デザイン Webデザイン Webマーケティング Adobe XD
【ポートフォリオ作成可】Webデザイン・UIデザインを挫折せず論理的に習得しましょう!





できること
未経験でもデザイン作品の実績が作れます!一緒に作りませんか?
デザイン知識から制作ツールの使い方、キャリア、ポートフォリオまでデザイン全般のサポートが可能です!
おかげさまでMENTAデザインメンター総合1位を獲得することができました。(10/5時点)
本当にありがとうございます。今後も学習のサポートをさせていたければと思いますので、
何か気になったことがありましたら、お気軽にメッセージくださいませ。
こんな方におすすめ
✅完全未経験からWebデザイナー、UIデザイナーになりたい
✅自分のポートフォリオを充実させたい
✅今のデザインスキルをさらにスキルアップしたい。
✅デザインに興味あるので少しずつでも学んでみたい
✅お金をあまりかけたくないけど、しっかり学んでいきたい
どんなことができるの?
✅完全未経験でもWebサイトのデザインを体験でき、プロのアドバイスを差し上げます。
✅Webサイトを自分の手で作れるため、仕事獲得にも必須のポートフォリオとしても活用できます。
✅これらによって、実務ベースのデザインスキル、目線、考え方を養うことができます。
✅その他デザインの疑問や悩みを気軽に相談でき、モヤモヤを解消できます
こんなスキルを身につけるサポートができます
✅デザイン設計の上での諸知識、理論(心理学的な知識 / 色彩学 / 書体 /造形設計など)
✅UXに基づくUIデザインの設計・制作方法
✅InVisionやZeplinなどを用いた実制作レベルでのデザインフローの習得(希望者の方)
✅デザインツールの使い方(Photoshop / Adobe XD / Sketch / InVision / Zeplin / Abstractなど)
✅Material Design、Atomic Designなどのデザインガイドラインによる設計
他にも基礎から応用まで、様々なスキル習得のサポートが可能です。
ご状況やご要望に応じてカスタマイズできるので、メッセージなどで気軽にご相談ください。
どんな人が参加しているのか?
現在、おかげさまで累計約90名以上の方に参加頂きました。
参加頂いている方々の属性は以下が一例で、年齢・性別・職業問わず、様々な方々が参加されています。
- Webデザインスクール出身で本格的にアウトプットをしたい方
- 全くの未経験でWebデザイナーを目指したいけど学習方法が全く見当がつかない方
- 現在会社員で全くの別の業種からデザイナーになりたい方
- 現在大学生でこれからの働き方や副業を視野にいれて今のうちからスキルを身に着けたい方
- 大企業やベンチャーのインハウスデザイナーで、成果物のレビューを必要としている方
- 独学では限界でメンタリングを必要としている方
- 業務で制作した成果物をデザインの側面からレビューしてほしいエンジニアの方
- 育児などの兼ね合いで在宅で勉強しつついずれ副業で稼ぎたい主婦の方
初心者でもなぜ学べるのか?
1. センスではなく、確かな理論をお伝えするため
デザインにおいて重要なことは、センスではなく、実はロジック(理論)です。
人が無意識に美しい、使いやすいと感じるものには、確かな理論によって裏付けされています。
裏を返せば、ひとつひとつ理論を学んでいけばデザインを習得できるということであり、
デザインは限られた人間のものではなく、多くの方が習得可能なものなのです。
したがって、「デザインは一部の感性がある人だけのもの...」「センスがないから...」と感じて
やめてしまう方はもったいないです。
しっかりとした理論を学び、間違った認識から脱却し、着実にスキルを磨いていきましょう。
2. 同じ目線でのアドバイスが可能であるため
自身も完全未経験から始めた身であるため、挫折するポイントなどを理解しています。
また、デザインはどうしても専門性が高い領域のため、使う言葉についても注意を払い、
できるだけ優しく理解しやすい言葉で発信していきます。
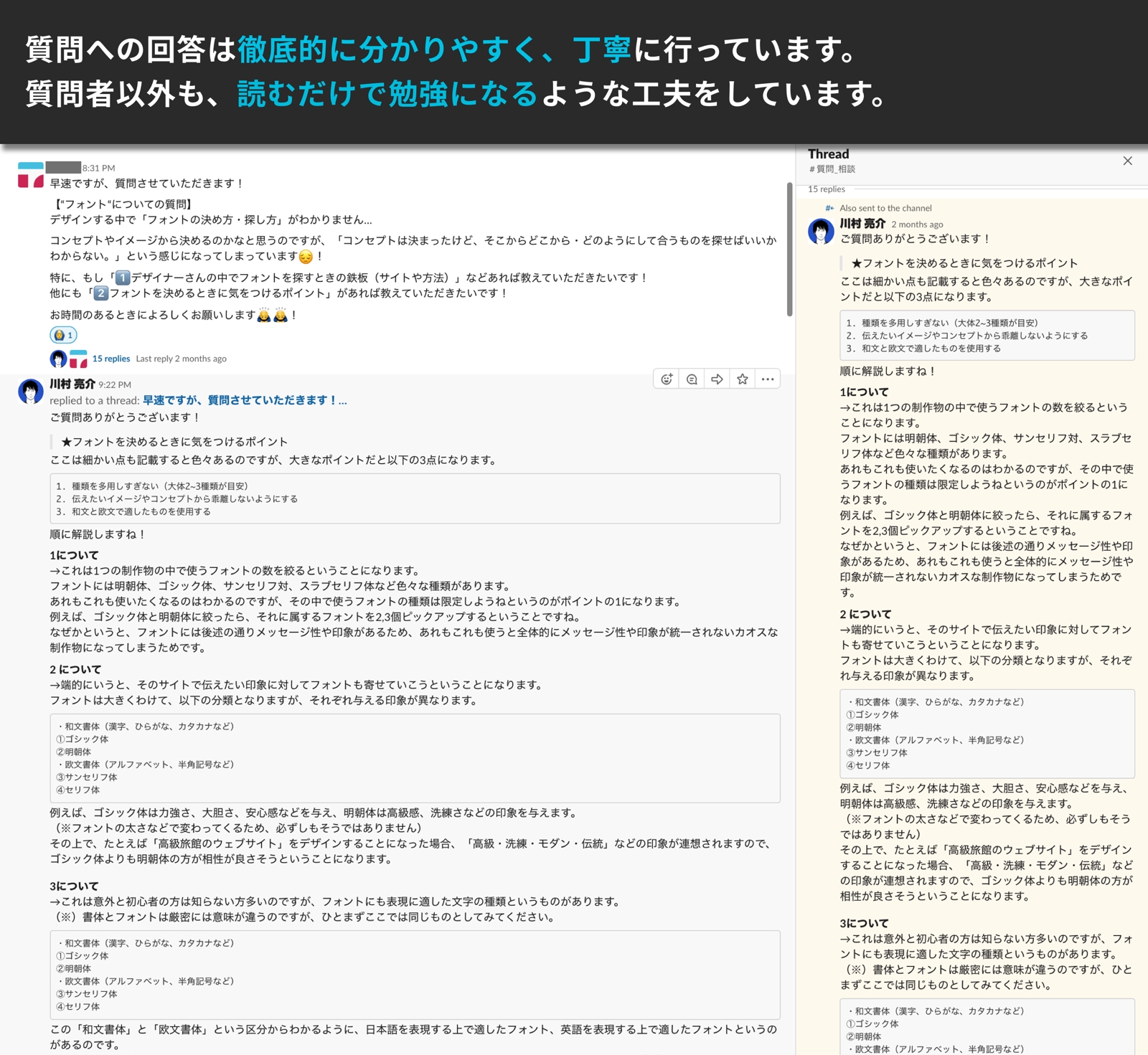
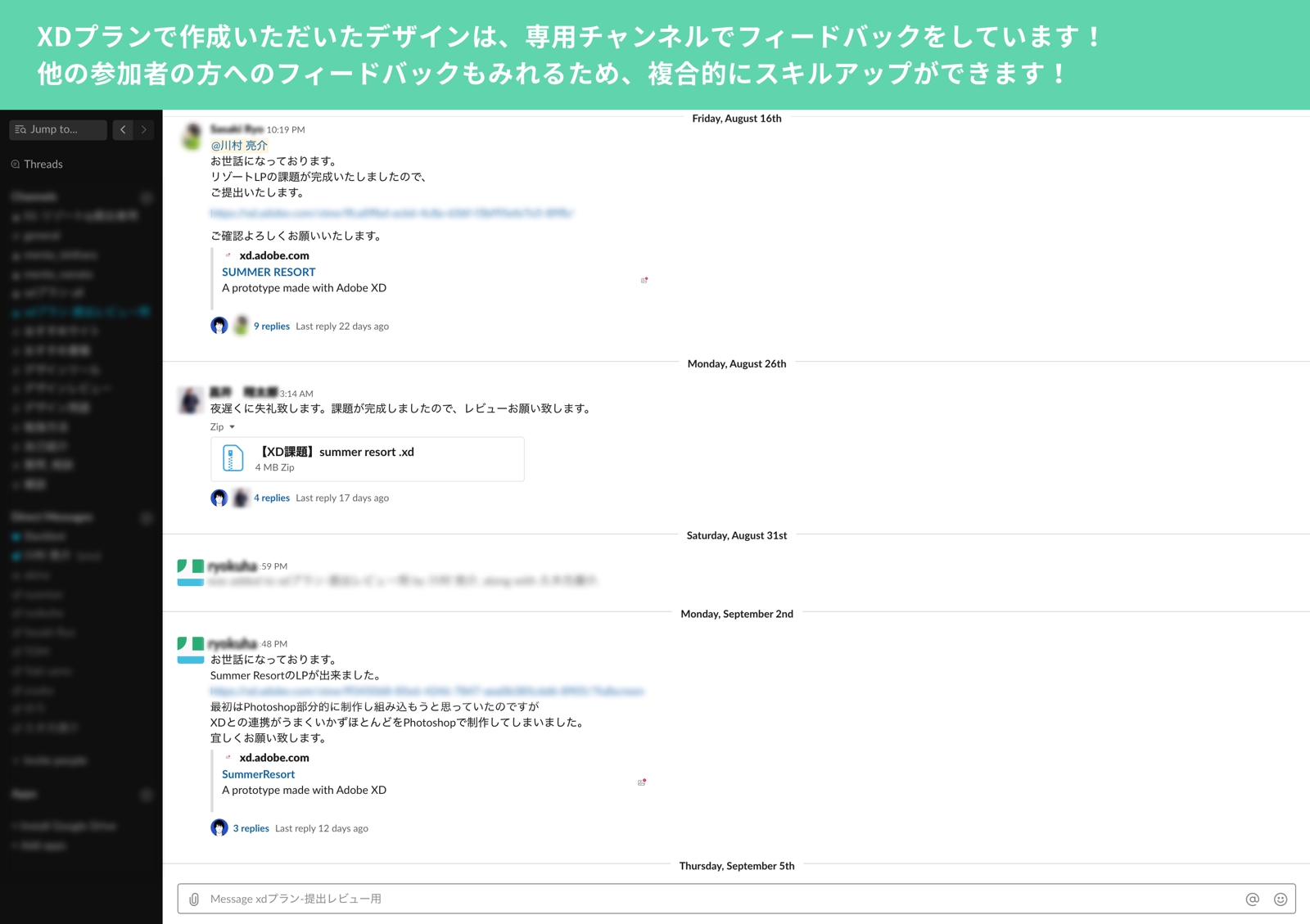
当ページに添付しているスクリーンショットのサンプルをご覧ください。
誰が教えるのか?
会員数800万以上の大規模サービスのリデザインをリードで担当している現役デザイナーが教えます。
普段はデザイン制作会社を経営しており、公私ともに一部上場企業〜ベンチャーの会社まで
幅広くUI/UXデザインの設計をお手伝いさせていただいています。
デザインはロジカルに考えるタイプで、思考などは以下のnoteなどで発信しています。
Behance(クリエイティブSNS)
https://www.behance.net/ryskwmr
どう教えるのか?
Slackなどのチャットツールを主に使っていきます。
いただいた成果物については、コメントを入れたりしてお返ししています。
メンタープロフィール
レビュー
少し生活レベルを下げて自身のクリエイティブに専念する時間を作りたいと考え、こちらのプラン終了させていただこうと考えました
しばらくの間、ありがとうございました。
また、機会があればよろしくおねがいいたします。

また機会がありましたらメンターをお願いさせていただきます。ありがとうございました。

なかなか時間が取れないため、進捗があまり良くないですが、それでも丁寧にご指導頂いて、本当にありがとうございます!
またすぐに契約をお願いさせて頂きますので、よろしくお願い致します!
会員登録後、全てのレビューをご覧いただけます。




![[初心者さん歓迎🎉] デザイン/コーディングのご相談承ります🙋♀️](https://img.menta.work/500/plan/main_image/5f90dbd695751.jpg)