もっとSketchを使いこなすためのTips5つ

Sketchを普通に使っていると気づかないちょっとしたTipsを紹介します。元ネタはこちらのYoutube。
1.セルのボーダーをインナーシャドウでつくる

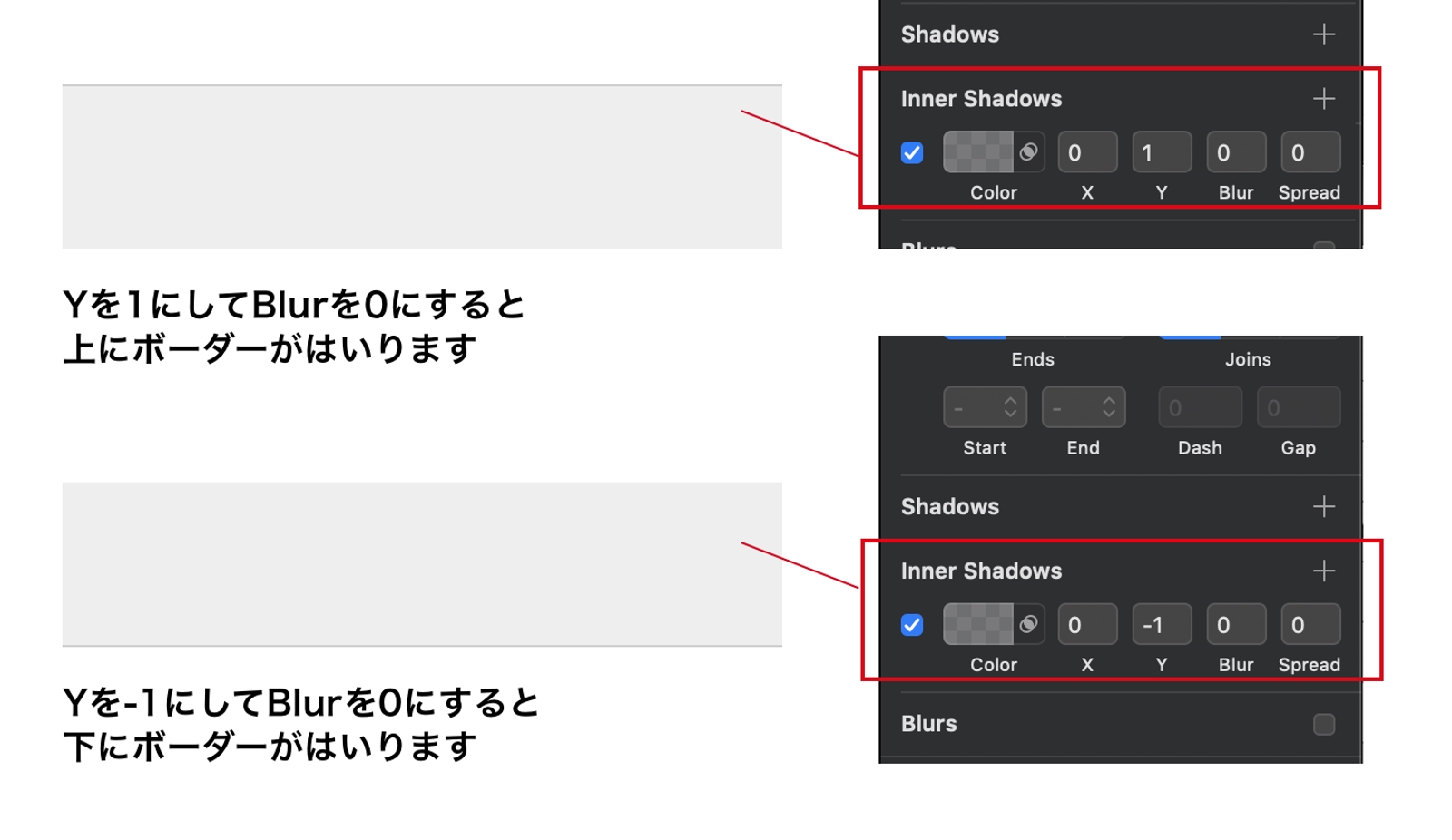
上のようなボーダーセルをつくるテクニックから。普通につくろうとすると、レクタングルとボーダーを使ってデザインするはずです。実はそれよりもかんたんなのがインナーシャドウを使ったテクニック。

インナーシャドウを使うことでシンプルにつくれます。サイズの変更もレクタングルを触るだけなので楽ですね。Yを大きくするとボーダーも太くなります。
2.ファイルサイズを小さくする
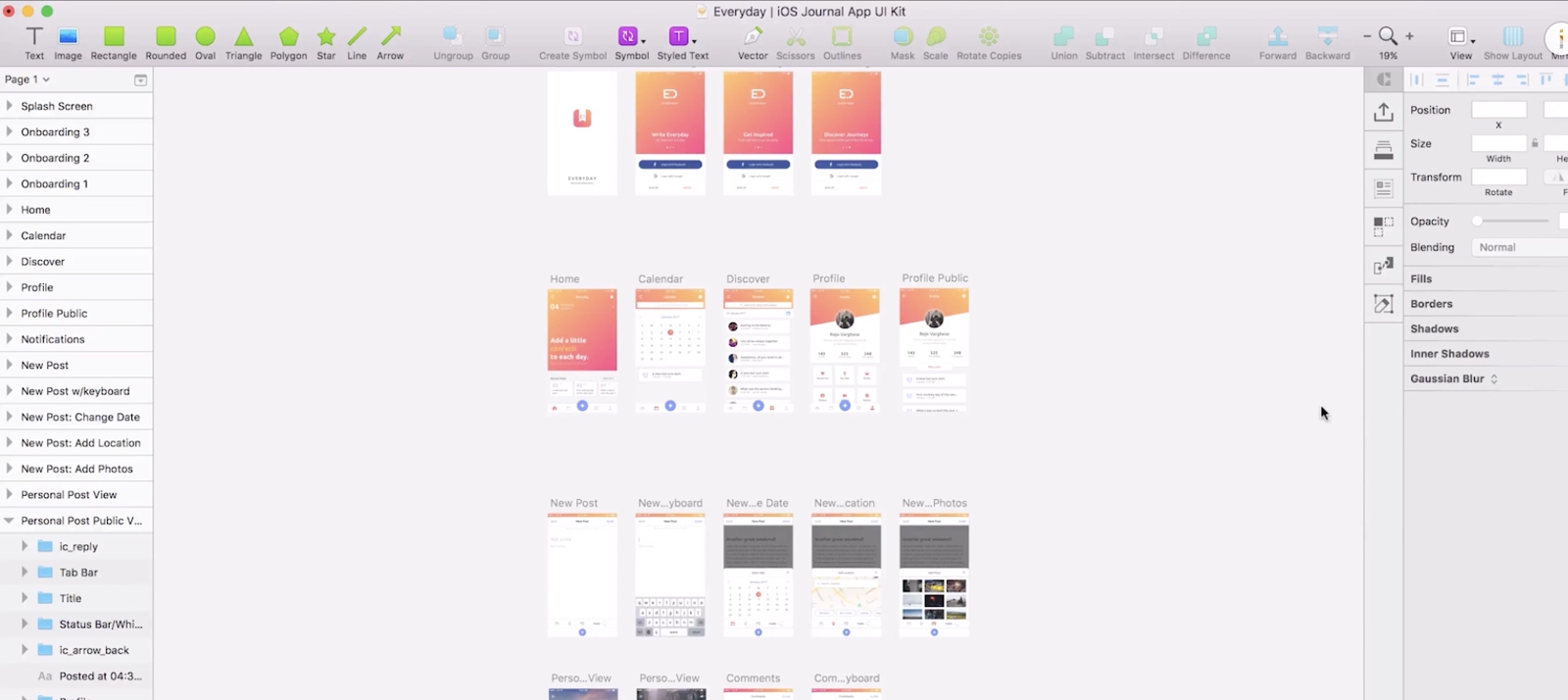
同じファイル内に複数のページをたくさんつくっていくと、あっという間にファイルサイズが大きくなっていきます。

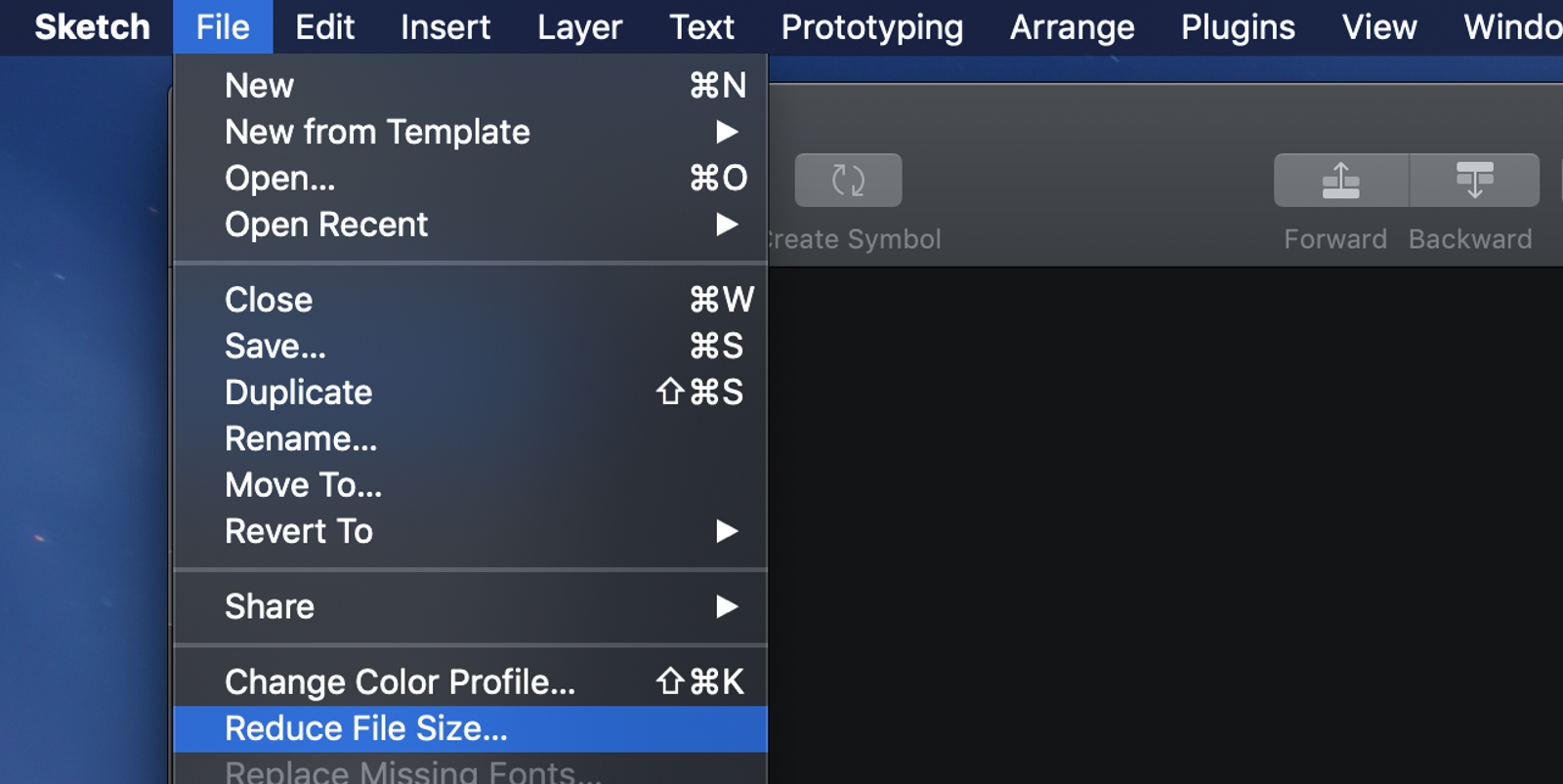
そこで、Sketchに標準で入っている「Reduce File Size…」を使うと、画質を落とすことなくお手軽に圧縮できます。

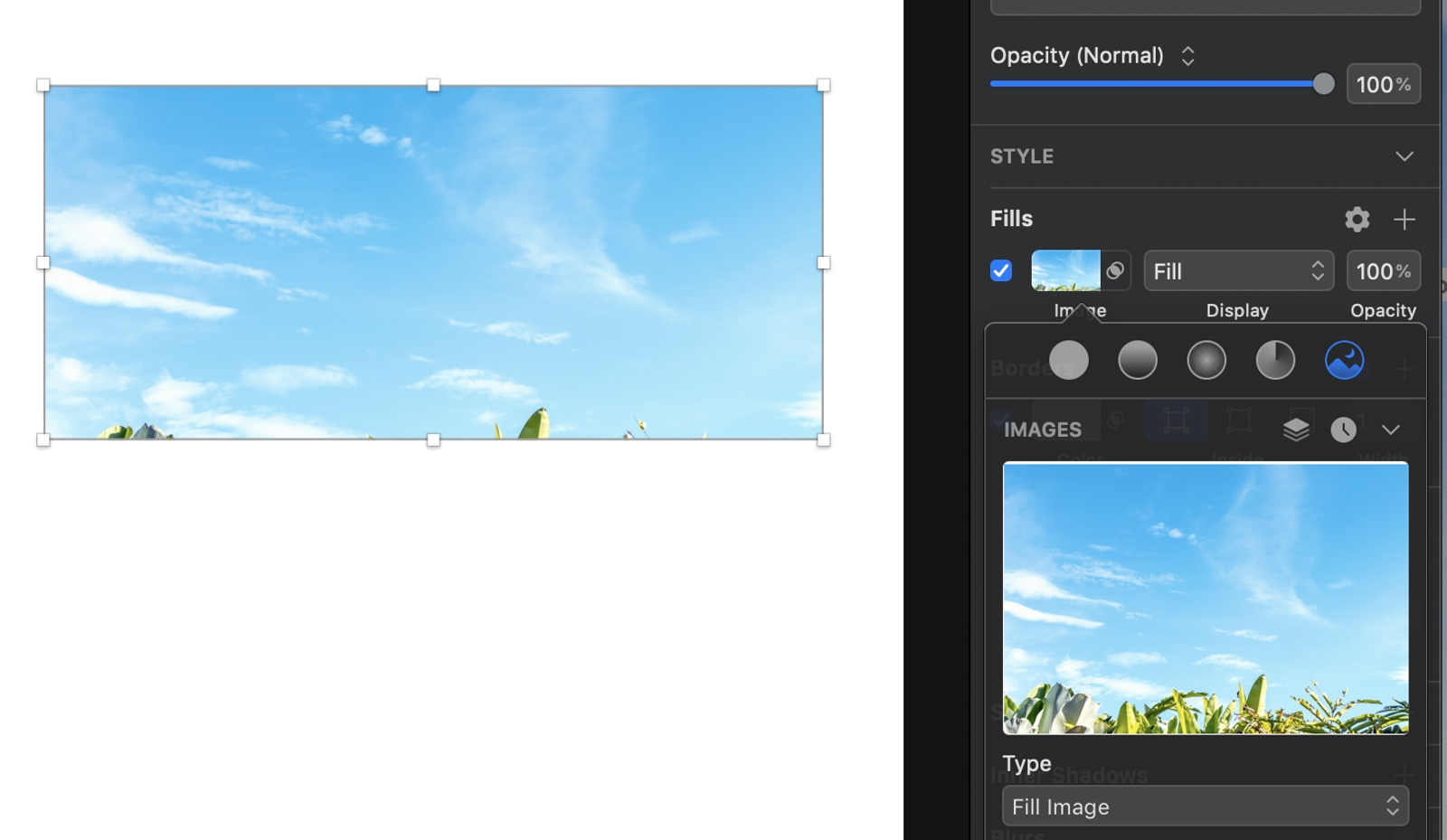
3.画像で塗りつぶすことができる

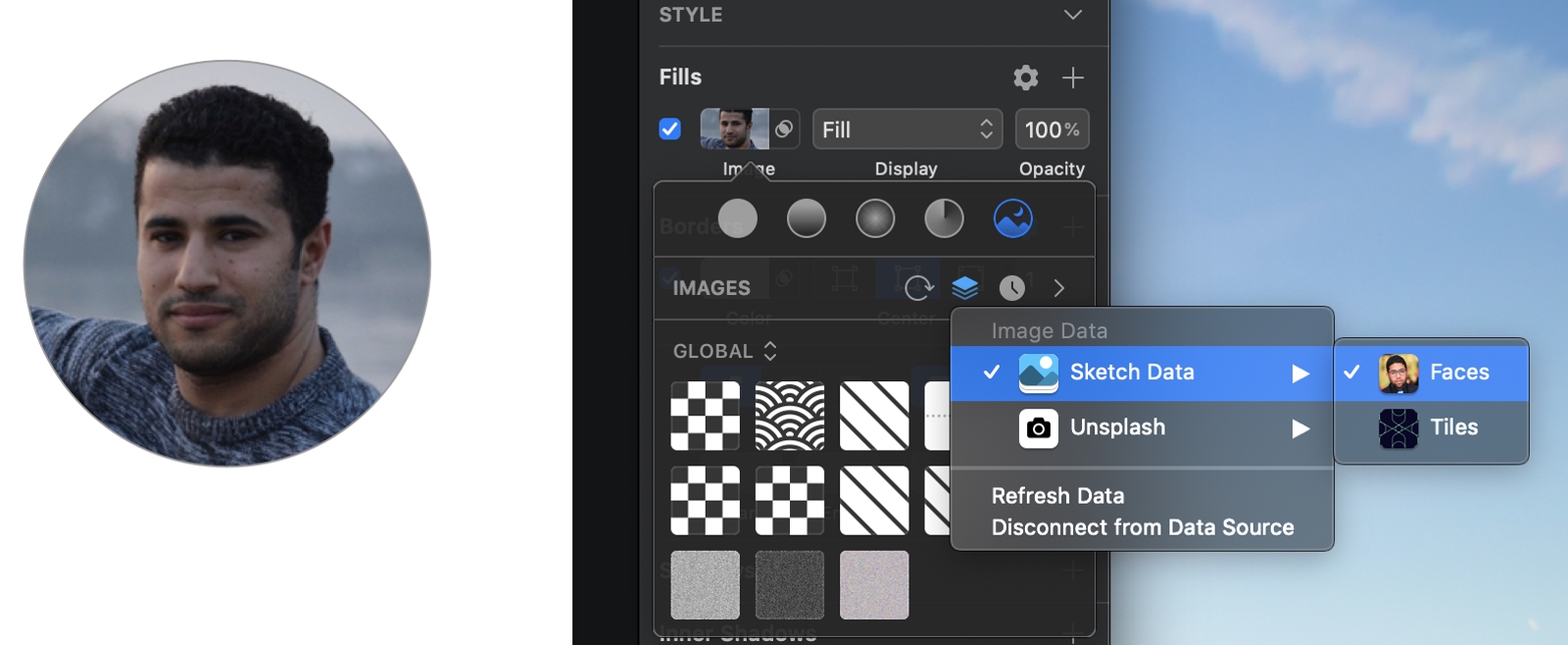
Fillsのところは色だけでなく、画像を選ぶこともできます。ほかの画像ソフトでは、マスクをかけて切り抜いたりすることが多いです。Sketchなら、画像をドラッグするだけ。ちなみに、動画では紹介されてませんが下のようにfacesを選ぶとランダムで顔写真がはいります。モックアップでつくる時に重宝しますよ。

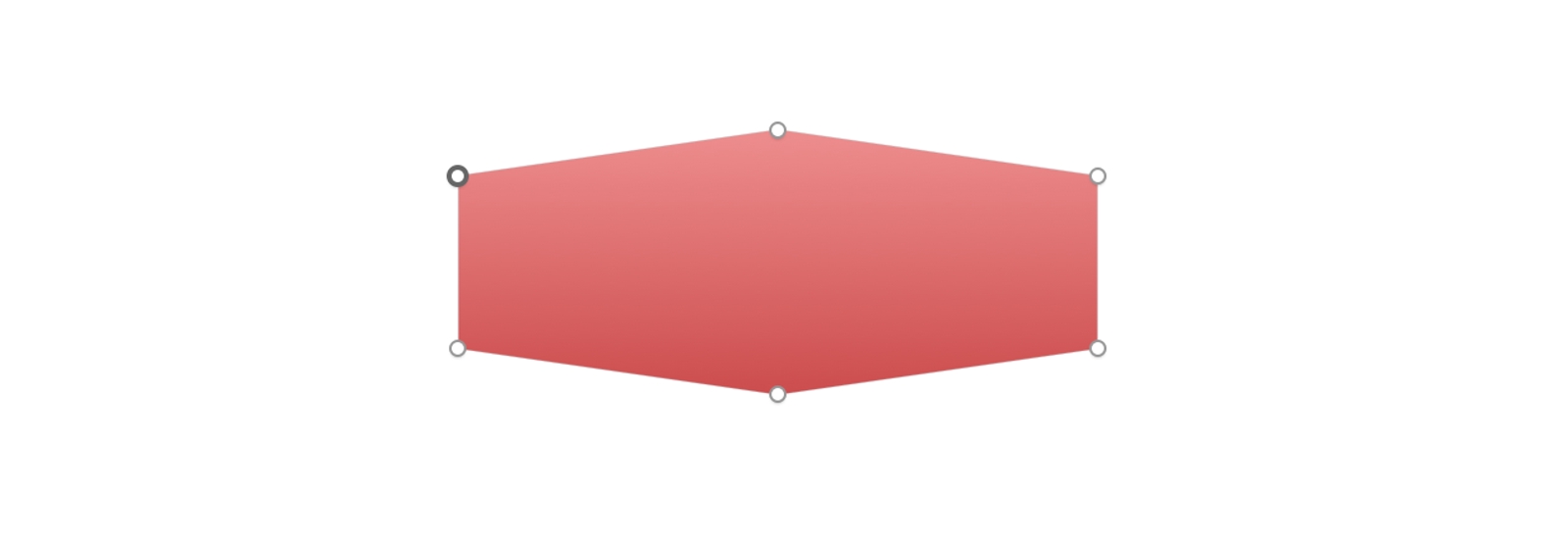
4.2点のパスの中心にアンカーポイントを追加する

パス編集モードにはいって、Shiftキーを押しっぱなしにすると中間点を選択できるようになります。
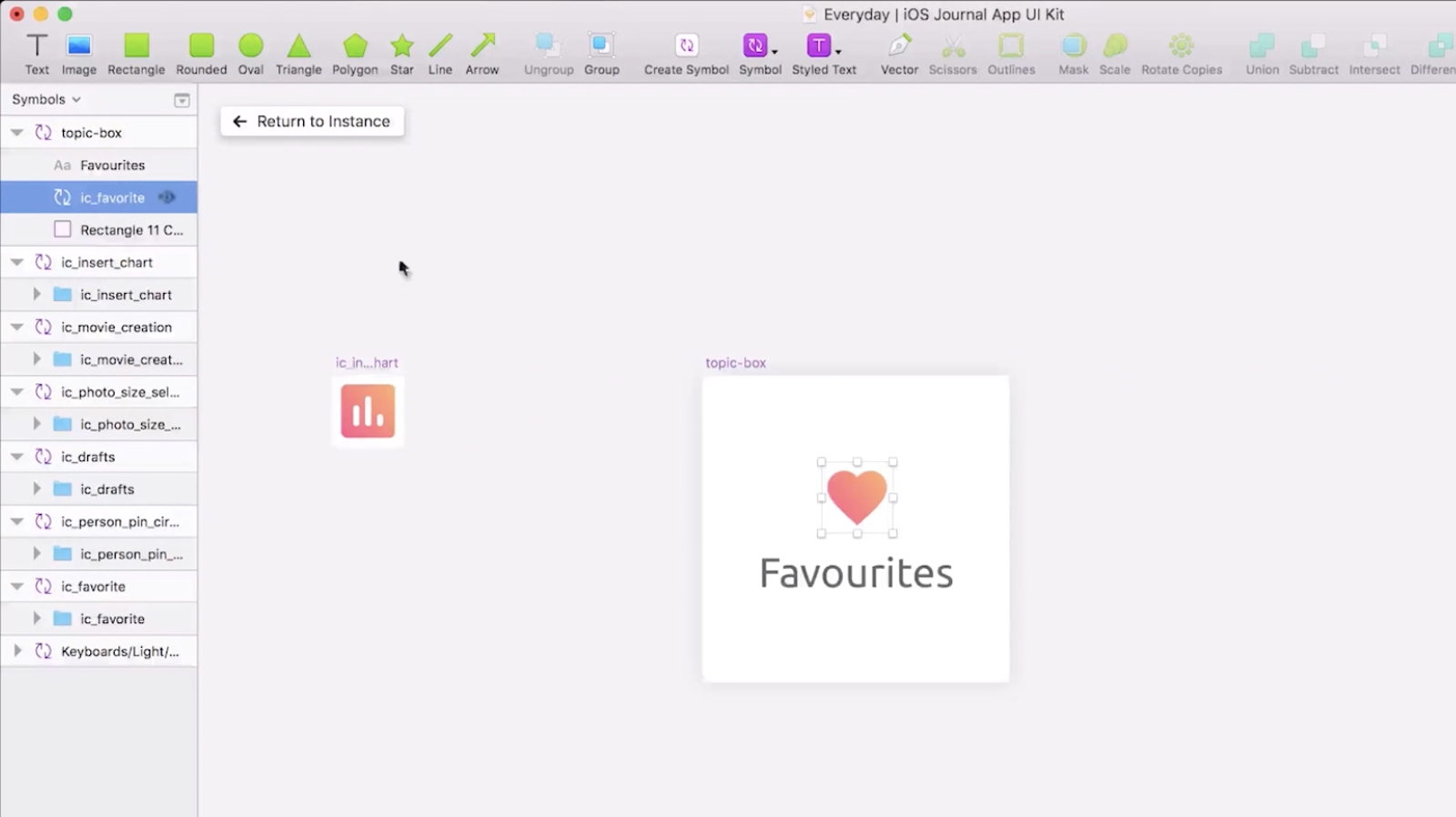
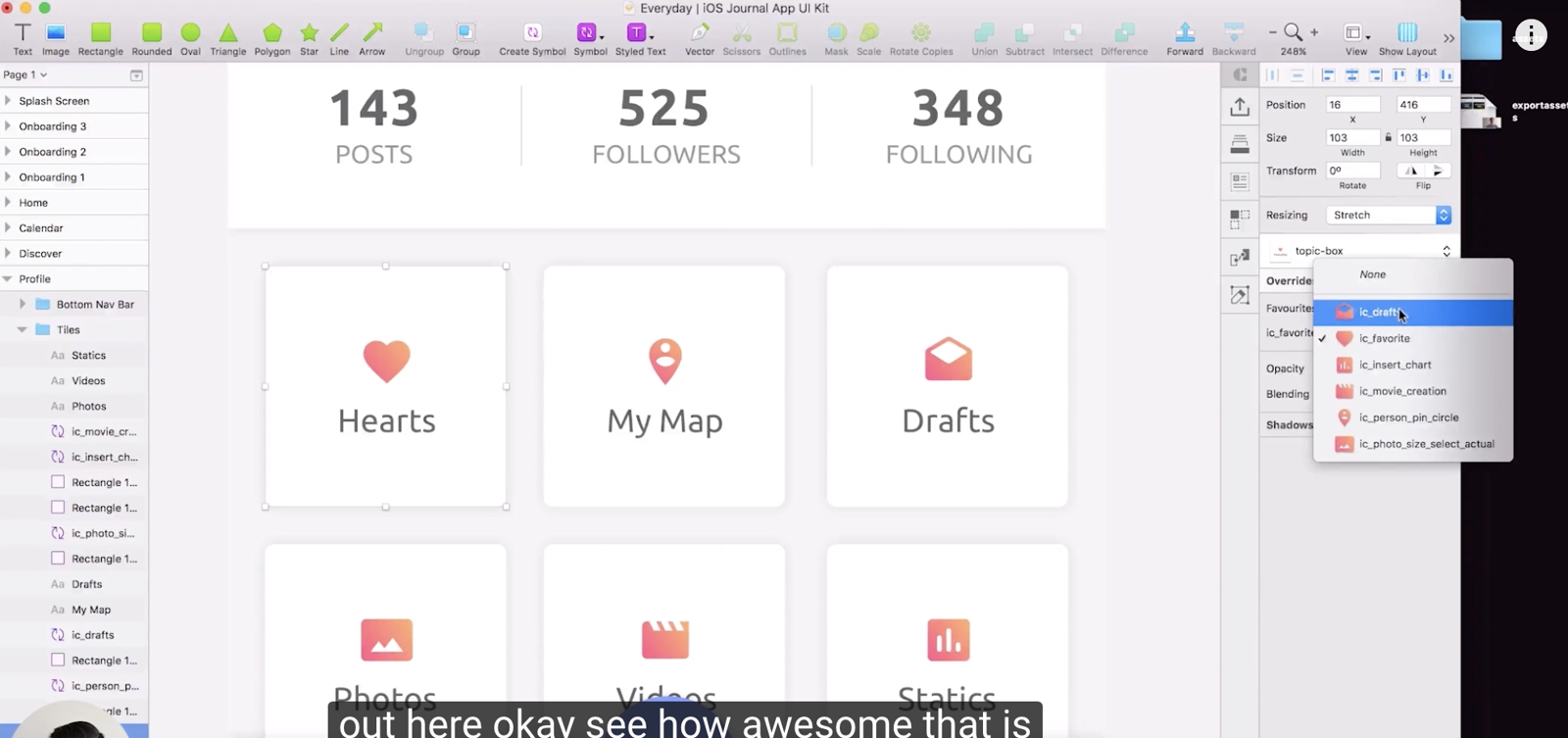
5.シンボルを入れ子にする

シンボルの中にシンボルをいれることができます。

動画でも紹介されているように、シンボルとしてまとめておくと類似のパターンを繰り返す処理がすぐにつくれます。プロパティでアイコンやテキストを変えたり、デザインを変えるのもかんたんになります。
以上、Sketchの意外と知られてないTipsを5つ紹介しました。



