未経験からITエンジニアを目指す前に知っておきたい基礎知識
未経験からITエンジニアを目指す方に対し、ITエンジニアの職種や必要な基礎知識について説明します。フロントエンドとバックエンドの違いを理解し、学習ロードマップやキャリアパスを学ぶことで将来のイメージを具体化することで、何から始めてよいかわからない状態から抜け出し、途中で挫折することを防げます。
はじめに
ITエンジニアの職種や必要なスキルは解釈の幅が大きく、人によって指すものが違ったりします。本稿では昨年IPAが発表した デジタルスキル標準 で利用される言葉の定義を基に説明を行います。標準に沿って説明することで、解釈の違いが発生しにくいようにし、より詳細を知りたいときは元の資料をあたれるようにしています。
デジタルスキル標準(DSS)策定の背景・目的 | デジタル人材の育成 | IPA 独立行政法人 情報処理推進機構
💡 IPA(情報処理推進機構)は、日本の情報処理に関する技術開発及び人材育成を促進するための独立行政法人です。デジタルスキル標準(DSS)の策定や、高度IT人材の育成と評価を行う「情報処理技術者試験」の運営などを行なっています。資料が硬くて読みにくいのが難点ですが、情報の質は非常に高いので押さえておくと良いでしょう。
ITの関係者(ロール)

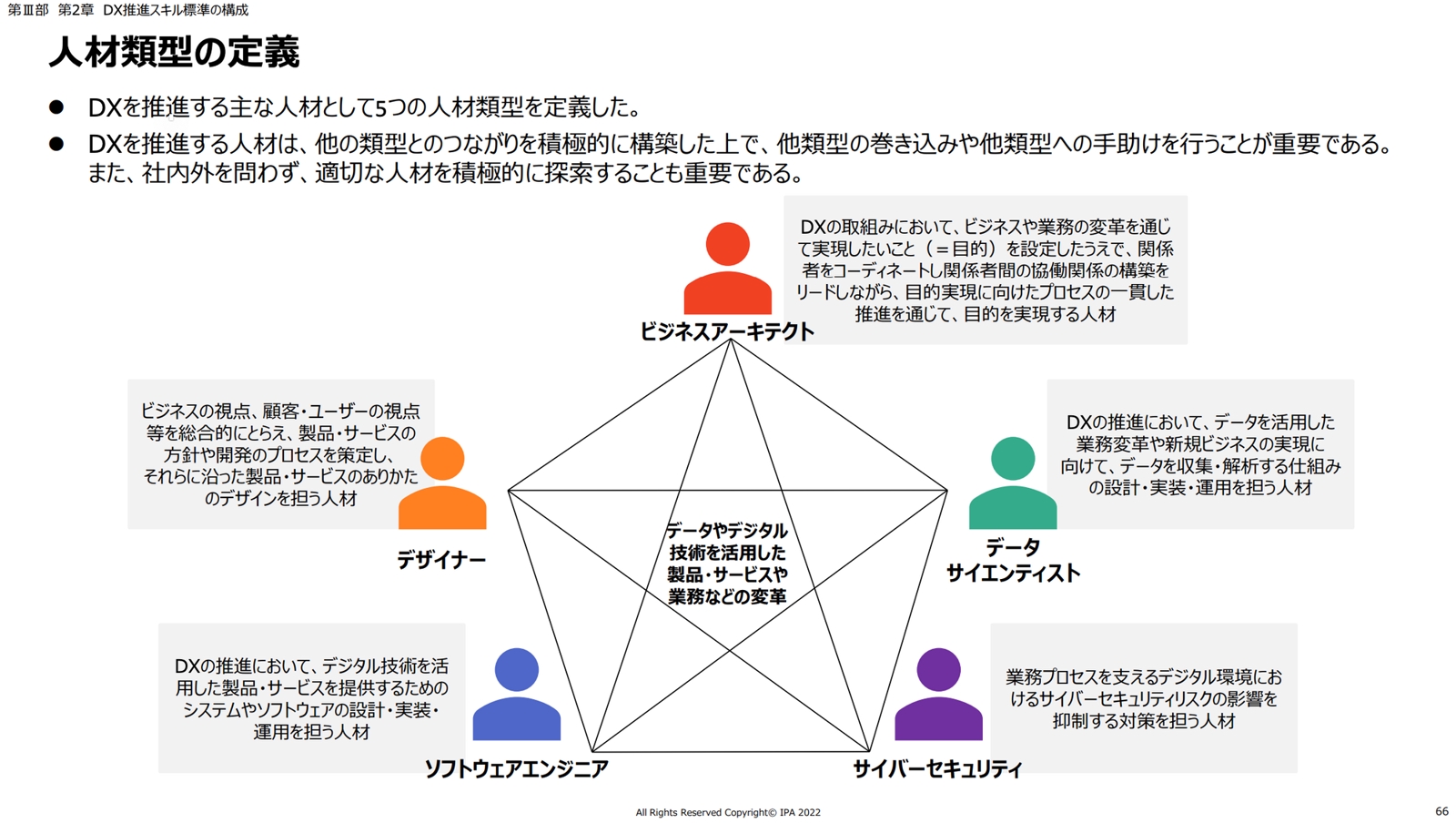
引用元: デジタルスキル標準 Ver1.0 p66 人材類型の定義
スキル標準の中ではロールの分類としては大きく5つあります。
自分は ソフトウェアエンジニア としての経験が10年以上あり、スキルについて詳しく説明できるため、以降はソフトウェアエンジニアの必要な知識について説明していきます。
ソフトウェアエンジニア

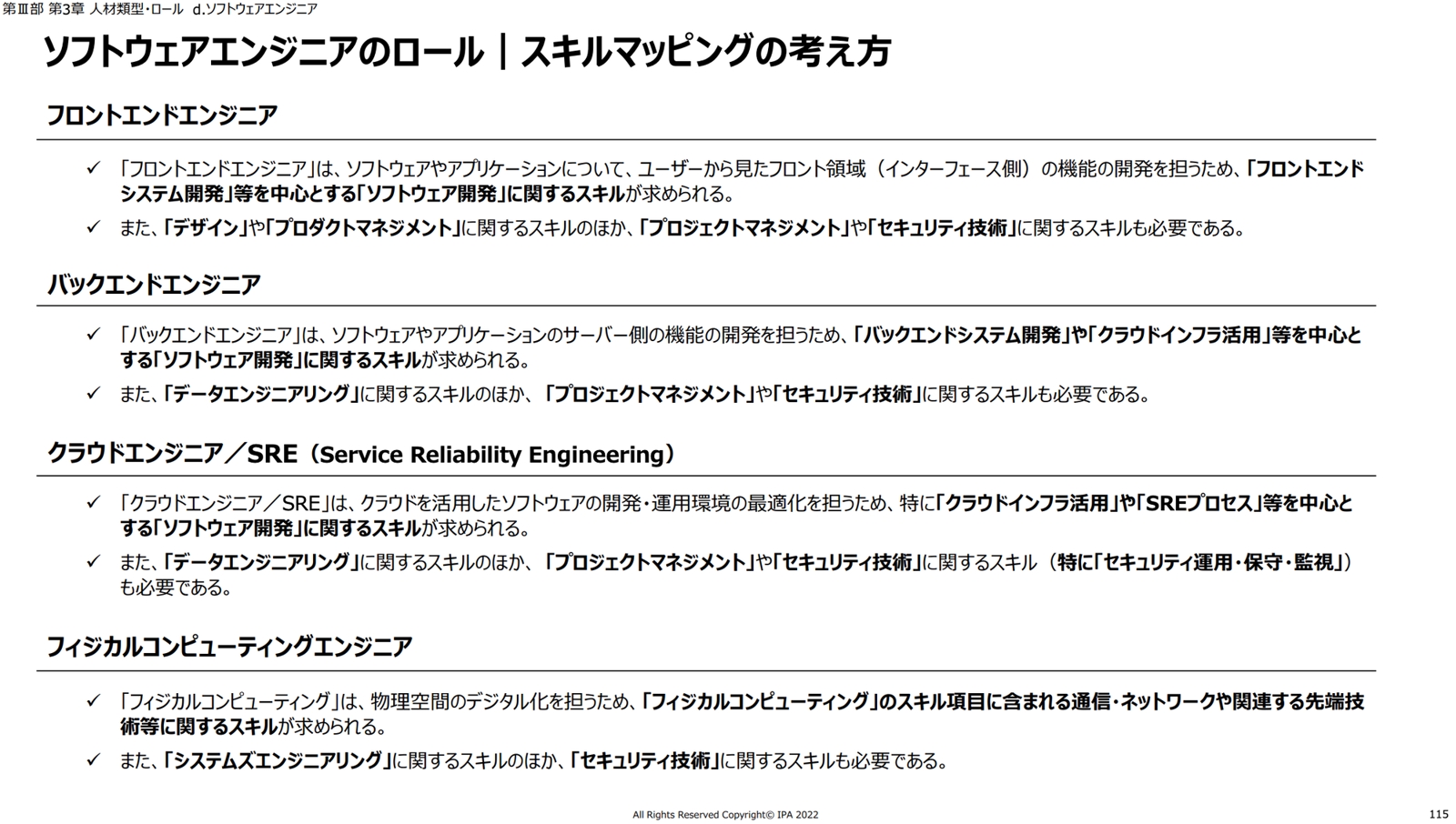
引用元: デジタルスキル標準 Ver1.0 p115 ソフトウェアエンジニア
この中でソフトウェアエンジニアは4つ分類されています。
- フロントエンドエンジニア
- バックエンドエンジニア
- クラウドエンジニア/SRE
- フィジカルコンピューティングエンジニア
以降は特に質問の多い、フロントエンドエンジニア・バックエンドエンジニア について実際の開発を例にして説明していきます。
フロントエンドとバックエンドの関連性
言葉だけではわかりにくいので、Webブラウザから利用でき、iPhone/Androidのアプリでも利用できるサービスを例にして、それぞれのエンジニアがどういった役割分担で実装していくかを説明します。

まず、あるオンラインショッピングサービスを考えてみましょう。これは、Webブラウザから利用することも、iOSやAndroidのアプリから利用することもできます。
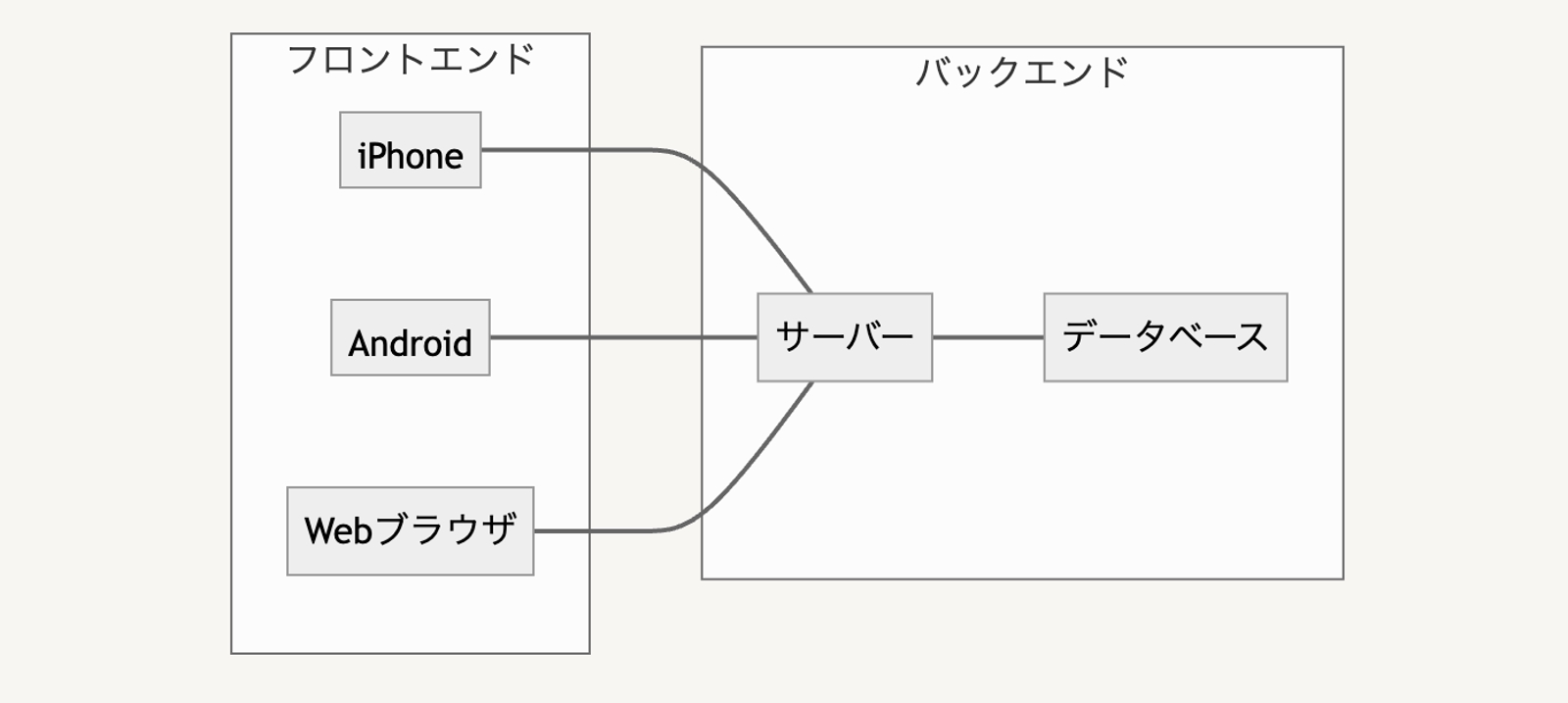
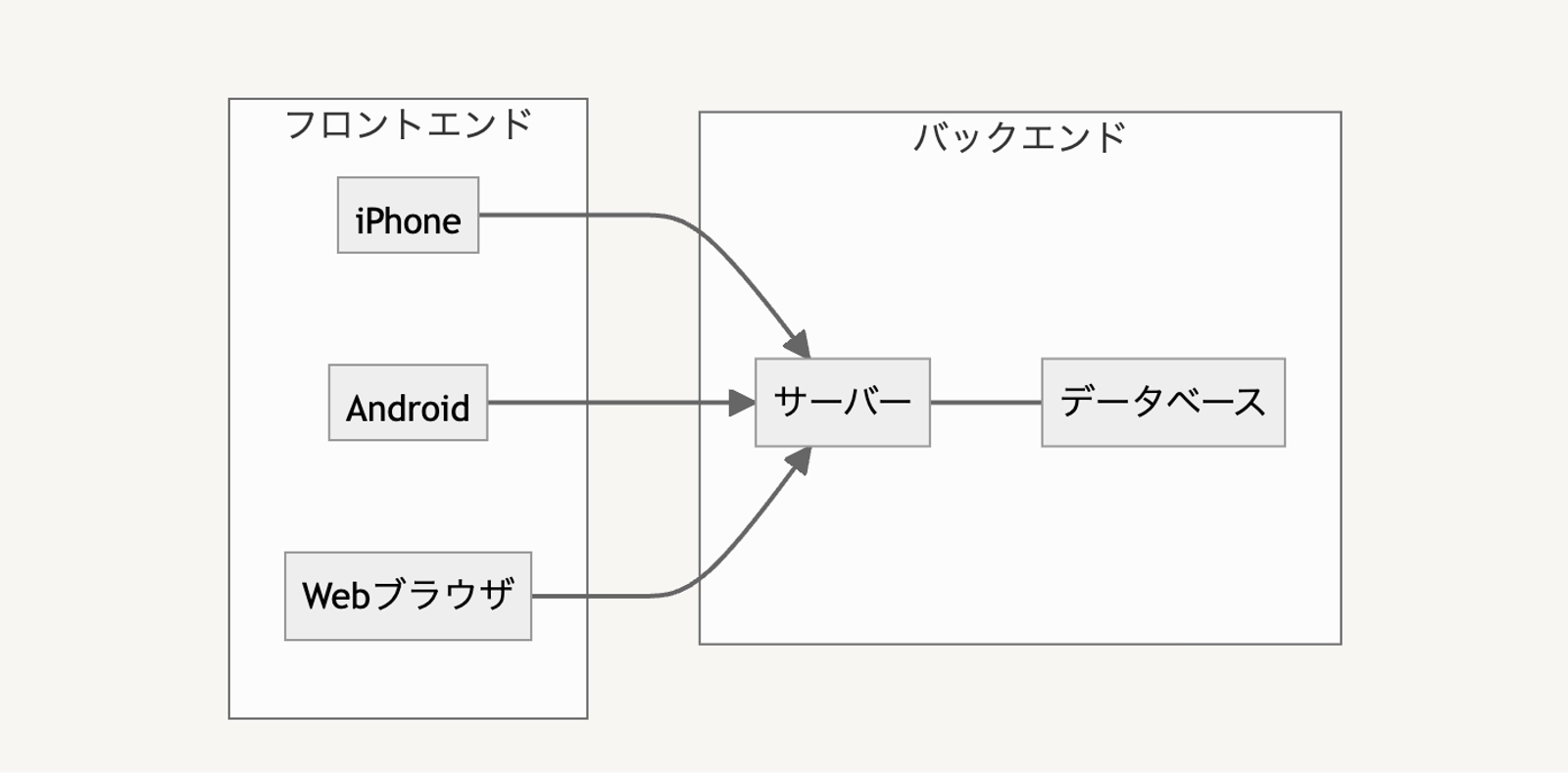
このようなサービスの構成は単純に書くと下記のようになります。線で書かれた経路でデータのやり取りが行われるとイメージしてください。

フロントエンドエンジニアの仕事は、ユーザーが直接触れる部分、すなわち商品のリスト表示、商品詳細ページ、カートへの追加機能、購入手続きのインターフェースなどの実装です。これらはWebではHTML、CSS、JavaScriptを用いて作成しますが、iOSではSwift、AndroidではKotlinやJavaなどを使って実装します。
例えば、ユーザーが商品のリストを閲覧し、気になる商品をタップするとしましょう。すると、フロントエンドのコード(WebならJavaScript、iOSならSwift、AndroidならKotlinなど)がそのタップイベントを検知し、商品詳細ページを表示するために必要なデータをサーバーにリクエストします。

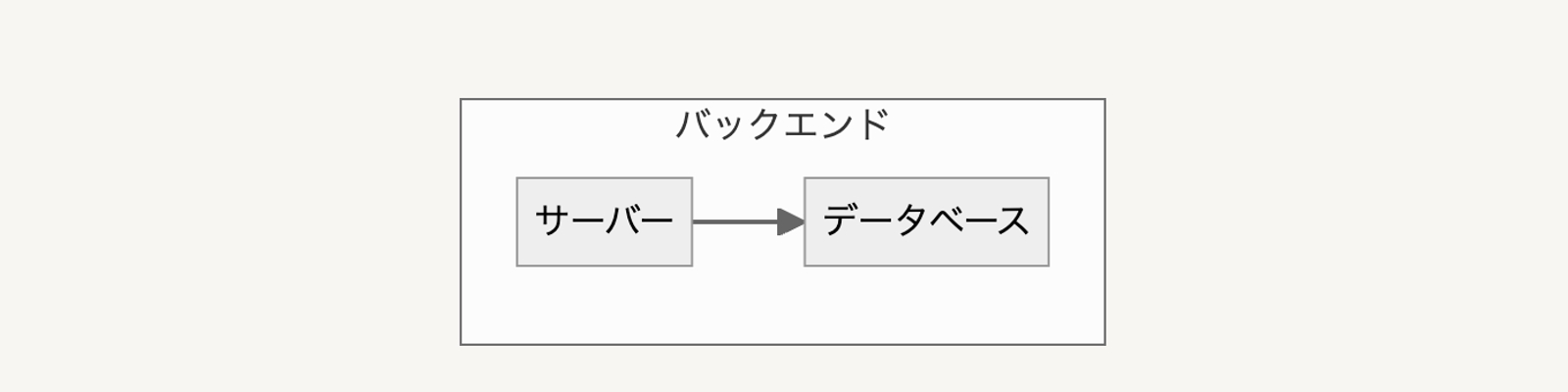
そのリクエストがバックエンドのサーバーに到達したら、バックエンドエンジニアが実装したプログラムが動き出します。サーバーはデータベースに問い合わせを行い、指定された商品の詳細情報を取得します。

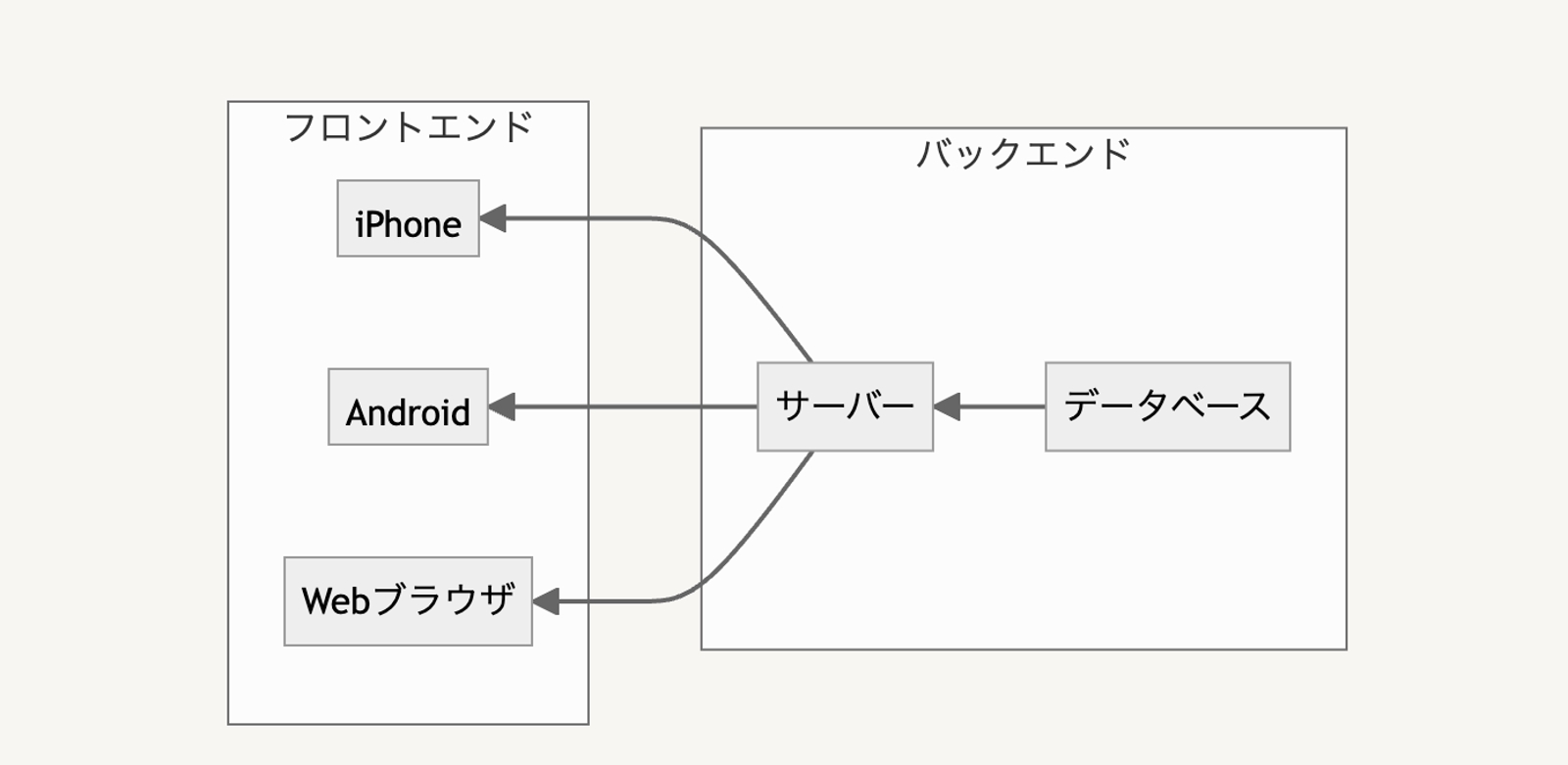
そのデータは適切な形式(一般的にはJSON)でフロントエンドに送り返され、フロントエンドのコードがそれを用いて商品詳細ページを表示します。

これらは一例で、フロントエンドエンジニアとバックエンドエンジニアが協力してWebサービスやアプリを機能させる典型的なシナリオです。各エンジニアの役割はサービスやシステムの要件により異なりますが、基本的な役割分担はこのようになります。
次は各領域におけるスキルや基礎知識について見ていきます。
各領域のスキルや基礎知識
IT業界の進歩は早く、各領域のスキルや基礎知識のトレンドも移り変わりが早いです。最新のトレンドを押さえておく上で、Roadmap.shを参照して説明します。
Roadmap.shは、Web開発に関連する職業のためのロードマップを提供するウェブサイトです。これらのロードマップは、特定の職業を目指す人々が自身のキャリアパスを計画し、必要なスキルや知識を得るための道筋を示しています。
各ロードマップは、該当する職業に必要なスキル、知識、ツール、テクノロジーを詳細に視覚化しており、初学者から上級者までのレベルに合わせています。
フロントエンドエンジニアの基礎知識
フロントエンドエンジニアとは、ユーザーが直接触れるWebアプリケーションのユーザーインターフェースを設計・開発するエンジニアを指します。フロントエンドエンジニアの基本的なスキルセットには、HTML、CSS、JavaScriptが含まれます。さらに、より高度なスキルとして、各種フレームワークやライブラリ(React.js、Vue.js、Angular.jsなど)、バージョン管理システム(Gitなど)、APIとの連携、パフォーマンス最適化などが求められます。
学習ロードマップ
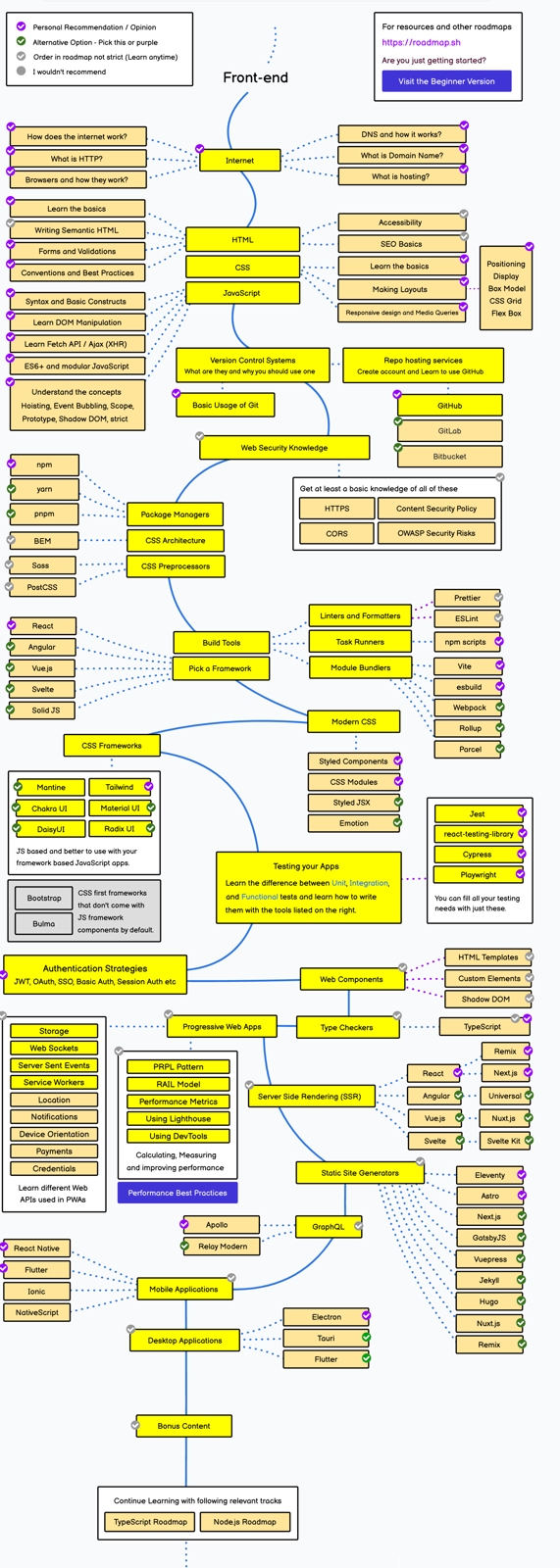
フロントエンドエンジニアが学ぶべきスキルや知識、採用するべきテクノロジーについては、Frontend Developer Roadmap に記載されています。下記にロードマップを引用します。

長すぎて何からやればさっぱりわからないですね。大丈夫です。この中から特に未経験者に向けて必要なものを抜粋して説明してきます。
ウェブの基礎
フロントエンド開発を始める前に、インターネットがどのように機能するか、基本的なウェブ開発の仕組みについて理解しておくことが重要です。これには、DNS、HTTP、ブラウザ、DOMといった基本的なウェブの概念が含まれます。
HTML/CSS/JavaScript
フロントエンド開発の3つの基本的な要素です。HTMLはウェブページの構造を定義し、CSSはスタイルやレイアウトを制御し、JavaScriptは動的な機能を追加します。これらのテクノロジーはウェブ開発の根幹であり、フロントエンドエンジニアとしてはこれらの基礎をしっかり理解することが重要です。
レスポンシブデザインとブラウザの互換性
ウェブアプリケーションは様々なデバイスとブラウザで正しく動作するように設計されている必要があります。レスポンシブデザインとは、異なるデバイスサイズでの閲覧に対応したウェブページの設計方法です。また、各ブラウザの特性と互換性について理解しておくことも重要です。
モダンなフロントエンドフレームワーク
現在のフロントエンド開発では、React.js、Vue.js、Angular.jsなどのフレームワークやライブラリが広く使用されています。これらのツールはコンポーネントベースの開発を可能にし、大規模なアプリケーションの構築と保守を容易にします。
テスト
コードが期待通りに動作することを確認するために、ユニットテスト、統合テスト、エンドツーエンドテストの理解と実施が必要です。
バックエンドエンジニアの基礎知識
バックエンドエンジニアとは、主にウェブアプリケーションのサーバー側の開発を行うエンジニアのことを指します。バックエンドエンジニアの主な仕事は、データベースの設計と管理、サーバーとクライアント間の通信の管理、ビジネスロジックの実装、APIの設計と開発などです。
学習ロードマップ
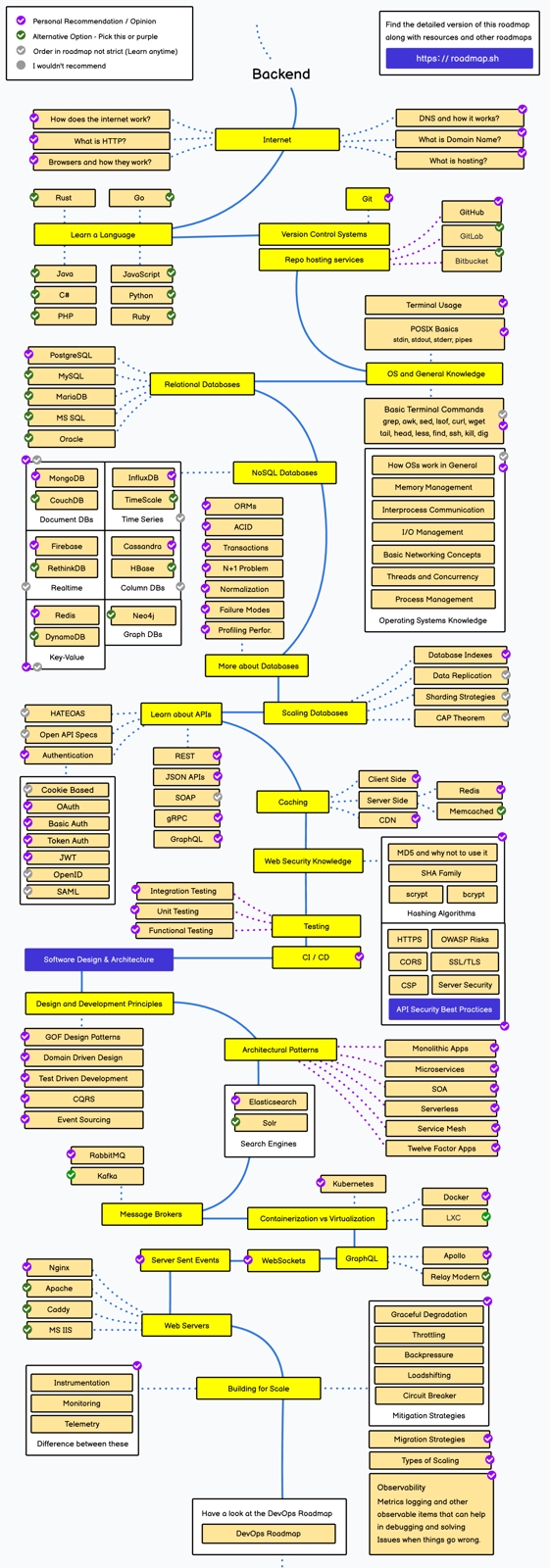
バックエンドエンジニアとして必要な知識とスキルの詳細は、Backend Developer Roadmapに詳しく記載されています。

同様に特に未経験者に向けて必要なものを抜粋して説明してきます。
プログラミング言語
バックエンドエンジニアとして最初に選ぶべきは、使用するプログラミング言語です。Python、Java、JavaScript(Node.js)、Ruby、PHP、C#など、様々な言語があります。選択する言語はプロジェクトやチームの要件、個人の興味や目標によります。
エンタープライズの現場ではJavaが選択されることが多いように思います。SpringBootというデファクト(ほぼ標準として)となっているフレームワークがあり、提供される豊富な機能が開発現場との相性が良いためです。
データベースとSQL
ほとんどのウェブアプリケーションは何らかの形でデータを保存し、操作します。そのため、データベースの理解は不可欠です。SQL(構造化クエリ言語)は、リレーショナルデータベースとやり取りするための標準的な言語で、これを理解することは重要です。
HTTPとREST
HTTPはウェブ通信の基本で、RESTはAPIを設計する際の一般的なアーキテクチャスタイルです。バックエンドエンジニアとして、これらのプロトコルと原則を理解し、適切に使用することが求められます。
サーバーとデプロイメント
アプリケーションをデプロイ(公開)するためには、サーバーとデプロイメントについての理解が必要です。これには、Linuxの基本的なコマンドやネットワークの基礎知識、さらにはDockerやKubernetesといったコンテナ技術の知識が含まれます。
Webセキュリティ
バックエンドエンジニアとして、ウェブアプリケーションを安全に保つための様々なセキュリティ原則とベストプラクティスを理解することが重要です。これには、認証と認可、データ保護、セキュリティヘッダー、クロスサイトスクリプティング(XSS)、SQLインジェクションなどの対策が含まれます。
共通する基礎知識
各領域の専門的な知識も重要ですが、共通する基礎知識はより重要です。
これらの項目を最初に押さえておけると、専門的な知識の習得でつまづくことも少なくなると思われます。
プログラミングの基本
エンジニアとして最も基本的なスキルは、プログラミングの基本を理解することです。変数、データ型、条件分岐、ループ、関数といった基本的な概念を理解し、一つのプログラムを書けることが求められます。
バージョン管理システム(GitとGitHub)
Gitはソースコードの変更履歴を管理するためのツールであり、GitHubはこのGitを使ったプロジェクトを公開・共有するためのプラットフォームです。これらを使って、ソースコードのバージョン管理やチームでのコード共有が行えるようになることは、プロのエンジニアに必須のスキルです。
チーム開発を行っていない段階でも、バージョン管理システムは非常に有効です。ちゃんと動いた時の状態に戻したり、並行で色々な実装を試したりということが安全に行えるようになりますので、早いうちに習得すると良いでしょう。
インターネットの基本
インターネットがどのように動作しているのかを理解することも重要です。例えば、Webサイトを見るときに何が起きているのか、またはURLが何を意味しているのかなど、基本的な知識があると役立ちます。
問題解決スキル
プログラミングは基本的には問題解決のプロセスです。エラーをデバッグする技術や、新しい技術を学ぶためのリサーチ能力、そして自分が直面している課題に対する最適な解決策を見つけ出す能力は、全てのエンジニアに共通して必要とされるスキルです。
英語(翻訳ツールの活用力)
インターネット上のドキュメントの9割以上は英語で書かれています。プログラミング言語やフレームワークのドキュメントも同様に英語で書かれており、日本語のドキュメントは提供されていないことが多いです。
英語をスラスラ読める必要はないのですが、Google翻訳などのツールを活用して多少不自然でも公式の情報や英語で発信される情報を読むことで、日本語のドキュメントからは得られない情報が得られるようになります。
まとめ
未経験者がITエンジニアになるための第一歩を踏み出すのに役立つガイドとして、この記事を作成いたしました。ITエンジニアの世界は広大で、学び始めるのは難しいかもしれません。
フロントエンドエンジニアとしてユーザーインターフェースを作り上げ、直接ユーザー体験に影響を与えることに楽しみを覚えるかもしれません。また、バックエンドエンジニアとしてアプリケーションの核心的な部分を構築し、サーバーとデータベースの運用に携わることが魅力的に感じるかもしれません。
どちらの道を選んでも、Web開発のトレンドを把握し続けることが大切です。そのために、「Roadmap.sh」のようなリソースが役立ちます。これは、どのスキルを習得すべきか、何を学べば良いのか、どの順番で進むべきかを示してくれます。
重要なことは 楽しんで学ぶこと だと思います。一歩一歩前進すれば良く、一度に全てを理解する必要はありません。学びは積み重ねであり、最も重要なことは始めること、そして進み続けることです。
学習を進める上で悩むことがありましたら、メッセージを頂けるとありがたいです。私自身も未経験で就職し学習しながらITエンジニアになりましたので、お悩みに寄り添って学習の支援をさせて頂きます。



