フリーランス WordPress Webデザイン Web制作 HTML/CSS
【中級者歓迎】実務経験者への第一歩!Web制作フリーランスを継続する為の案件サポート・案件学習

できること
案件を通して、一人一人に合わせた学習サポートを行います。
もう初学者ではなく、フリーランスとして活動を考えている、あるいはスタートしたけど現場経験が少なくて次の一歩がなかなか進まない方、今後の道筋が見えずに一人で悩んでいる方。まず30分の相談コースでお話ししませんか?
こんな方におすすめ
- スクールを卒業してスキルはついたけど、一人ではなかなか案件獲得まで進まない
- ディレクターからどんな指示があって、どこまで作業を行うのか具体的に体験・質問したい
- 複数人でこなすような案件の場合(例えば自分がデザイナーでコーダーさんが別にいる場合など)どのようにコミュニケーションを取っているのか体験したい・質問したい
- 案件を通してスキルアップを目指したい・自信を持ちたい
- とにかく実務経験を積んで次のステップを模索したい
- 案件を自分で獲得したけど具体的にどうやって進めたらいいかわからない
それぞれの獲得スキルでアドバイス内容は変わりますので、まずは30分お話ししてみませんか?
案件サポートについて
言語
- HTML / CSS(Sass)
- javascript / jQuery
- php(Wordpress)
デザイン
- Web
- UI/UX
- DTP
- バナー
- LP
- ロゴ
CMS・Webアプリ
- Wordpress
- BASE
- ノーコードツール(Wix/Strikingly/ペライチ/Studioなど)
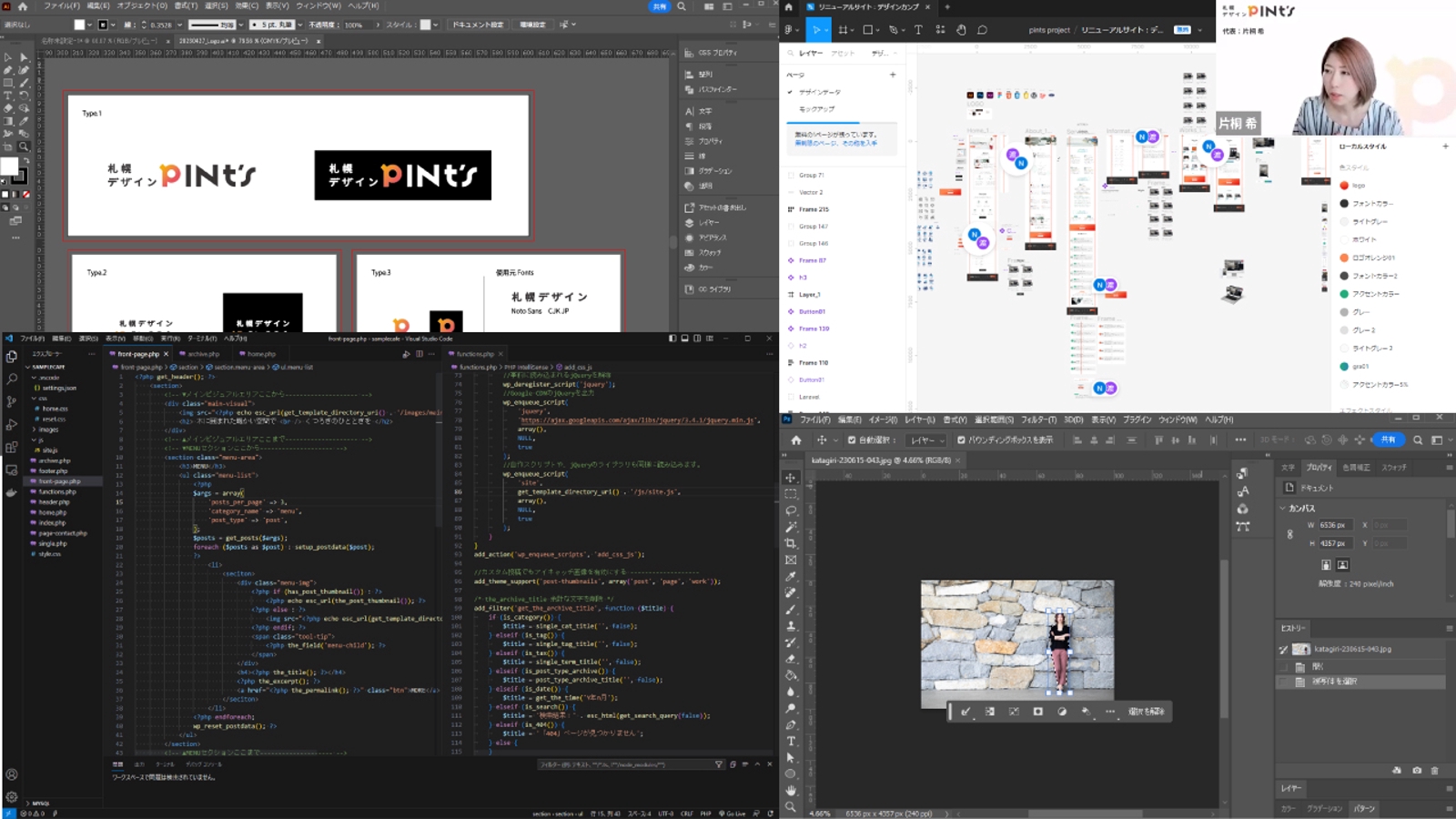
制作ツール
- Figma
- AdobeXD
- illustrator
- Photoshop
- VSCode
- Git・Github
Web知識・ビジネススキル
- SEO対策、サイト分析(Google Analytics)
- Google Search Console
- Google Tag Manager
- お客様との折衝
- 業務委託契約書の作り方
- 見積書/請求書/納品書の作り方
- 獲得案件のサポート
案件学習について
案件は実際に企業様から依頼を受けているものになります。
HTML/CSSコーディング・Wordpressサイトの構築・Webデザイン・Webディレクションなど一人一人のスキルと、どの部分を強化したいか要望に合わせて割り振ります。
【2025年12月現在:案件数 40件 / 稼働受講生数 累計8名】
このプランでは案件を丸投げするのではなく、片桐がディレクションを行いながら実際に作業をしてもらいます。
学習を行う中で不明点があればいつでも相談できる体制を整えていますのでご安心ください。
※案件への参加は優先的に受講された方、かつスキルが実務レベルに到達している(しそう)な方に紹介する為、確約できません。
※実作業の納品についての責任はメンターにあり、メンティーが負うものではありません。
※実際の案件を取り扱う為、納品できるレベルに達していない場合は中断・選手交代もあり得ます。
メンターからのメッセージ
スクールなどで多くの時間とお金を費やして技術力を身に着けたにもかかわらず、卒業後いざフリーランスとして活動する際、どのように動けばいいか悩んでいらっしゃる方を多く見かけます。
フリーランスは、技術力はもちろんですがクライアント様とのやり取りも自分で行わなければいけません。
案件を獲得するために実務経験が無いままクライアント様とのやり取りを行うのは、プロと比べるとハンデがありとても大変です。
案件学習を通して経験値を高めることで、そのようなハンデを極力減らしていけたらと思っています。
ゆくゆくは一人でも案件を獲得して、より良いWeb制作ができるよう一緒に頑張りましょう。
メンタープロフィール
レビュー

またご縁があったらお願いします。
非常に収穫のあるサポートでした!
私自身、メンター業や制作案件していましたが、
その中での弱点強化のサポートしていただき、今後の参考になりました。
初学者の方だけでなく、実際に案件をされている方にもおすすめです。












![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)


