WordPress ウェブデザイン ウェブサイト制作 ウェブディレクション ウェブデザイナー
未経験から本気で本物のウェブデザイナーになる


できること
専門学校で500人を超える生徒に教えてきたんですが、入学してきた時点でみなさんそれなりの覚悟は持って入ってきています。
学校では入学前の体験学習で講師をしたり、体験学習後の面談に同席したこともあります。
そこで一番悩んでおられるのが、「自分にデザインなんてできるんだろうか?」「これを仕事にしていけるんだろうか?」ということです。
もし今デザインを「稼げる仕事」の一つとして捉えてるなら、回れ右、他を当たってください。
デザインは稼げないということではなく、どんな仕事もそうだと思いますが、稼ぐために勉強してもそんなにスキルは身につかないし、上達もしません。
そういう意味で簡単な仕事ではないです。
まずデザインが好きか?好きなデザインを仕事にしたいか?が最初の大切なポイントです。
そこさえクリアできれば、逆に誰にでもできる仕事です。
くり返しますが、「誰にでも稼げる仕事」ということではありません。
「デザインは興味はあるけど、私には無理」
「センスがないのでデザインを仕事になんてできない」
そう思って諦めたことはないですか?
これは大きな認識の間違いです。
好きで続ければ誰にだって仕事にできます。
──────────────────────────────
■3人の子供(当時は一番上が中学生)を持つ主婦の生徒さんがいました。
ご主人の実家のお仕事の経理事務を週二日ほどお手伝いされていました。
以前から興味があったデザインを趣味程度いいからやってみたいというのが、私のレッスンを受け始めた動機です。
Illustrator、Photoshopを習得後ウェブ制作を学ばれました。
好きで始めて学習を続けたのが良かったのでしょう。
スキルも身につけて仕事にできるまでになられました。
ココナラなどでの受注から始めて、今は契約社員として在宅でお仕事されてます。
■私のレッスンを受け始めた時は50歳を超えておられました。
自分の助産院の名刺やチラシを作りたいというのが動機の助産師さんでした。
チラシどころかご自分の助産院の4m×70cmの看板もデザインされたり、助産院のサイトも企画から制作までご自分でされました。
今は仕事として受けれるくらいのスキルを身につけられました。
──────────────────────────────
オンラインスクールは受講終了後のサポートが心配、終了後に相談できる人がいないのが不安という方も多いと思います。
私のサポートに期限はありません。
相談も無制限です。
ウザいくらいやりますので安心してください。
──────────────────────────────
今オンラインスクルーのキャッチコピーは「稼げる」「3ヶ月で案件獲得」などの言葉が目につきます。
全くの嘘ではないですが、仕事になるのは先にある結果でしかありません。
そこに到達するには「好き」というモチベーションが必ず必要です。
オンラインスクールを受講したことがある方も、「やっぱり難しくて身に付かなかった」「やっぱり仕事には結び付かなかった」という方も結構おられると思います。
想像してみてください。
稼げる自分の姿ではなく、楽しんでデザインを考えてる自分の姿を。
バリバリデザインの仕事をする自分の姿を。
──────────────────────────────
実際オンラインスクールで6ヶ月ほど学ばれた方がココナラなどでそこそこ仕事が取れてたりします。
ですが、それはマグレでしかなく、将来的にデザインの仕事を続けていくのは無理でしょう。
そういう方々が仕事を取れているというのは、デザイン業界の視点から見ても何の貢献にもなっていないだけではなく、レベルの低下にさえなっています。
──────────────────────────────
メッセージでも結構ですので、まずは一度ご相談ください。
私はデザインサイドの人間なので、デザインサイドからの考え方、サポートになります。
ウェブ制作では大きくフロントエンドエンジニア(フロントサイド)とサーバーサイドエンジニアに分けられることが多いです。
フロントエンドにデザインを含めるのか、ユーザーインターフェイスなどのユーザー体験のシステムを設計・構築することだけを指すのか、定義が曖昧な場合も多いです。
私はフロントエンドの知識は持っていますが、あくまでデザイナーとして仕事をしていますのでそちらの色合いが強くなるかと思います。
制作者やメンターを選ぶ際も、そのあたりの確認は重要で、間違うと思ったようなものは作れません。
クラウドソーシング系のマッチングサイトで案件を受注している方は、デザインの知識が乏しい、または全く勉強されてない方が多く見受けられます。
★自社のサイトや自分のお店サイトを制作したい方向け
★週一回1コマ(2時間)のレッスンです。
★動画を見させて自習形式のレッスンではなく、毎回対面(Zoom)で講義いたします。
★全ての項目を受講していただくと12コマ/約3ヶ月になります。
★ひと月受講していただいて、以降受講されなくても構いません。
★メールでのサポートは永久(12コマ受講した方のみ)
※レッスンを2週間に一度、価格を半額にすることは可能です。但し、全レッスン終了までの期間は倍になります。
■インターネット概要
■WordPressのインストールとデータベースの設定
■HTML/CSS
■テーマとプラグイン
■SNSを使った宣伝
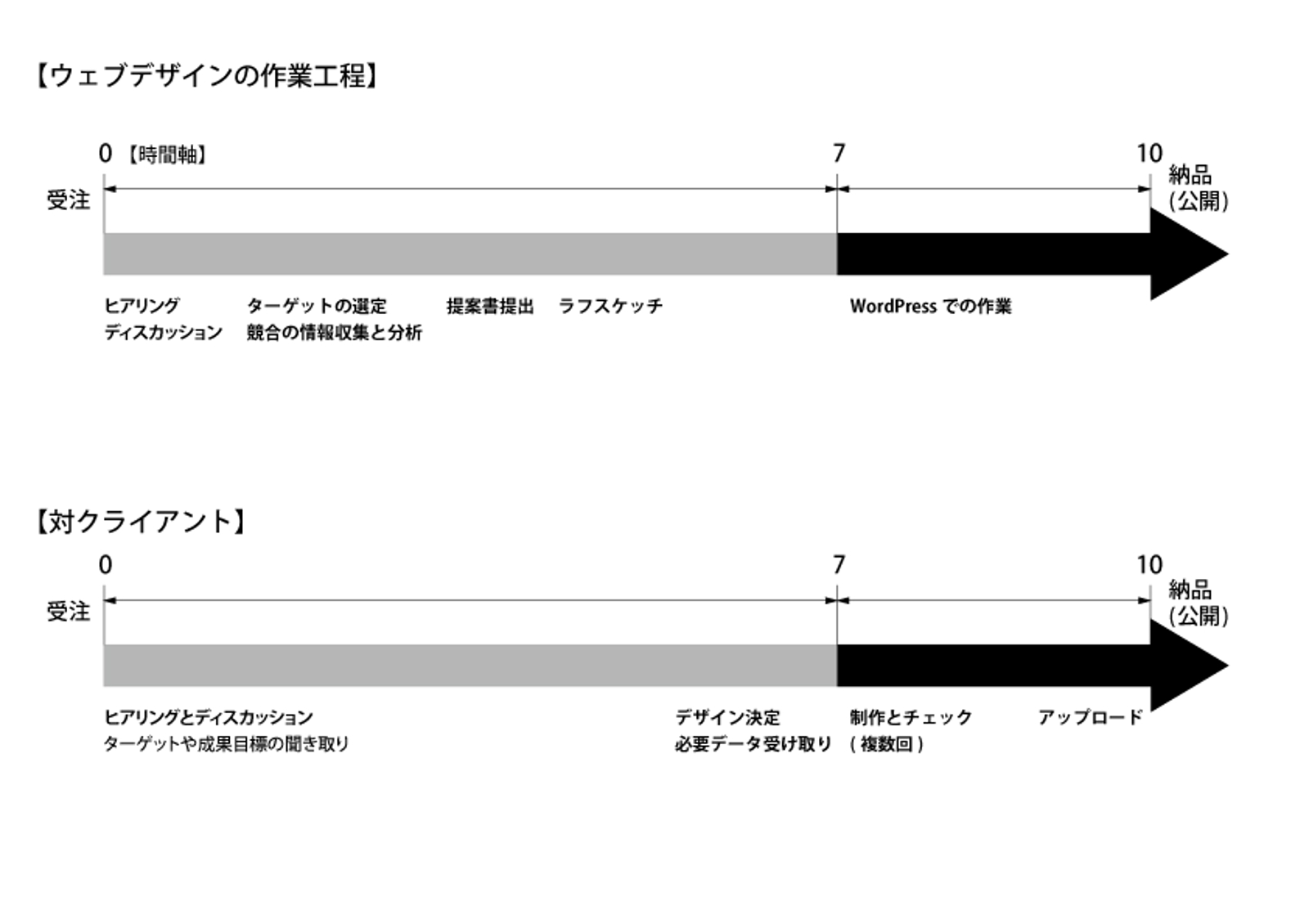
■提案書、企画書の作成と制作の進め方
■課題 練習サイトの制作
★Wordpress、HTML/CSSの知識だけではなく、企画の仕方、デザインの仕方、仕事の進め方、クライアントの対応の仕方などが含まれます。
※お申し込み前に必ずメールでお問い合わせください。
※事前の60分のZoom面談は無料でいたします。
自社サイトや自店のサイトを作る方はいきなりノーコードツール(WordPress含む)を使っていくのはいいと思いますが、ウェブ制作を仕事にしていきたい方がいきなりノーコードツールを使うのはお勧めしません。
コード(HTML/CSSなど)を理解してコードを書ける方がノーコードツールを使うのは効率化になりますが、そうでない方がノーコードツールを使うのは手抜きでしかありません。
考えればわかることですが、「3ヶ月でスキル習得」や「3ヶ月で案件獲得」などというのは不可能です。
※クラウドソーシング系サイトで安い案件を受注するのは可能かもしれませんが、後が続きません。
※3ヶ月程度のスキルで詐欺に近いような案件の取り方をしても、信用をなくすだけで仕事を続けていくのは難しいです。
★終了後にすぐ仕事が取れるわけではありません。
★終了時にすぐ仕事ができるスキルが習得できているわけではありません。
※終了後に復習や制作を繰り返すことで仕事ができる最低限のレベルになります。
※どれくらいで仕事ができる最低限のレベルになるかは、復習時間、制作の数により違います。
★業界経験がなく仕事を受注するのは、クラウドソーシング以外では難しいです。
★一般に流通するお仕事を受注したい方は、デザイン事務所で2〜3年の実務を経験しないと難しいです。
自社サイト
https://vinylbomb.jp/
メンタープロフィール
レビュー
相談できます
4日前
スケジュール
フリーで仕事をしていますので、深夜でも時間を気にせず問い合わせいただいて結構です。
仕事で外出していなければ、24時間以内にお返事できると思います。
お仕事を紹介したり、斡旋したりはできません。
そこは期待しないでください。
就職の相談に乗ったり、応募しようと思ってる会社の相談などはさせていただけます。
ランサーズなどへの出品の方法などはアドバイスできると思います。
【no+eにも詳しく書いてます】
https://note.com/izuijuku
【過去の制作】
https://funkateerz.com/past_works/works/











![[初心者さん歓迎🎉] デザイン/コーディングのご相談承ります🙋♀️](https://img.menta.work/500/plan/main_image/5f90dbd695751.jpg)







