字詰めの勉強をしたいと思った時に買った本+無料ブラウザゲームで実践!
※この記事は2012/07/11に私のブログWebと本 Webooker(ウェブッカー)に投稿した、字詰めの勉強をしたいと思った時に買った本+無料ブラウザゲームで実践! | Webと本 Webooker(ウェブッカー)という記事から加筆して転載しています。8年前の記事ですが、紹介している本やサービスはいまだ現役で役に立つものなので、字詰めに悩む方にオススメです。

簡単なようで奥深い!
Webデザインの場合、デザイン制作の時しか字詰めを気にしないですよね。※
(テキストの大半はブラウザで表示するので、各ブラウザごとにフォントが違ったり、brタグで指定していない長文の改行位置を調節出来ないので、画像で作るものしか字詰めを気にしていませんでした…。)
※最近でこそcssで文字詰めが色々とできるようになっていますが、まだまだ理想的な文字詰めを実装するのは難しいです。
そういった事情もあり、これまで特別に勉強したり習得したことはなく、感覚的にこなしていました。
ところが紙媒体の場合、すべてのテキストに気を使う必要が出てきます。
Webデザインと違って、
- 文章の折り返し位置(単語が途切れないような字送りなど)
- ブロックごとの両端のあしらい
なんかも気にしないといけませんね。
かといって「字詰め」を勉強に行くほどでもないなーと思っていました。(そもそも字詰めだけを教えるスクールがあるかわからない。)
そこでちょこっと時間をとって勉強しようと思って買ったのが以下の2冊です。
タイポグラフィの基本ルール
タイポグラフィの基本ルール ―プロに学ぶ、一生枯れない永久不滅テクニック―[デザインラボ] Kindle版
大崎 善治 (著) 形式: Kindle版
タイポグラフィに特化したフルカラーの解説書です。
大きめの文字を使って例示されており、見やすいので気に入っています。
内容は、このような章立てて展開します。
- タイポグラフィの素材を知る
- 基本的なテクニック
- レイアウトスタンダード
- 書体の選び方と演出スタイル
- 文字を作る
第一章と第二章で基本的な字詰めは問題無く出来ると思います。
第三章「レイアウトスタンダード」では、紙面に配置する際のルールや、配置によってどのような印象を与えるかが分かります。
第四章「書体の選び方と演出スタイル」では、「都会的」「レトロ」「女性的」といったデザインのテーマに沿った書体選びや演出方法を紹介しています。
第五章ではフォントを作成する方法や流れを解説しています。私は今のところフォントを作った事はありませんが、ロゴデザインでちょっと文字を作ったりする時に参考になりそうです。
あと、Webフォントの普及で自分で作ることも出てくるかもしれないので、基礎的なところが分かっていると良いかもしれませんね。
文字組みとレイアウト―タテ組み・ヨコ組み・キャプション…プロの仕事に学ぶ版面設計技術
文字組みとレイアウト―タテ組み・ヨコ組み・キャプション…プロの仕事に学ぶ版面設計技術
※2020/06/26現在、Amazonでは中古しか買えないようです。
文字通り「文字組み」と「レイアウト」の本です。
ですが、「文字組み」については4ページが割かれているのみで、ほとんどのページが実在する雑誌紙面を使った「レイアウト見本」のようになっています。
なので、主に紙面全体のレイアウトや、「こういう場合にここのあしらいはどうしよう?」と迷った時のヒントとして役立てています。
プロの仕事を、様々なジャンルの紙面を用いて横断的にまとめてあります(しかもフルカラー)ので、便利ですよ。
レイアウト見本は大きく「タテ組み」、「ヨコ組み」、「キャプション」にカテゴライズされています。
掲載されている雑誌はLEON (レオン) 、カメラ日和、ViVi (ヴィヴィ) 、北欧スタイルなどです。
デザインノート No.91: 最新デザインの表現と思考のプロセスを追う
デザインノート No.91: 最新デザインの表現と思考のプロセスを追う
こちらは最近購入してテンションが上がったムック本。
デザイナーたちがどういう思考プロセスで文字を選び、デザインをしたのかが実例をまじえて紹介されています。
本の装丁からチラシ、美術館のピクトデザインなど、多岐に渡る内容で、ワクワクしながら読みました。
具体的な字詰めなどが解説されているわけではありませんが、すごいクリエイターたちが何を考えて文字をデザインするのか、その思想を垣間見ることができます。
刺激を受けて「よーし、やるぞー!」という、テンション上げ用にもオススメです。
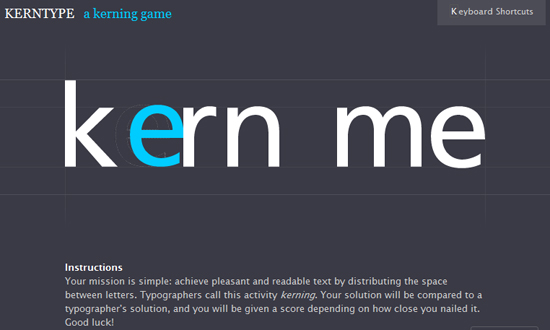
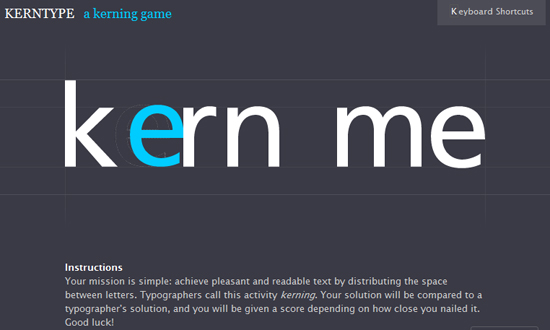
ブラウザで遊べる「カーニングゲーム」(無料)もおすすめ!

ユーザ登録不要・無料ですぐに試せる”a kerning game”(全10問)です。
移動させたい文字をクリックで選択し(青くなったら選択状態です)、矢印キー「←」「→」で字間を調整してください。
Compareボタンを押すと、すぐに点数(100点満点)が出ますよ。
結果をツイートすることもできますので、良い成績だったらドヤ顔でツイートしてみてください。



