一般公開用インフラ設計のお話 その1「基礎知識編」
まえがき
インターネット検索にて簡単に情報が入る便利な世の中ではありますが、手順ばかりの情報が多く基礎知識を述べていないブログ記事も多い印象です。
そこで私自身が思うインフラストラクチャー(インフラ)の基礎知識について紹介いたします。
また、AWSを利用したクラウド上のインフラでの運用についても軽く触れたいと思います。
ローカル環境で何となくDockerで動かして開発しているという方は一度、サーバーアプリの理解を深めるという意味でも一読をおすすめします。
ウェブ系の開発をされている方は、概ね、ローカルのPC上でサーバーアプリを起動して開発をされていらっしゃるかと思います。
自分が作ったものを最終的にどのように他の方へ見てもらうかの大まかな手順や手法・構成の種類なども軽くまとめます。
諸注意
本ナレッジは私が思う基礎知識を述べておりますが無料公開のナレッジのためある程度は大雑把にまとめています。
完璧な手順書ではなく、あくまで参考情報として基礎知識の補強程度としてお読みいただきますようお願いいたします。
画像が小さいですが直接画像を開いて頂ければ少しは見やすくなると思います。
より鮮明な画像が欲しい方や本ナレッジの内容を元により詳しく知りたいという方、その他追加のご希望があれば単発プランでご相談を頂ければと思います。
用語について
特にわかりづらい表現になりそうな用語のみ説明を追加しました。
- インフラストラクチャー(インフラ):
インターネットを経由し独自のネットワーク上のコンピュータからサーバーアプリを公開しウェブアプリを用いてウェブサイトを表示するための基盤全体 - サーバーアプリ:apacheやnginxのHTTPリクエストを受け付けるサーバーアプリ
- ウェブアプリ:各種マークアップ言語、スクリプト言語を用いて動作するアプリの総称「HTML/Javascript(フロントエンド), PHP(サーバーサイド)」
- ウェブサイト:ウェブアプリによって公開・ブラウザ上に表示されるホームページ・サイト
- オンプレミス運用:自宅(自社)のネットワークを用いてインフラを構築してウェブサイトの公開・運用を行うこと
- クラウド運用:インターネット上のサービス(AWSなど)のネットワークを用いてインフラを構築してウェブサイトの公開・運用を行うこと
その他、専門用語がいくつか出てきますがわからないことはまず自身で調べましょう。
プログラマやエンジニアは検索力・調査力の高さが重要だと私は感じています。
読解力・理解力・知識の豊富さにつながり応用力も上がりやすいです。
目次
- ネットワーク概要
パソコンと外部のインターネットがどのように接続されているかについて記載しています。 - ブラウザからのウェブサイトへのアクセスの流れの概要
一般的なウェブサイトへのアクセス時の大まかな流れについて記載しています。 - ローカル上のウェブアプリ開発時のウェブサイト表示の流れの概要
自身のパソコン上(ローカル)でサーバーサプリをインストールして確認する場合について記載しています。 - 自分パソコン上のサーバーサプリを外部に公開する流れの概要
条件付きですがお試しで作成したサーバーサプリを外部に公開する場合について記載しています。 - AWS上のクラウド・インフラを利用する際のネットワーク概要
- まとめ(オンプレミス運用とクラウド運用のメリット・デメリットなど)
ネットワーク概要
基本構成図
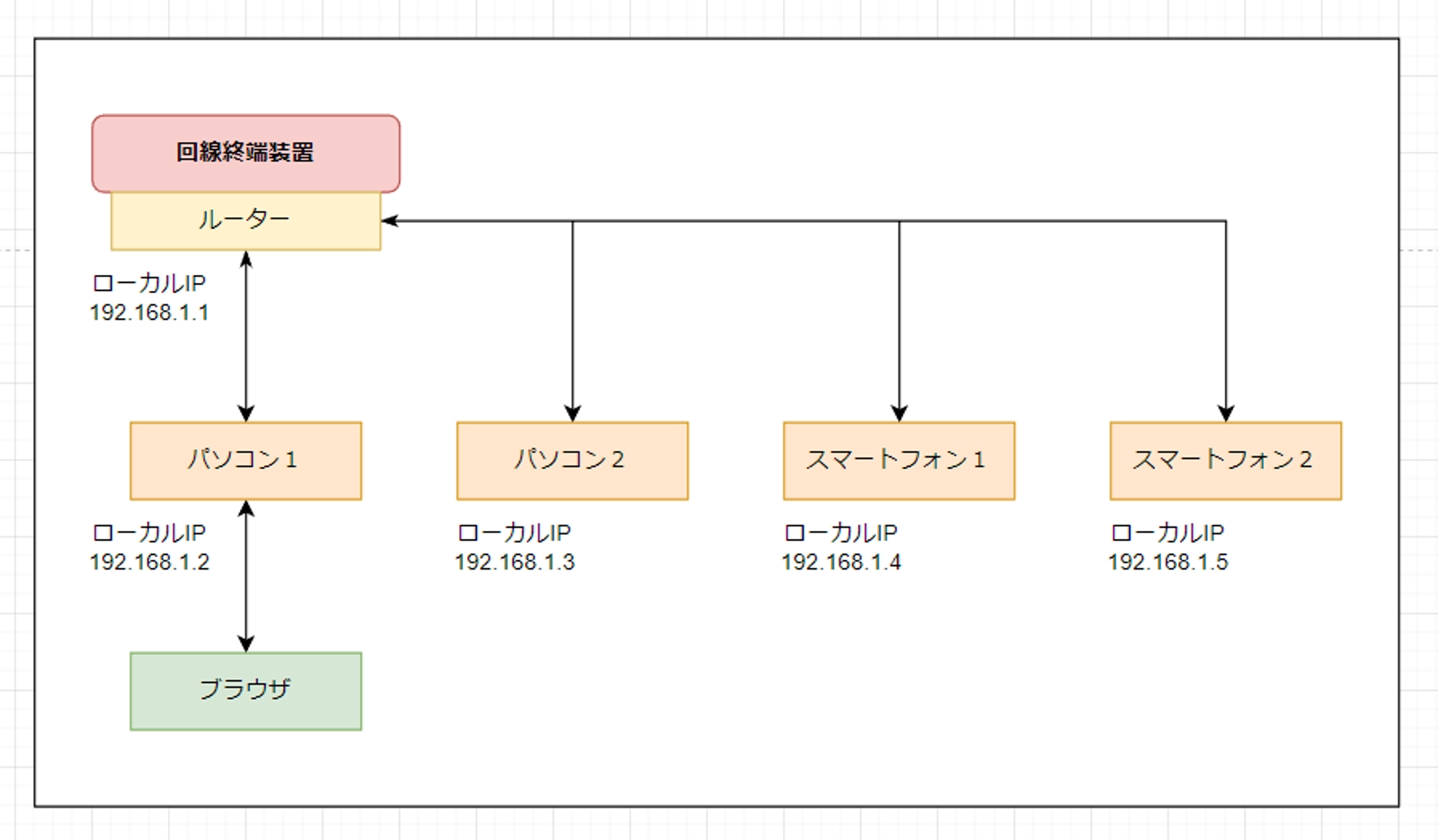
以下の画像は、シンプルにまとめた1家庭分のインターネット接続環境の基本的な構成図です。

有線接続の場合は回線終端装置をご自宅の部屋に設置して外部と接続します。
ルーター機能付きの回線終端装置の場合は、外部ルーターを使用しないこともあります。
一般的にセキュリティーを考慮しルーターを用いて有線LANまたは無線LANを経由してパソコンやスマートフォンへ接続されます。
ルーターに接続されたパソコン等はルーターからそれぞれ固有のIPアドレス(住所)が割り当てされます。
IPアドレスは後述のルータのポート転送(パケット転送・ポートフォワーディング)などの設定の際に利用します。
ルーターのIPアドレスの割り当て設定(DHCP)などを確認しておくと良いでしょう。
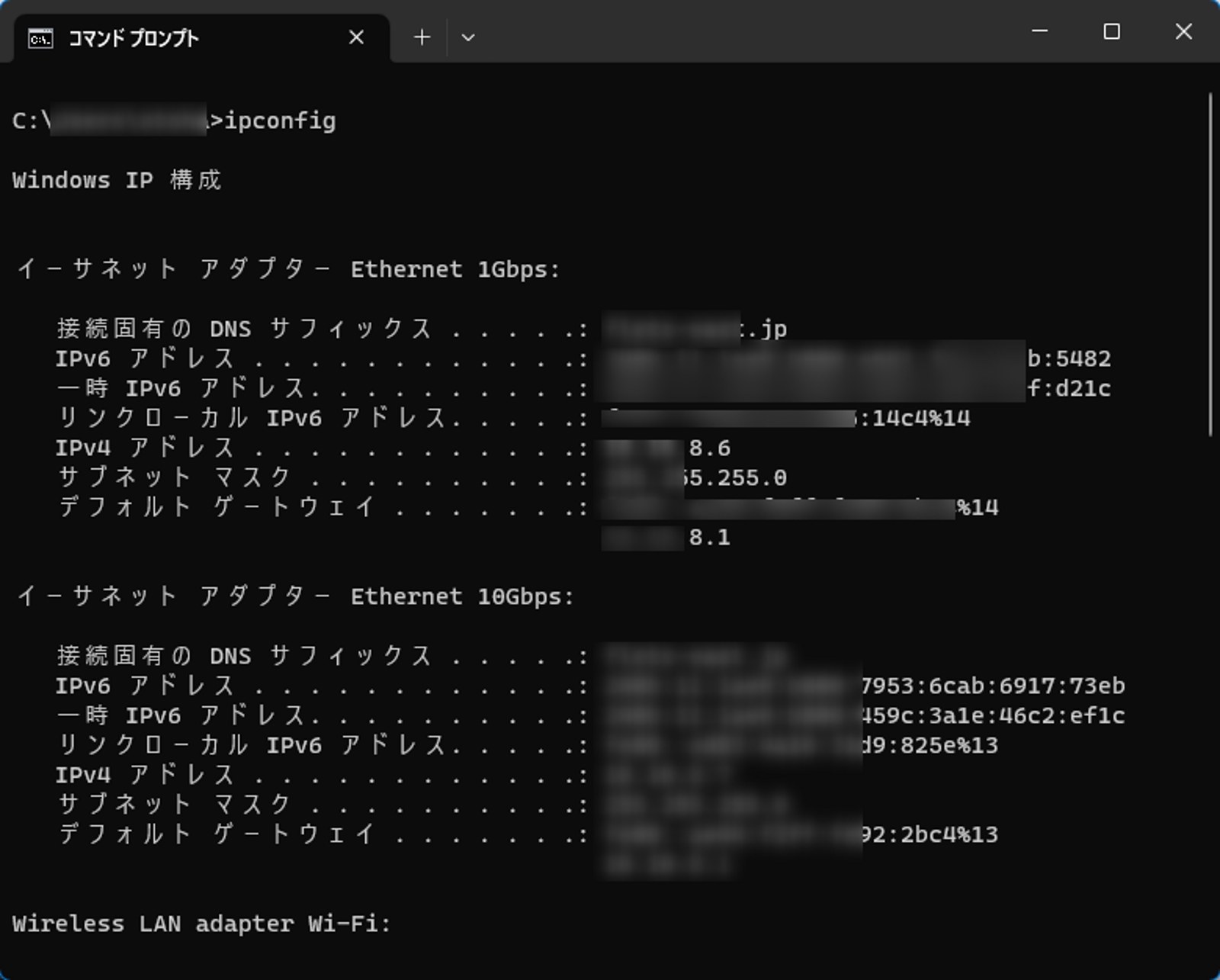
Windowsの場合は ipconfig 、Linuxの場合は ifconfig などのコマンドで対象のPCの現在のローカルIPアドレスが確認可能です。

全体構成図
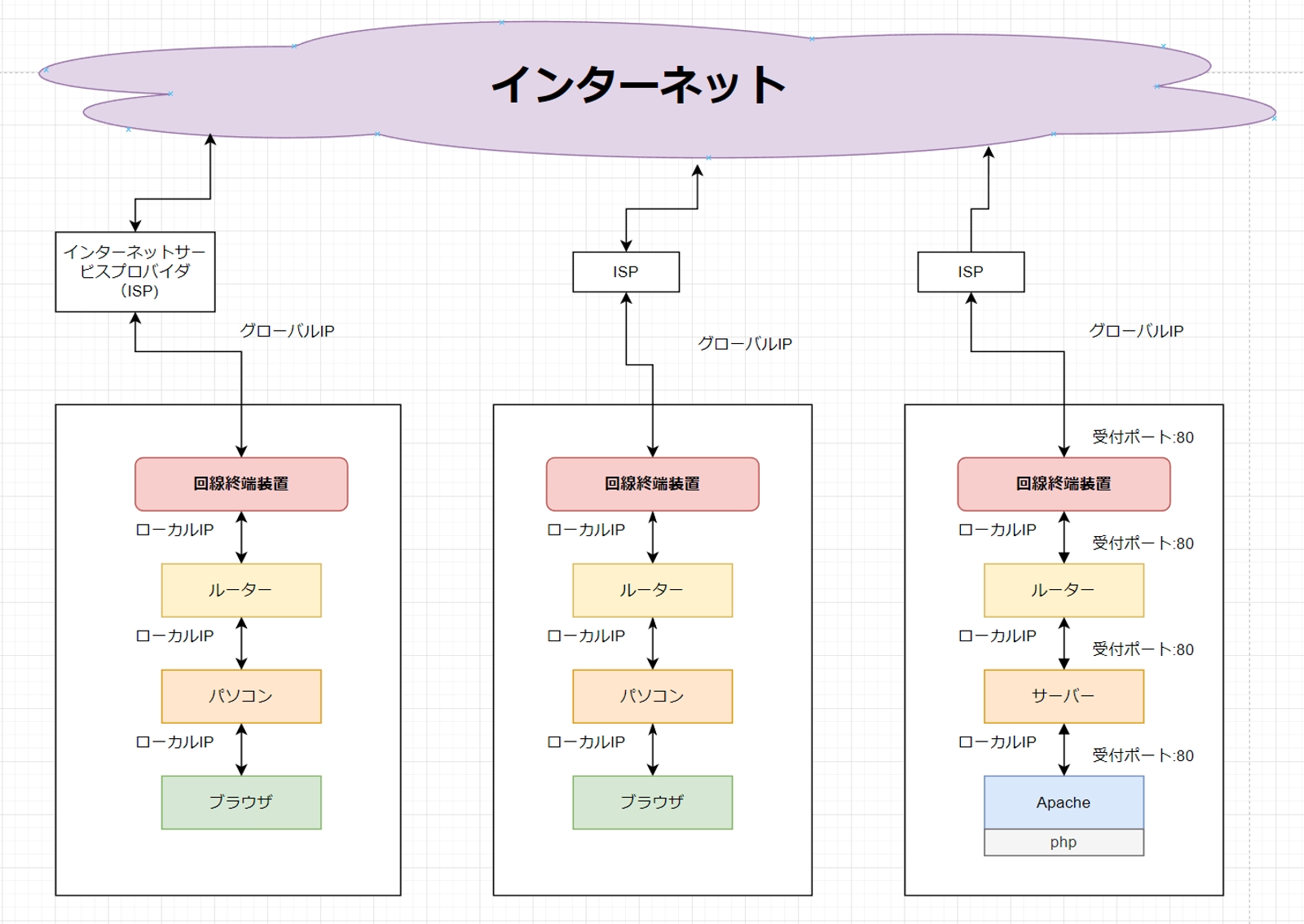
各回線終端装置と外部インターネットのつながりの基本構成図です。

ISP(インターネットサービスプロバイダ)と契約し、グローバルIPアドレスをISPから割り振りしてもらいます。
これで自由に外部のウェブサイト等のインターネットへつながることができます。
※インターネット回線契約とプロバイダー契約が個別でISPが独立している場合は2社と契約が必要になります。
ちなみに私はAWSクラウド運用上、セキュリティー向上をかねてそれぞれ個別に契約をしています。
グローバルIPアドレスは自分自身の住所です。
そのため、お試しで作ったウェブサイトを一時的に外部の人に見せるということも可能です。
一時的と記載したのは、一般的なISPのインターネット契約の場合は一定期間でアドレスが変動するためです。
なお割り当て履歴はISP側にログとして残っています。
いつだれがどのIPアドレスを使用していたかは調べればすぐにわかります。
責任もって他者への迷惑とならないプログラムを動かすように気をつけましょう。
意図していなくても作成したウェブサイトを不正利用されて他者へ攻撃されたという事件も実際にあります。
グローバルIPアドレスの固定化について
グローバルIPアドレスの固定化は有料で提供しているISPがあります。
オンプレミス運用を検討している場合は固定化はしておくとスムーズにウェブサイトの公開が行えます。
オンプレミス運用であれば、IPアドレス固定化料金や電気代のみでハイスペックサーバーを運用できるメリットがあります。
オンプレミス運用については本記事の最後のまとめにて紹介します。
ブラウザからのウェブサイトへのアクセスの流れの概要
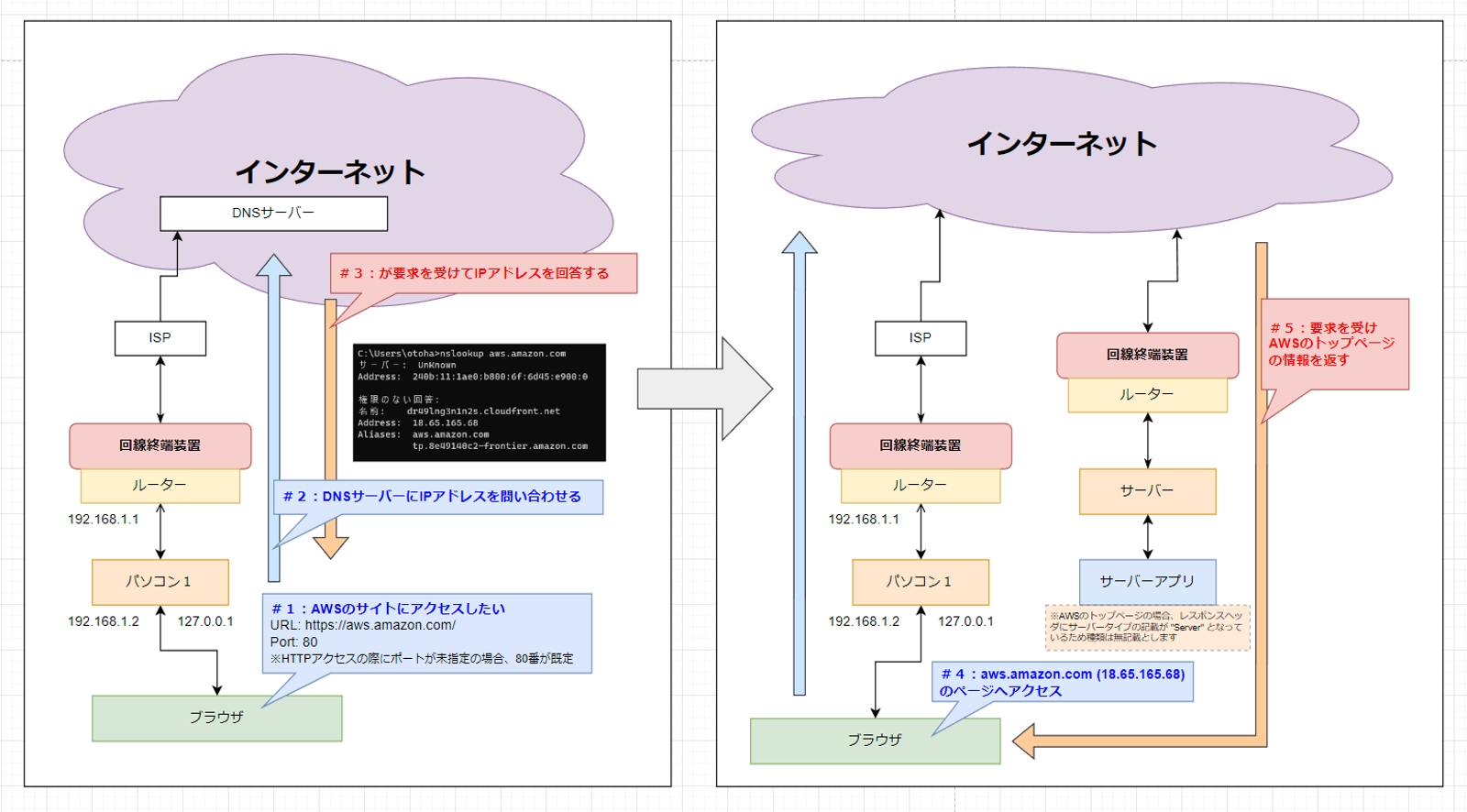
ブラウザからインターネット上のウェブサイトにアクセスする場合の流れについての概要図です。

例としてAWSクラウドのトップページaws.amazon.comへのアクセスについて記載しています。
- ブラウザのURLにウェブサイトのURLを指定します
ブラウザからウェブアクセスを行う際にはHTTPプロトコルという通信の仕組みが利用されます。
HTTPプロトコルの場合、既定ポート番号80になります。
URLにポートを指定する必要がなくアクセスが可能です。 - ブラウザはaws.amazon.comの住所の宛先を特定するためにDNSサーバーへ問い合わせます
- DNSサーバーがaws.amazon.comのIPアドレスを教えてくれます
- DNSサーバーから得たIPアドレスを元にサーバーアプリへアクセスを行います
- サーバーアプリから情報が返ります
・・・などの原因が考えられます。
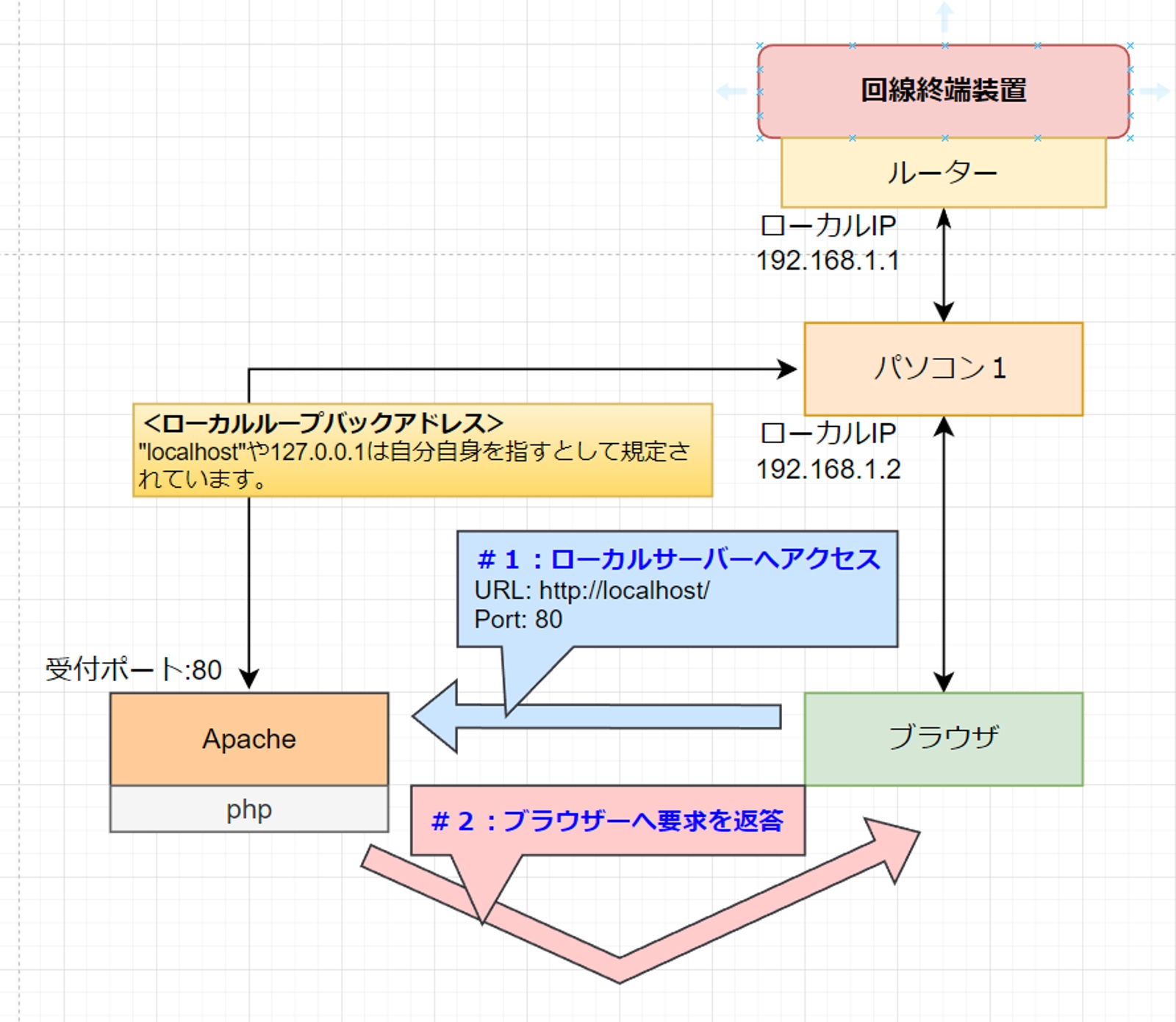
ローカル上のウェブアプリ開発時のウェブサイト表示の流れの概要
ローカルでウェブアプリ開発を行う場合、サーバアプリもウェブアプリもローカルのパソコン上に用意することが大半です。
この場合は、ブラウザでウェブアプリを動かす際はローカルのIPアドレスを用いてアクセスを行います。
ローカルで完結しているので回線終端装置やルーターの設定は不要になります。

サーバーアプリ(画像ではApache)をインストールすることでデフォルトのドキュメントページのウェブサイトが閲覧できます。
※サーバーアプリのインストール方法については一般的なブログ記事などを参考にしてください。
サーバーアプリインストール時の注意事項
重要な点は、サーバーアプリの受付ポートが何番になっているかです。
受付のポート番号は1つのパソコンにつき1つのアプリケーションにしか割り当てできません。
別のアプリケーションで80番が使用されている場合は、
- 対象のアプリケーションを終了する
- 別のポートとして8080などに設定する
・・・などの対処が必要になります。
既に使用されているポートを使用してアプリケーションを起動した場合は起動時にエラーが出てアプリが終了します。
タスクマネージャ(Windows)などを使用してサーバーアプリが起動しているか確認してみましょう。
対象のアプリケーションがどのポートで受付しているか調べるコマンドもありますので困った時は検索して調べてみてください。
もし、ポート番号が8080としてサーバーアプリが起動している場合は以下のようにURLにポート番号指定が必要です。
http://localhost:8080/ や http://127.0.0.1:8080/ や http://[::1]:8080/ となります。
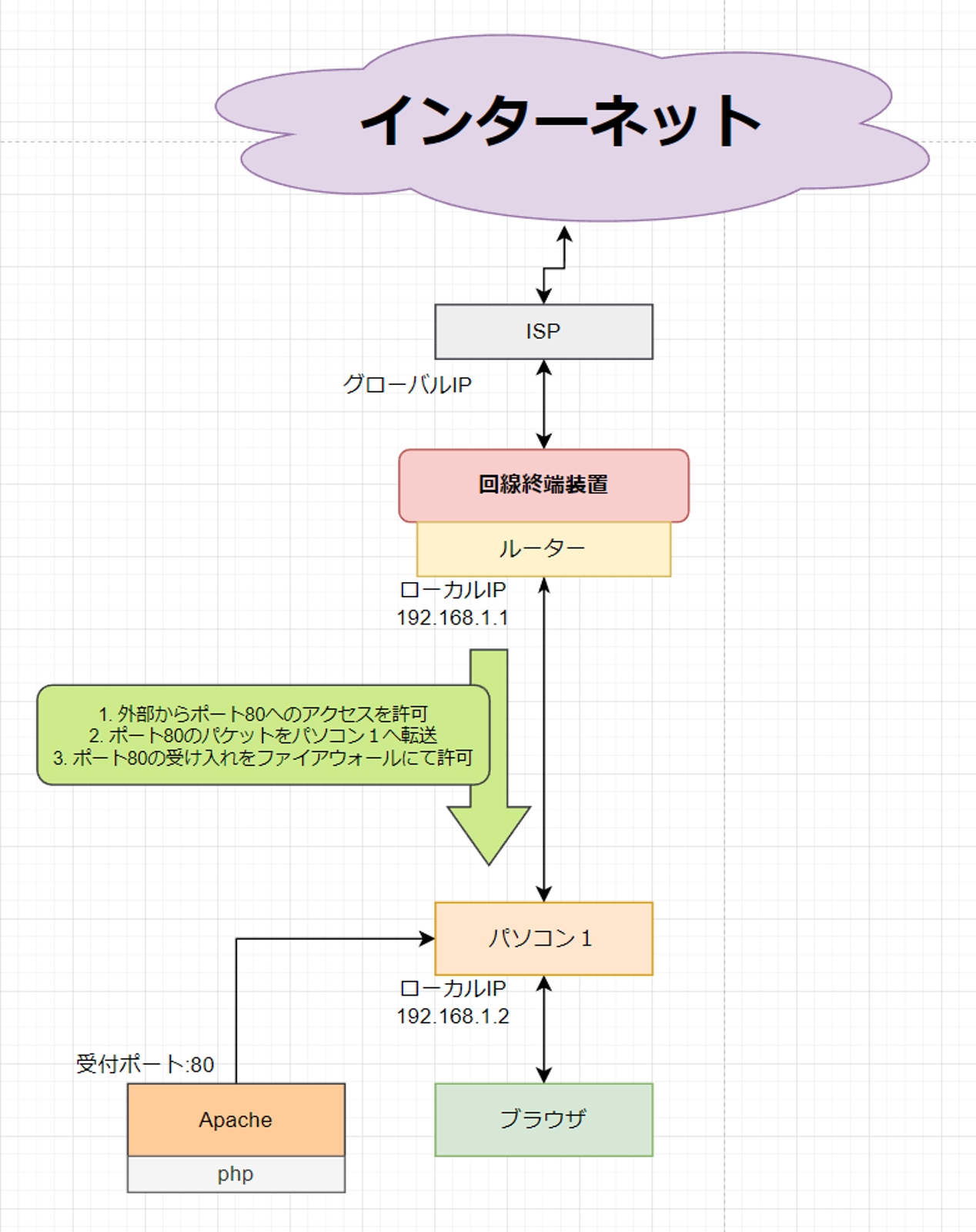
自分パソコン上のサーバーアプリを外部に公開する流れの概要

通常、購入したてまたは初期化した後のルーターはセキュリティーの都合上、外部からのパケットを遮断します。
そのため、画像のようにルーターの設定が必要です。
設定方法の詳細はお使いのルータや回線終端装置の型番に合わせてご自身で検索して調べてください。
「パケットフィルタ」、「ポート転送」、「ポートフォワーディング」、「ファイアウォール」などの用語を使うと調べやすいです。
- 80ポートのパケットをパソコン1(サーバーアプリが起動しているPC)へ転送する
- 80ポートへ届いたパケットの転送を許可する
- パソコン側で80ポートへの接続を許可する
セキュリティーソフトやファイアウォールによる遮断をさせないように設定を行います。 - サーバーアプリの設定で受付IPアドレスを0.0.0.0に指定し外部から受付を開始させる
外部からのアクセスのテスト方法
自身のグローバルIPアドレスを確認して外部回線から接続を試みてください。
https://www.cman.jp/network/support/go_access.cgi
インターネット契約とは別にモバイル契約を行っているスマートフォンからのアクセスがおすすめです。
- スマートフォンのWifiをOffにしてモバイル通信に切り替えます
- 調べたグローバルIPを使用してブラウザ等からアクセスします
ポートが80以外の場合は http://<あなたのグローバルIPアドレス>:ポート番号/ などURLを調整してください。
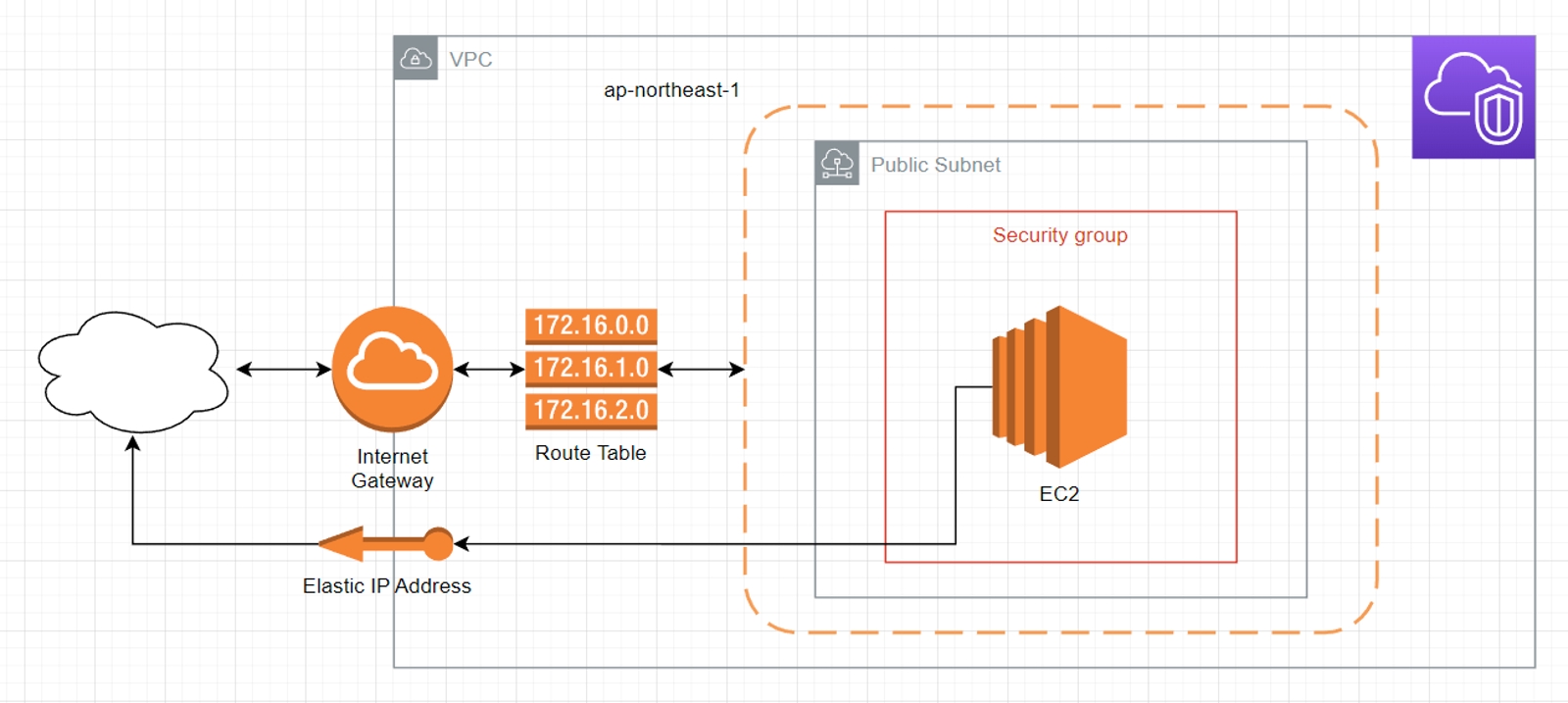
AWS上のクラウド・インフラを利用する際のネットワーク概要
以下は私が過去の実戦・経験の中で 一番トラブルが少なかった AWSのサーバーアプリ公開用のシンプルな構成図です。
かなり安めの費用で運用できる点でも優れているとも言えます。(サーバーレスと比べれば費用それなりに掛かります)
デメリットとして大きいのはサーバーレスではない(OSのメンテナンスが必要)という点でしょうか。
Linuxよりも費用は増えますが慣れているWindowsを使ってサーバー運用したい人にも合致する構成です。

大まかには以下のような構成です。
- VPC・ルートテーブル・パブリックサブネット・セキュリティーグループを用意
セキュリティーグループでサーバーアプリの80ポートを一般公開に指定します。
サーバーアプリの設定ファイルを調整して80ポートで受付することを忘れないようにします。
Dockerで複数のアプリのポートを受け付ける場合はセキュリティーグループに設定を追加します。 - 必要なCPUコア数とメモリ容量に合わせたEC2を起動
- Elasitic IPで固定化されたグローバルIPを取得
- EC2にElastic IPで得たIPを割り当ててグローバルIPでアクセスできるように設定
Dockerによるコンテナ運用について
Docker(Docker-Compose)を使用したコンテナ運用も可能です。
Dockerの管理用のCPUやメモリも必要なのでEC2の必要スペックが上がりやすい点は注意です。
私が試した限りでは4コンテナ起動(nginx,php-fpm,mariadb,redis)で以下のスペックである程度の開発はできそうです。
インスタンスタイプ: t4g.micro (ARM64)
AMI: AmazonLinux2023 (Linux, Fedora系)
CPU: 2 vCPU
MEM: 1GiB
SSD: 10GiB (gp3)
料金: $0.0108/h (1101円/月額 137円/$換算)
※ AWSに登録して1年は t4g.small (2 vCPU /2 GiB)が無料で利用できるで試しやすい方です。
EC2スペックとEC2費用について
料金目安は2023年5月31日時点です。
ARM64系のLinuxを選べられれば 2 vCPU/1 GiB で1千円ちょいです。
もっとメモリを使わず500MIBで運用できるのであれば 2 vCPU/0.5 GiB で500円ちょいです。
x64_64系Linuxだと1 vCPU/1 GiB で1500円ちょいです。
但し、アクセス数が大量にあって通信量が多ければその分、課金されます。
ポートフォリオでちょっと見てもらうというものであればいたずら等の迷惑行為をうけない限りは問題ないと考えます。
バースト無制限に設定をされた場合、プログラムのミスでCPU使用率100%が続くというバグがあったらそれも料金に反映されるのでご注意を。
どうしても気になる場合は、月額の予算を設定して警告のメールを受け取れる仕組みを利用すると少し安心できます。
SSL通信が必要な場合
- ElasitcIPで得たグローバルIPをDNSサーバーと連携させる
- SSL通信はEC2に対して行うのでサーバーアプリ側で証明書を設定する
- ドメインの管理はAWSでも他の安価なサービスを利用することも可能(AWS管理だとちょっと高め)
まとめ
本記事に書いてある内容はウェブアプリの開発をおこなうかたであれば大方理解しておいた方が良いです。
ウェブアプリの開発をしていてウェブサイトにアクセスできなくなった場合にどこから調べればよいのかの検討がつけやすくなります。
以下の要点は理解して頂きたいです
- 特別な指定がない限りウェブアプリケーション(apache/nginx)は基本的にはポート80で動いていること
- 同じポートを使用して複数の異なるアプリケーションの起動はできないこと
Dockerを利用する場合はポートマッピングは設定次第で変動するので注意です。 - インターネットの接続のための住所は IPアドレス です。
IPアドレスが間違っていたら接続はできません、グローバルIPアドレスは固定化しない限り変動します。
オンプレミス運用を検討
私が個人で15年ほど放置(運用)しているオンプレミス環境です。

2台のサーバーで合わせて12コア、24GBメモリで両方ともWindows Serverです。
WindowsOSではありますが、結局メモリは2台合わせて8GB程度なのでちょっともったいない状態です。
富士通のサーバー専用PCのためかほとんどトラブルはありません。
メンテナンスはFANの交換4つくらいとHDDタワーのHDD交換3枚のみです。
そろそろHDDの老朽化も考えて総入れ替えするかどうか悩み中です。(今なら容量+30%で総額6万円くらい?)
サーバー周りの電気代は大体、月々2000円くらい、SSL証明書は年2000円くらいです。
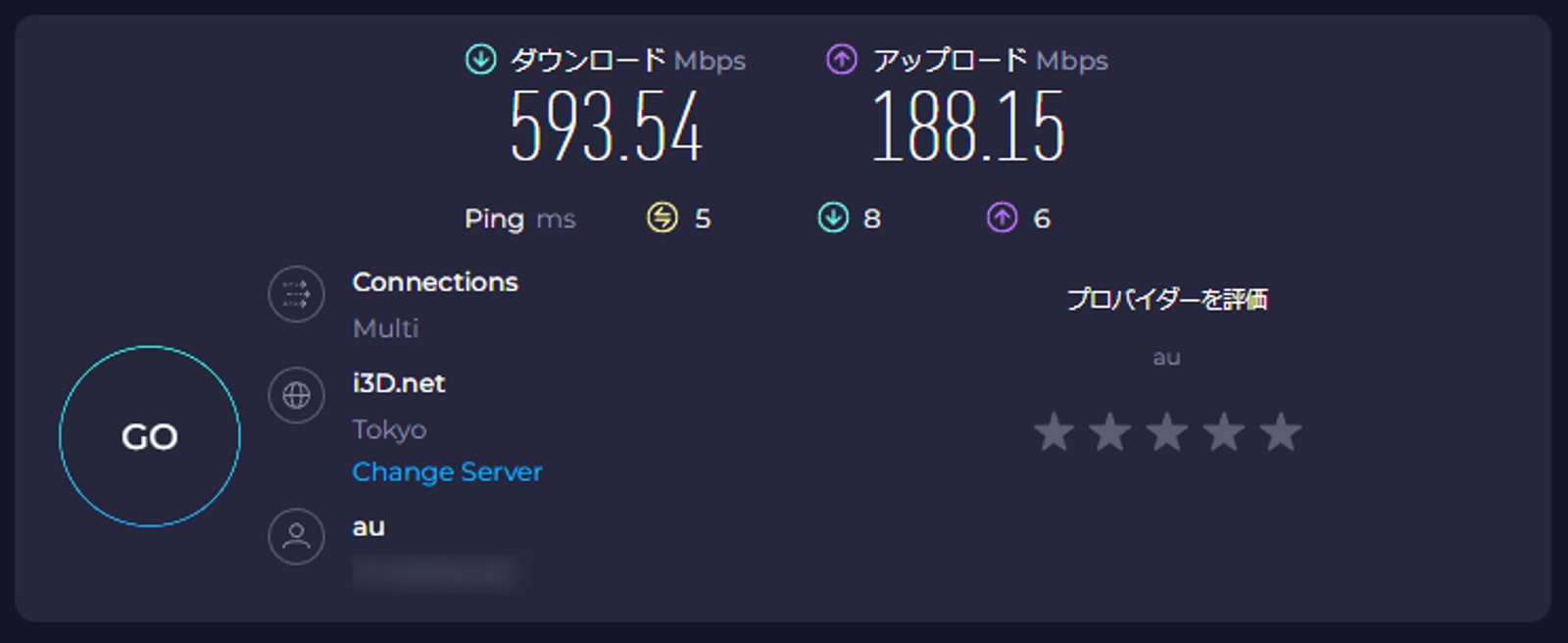
インターネット料金はフレッツ光+グローバルIP固定化で合わせて9千円弱で、安定性は以下の通りです。
下り600Mbps弱、上り200弱といったところです。
メリット
- 最小限の学習のみでやりたいことを実現できる
- ハイスペックPCを低額費用で運用できる
- 中古PCなどを用いてお安く開発を始められる
- システムの選択もネットワーク機器も含めて自由度が高い
- ラズベリーパイのようなシングルボードコンピュータなどでIoTにも挑戦しやすい
デメリット
- 初期投資が高い(なのですでにPCが複数ある人向け)
- ハードウェアメンテナンスが必要(HDDの交換など)
- 空調管理が必要な場合がある(夏は凄く暑い、冬は暖房いらずの場合も)
- グローバルIPの固定化に追加必要が掛かる(月額 数千円 程度)
- 通信の暗号化を行うにはSSL証明書の購入が必要(安価品で年間 数千円 程度)
企業向けの信頼性の高い証明書を買うとハイスペックPCが購入できるレベルの価格になります。 - トラブルの際に自己解決が必要
クラウド運用を検討
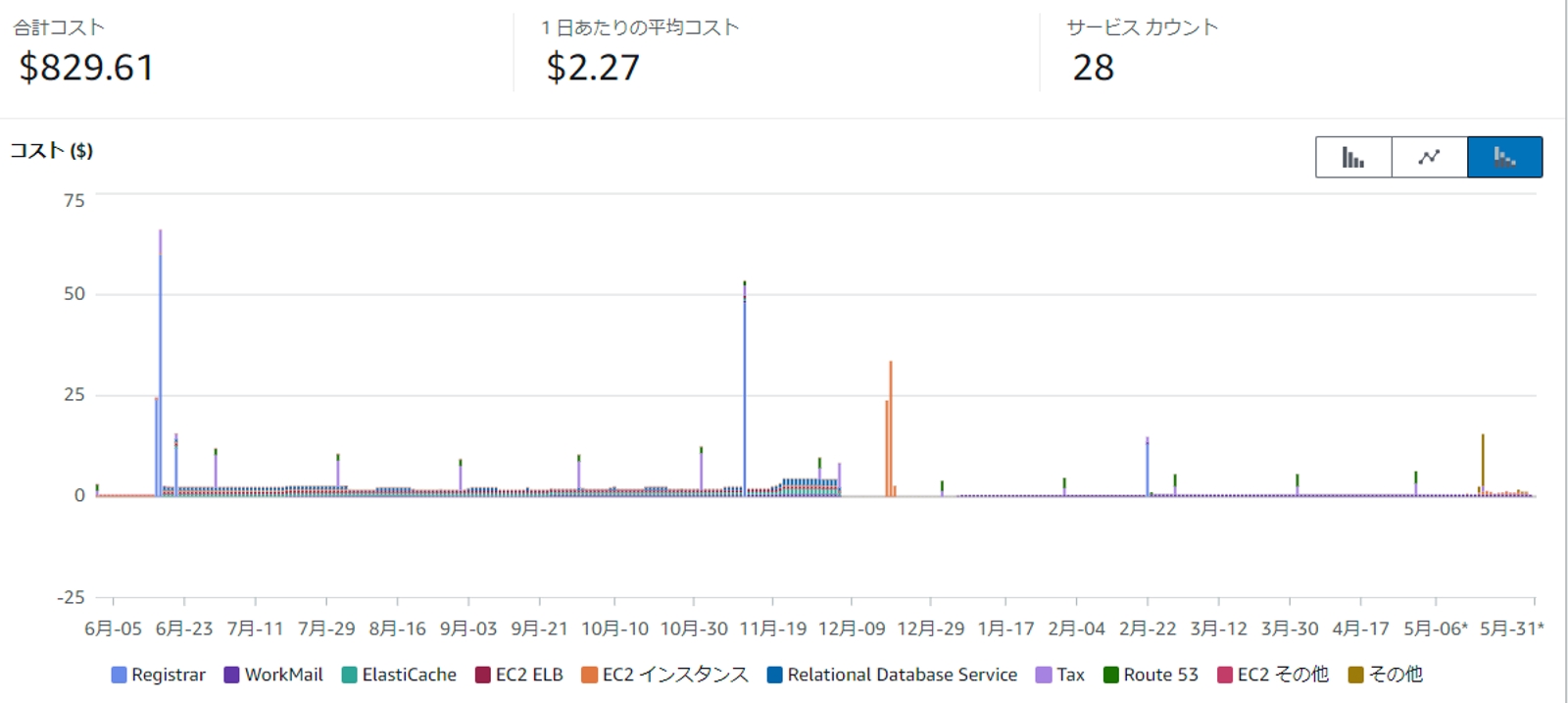
AWSを1年で色々検証してきた際の料金は以下のような感じです。
※すでにAWSは数年以上利用していて無料枠による割引は受けていないです。
やや高額に見えるかもしれませんが小規模ウェブアプリを企業として運用するのであればある程度はリアルな金額かと思います。

最近はウェブアプリ開発が出来ていないのでインスタンスを止めているのもあってほぼWorkMailの料金です。
大きく伸びているのはドメインの購入及び移管の費用と消費税です。
真ん中あたりのEC2インスタンスはAWSでMacを起動させた際の料金です。
メリット
- 設備投資が不要で、1年間無料で利用できるサービスもある
- 有名クラウドサービスは機能・サービスがどんどん増えて便利になることも
- ハードウェアメンテナンスが一切不要
- 有料サポートで困った時に本家サポートへ問い合わせしやすい
デメリット
- サーバースペックに対しての料金設定が高い
AWSのオンデマンドインスタンスのc5.2xlarge(8 vCPUs / 16GiB)が月額4万円以上、2か月~3か月で近いスペックのPCが購入できる。
スポットインスタンスの場合は大きくコストダウンできるが、”中断”の対策が必要であり中断を意識した設計が必要である。 - クラウドサービスの癖などを理解してサービスの使い方を覚える必要がある(初期投資としての人件費が高くつく)
- クラウドサービスが停止した時に手も足も出ない(別のサービスに乗り換えるしかないことも)
大手クラウドサービスは複数リージョンにマルチAZで運用することでトラブル対処も出来るが費用が跳ね上がる
特に企業の場合は人件費の方が高いのでオンプレミス運用との差は測りにくいです。
あとがき
やや脱線したところもありますが、それなりに充実した情報が詰め込めたのではと感じています。
相談を頂いてから資料作って説明するよりは時短が出来て資料としても便利ですね。
こういった資料に近い記事は時々は投稿していきたいなと思います。