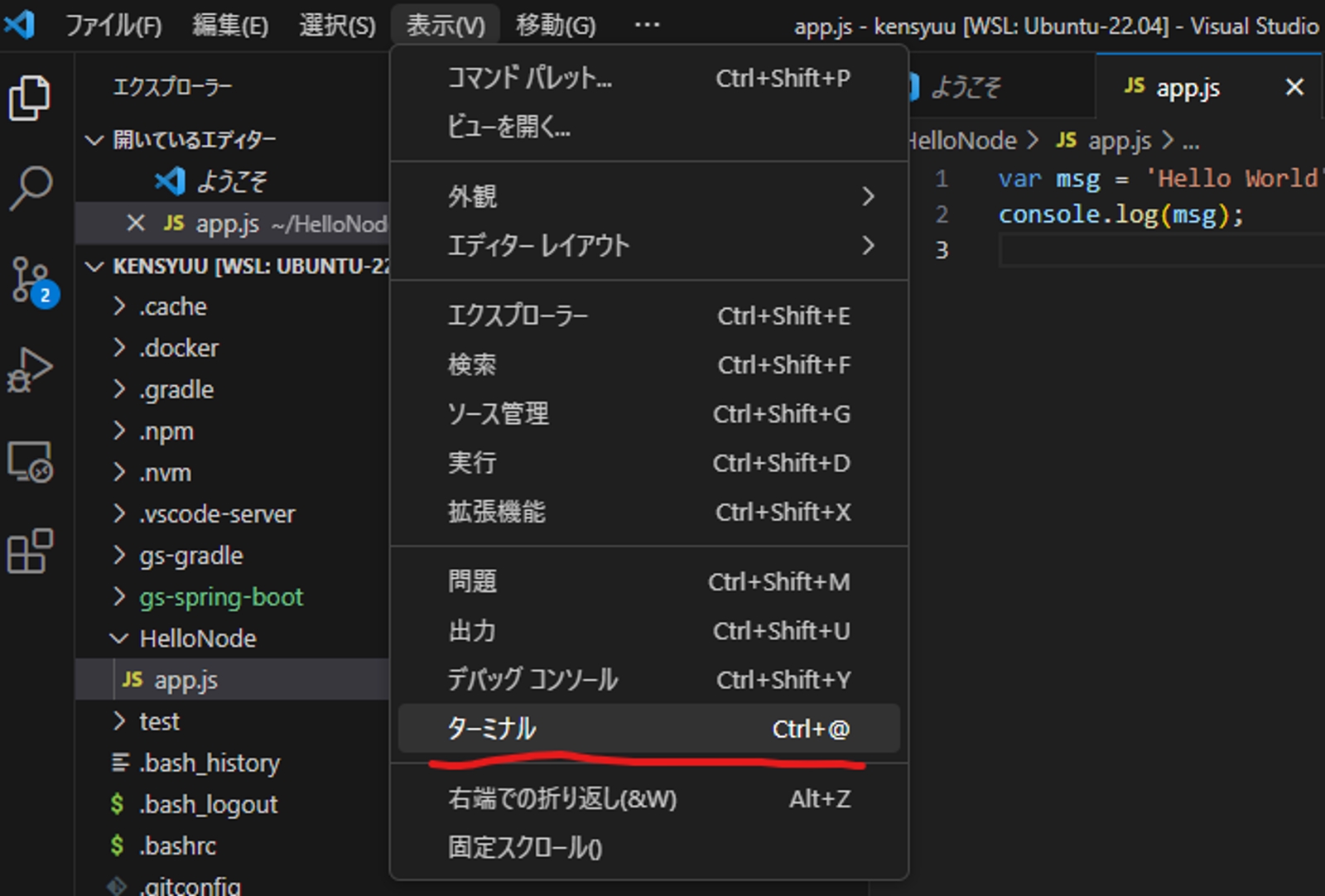
「表示」-> 「ターミナル」でターミナルを表示する

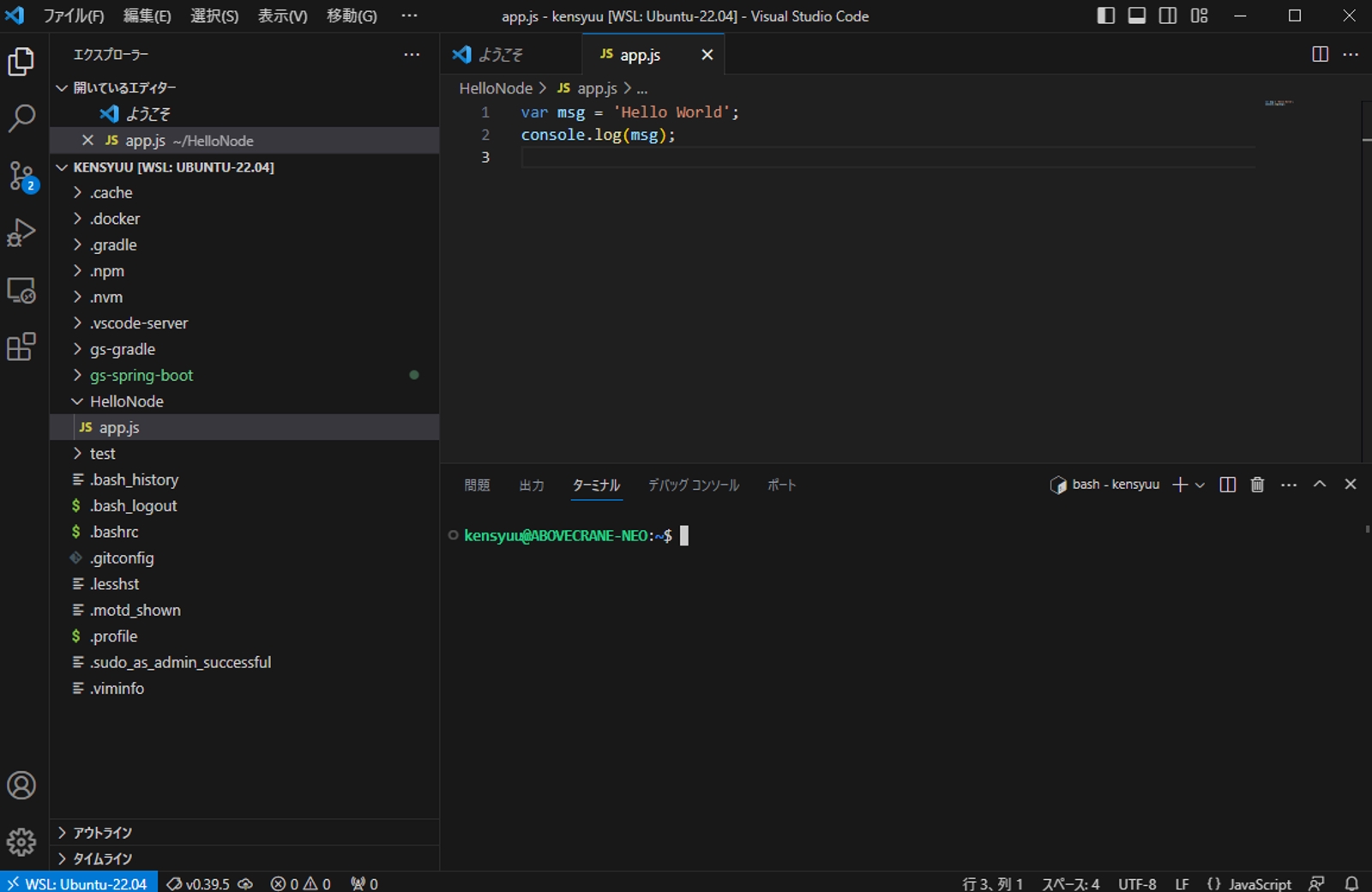
右下の方に「ターミナル」が表示される

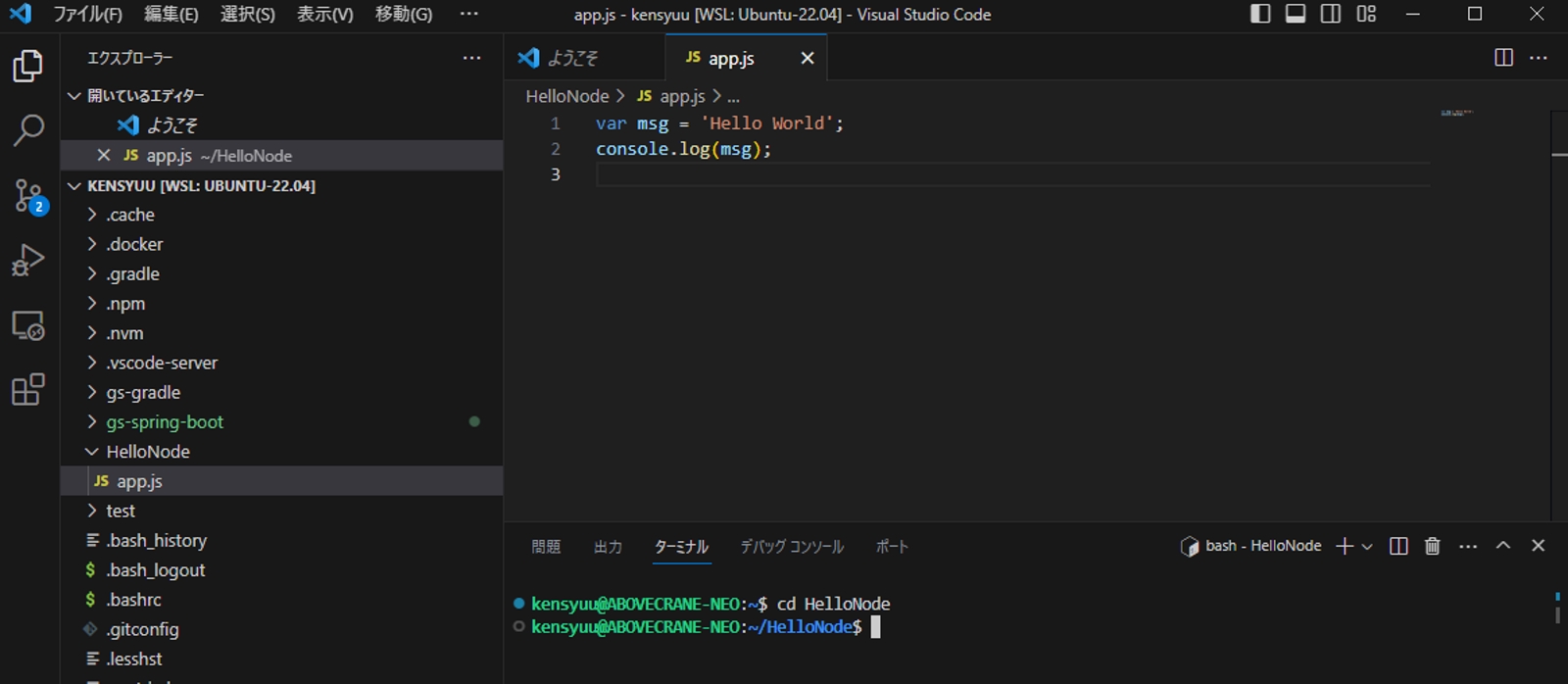
以下コマンドを打つ
cd HelloNode
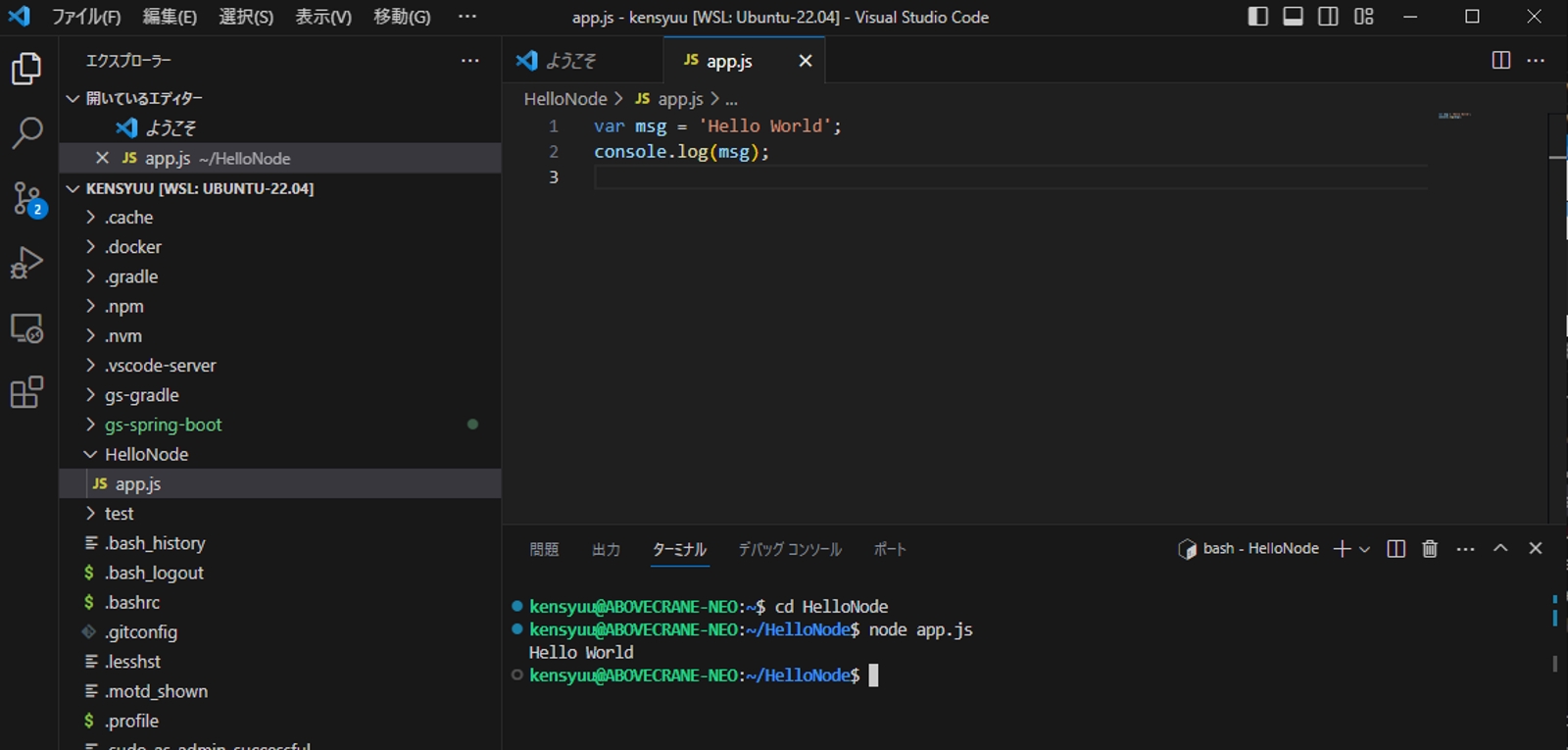
続けて、以下コマンドを打つ
node app.js
VS Code で、Ubuntu上のNode.js のHello Worldが完成!



