【おみやげ資料付き】STUDIOを活用したノーコードWEBサイト制作 なんでも相談

できること

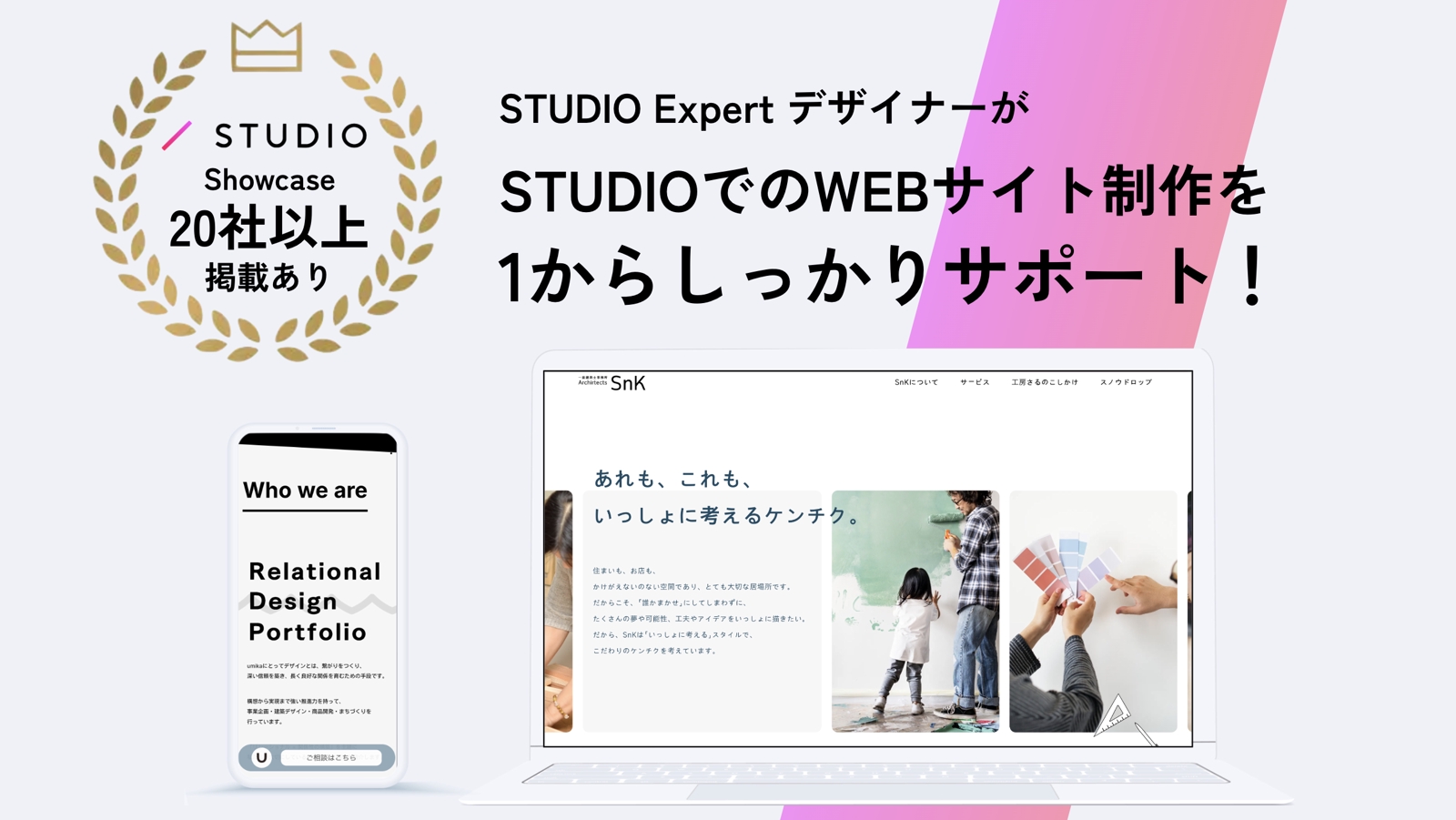
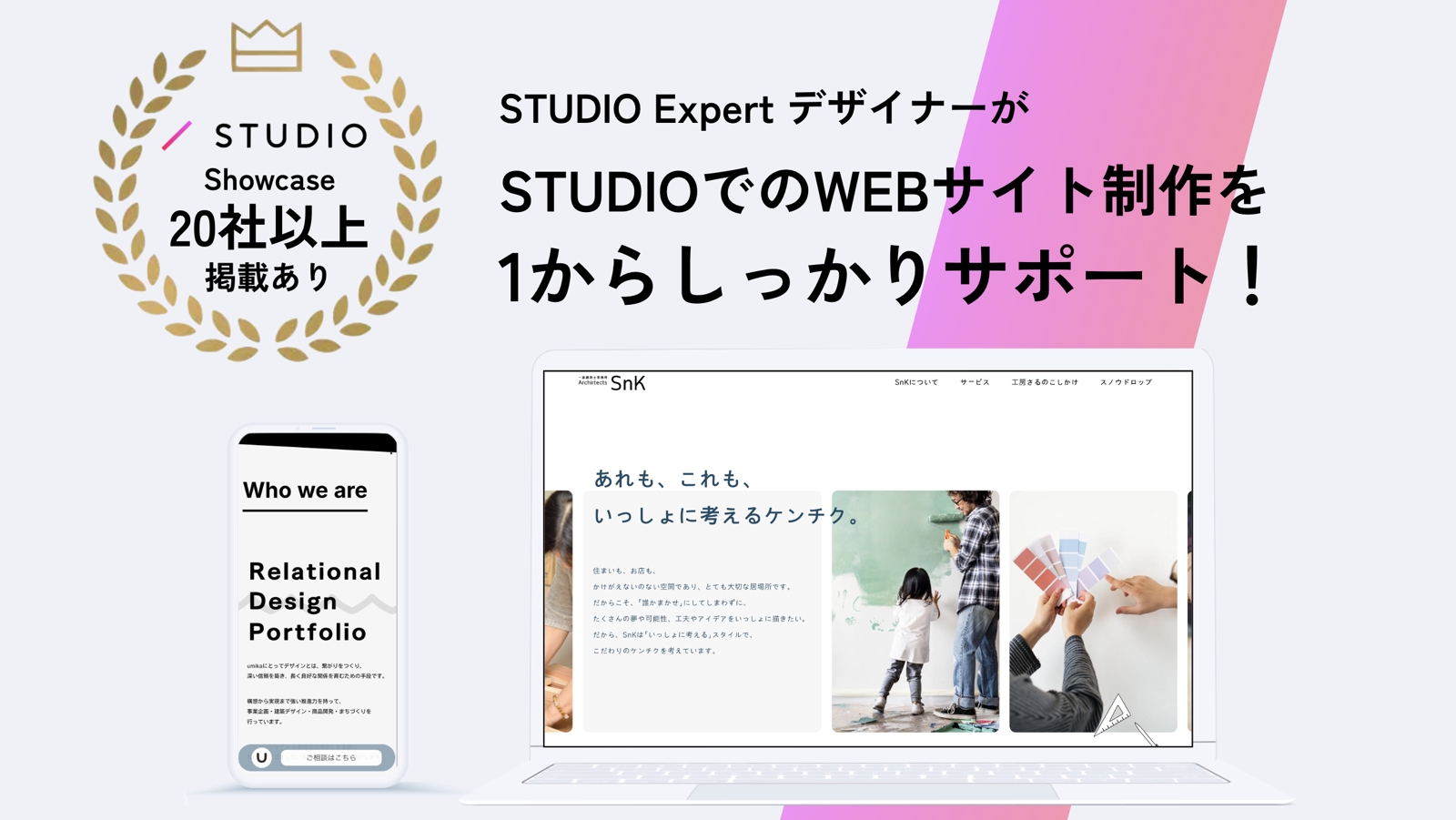
ノーコードツール【STUDIO】を活用して、
ブランディングや集客につながる、企業サイトを構築したい方を支援。
STUDIOの操作方法から公開設定までサポートします。
- 操作、デザイン、設定方法を1on1でレクチャー!
- スポットでの相談もOK!
- プロジェクトの構築まるっとサポートもOK!
本プランは単発なので、状況に応じた課題を何でもご相談ください。
きっと、あなたのSTUDIO制作活動のお役に立てるかと思います。
***
【特典】
メンティーの方の状況やご要望に応じて、資料フォーマットや設定マニュアルをお渡しいたします。
例)
・STUDIO公開に向けたドメイン・サーバ設定資料
・ポートフォリオ資料フォーマット
・コンペティション資料フォーマット
・デザイン提案資料フォーマット
**
私たちは、とくに企業サイトの構築を得意としています。
企業の成長ビジョン、採用契約、販路計画、事業計画などを鑑みて、
最適なプランが描けるように、さまざまなデザインの選択肢をご提供いたします!
ぜひ、プロフェッショナルの仕事を手軽に体験してみてください!
メンタープロフィール
レビュー
一つひとつの質問に対してとても丁寧に教えていただきました。
納品まで不安要素が多かったのですが、無事に納品してクライアント様にも喜んでいただくことができました。
いただいた資料も見返して今後にも活用していきたいと思います。
また機会があればよろしくお願いします。
迅速にスケジュール調整いただき、また事前にスライドも作成して説明してくださり心から感謝しております。
議事録(Studio公開マニュアル、今後の学習プランまで)ご作成頂き感無量です。
ぜひ、継続してStudioの構築について学びたいと思いました。
よろしくお願いいたします。
この度はありがとうございました。
単発での契約でも、わからない箇所を親切丁寧に教えていただきました。
また、特定の場面で使えるスキルとは別に、汎用的に使えるアイデアやスキルを教えていただいたので、
他の実案件でも活かせそうです!
終了後の動画レクチャーや資料添付も大変助かりました!
機会があったらまた契約させていただきます。
会員登録後、全てのレビューをご覧いただけます。
相談できます
1日前
ランサーズでの実績
受注数 5
スケジュール
対応可能時間は下記の通りです。
平日:随時調整可能です(月休)
土:終日OK
日:AM中















![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)
