HTMLファイルを作り、ブラウザに表示させる!
それでは実際にHTMLを書いてブラウザに【hello】と表示してみましょう!

まずはメモ帳(Windows)やテキストエディット(Mac)等のテキストエディタを開き
下記を入力します!
<html>
<body>
hello
</body>
</html>
※半角英数字で入力してください!
それでは、ブラウザに読み込んでもらうためにファイル名を【.html】に変えましょう!
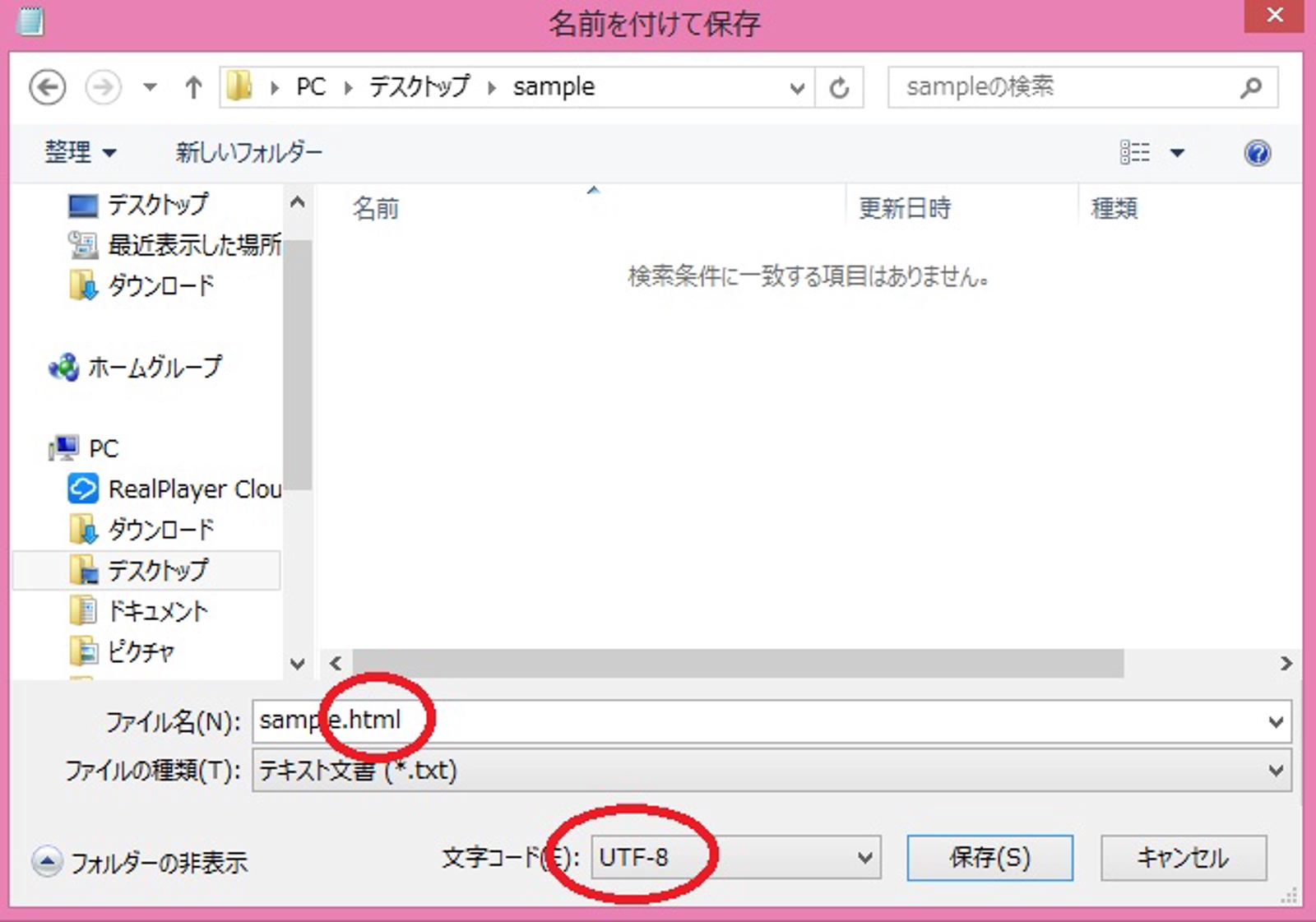
メモ帳のファイルメニューから【名前をつけて保存】を押します!
HTMLファイルの保存には拡張子を変更して行います!

ファイル名の箇所を【○○.html】と半角英数字で保存することで拡張子は変更できます!
さらに文字コードもHTMLに適した【UTF-8】としておきます!
それでは実際にブラウザに表示させてみます!
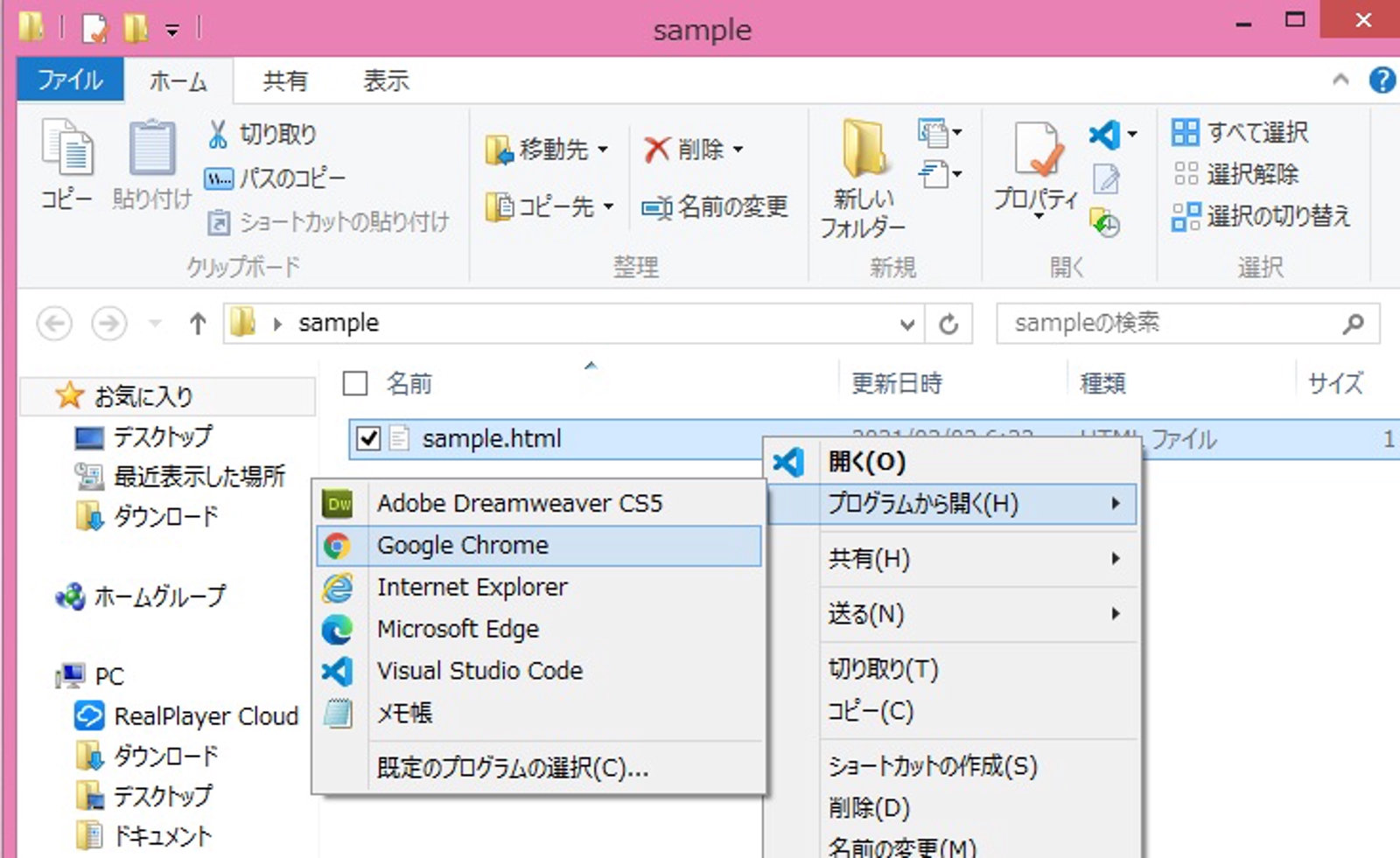
作成したHTMLファイルを右クリックして【プログラムから開く】より
Google Chromeなどのブラウザで表示させます!
※Windowsだと【Internet Expiorer】Macだと【Safari】が初めから使用出来ます!


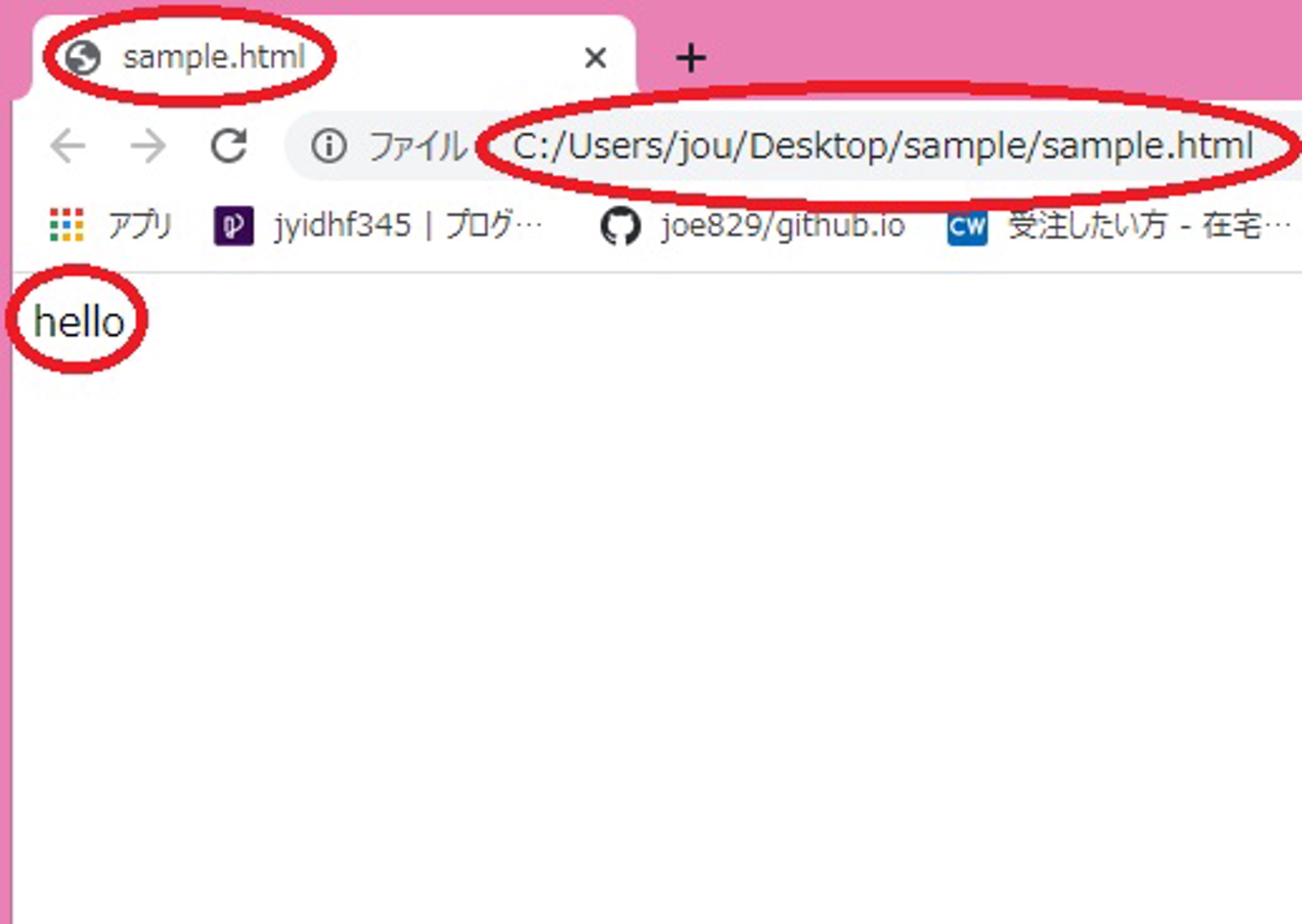
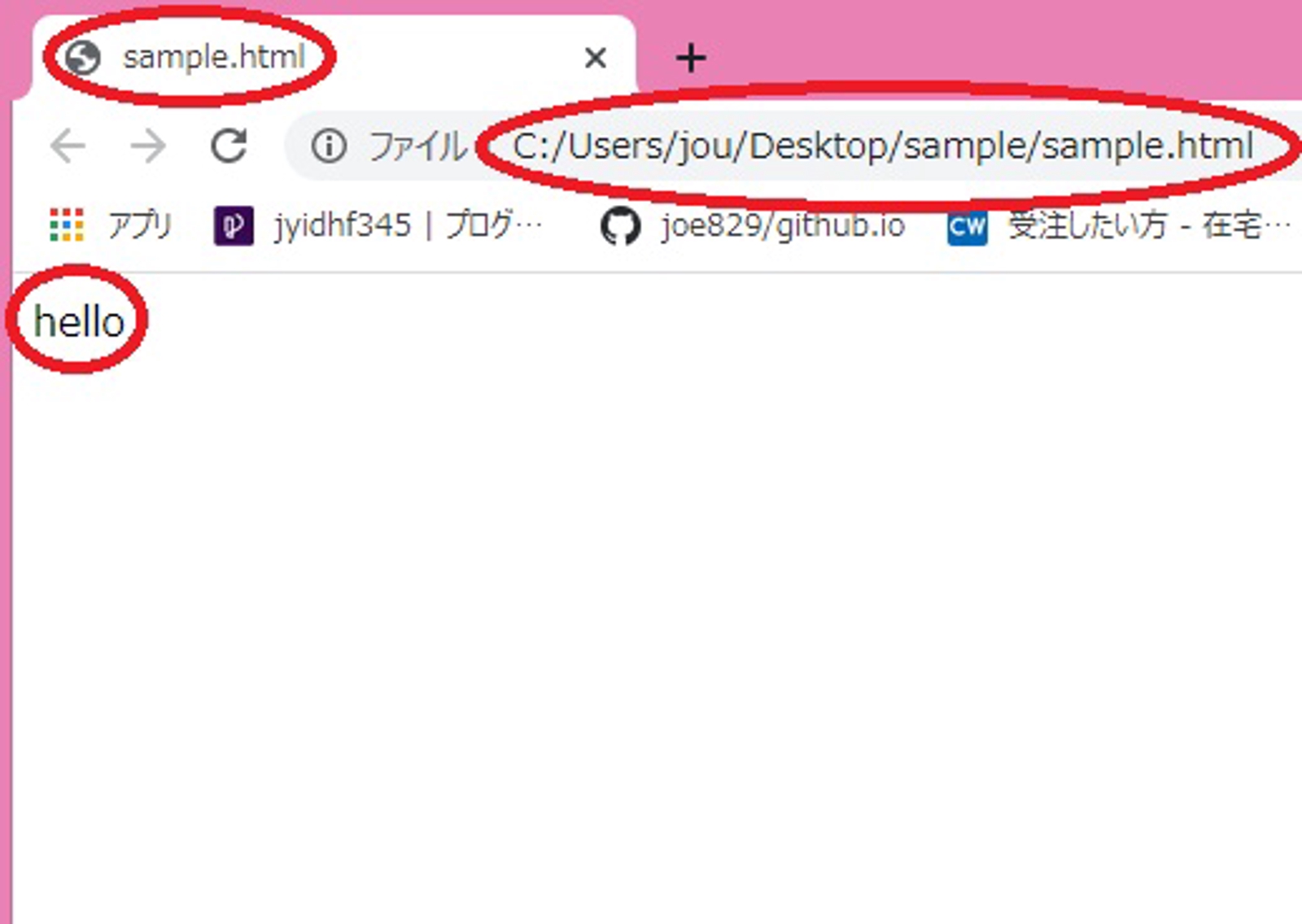
このように左上に【hello】と表示出来ればOKです!
今回はサーバーにアップしてませんのでURLの表示欄は保存されているパスが表示されます!
タイトル欄も今回は何も変更してないので、そのままファイル名が表示されます!
それでは、先ほど入力したHTMLの中身を見てみましょう!
<html>
<body>
hello
</body>
</html>
HTML言語ではブラウザにして欲しいことを<>の中に入力します!
この<>をタグと呼び、中身を要素と呼びます!
<>は必ず半角英数字にて入力し、<>で始まったら必ず</>で終わらせます!
<html></html>の箇所を見てみましょう!
これはHTMLを書くときには必須であり、ブラウザに
(これからHTML言語を書きますよ!)
という宣言になります!
この<html>と</html>の間が丸ごとコーディング箇所になるので、必ずこの間の中にHTMLを書いていきます!
<html>
<body>
hello
</body>
</html>
次に<body></body>の箇所です!
この<body>と</body>の間は実際にページで表示される個所になります!
今回は【hello】を入力しましたので、ページには【hello】のみ表示されます!
いかがでしたでしょうか、見慣れない文字の羅列が多くて嫌になったかもしれませんがHTMLは割とシンプルに書かれていますので、慣れればもっと上手くなります!



