Playground(プレイグラウンド)のススメ
Playground とは?
開発中に、言語やライブラリの挙動を確認したい場面があると思いますが、いま開発しているプロダクトのコードを編集するのは避けたいですし、確認に時間がかかってしまいます。
そのような時に、手軽に実行できる環境を知っていると、何かと便利です。
そのようなお手軽な実行環境を「Playground(プレイグラウンド)」と呼び、さまざまな形式で提供されています。私がよく使うものを紹介したいと思います。
JavaScript
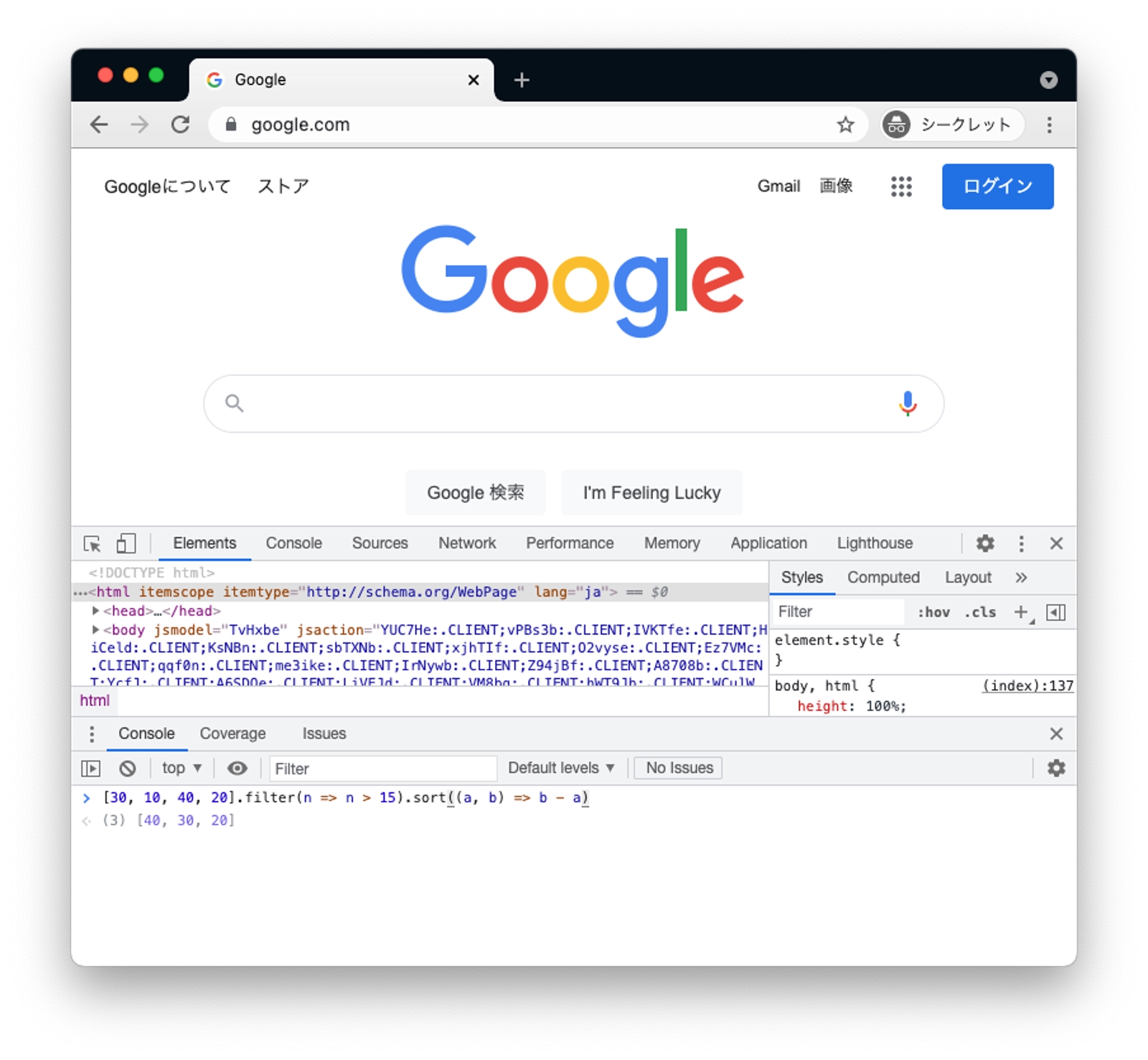
JavaScript はブラウザ上で実行できることもあり、シンプルなものであればコンソールで実行が可能です。Chrome ではディベロッパーツールを呼び出すと出てきます。
例えば、下記のようにコンソールエリアにコードを書くと、

出力が表示されているのがわかると思います([30, 10, 40, 20].filter(n => n > 15).sort((a, b) => b - a) の部分です)。シンプルな文であれば、このようにブラウザ上で動作を確認することが可能です。
TypeScript
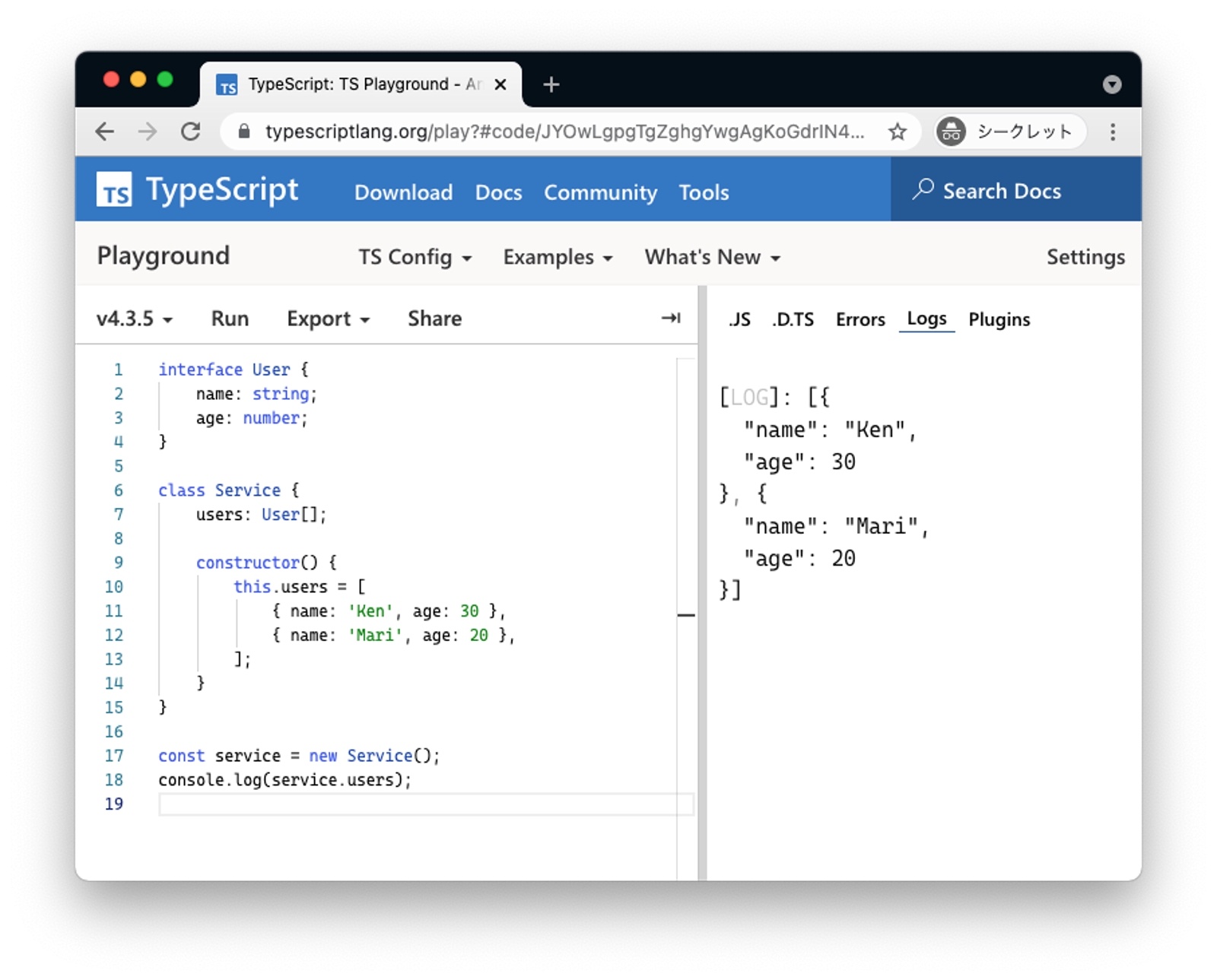
TypeScript はそのままではブラウザ上で実行することはできないので、JavaScript のようには動かせません。そのため、Web サービスを利用します。
TypeScript: TS Playground - An online editor for exploring TypeScript and JavaScript

TypeScript の言語を確認するには良いですが、もうちょっと複雑な挙動を確認するにはちょっと物足りないので、次の CodeSandbox がおすすめです。
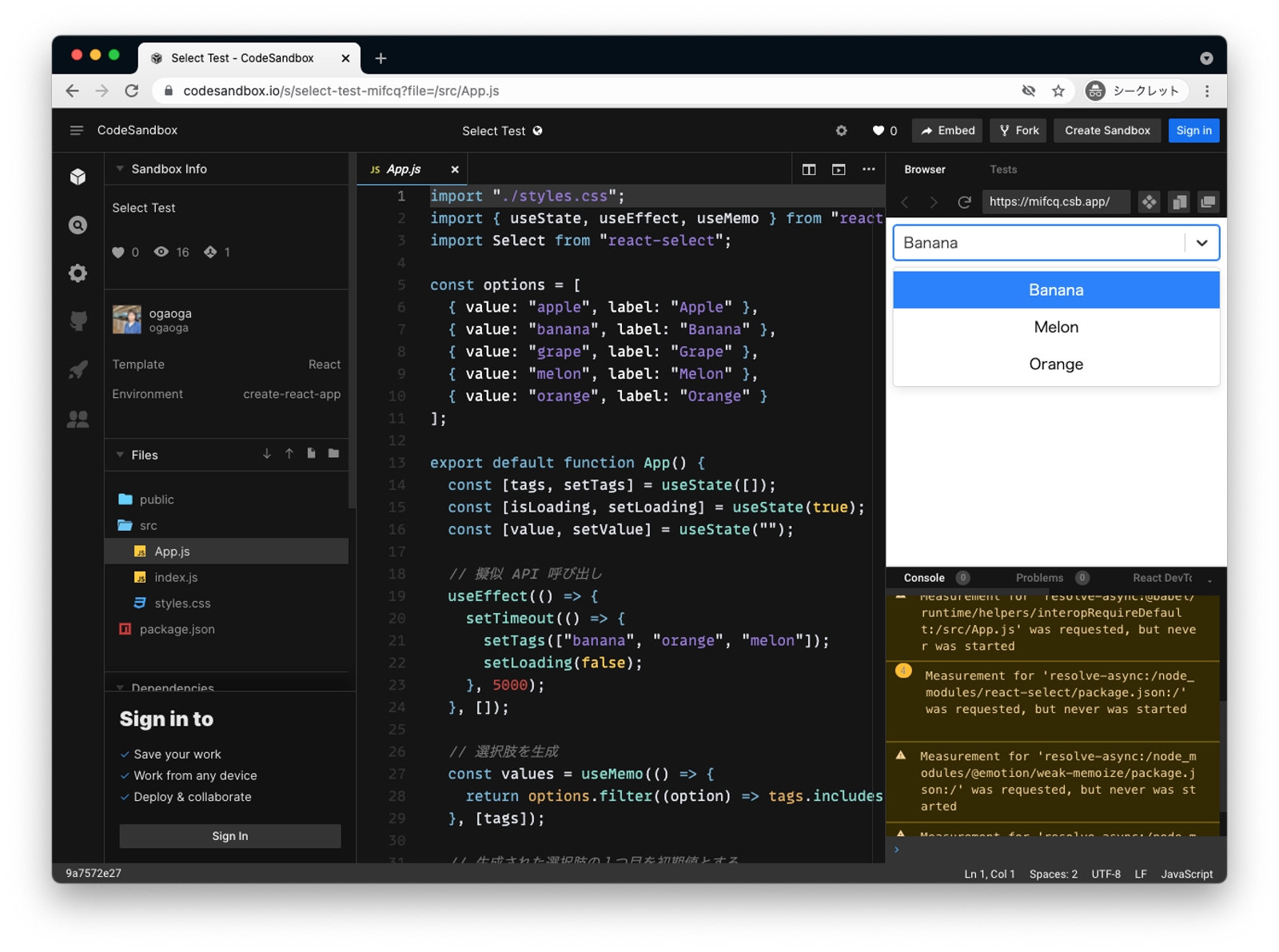
Node.js(CodeSandbox)
CodeSandbox: Online Code Editor and IDE for Rapid Web Development

CodeSandbox は Web 上の Node.js 実行環境で、さまざまなテンプレートが用意されており、すぐに React や Vue.js などの Web アプリケーションを開発できます。
これ自体でサービスを提供することは難しいと思いますが、ちょっと React を試したい、というような場合に、一から自身で環境を構築することなく、素早く試すことが可能です。
npm パッケージをインストールすることも可能なので、ライブラリを試すのにもおすすめです。もちろん、TypeScript にも対応しています。
Swift / SwiftUI
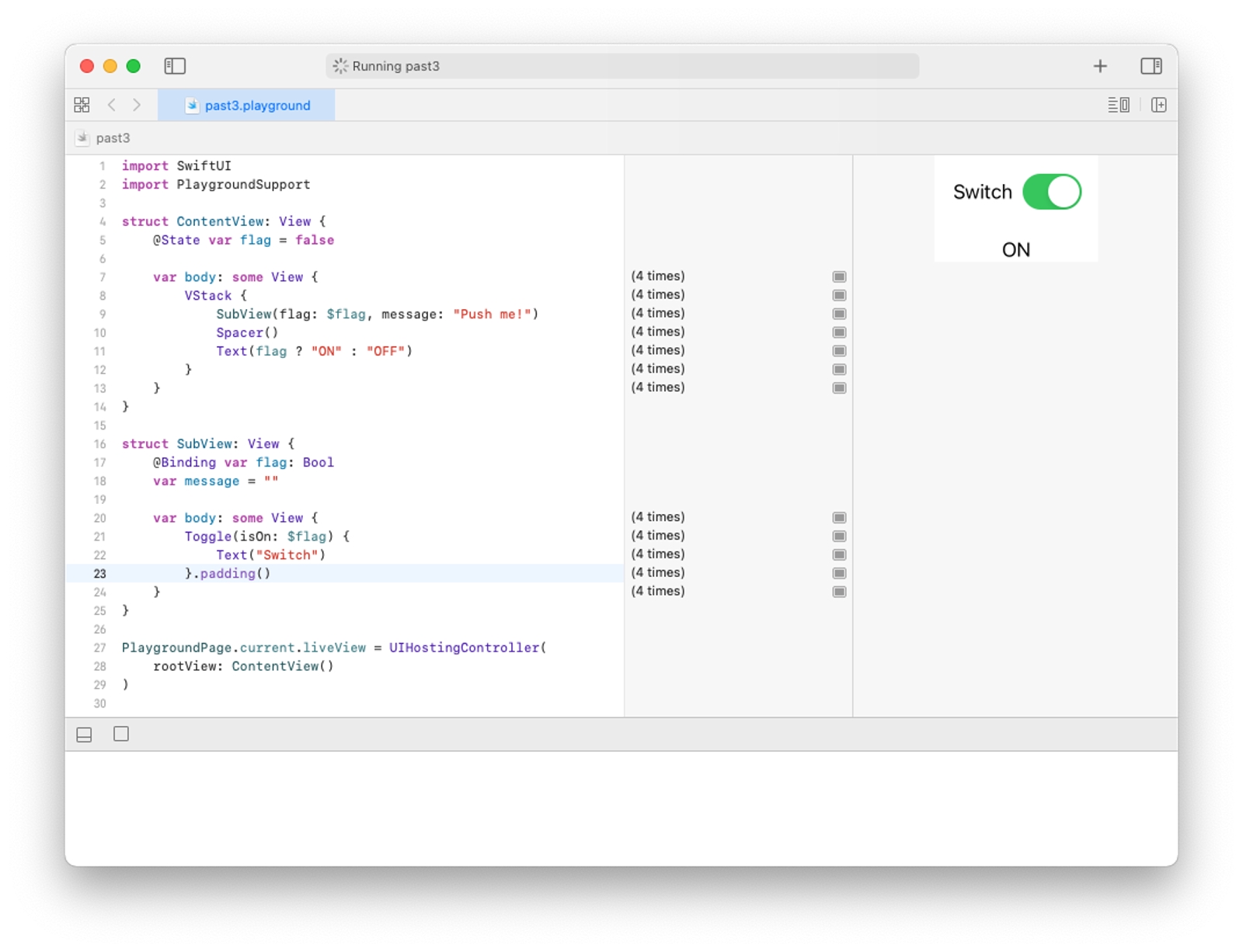
Xcode が Playground を標準で提供しています。Xcode のメニュー File > New > Playground... を選択すると、Playground ファイルが作成され、エディタが開きます。

また、Swift だけでなく、SwiftUI を実行することも可能です。上記のサンプルは、実際に SwiftUI のトグルスイッチを表示して、その状態に従ってテキストを切り替える例です。Swift UI を Playground で試してみたいときは、下記のコードをコピペしてみてください。
import SwiftUI
import PlaygroundSupport
struct ContentView: View {
var body: some View {
// ここに View を書く
Text("Sample")
}
}
PlaygroundPage.current.liveView = UIHostingController(
rootView: ContentView()
)おわりに
プログラミングを学ぶには、テキストや仕様書を読むだけでなく、実際にご自身で動かしてみることが重要です。Playground でシンプルなコードを書いて試してみると、理解が深まることも多いです。他の言語や開発環境でも提供されているので、「(言語名) Playground」でググってみると見つかると思います。ぜひこれらの Playground を活用してみてください。



