【💪メンタリング実績.06】フルリモートのフリーランス案件獲得🔥未経験&3ヶ月でWebアプリの開発案件受注!
この度メンティーの方から、Webアプリのフリーランス案件獲得者が出ました!
そこで、本プランを受講してどうだったのか率直なお気持ちをインタビューしました。
受講を検討されている方はぜひご覧ください!
略歴
- 名前(ニックネーム)
- Ryotaさん
- 年齢
- 24歳
- 性別
- 男性
- 居住地
- 東京
- これまでの職歴
- IT企業総合職(2年目:現職)、2021年5月よりWeb系フリーランス
- 高卒以降の学歴
- 四大卒・経済学部(4年間+1年休学。休学時はフリーライターとして働く)
- 本プランを契約するまでのプログラミング学習経験
- 大学卒業前の2ヶ月間、デザインカンプを見ながらHTML・CSSでコーディング
- IT企業入社後に研修を受ける。主にWebの仕組み、Ruby on Rails、AWS、データベース、pythonなど。
- 本プランの受講期間
- 4ヶ月間
なぜエンジニアを目指しましたか?
トレンドの移り変わりが激しく、頻繁に新しい技術を取り入れる機会がある仕事が性に合っていたからです。
学生時代はブログの執筆やフリーライターとして働いていました。単純に書くこと好きで、価値提供が面白いと感じていました。しかし、徐々に別の形で価値提供することに取り組んでみたいと気持ちが変化していきました。
その後現在も本業として勤めている会社に、企画職として入社しました。しかしやりたいことにチャレンジできる環境でもあったため、興味があったIT・Web開発の研修も受けるようになりました。結果的にそれが自分に合い、今に至ります。
数あるサービスの中で、なぜ本プランを受講しましたか?
実は学生時代もMENTAを利用し、Web制作の勉強をしていました。自分でやりたいことを決め、それをメンターがサポートしてくれるスタンスだったのですが自分に合っていましたね。スクールはやることが最初から決まっている傾向にあるため候補から外しました。
伊藤さんのプランを選んだ理由は、主にこの2つです。
- レビューの数が多く、評価も高かったから
- 教えてもらえる技術(React,Vueなど)が自分の興味範囲に重なったから。
受講前は、自分でアプリを作って収益化したいという目標がありました。オリジナルアプリ開発までフォローしてくれることにも魅力に感じ、受講を決めました。
実際にサポートを受けてみてどうでしたか?
率直に、独学よりもかなり時間を短縮できたと思っています。初学者には判断が難しいインプットの順番も、カリキュラムがしっかりしているので進めやすかった印象です。ReactやVueなどの基礎的な部分を迷わず学習することができました。
また、週一でメンタリングの機会があったので学習サイクルを築くことができました。「この日までにここまでは進めよう」というプラスの気持ちにもなれたので良かったですね。
実際のメンタリングでは、どんどんツッコんでいただけました(笑)。単純に動くものを作るだけではなく、「ここはこういう書き方にした方がいい」等と現役の方に教えてもらえたので大変刺激になりました。
学習中は、どのようにカリキュラムを進めていましたか?
最初はReactの学習から始めつつ、並行してES6の書き方も学びました。次にNext.jsを学び、それらを用いながらTodoアプリを作成しました。サーバーは学習コストが低めなFirebaseを使用したため、比較的早くデプロイすることができました。ここまでで受講開始から2ヶ月程度です。
その当時からフリーでの受託開発に関心が向き始めました。案件獲得に向けての調整が始まり、並行してVue+Nuxt.js+Amplify+GraphQLの学習を始めました。
最終的にVue+Nuxt.jsをベースにしてTodoアプリを作成できました。こちらは約1ヶ月で終わりましたね。
その後は案件の面談も通過し、フリーランスとして携わることになりました。
学習した言語・フレームワークを教えてください
画面系:React,Next.js,Material-UI,Vue,Nuxt.js,Vuetify,TypeScript
サーバー・インフラ系:Firebase,Amplify,GraphQL
どのようなアプリを作成しましたか?
Todoアプリ2つ(React,Vueをベースに1つずつ)
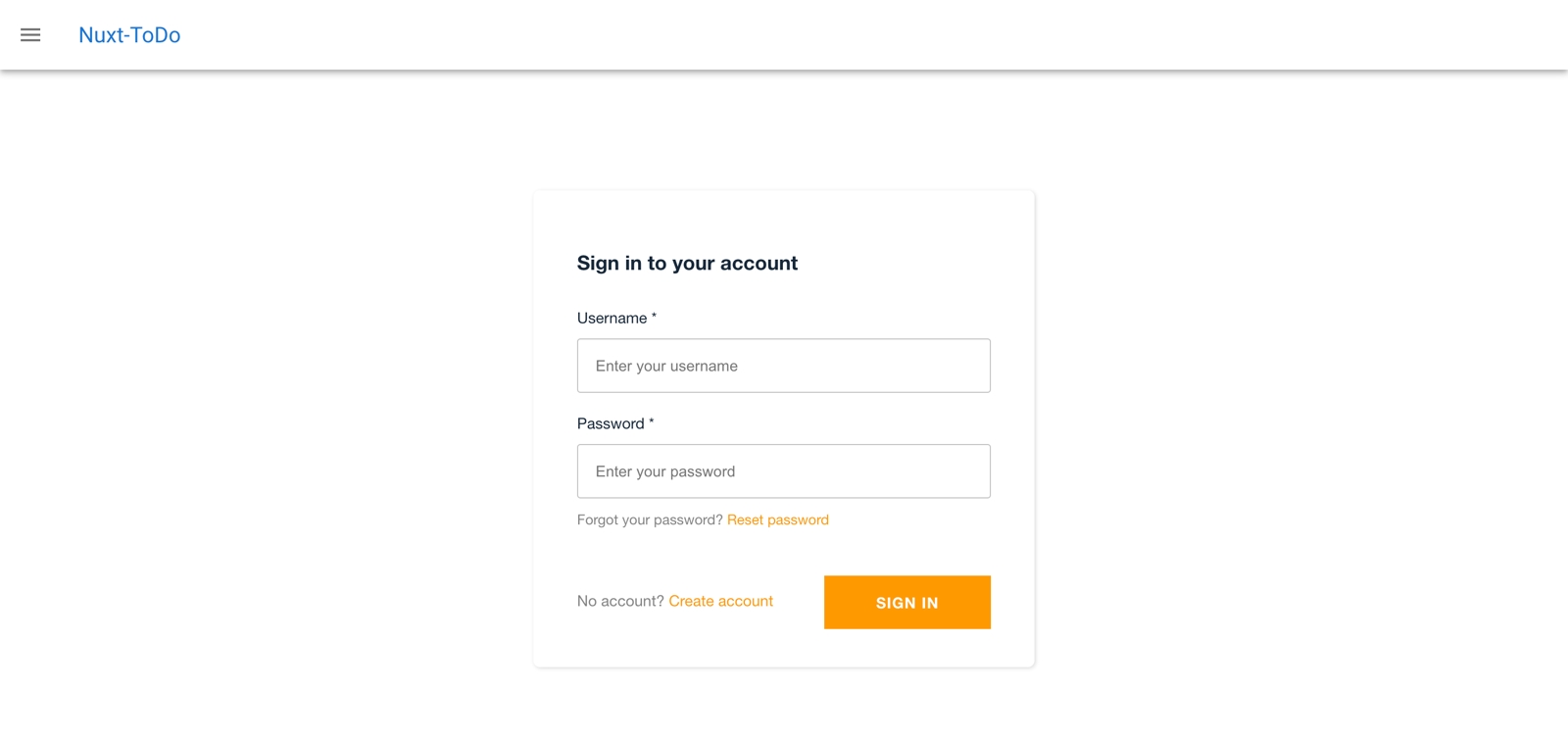
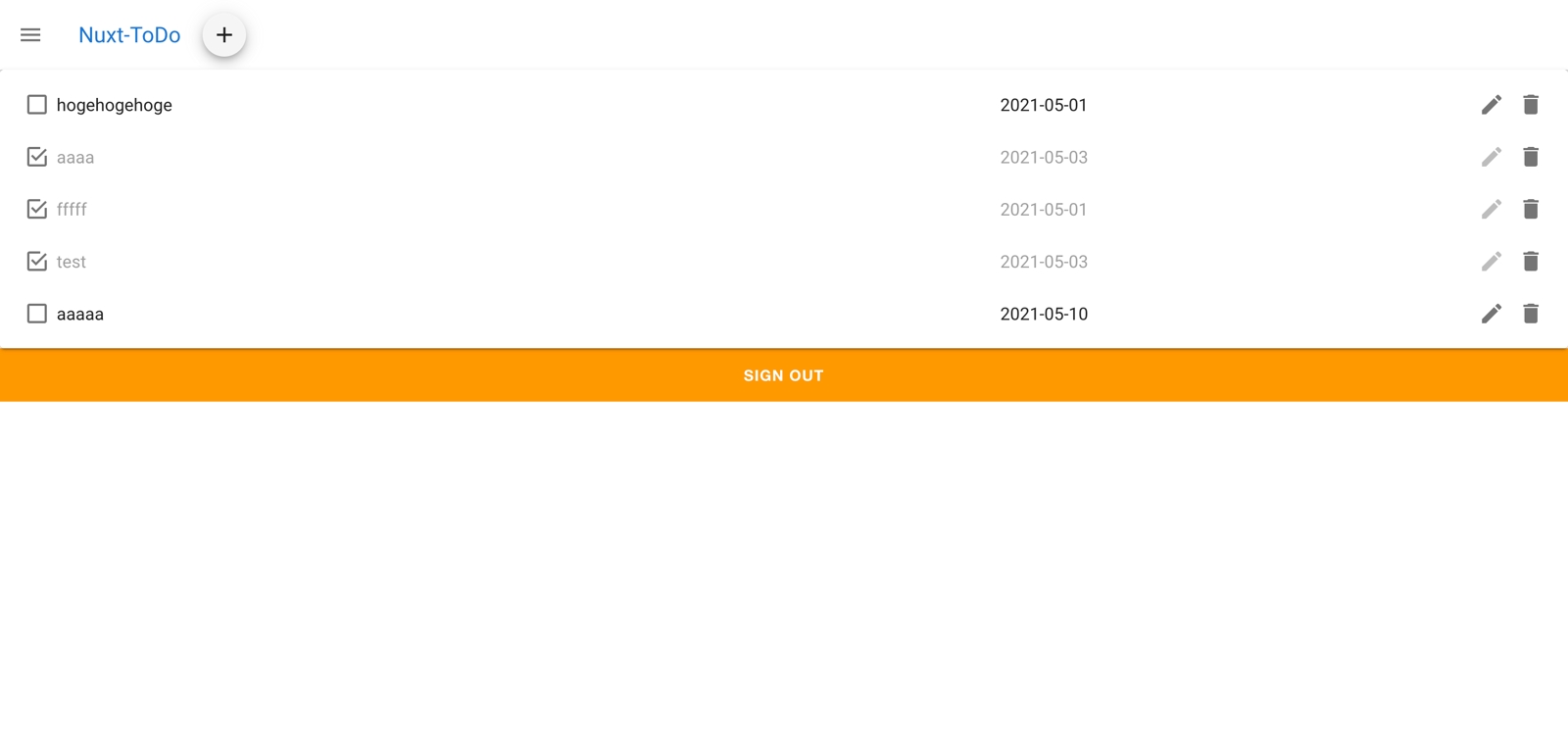
アプリの概要
Todoアプリ
- ユーザー認証機能
- Todoの追加、編集、削除機能
- コメント投稿、削除機能
アプリの画像例


使用言語・フレームワーク
①Reactベース:React,Next.js,Material-UI,Firebase
②Vueベース:Vue,Nuxt.js,Vuetify,TypeScript,Amplify,GraphQL
作成期間
①Reactベース:約2ヶ月
②Vueベース:約1ヶ月
※学習期間を含めて。
アプリを作った感想
単純に楽しかったですね!全然知らないことだらけだったのですが、学びと同時にできることも増えていったのでやりがいがありました。今までJS系のモダンなフレームワークを触る機会があまりなかったので、HTML・CSSだけではできない機能を実装することができ新鮮でしたね。
また、ReactとVueどちらを勉強しようか迷っている方向けに、それら2つの特徴をお伝えします。
React:Javascriptで記述する割合が多い。バックエンドの処理やプログラミングに慣れている人にはとっつきやすい。ReactNativeもあるので、将来的にスマホのアプリを作りたい人に向いている。
Vue:ディレクティブを使うことでJSロジックを自前で書く量を減らせる。HTML、JS、CSSが分離して記述されているのでWeb制作など経験してた人はとっつきやすい。非エンジニアの人にもコードが見やすい印象。
どちらかで迷った場合、入りたい職場・案件がどちらを重視しているかで決めるべきだと思います。
対応した内容
最終結果
フルリモートのWebアプリ開発案件を受注されました!
フリーランス案件獲得までの詳細・感想
知人に案件がないか相談したことですね。学習の過程も共有していたので、それが評価されたのか話を振ってくれました。
また、別の知人からWeb制作の案件も頂いています。それは食事の際に、画面系の学習をしていると話したことがきっかけです。何でも発信することが大事だと思います!
メッセージ
個人に合わせて丁寧にカリキュラムを提供してくれます。初学者にとって1番大変な0から1を達成するロードマップとして重宝すると思いました。
また、自分がどうなりたいか見つめ直すきっかけになり、それに向かって学習できる環境だと思います。コロナで大変な時期が続きますが、インプットしてスキルアップしたら仕事は必ずあるはずです。応援しています!
インタビューは以上になります。Ryotaさん、ありがとうございました!
本プランに関心がある方は、最初のステップとしてZoom相談プランの受講をオススメしています。
- 〇〇企業に行きたいけれど、どの技術をどのくらい学習すればいいか分からない
- 未経験からWebエンジニアに転職したいけれど、どうすればいいかイメージできない
- オリジナルポートフォリオサイト/アプリを作成したい!
などなど、お一人おひとりのお悩みに合わせてヒアリングし、具体的なアクションプランを提示させていただきます。また、継続プラン選択の相談も受け付けております。
現在半額セールを行っているため、ご興味がある方はお気軽にお申し込みください!
👉Zoom相談プランはこちら
※【Zoom相談プラン契約者限定特典】Zoom相談プラン契約者には、継続プラン契約後に利用できるスキルチェックや勉強法Tips等をピックアップしてご提供いたします!詳細はZoom相談契約後に共有いたします。
継続プランのご紹介
- 【独学支援プラン】最安で自走フォロー🔥爆速でアプリを作れるようになる独学カリキュラム+チャットで質問し放題【コミュニティ招待】 19,800円/月
- 【Web制作プラン】案件獲得フォロー🙌未経験から技術指導〜案件納品まで完全サポート!案件獲得後も継続サポートしあなたの市場価値を高めます【転職も相談可👍】 24980円/月
- 【アプリリリースプラン】オリジナルアプリ開発に特化📱企画・仕様設計・技術選定から技術学習〜開発まで一気通貫サポートします【駆け出し個人開発者向け💻】 29,800円/月
- 【Webエンジニア就職プラン】コスパ最強🔥オリジナルアプリ開発できます!専用カリキュラム〜個人アプリ開発〜転職までサポートします【月1メンタリング】 29,800円/月
- 【爆速!Webエンジニア就職プラン】🔥1番人気!🔥未経験からオリジナルアプリ開発&転職!最短でフルスタックエンジニア目指します🌟【週1メンタリング】 49,800円/月



