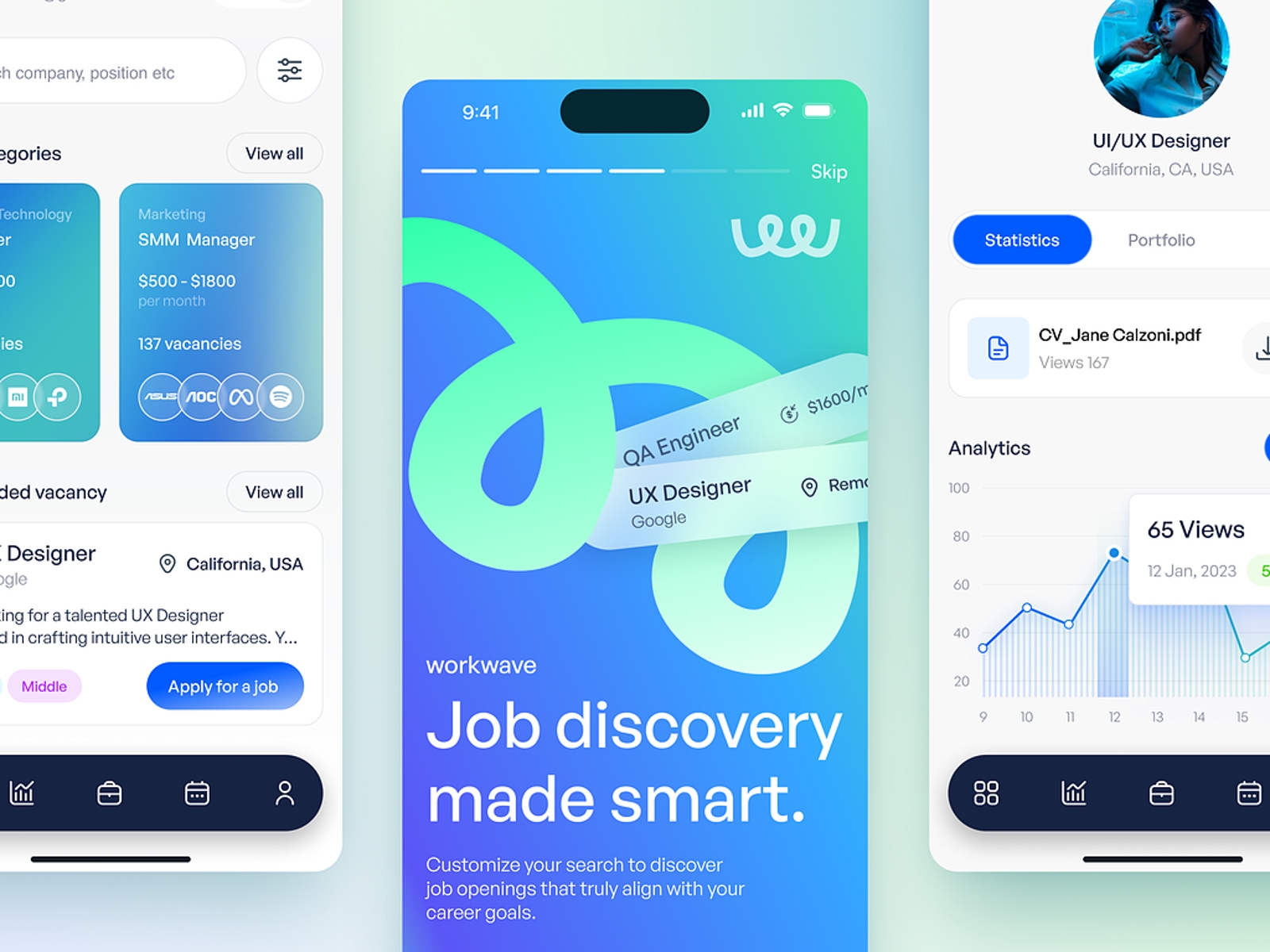
UI/UXデザイン特別講座

できること
UI/UXデザイン特別講座 — デザイン制作会社社長が直接指導
現役のUI/UX制作会社社長が、実践的なスキルを直接指導します。
対象は、フリーランスとして独立を目指す方や、UIデザイナーへの転職を本気で考えているモチベーションの高い方のみです。
カリキュラムを一通り学んだ後、審査を実施し、優秀な方には実際のお仕事をご紹介できる可能性もあります。
実務に基づいた事例も豊富にご用意しており、即戦力として活躍するためのスキルを習得できます。
■ユーザーインターフェース(UI)の基礎
ユーザビリティの原則、デザインの基本、カラーパレット、フォント選択など、UIデザインの基礎を学びます。
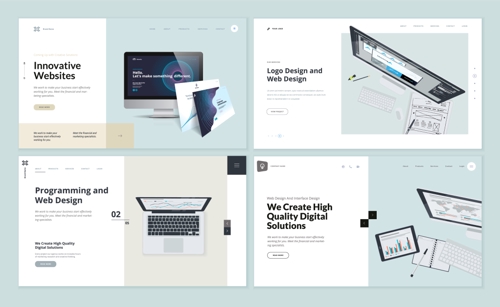
■グラフィックデザインの原則
視覚的なデザイン要素やデザインの基本原則について学びます。コンポジション、バランス、配色、トイポグラフィなどの概念を理解し、実践的な演習を通じてデザインスキルを磨きます。
■デザインツールの活用
主要なデザインツール(例: Adobe XD、Sketch、Figmaなど)の使用方法を学びます。プロトタイピング、ワイヤーフレーミング、アートボードの作成など、ツールを活用した実践的なデザイン作業を通じて技術を習得します。
■ユーザーリサーチとユーザーエクスペリエンス(UX)デザイン
ユーザーのニーズを理解し、ユーザビリティを向上させるためのユーザーリサーチ手法やUXデザインの原則について学びます。ユーザーフローやワイヤーフレームの作成、プロトタイプのテストなどを通じてUXデザインスキルを磨きます。
対応できること
デザインプロセス解説
レイアウト
WF設計
タイポグラフィ
UIデザイン
デザイン添削
これまでの私のキャリア
4年制のデザインの学校卒業
ベンチャー企業経験
フリーランス経験
大手メーカーにてデザイナーとして活躍中
会社設立
メンタープロフィール
レビュー
このたびは、私の体調不良により継続が難しくなってしまい、誠に申し訳ございません。
ご迷惑をおかけしてしまいますこと、心よりお詫び申し上げます。
お忙しい中、課題を用意いただきながらも、満足に取り組めず、非常に心苦しく感じております。
お時間とご対応をいただきましたことに深く感謝するとともに、このような形での終了となってしまったことを重ねてお詫び申し上げます。
また体調が整いました折には、改めてご相談させていただけますと幸いです。
非常に素晴らしいメンタリングでした!

とても丁寧に教えて下さいました。
私はデザイナー志望ではないが、個人でスマホアプリを作っているエンジニアです。
今回で、プログラミングでだけでなく、UXやUIまで自分で考えられるようなエンジニアなれた気がします。
また、何かありましたら、契約しようと思います。
ありがとうございました。
会員登録後、全てのレビューをご覧いただけます。









![[初心者さん歓迎🎉] デザイン/コーディングのご相談承ります🙋♀️](https://img.menta.work/500/plan/main_image/5f90dbd695751.jpg)







