Webデザイン Web制作 Webディレクション キャリア相談
【未経験OK】Web制作なんでもキャリア相談【経験者もOK】



できること
Web制作に関するいろんな相談事にどうぞ
- 「未経験からデザイナーになれるのか心配」
- 「今の実力でツールを使えると言っていいのか心配」
- 「現在会社員でフリーランスになりたいけど、話を聞いてみたい」
- 「同業としての相談相手がほしい」
などなど
私自身の経験をもとに、Web制作のお仕事関連のお悩みや質問に寄り添いサポートしていければと思います。
未経験の方、経験者でこれからの進路に悩まれている方、現在のお仕事で悩まれている方などなどご活用ください。
対応時間
平日・土日祝問わず10:00〜20:00まで対応
※当日予約は受け付けておりません
※ご予約は1時間区切りでお願いいたします。(例:10:00〜=OK/10:30〜=NG)
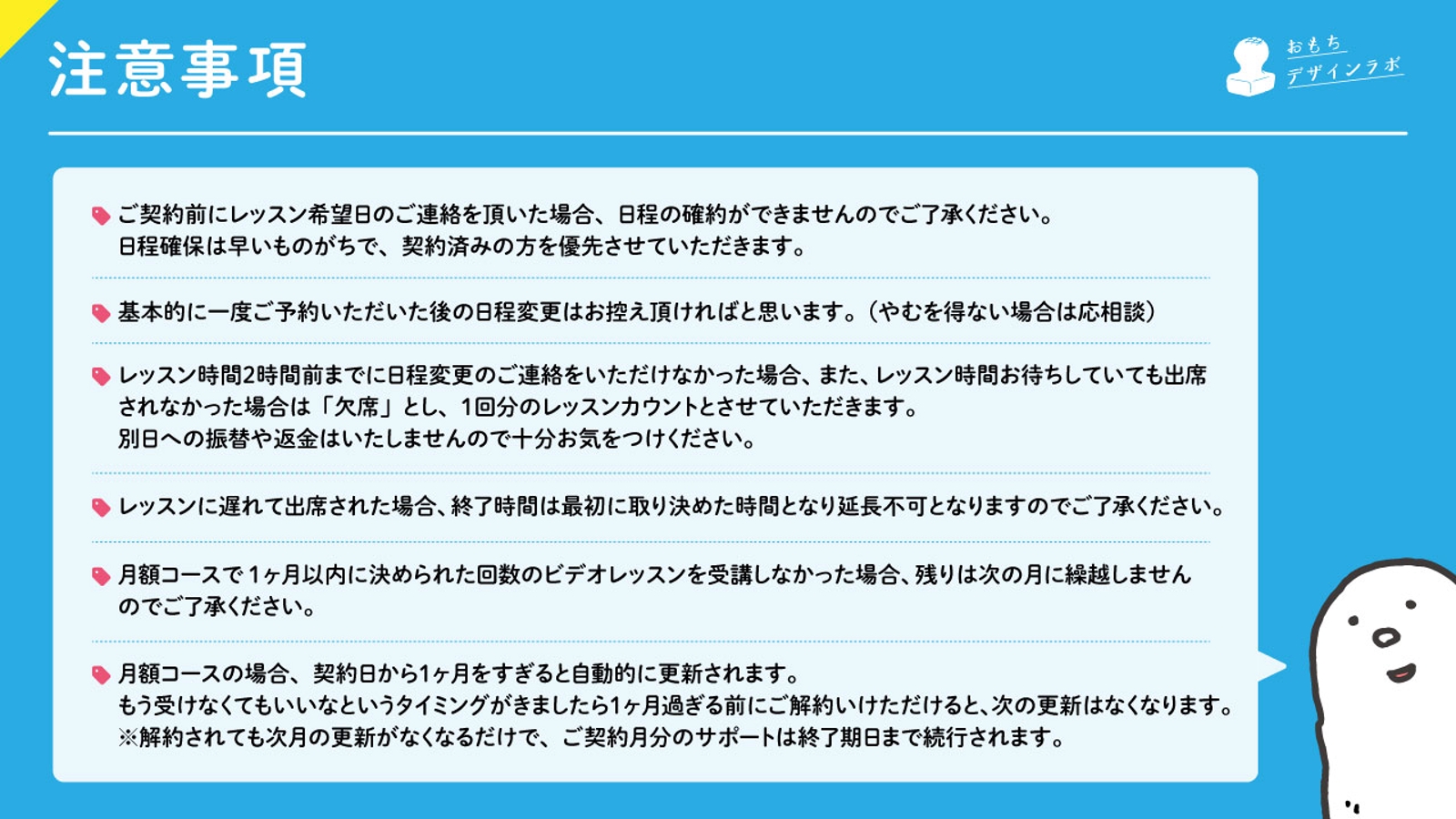
注意事項
◆レッスン時間2時間前までに日程変更のご連絡をいただけなかった場合、また、レッスン時間お待ちしていても出席されなかった場合は「欠席」とし、1回分のレッスンカウントとさせていただきます。
別日への振替や返金はいたしませんので十分お気をつけください。
※やむを得ない場合以外、基本的に日程の変更もお控えいただければと思います。
メンタープロフィール
レビュー
クライアントワークや見積もりの出し方について悩んでいたのですが、現場での実例を交えて具体的にアドバイスしてくださり、とても参考になりました。
現場でのリアルな話も聞けて勉強になりました。何より話しやすくて、安心して相談できます。説明もわかりやすくて、モヤモヤしていたことがスッキリ解消しました。
いつも本当にありがとうございます!すごく助かっています!
またぜひよろしくお願いします(^^)♪
クライアントワークでの立ち回りなど、なかなか難しいと思いますが
ハナ子さんの理解度が高く、すぐコツを掴んでご活用されている印象でした!
これからいろんな経験を積んでいく中で自分のやりやすいやり方が見つかって来ると思うので、この調子で引続き進めていっていただければと思います〜^^
こちらこそ、今後ともよろしくお願いいたします!
なにか困ったことがあったらいつでもご相談ください◎
丁寧な提案でわかりやすかったです。
ありがとうございました。
デザインツールに興味を持っていただけたのはとても嬉しかったです^^
できることが増えるとどんどん創作するのが楽しくなっていくと思うので
ぜひいろいろチャレンジしてみて頂ければと思います〜
また何かありましたらお気軽にお声がけください◎
大幅に遅れてしまったのですが、穏やかに対応してくださいました。
説明がとても丁寧ですし、どんな質問に対しても誠実にわかりやすく受け答えしてくださいます。
これからもぜひ継続してお願いしたいと思うので、よろしくお願いいたします😊
フリーランスになる前だと不安なことなど沢山あると思いますが
とりあえずデザイン技術を磨いてできることを増やしておけば何とかなるはずです◎
こちらこそ、またなにかありましたらお気軽にご相談ください〜😀
会員登録後、全てのレビューをご覧いただけます。











![[初心者さん歓迎🎉] デザイン/コーディングのご相談承ります🙋♀️](https://img.menta.work/500/plan/main_image/5f90dbd695751.jpg)