PHP WordPress プログラミング ウェブデザイン コーディング
【PHPが分からなくてもOK👍】5日間で覚える、WordPressオリジナルテーマの作り方



できること
WEBサイトの更新や管理が、かんたんに出来るようになるCMS(コンテンツ・マネジメント・システム)。その代表格ともいえるのが、WordPress(ワードプレス)です。現在、世界中のWEBサイトの約半数が、WordPressで構築されている、とも言われるほど、多くのWEBサイトで導入されています。
WEBサイト制作を学んだり、仕事にされている方の中で、WordPressを覚えたいけどちょっと難しそう…と、二の足を踏んでいる方もいらっしゃるではないでしょうか。
WordPressでWEBサイトを制作する際の2つのやり方
WordPressでWEBサイトを制作するには、大きく2つのやり方があります。
1つめが、既存のテンプレートやWordPressで用意されているパーツを配置しながらレイアウトしていくやり方です。いわゆるノーコードというやり方で、HTMLやCSSなど、コーディングの知識がない方でも、WEBサイトを制作することが出来ます。ただ、デメリットとして、既存のテンプレートを使用するため、レイアウトの細かい調整やカスタマイズが難しい、という側面があります。
2つめは、オリジナルテーマで制作するやり方です。オリジナルテーマは、自身で制作したWEBサイト(または、既存のWEBサイトなど)をWordPressに組み込んで、更新や管理を出来るようにする、というやり方です。WEBサイトのデザイン自体は、1から自由に作ることができるので、レイアウトの制限はありません。ただ、オリジナルテーマの制作にあたって、コーティングやWordPressの知識や技術が必要になります。
既存のテンプレートでは難しいことも、オリジナルテーマなら実現可能
企業サイトなどを制作する際には、それぞれのサイトで様々な要望が出てきます。
「ここに情報を追加したい」「こんな機能を追加したい」「画面をこんな風に表示させたい」etc...
要望は多種多様で、既存のテンプレートでは対応できない内容が出ることも少なくありません。
しかし、オリジナルテーマで制作できるスキルがあれば、要望に応じて自由にWEBサイトを制作し、かつWordPressでサイト管理を出来るようにする、ということが可能になります。
意外とかんたん!オリジナルテーマの制作方法
WordPressのオリジナルテーマを制作するには、PHPというプログラミング言語を使います。ここが、最も高いハードルになっていると思います。
ですが、オリジナルテーマ制作にあたって、PHPをすべて理解する必要は、まったくありません。WordPressで決められているPHPのコードをHTML内に埋め込んだり、WordPressの構造やファイル構成のルールを覚えるだけで、驚くほどかんたんに、オリジナルテーマを制作することが出来るようになります。
オリジナルテーマ制作で、仕事が幅が一気に広がる!
現在、フリーランスとしてWEBサイト制作を受けるなかで、必ずと言っていいほどWordPressでの構築を相談されます。WEBサイトは公開して終わりではなく、お知らせやプレスリリースの更新、サイト内の修正やメンテナンスなど、継続して運営していかなければなりません。
更新や細かい修正が発生するたびに、外部の制作会社に依頼をするのは、とても手間がかかります。クライアント自身でサイト運営が出来るようになることは、クライアントにとってもメリットが大きいですし、それを望んでいる方もたくさんいらっしゃいます。
オリジナルテーマの基本的な制作方法をしっかり覚えれば、様々なサイトにも応用することが出来ます。自身が持つWEBサイト制作のスキルに、WordPressのオリジナルテーマ制作をプラスすることで、仕事の幅を一気に広げてみませんか?
レッスン内容
基本的な企業サイト(トップページ / 会社概要 / サービス / お知らせ / お問い合わせ)を、実際にWordPressのオリジナルテーマとして組み込みながら、レッスンを進めていきます。
WordPressの基礎知識から、各ページの設定方法、便利なプラグインの使用方法など、オリジナルテーマ制作にあたって必要な基礎スキルの習得を目指します。
<1日目> WordPressの基礎知識
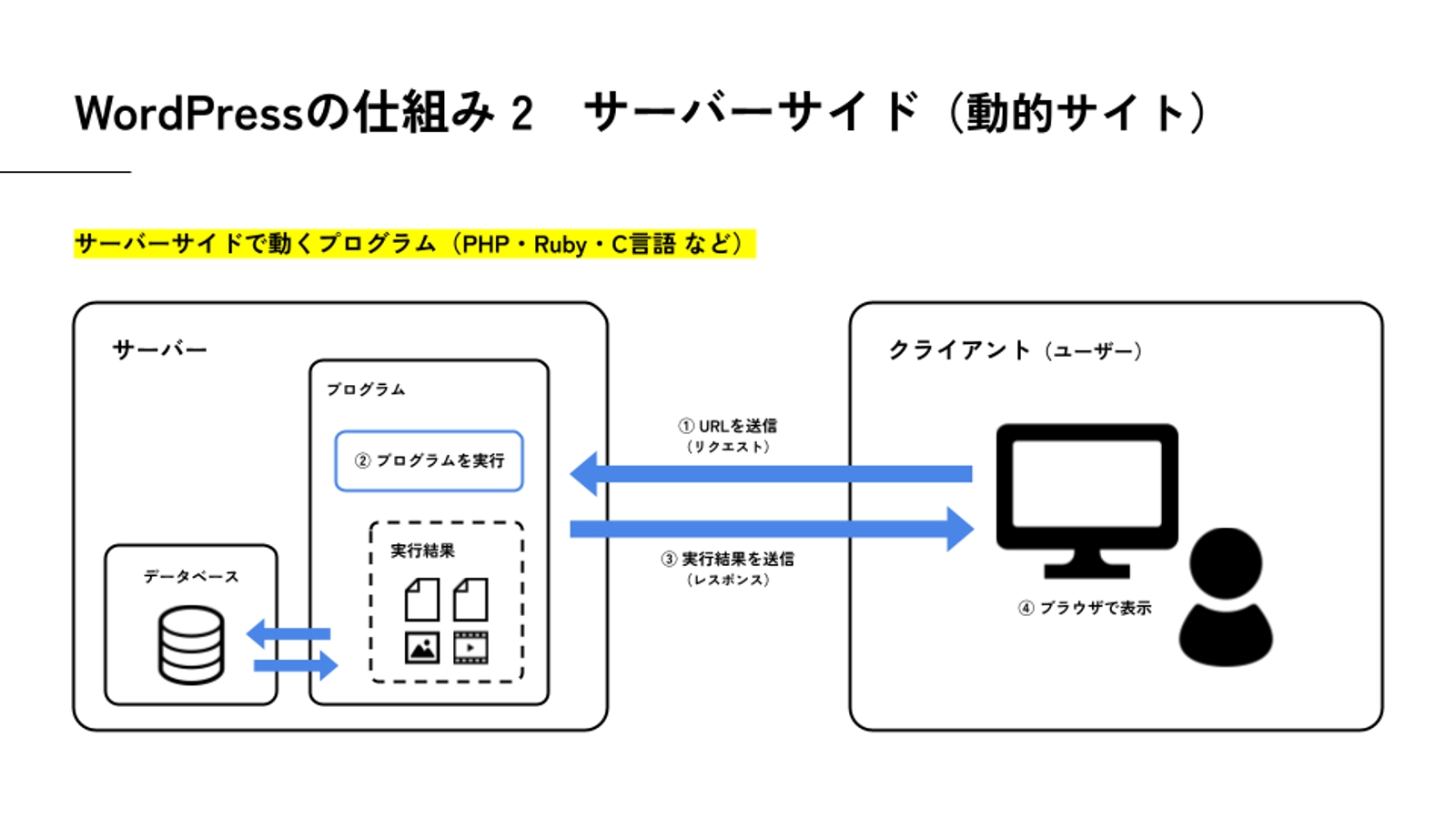
・WordPressの基礎と開発環境の構築
・テーマフォルダとテンプレート構成の概要
<2日目> 会社概要、サービスページの設定
・テーマフォルダと固定ページの作成方法
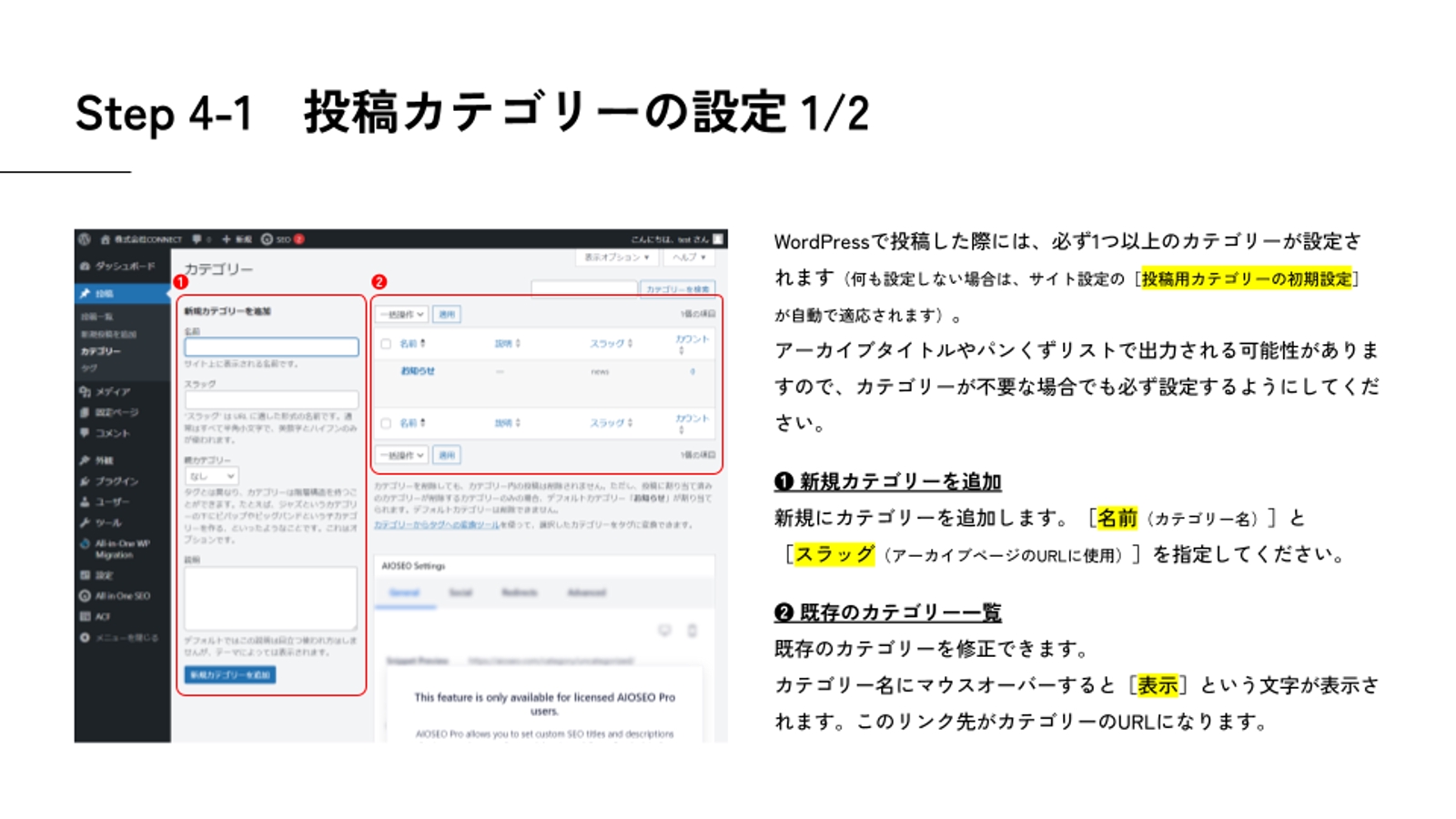
<3日目> お知らせと一覧ページの設定
・投稿ページの作成方法と条件分岐
・アーカイブページの作成方法
<4日目> トップページ、お問い合わせページの設定
・トップページの作成と固定ページ化
・プラグインの設定方法
<5日目> サイトの公開
・WordPressで構築したサイトの公開方法
・質疑応答
※レッスンの進捗によって、各日の内容を変更する場合がありますが、ご了承ください。
受講にあたって
- レッスンは、練習用の仮のWEBサイトのデータを使用して行いますので、準備は不要です。
- 当レッスンを受講するにあたって、基本的なWEBサイト制作のスキル(HTML、CSS、JavaScriptなど)は、必須になります。
- 教材等はこちらで用意しますので、書籍の購入など、レッスン料以外の費用は発生しません。
- オリジナルテーマ制作がメインのレッスンになりますので、ノーコードでの制作の内容は含みません(概要の説明のみ)。
メンタープロフィール
レビュー
相談できます
マツヤマ ヤスヒサ【フリー歴20年@現役WEBデザイナー / WEBデザイン講師】
3日前
スケジュール
平日夜と週末は、日によって対応ができない時間帯がありますが
出来るかぎりご希望に沿う形で調整します。
返信スピード
1〜2日以内
※あくまでも目安となります






![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/668412d81e4c4.jpg)







