設計力のお話 実戦編2「ツール・アプリ開発:普及品からUI/UXを学ぶ」
設計力を身につけるナレッジ:実践
本ナレッジはプロを目指す方向けにしっかりと理解して頂きたい内容をまとめたナレッジです。
現役で活躍しているプログラマーであって設計力の不足が問題になることがあります。
しっかりとした設計力とプログラミング力を持ち合わせていればとても強力な武器・アピールポイントとなります。
実戦編では具体的な例をピックアップしてより理解しやすく実戦により近い形で記載していきます。
画像の文字が読みにくい場合は画像のリンクを直接開いてみてください。
自動で縮小されてやや読みにくいところがございますが、ご了承ください。
アプリ開発の基本! 利用者ターゲット層に合わせよう
ツール系のアプリを製作する場合において、利用者のことを意識して開発を行うのが一般的です。
(利用者のことを考えるのはBtoBやBtoCゲームやウェブアプリも同じです)
- 商品・在庫・製造・運送などの管理ツール
- テキストエディタ(XML専用やJson専用、その他独自フォーマット)
- ゲーム開発向けエディタ(パラメータ・品質調整ツール)
業務では様々な要件で様々な年齢や職種向けのツールを製作することが多いかと思います。
その中でも職種に合わせたツールの開発は業務効率化を図る上でかなり重要になってきます。
汎用機能について
機能や目的・用途にもよりますが何かを編集してデータを作成するものであれば以下のようなメニューがほぼ備わっています。
そのため、一番アクセスされることが多く他のツールと同じような使い方をしたいと考える利用者も多くなる機能と考えることができます。
- ファイルメニュー
ツール専用のデータを保存し、開いたり、別名で保存するなど - 編集メニュー(選択メニュー)
データの検索や置換から全選択、ひとつ前に戻すややり直しといったRedo/Undo機能など
-表示メニュー(ウィンドウメニュー)
フォントの種類やサイズなどの変更から複数ウィンドウ表示対応の場合はウィンドウの位置の初期化や切り替えなど
-ヘルプメニュー
ツールの使い方を記載したウェブページへのリンクや専用ドキュメントの表示など
こういったメニューにどういった機能があるか、参考情報なしに答えられる人は少ないと思います。
そうなると場合によっては必要とされやすい機能であるにも関わらず未実装で残念なツール・アプリとして見られることにつながります。
※私はファイルメニューによるファイル操作は必須と考えますが、他のメニューは要件に応じてで良いと思います。
普及アプリで一般的な機能を知る
汎用ツールの場合(例:Visual Studio Code)
汎用ツールの場合は上記に挙げたメニューが備わっており、追加でそれぞれのツールが持つ機能へのアクセスのしやすさなどを考慮したメニューが用意されます。
例としてVisual Studio Codeはプログラマー向けのテキストエディタを挙げてみます。

Visual Studio Codeは単純にテキストエディタとしても利用できますがプログラマー向けのためより技術なメニューが用意されています。
- デバッグ機能
- ターミナルといったコマンドラインを実行
- ツールウィンドウや機能へアクセスするためのものなど
メニュー以外
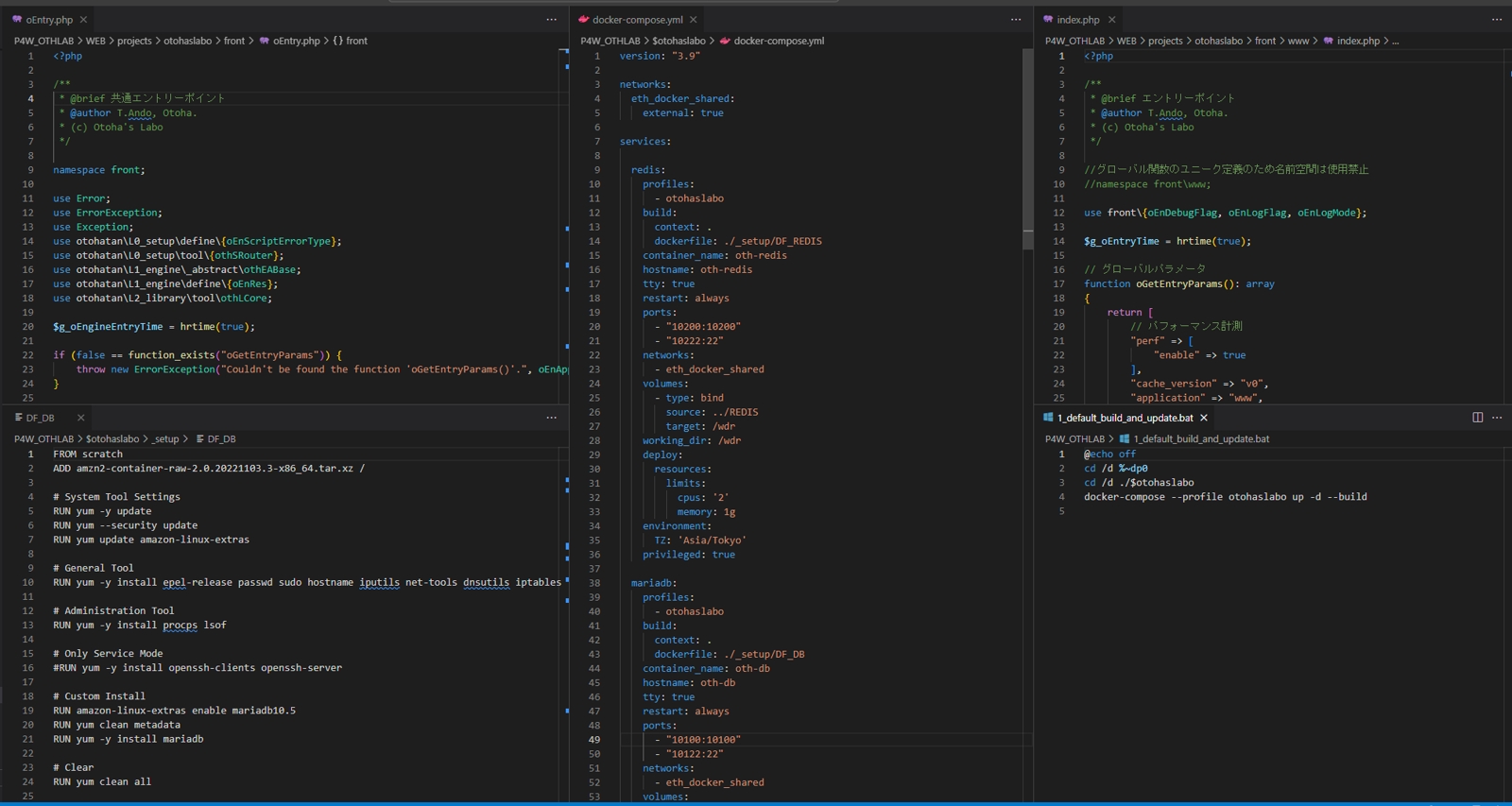
ドッキングウィンドウ
プログラミングツール系では”ドッキングウィンドウ”と呼ばれる分割可能な複数ウィンドウを並べて表示できる機能が用意されています。
複数ウィンドウ+複数タブで表示されることで多種多様なファイルを並べてプログラミングが進められるメリットがあります。

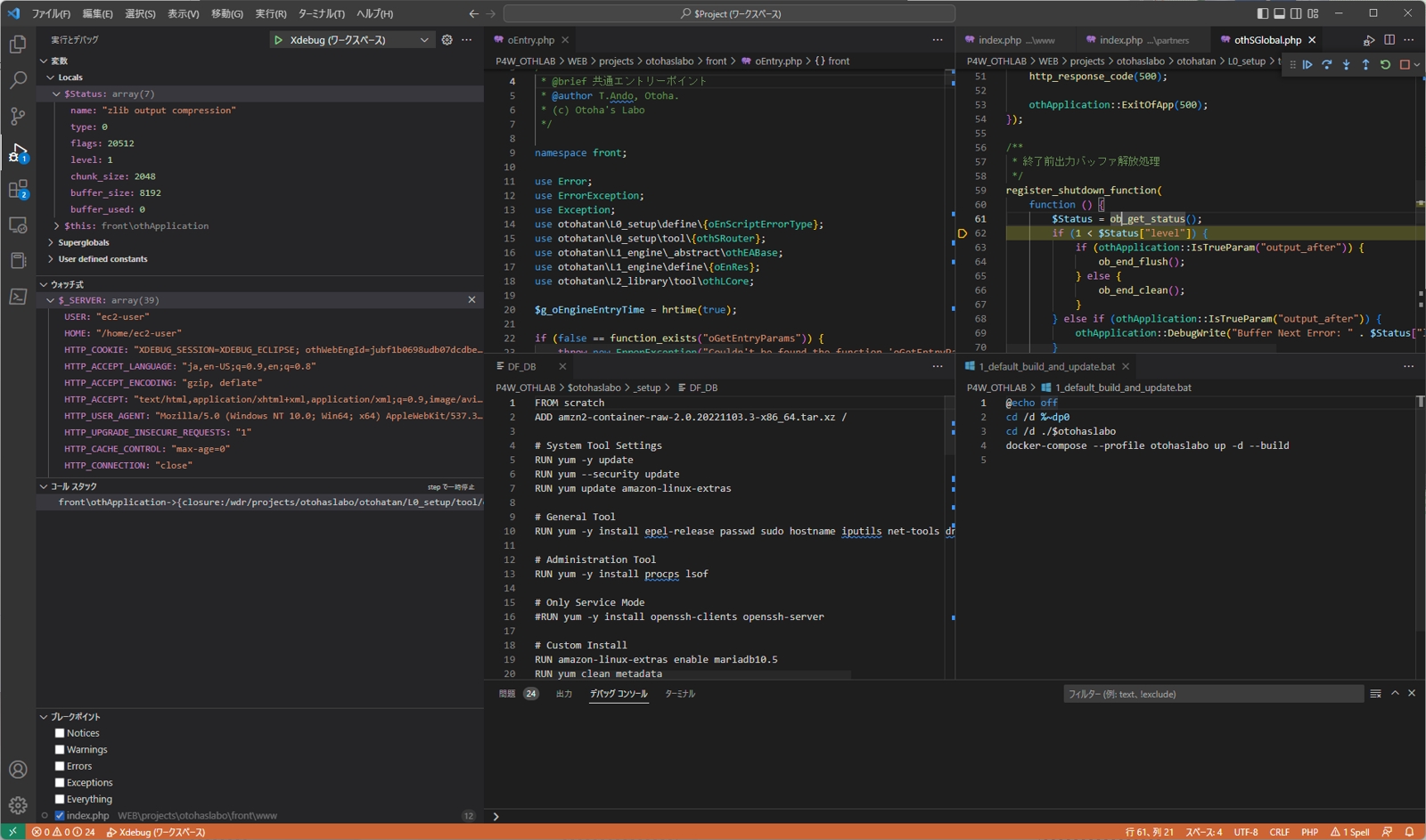
デバッガー
Visual Studio Codeでは対象のプログラミング言語のデバッグ機能が備わっております。
ブレイクポイントを配置して該当処理までプログラムが実行されたら一時停止して変数の内容を確認して意図通りに実行できているかの確認が行えます。
変数の確認方法として、ローカル変数やグローバルな変数以外に自身で指定した変数などが確認できます。
変数の一覧は配列の場合もあるためツリービューと呼ばれる他階層表現が行えるUIとして実装されていることがわかります。

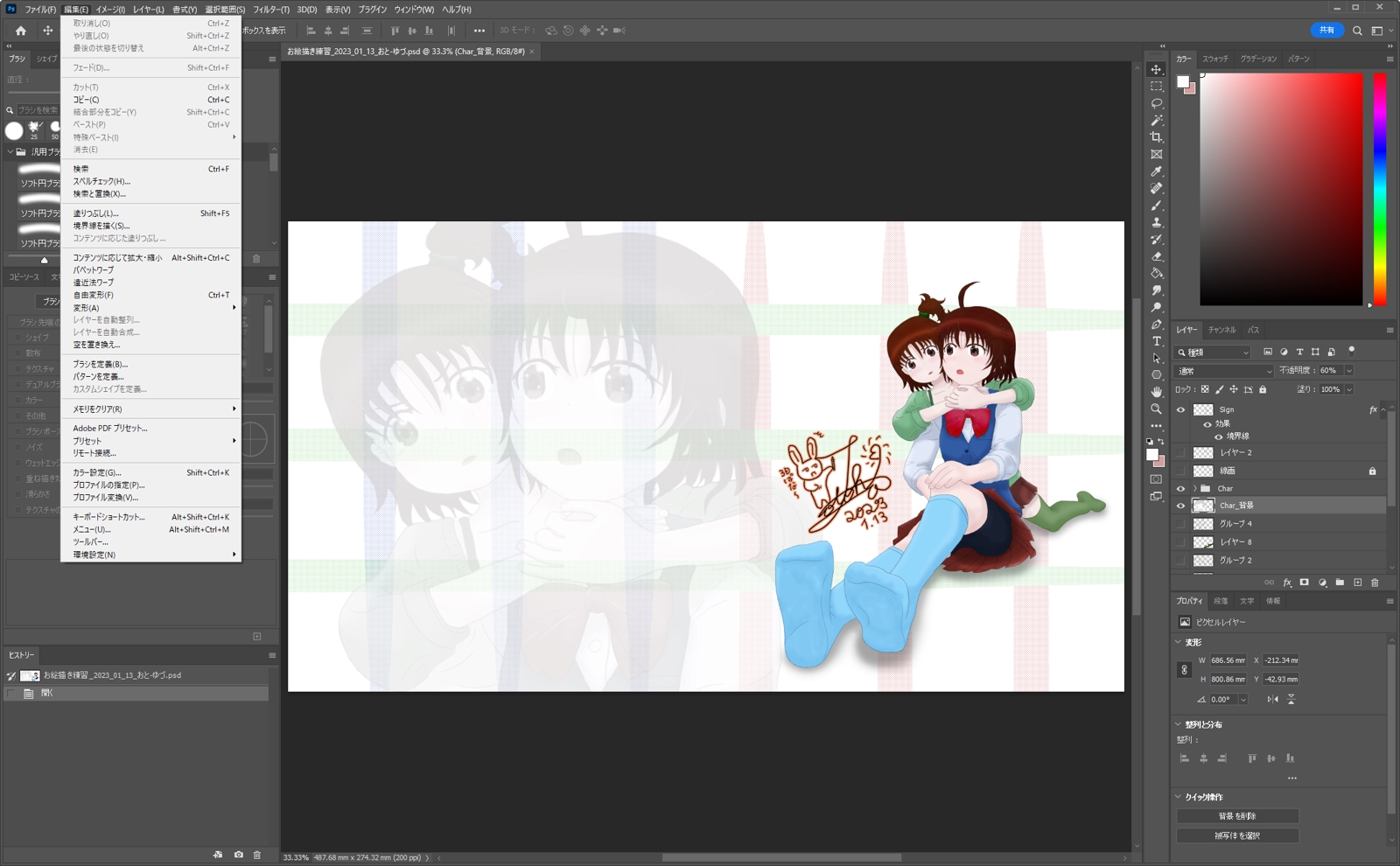
デザイナー向けツールの場合(例:Photoshop)
デザイナー向けのツールを社内向けに開発する場合の参考としてはPhotoshop・Illustratorなどの画像編集ソフトやMaya・Blenderなどの3D編集ソフトなどが参考になります。

※イラスト画像は私自身の著作物です。
Photoshopに関して実際に使ってみると多機能すぎる面もありますが、機能に素早くアクセス出来て直観的なUIになっています。
- 配置の前後関係(レイヤー)
- サブツールの例(カラーピッカーなど)
- メニュー構成
- サブツールの種類
ファイル関連の処理
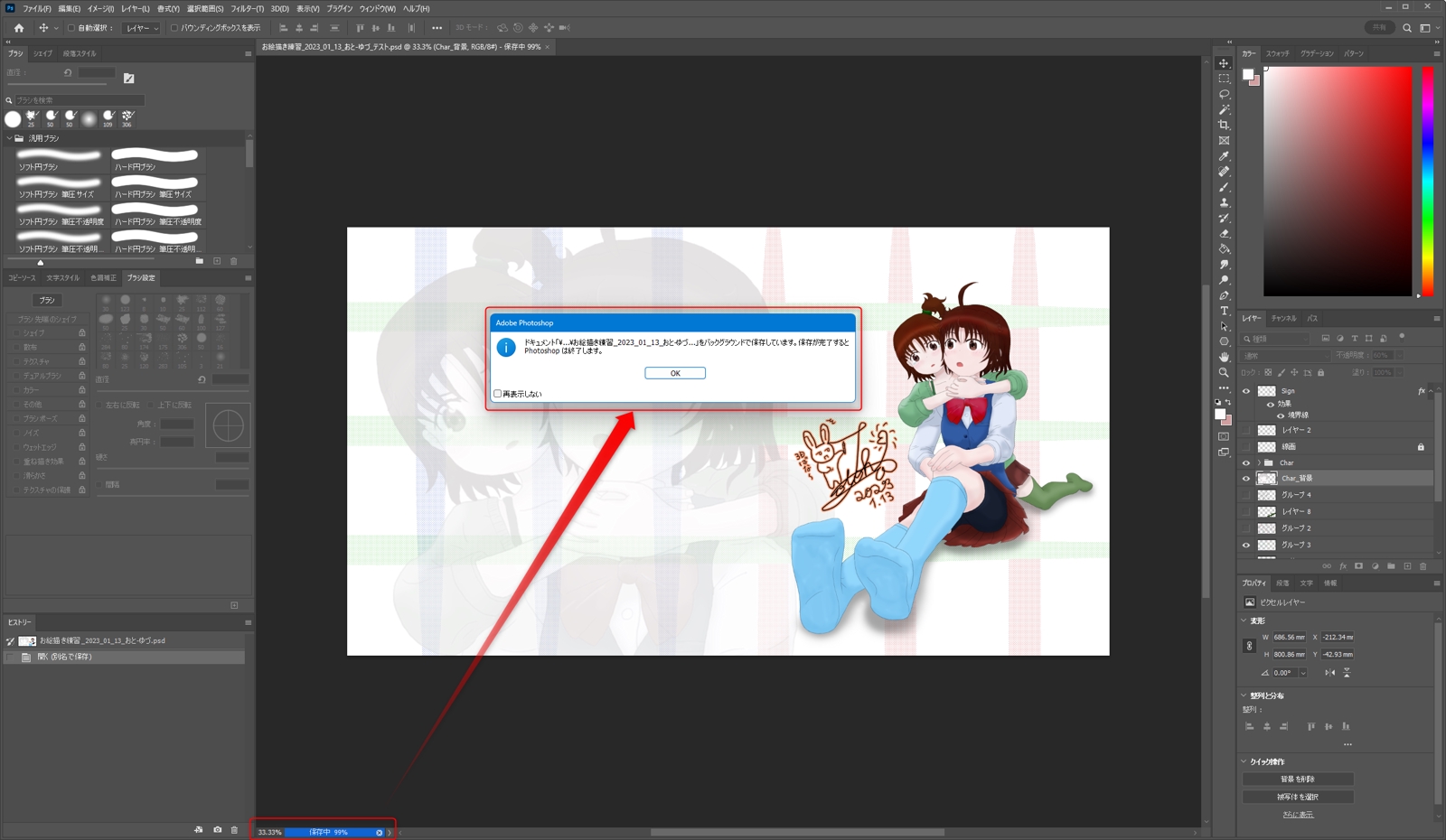
Photoshopの場合、解像度やレイヤー数などによってはファイルサイズが数百MBなどかなり大きなサイズになってきます。
こういった大きなファイルの場合、HDDに保存するには時間が掛かります。(SSDが利用できる環境だけとは限らない)
ですが、Photoshopは保存している最中に画面が固まったり(フリーズ)、作業が止まることがないように作られています。
内部処理として裏処理として保存するファイルのデータを別途用意しておいてそちらをHDDに書き出ししつつ、現在の編集(メモリ上では)は止まらないような仕組みが用意されているということになります。
ちなみに、裏で保存している最中に追加で保存しようとすると警告がでて保存できなくなっていますし、保存中にアプリケーションを終了しても保存処理を待ってからアプリケーションが終了するようにセーフティーな作りになっています。

ツール・アプリの挙動・在り方
処理効率とリソース消費はほどほどに
- 利用者からの視点で明らかに小さい・少ないデータなのに重たく感じる
- メモリ使用量がリソースサイズに対して極端に大きい
利用者が低スペックPCを利用している場合においてはパソコン全体の動作遅延につながる場合も出てきます。
ツールの使用要件として最低限のPCスペックを考えてからツールのCPU/メモリ使用量に見合った実装を行いましょう。
- 使用していないリソースはメモリに載せない(ただしツールの高速化のためにキャッシュを持つのはあり、利用者設定でキャッシュサイズ指定できれば最良!)
- 重たい処理を実装する際はシングルスレッドではなくマルチスレッド化して分散する
- コーディング内容から無駄な再処理や無駄なメモリコピーが実行されることないロジックを心掛ける
利用者のデータは大切にすべし
データ作成・編集ツール全般に言えることです。(ゲームのセーブデータも同じ考えです)
データを作成するアプリケーションの重要な要素としては利用者が作成したデータ(作業した時間)は絶対に消えてはいけません。
停電やパソコン本体の不良など特別な条件下では致し方ない場合もあります。
ツールの機能、作りとして利用者のデータは利用者の許可なく破損・破棄・消滅してはいけないという点を肝に銘じておきましょう。(場合によっては賠償問題になりかねないです)
重たい処理は利用者の許可を得る(キャンセル可能+バックグラウンドで実行)
大規模データ読み書き、複雑な計算、大量データの検索・置換などで時間が掛かる場合は最低限、利用者へ知らせましょう。
そして、出来る限りバックグラウンド(別スレッド)で処理を行うようにして作業の妨げにならないように配慮しましょう。
これが出来ているツールは待ち時間が少なくなりますので満足度が上がりやすいです。(クレームになりにくい)
利用状況は統計収集、アナリティクスで集めよう
有名なアプリケーションなどで初めてインストールした際やアップデートなどの際に「品質向上のための~」や「情報の送信」といった用語を用いて許可を求められることがあるかと思います。
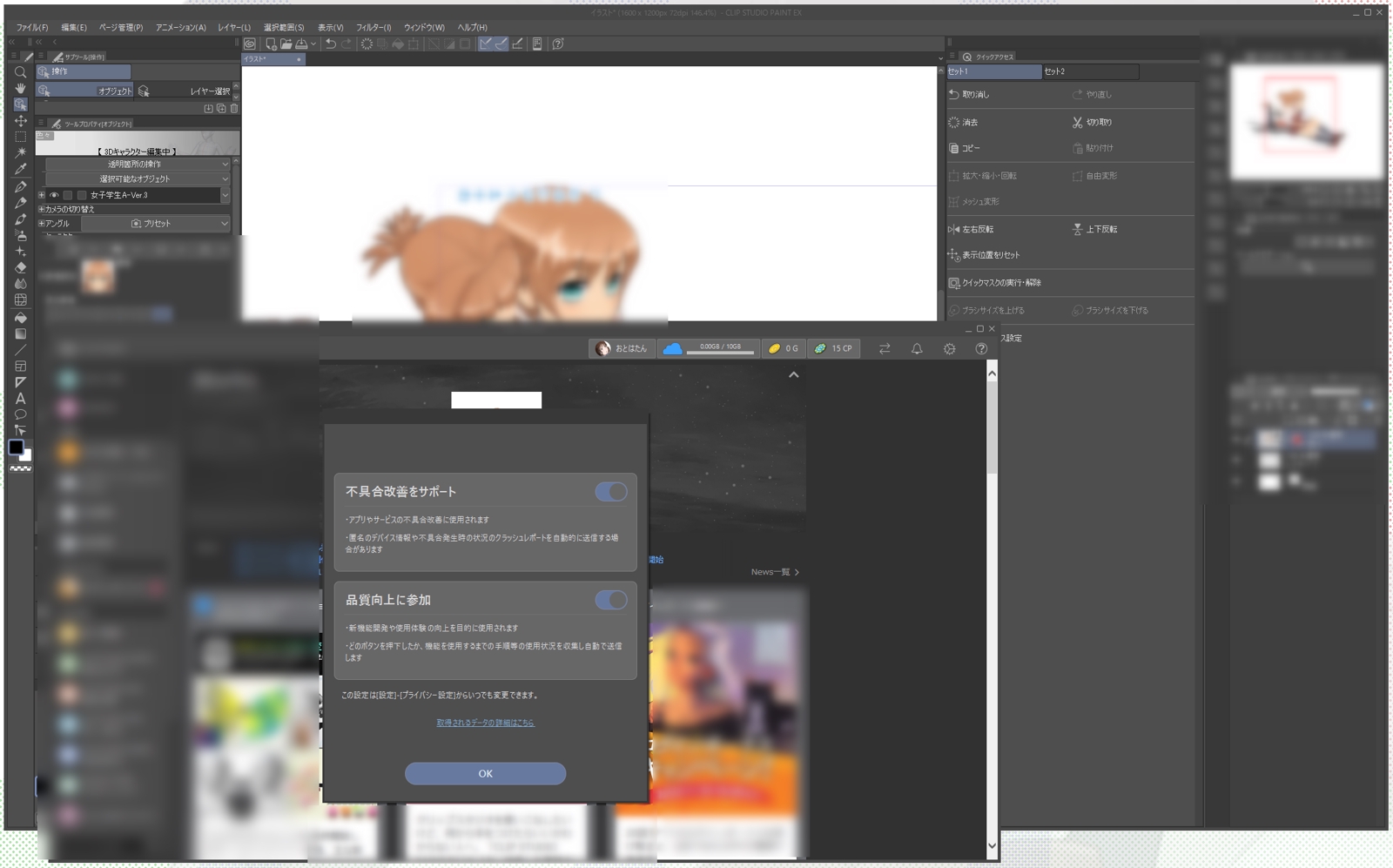
わかりやすい例としまして、CLIP STUDIOを参考にします。

こちらのツールは説明に”ボタン押したか”を明記していますので、どういった機能にアクセスしているかの情報を収集しているものと考えます。
情報を収集することで得られるものとして以下のようなものがあります。
- ツール内機能の利用頻度や顧客別の利用割合
たくさん利用されている機能であれば機能をアップデートしてより使いやすくすれば満足度が上がります。 - 不具合発生時の機能の呼び出し順番
不具合発生をいち早くとらえて致命的であれば即座に修正、パッチプログラムを発行することで品質向上につながります。
製作者の意図していない利用方法や手順の間違いなどの説明不足なども見つけやすくなります。 - ログ収集
内部的に実行した処理などのログを収集しておいて不具合報告として同梱してもらうことで素早く原因特定につなげられる可能性が上がります。
まとめ
以上、普及しているアプリケーションを知ることでこれから自身が開発にあたるツールに必要な機能が見えてきたのではないでしょうか。
本来作りたかったツールの機能だけでなく、一般メニューであったり素早くアクセスするためのキーボードショートカットであったりツールを開発する上で求められるこまごましたものは割と多かったりします。
ただ、全機能を設ければよいかと言えばそうでもないです。
ツールの用途や目的に合わせて、またプロジェクトの開発優先度などに合わせて拡充していきましょう。
また使われていない機能の統計を取得できる機構をつくり、不要な機能は省くことでより良いツールとしてブラッシュアップできるかと思います。



