【未経験OK】生成AIを使いこなして、Remixのプログラミングする方法を教えます

できること

これまで私は、フロントエンドのプログラミングを教えるメンターをしてきました。
しかしながら現在は、私よりも生成 AI の方がより良いメンターになると考えています。
特に2024年の春頃から、ChatGPT や Claude などの生成 AI が大きく発展しました。
いま私は常に、生成 AI を使いながらプログラミングしています。
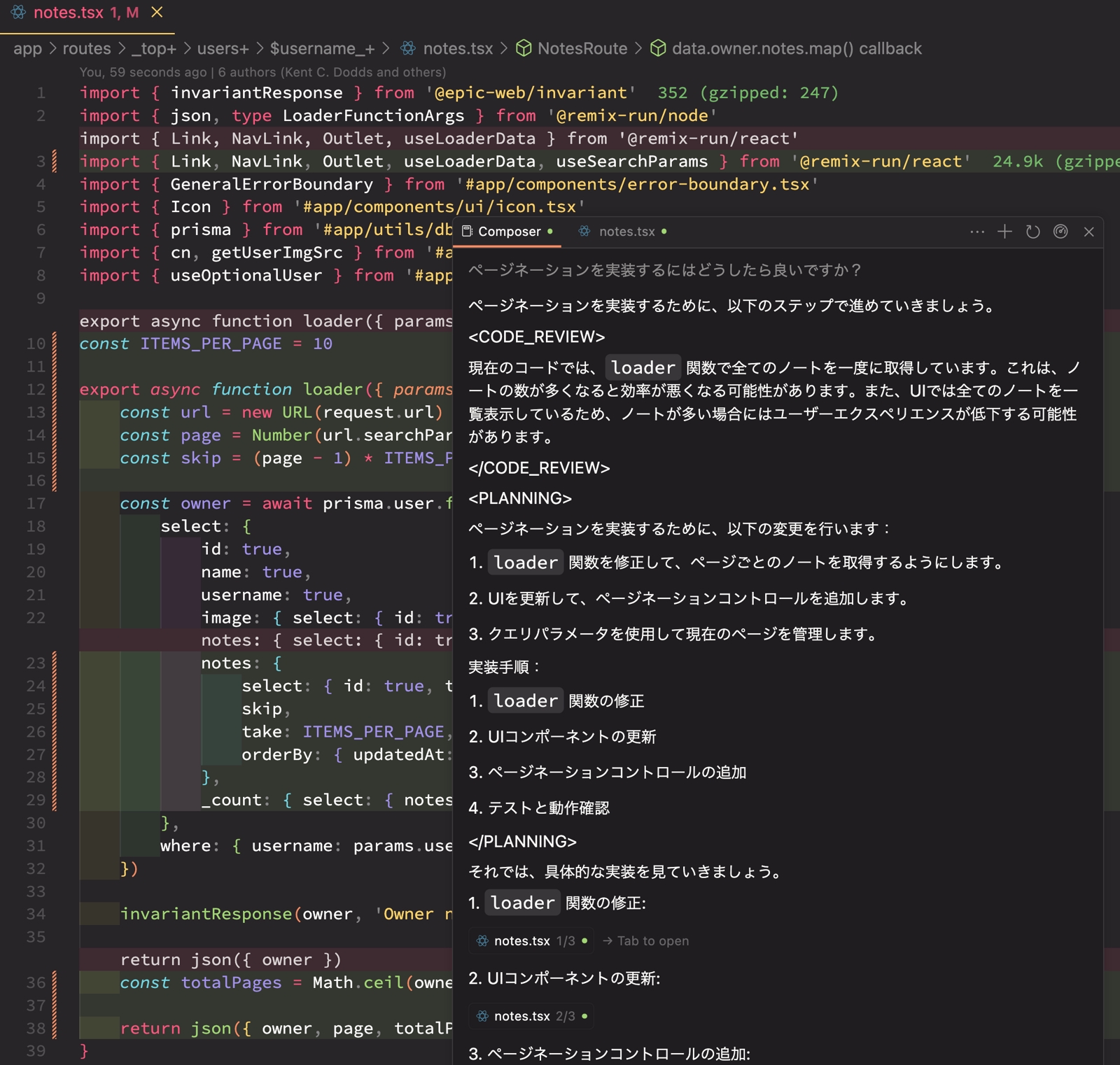
たとえば以下では、生成 AI に Remix のページネーション実装について聞いています。

既存のコードを読み取って、生成 AI が実装方法を提案してくれています。
生成 AI の回答精度は非常に高く、回答にかかる時間は数秒です。
生成AIを使いこなすには、少しだけコツがあります。
このコツは1時間ほどでお教えできます。
生成AIを使いこなせれば24時間いつでも質問できる「AIメンター」を手に入れることができ、より効率的に学習を進められると思います。
なおコードエディタは Cursor を使います。
まだお使いでない場合、事前にインストールしていただけるとスムーズにご相談いただけます。
Cursorは無料版でも構いませんが、最大限に活用するためには有料版をおすすめします。
料金は月額20ドル(約3000円)です。
https://www.cursor.com/pricing
こんなお悩みのある方にオススメです
- ChatGPTなどの生成AIを使っているが、うまく使いこなせない
- Remixを使ってWeb開発をしたいけど、何から手を付けたらいいかわからない
- エラーが出て困っている
- ページネーションを実装したい
- RemixだけでなくReactや、JavaScript、TypeScriptについても学習したい
サービス詳細
- チャットまたはビデオ通話で、Remixを使ったWeb開発に関する相談に乗ります
- 画面共有で実際のコードを見ながらサポートします
メンタープロフィール
レビュー
相談できます
18時間前
ランサーズでの実績
受注数 2
返信スピード
24時間以内
※あくまでも目安となります













![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/668412d81e4c4.jpg)

