PHP Python WordPress JavaScript Java
【内定/案件獲得100件超🔥】未経験から3ヶ月でエンジニア内定/Web制作フリーランス案件獲得🔥





できること
業務未経験者歓迎!
オーダーメイドカリキュラムで技術学習〜就職内定/案件獲得まで一気通貫サポートします!
- Web系エンジニア
- Web制作・デザインフリーランス
- 生成AIエンジニア・AI駆動開発・PM
3ヶ月で内定/案件獲得も多数あり!短期間で目標達成し、キャリアチェンジを達成🔥
エンジニア系
🎉メーカーの組み込み職・30代後半から1ヶ月半でオリジナルアプリを作成し、関東の自社開発企業に就職決定!
🎉アパレル職・完全未経験から3ヶ月の学習でオリジナルアプリを完成し、関西の受託開発企業に就職決定!
🎉地方公務員・アラサーから関東の自社開発企業に就職決定!
🎉工場勤務・30代前半から内定3社獲得し、関東の受託開発企業に就職決定!
Web制作
🎉元看護師・40代からポートフォリオサイトを作りきり、WordPress案件獲得→納品!
🎉経理事務職・30代前半からWordPress案件獲得→納品!その後Web制作会社に就職決定!
🎉30代前半・完全未経験から初月のみでWeb制作案件10件以上獲得し、フリーランス独立成功!
ここには掲載しきれない実績が100件以上ございます!
プログラミング初心者OK!低価格でWeb系自社開発企業やWeb制作フリーランスでも通じるスキル習得を徹底フォローします。
高額なプログラミングスクールのサービスをリプレイス🔥
プログラミングスクール高すぎ問題を解決するため、オンライン上でプログラミングスクールのサービスをリプレイスします。
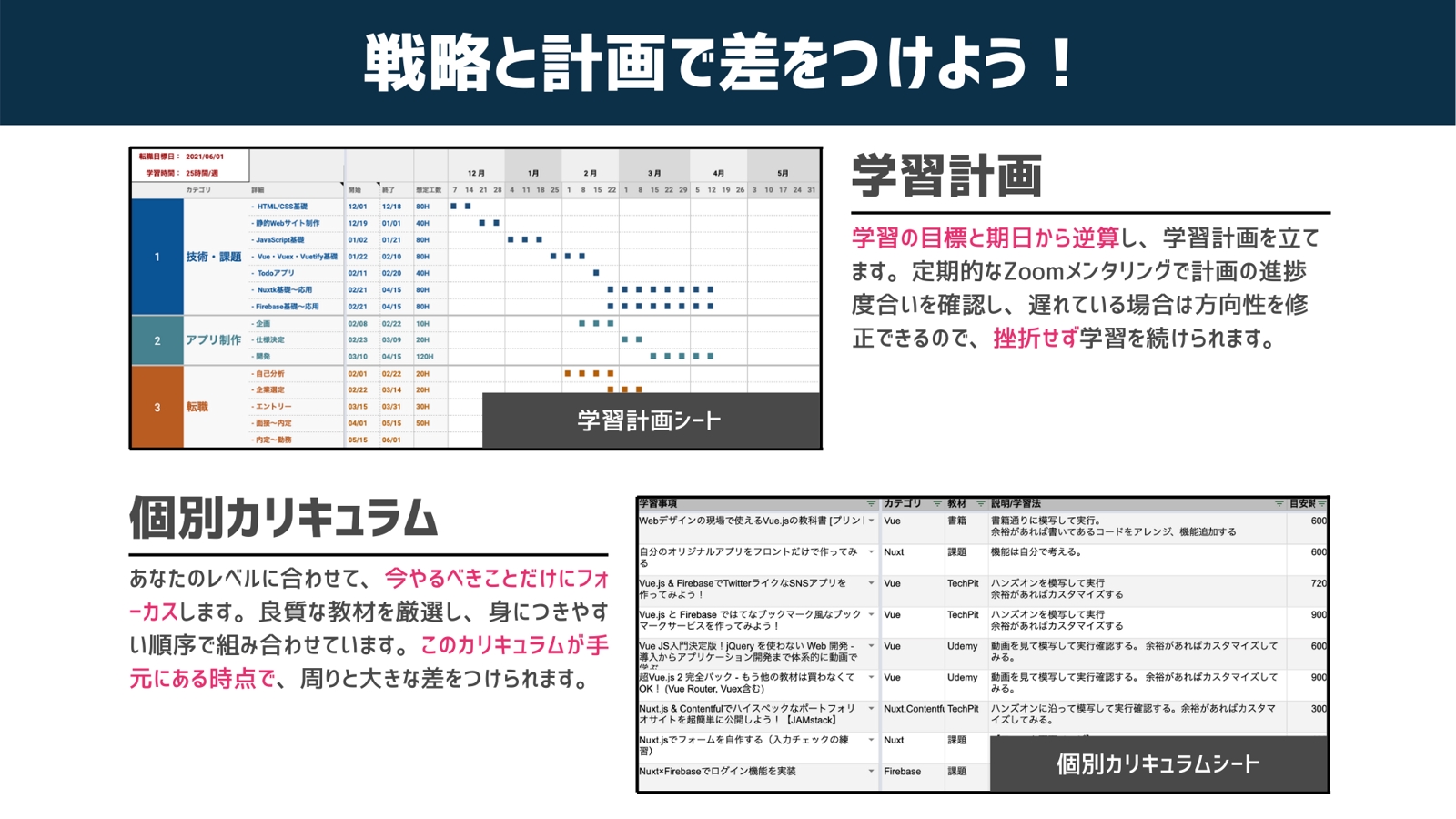
✅厳選した500以上の良質な教材を組み合わせたオーダーメイドカリキュラム
→良質な教材はWeb上にたくさんありますが、「どれをどの順番でどう学習するか」が大切です。豊富なWeb上の動画教材、ハンズオン教材を紹介し、それらを組み合わせて一人ひとりに合わせたカリキュラムを作っています。
✅300時間分以上の豊富なオリジナル教材
→ポートフォリオ課題300問、スキル説明1,000項目、コーディング問題250問など、Web上の教材では網羅できていない重要な教材をオリジナルで作成し、必要に応じて1人1人のカリキュラムに盛り込んでいます。
✅挫折しないメンタリング+ステップバイステップのカリキュラム
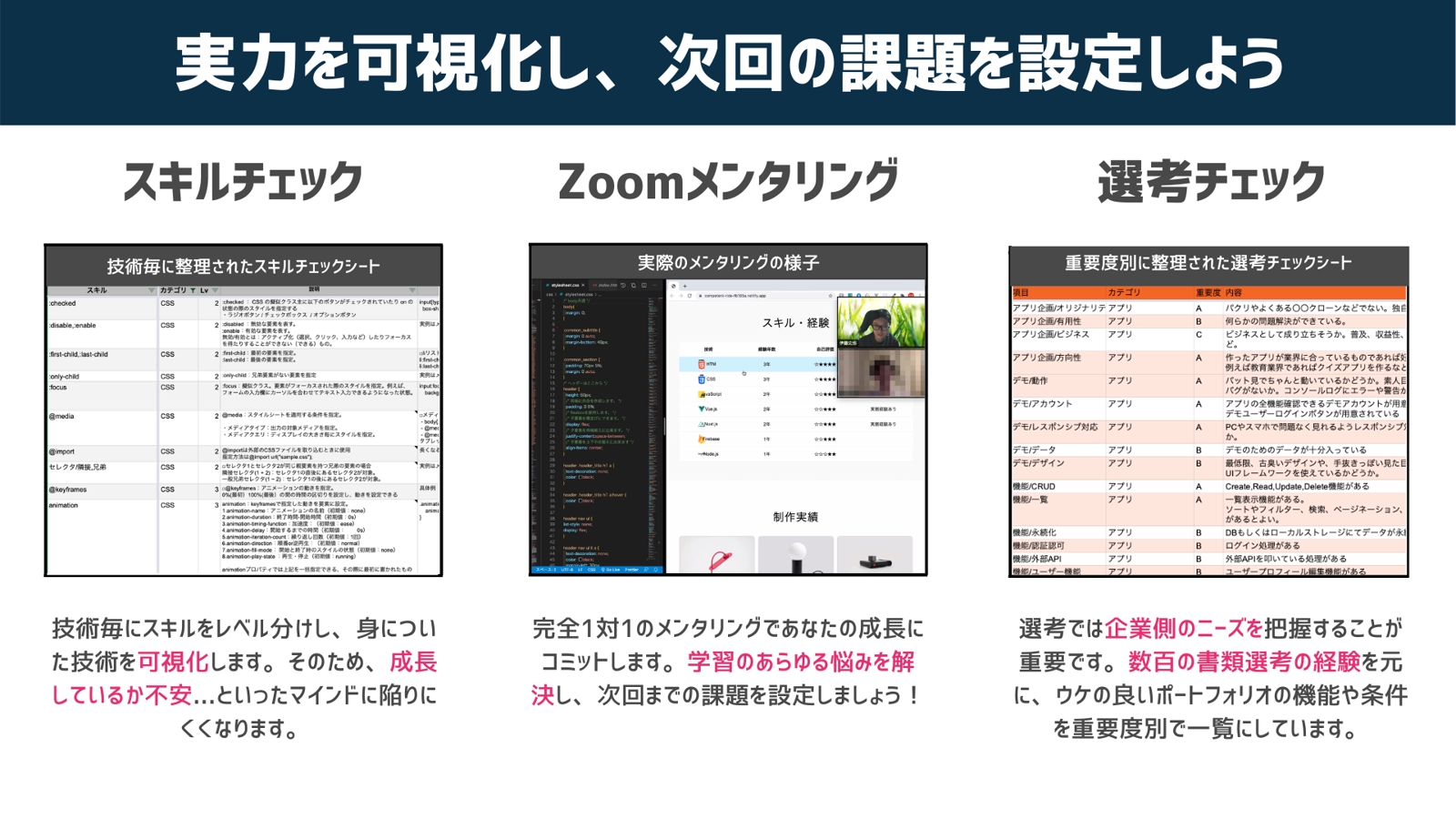
→定期のZoomメンタリングにて、現状のペースやレベルに合わせてカリキュラムのレベル、重さの調整を行います。
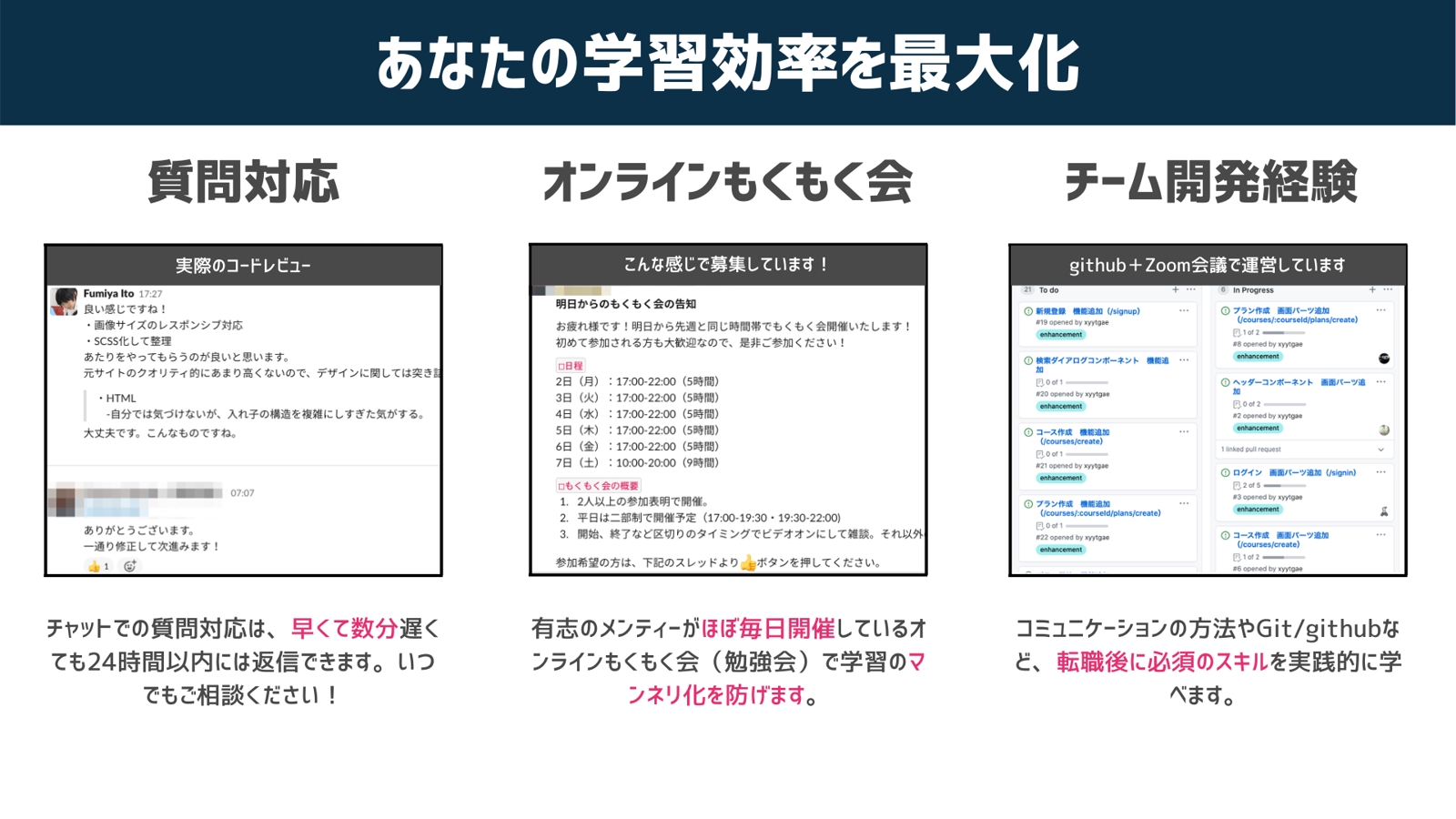
✅プログラミングやアプリ開発/Web制作/データサイエンスの質問し放題
→24時間以内にSlackにて質問や相談対応します。
→平日・土日祝関係なく対応します。どの生活リズムで活動している人にも配慮可能です!
✅はじめてのオリジナルポートフォリオアプリ/サイト開発サポート
→あなたの作りたいアプリ/サイトの実現に向けて企画、設計、開発、リリースをサポートします。「何から手を付けてよいかわからない」という初心者の方でも、安心して迷いなく開発できるようアドバイスいたします。
✅転職/案件獲得サポートアドバイス
→開発・実務経験0の未経験者へのポートフォリオ制作や、就職・案件の選考でのアピールポイントなどをアドバイスします。職歴書の添削や模擬面接などの就職力 UPカリキュラムも提供しております。
→再現性の高いWeb制作案件獲得Tips(8,000字超)をご用意しています。プロフィール文や提案文の添削にも対応いたします。
技術選定の相談も可能!幅広い学習サポート内容からあなたにあったプランを提供します。
- Web制作:HTML,CSS,WordPress,PHP,Figma
- 開発ツール:Git,Github,VScode
- フロントエンド:JavaScript,TypeScript,React.js,Next.js,Vue.js,Nuxt.js
- バックエンド:
- Node.js/Nextjs/Express/Prisma/Firebase
- Python/Django/FastAPI
- PHP/Laravel
- Java/SpringBoot
- Ruby/Ruby on Rails
- SQL
- インフラ:AWS,GCP,Vercel,Docker,Terraform,ServerlessFramework
- データ分析:Python,SQL,BigQueryGAS,機械学習,ディープラーニング
などの学習サポートを行います。
目標に応じた技術選定の相談にも乗っているので、気軽にご相談ください!
毎週複数人でMTGを実施し、モチベーション⏫!勉強仲間が作れます。
✅学習内容が同じレベルの人を集めて、毎週クラスMTGを実施しています。
✅今週やったこと、次週までにやることを発表し合います。
✅カリキュラムの分からない箇所など、学習面などのお悩みがあれば相談することが可能です。
✅クラス内でテーマを決めて勉強会も盛んに行われています。
✅クラス・コミュニティ内で有志もくもく会・交流会も開催中!
✅課題をクリアするとクラスが昇格し、特典MTGを実施します!
最速で転職を目指す就職力UPカリキュラムを提供!

💼自己分析・企業分析のサポート
💼転職戦略と実行プランを明確化
💼Wantedlyプロフィール文や履歴書・職務経歴書の添削
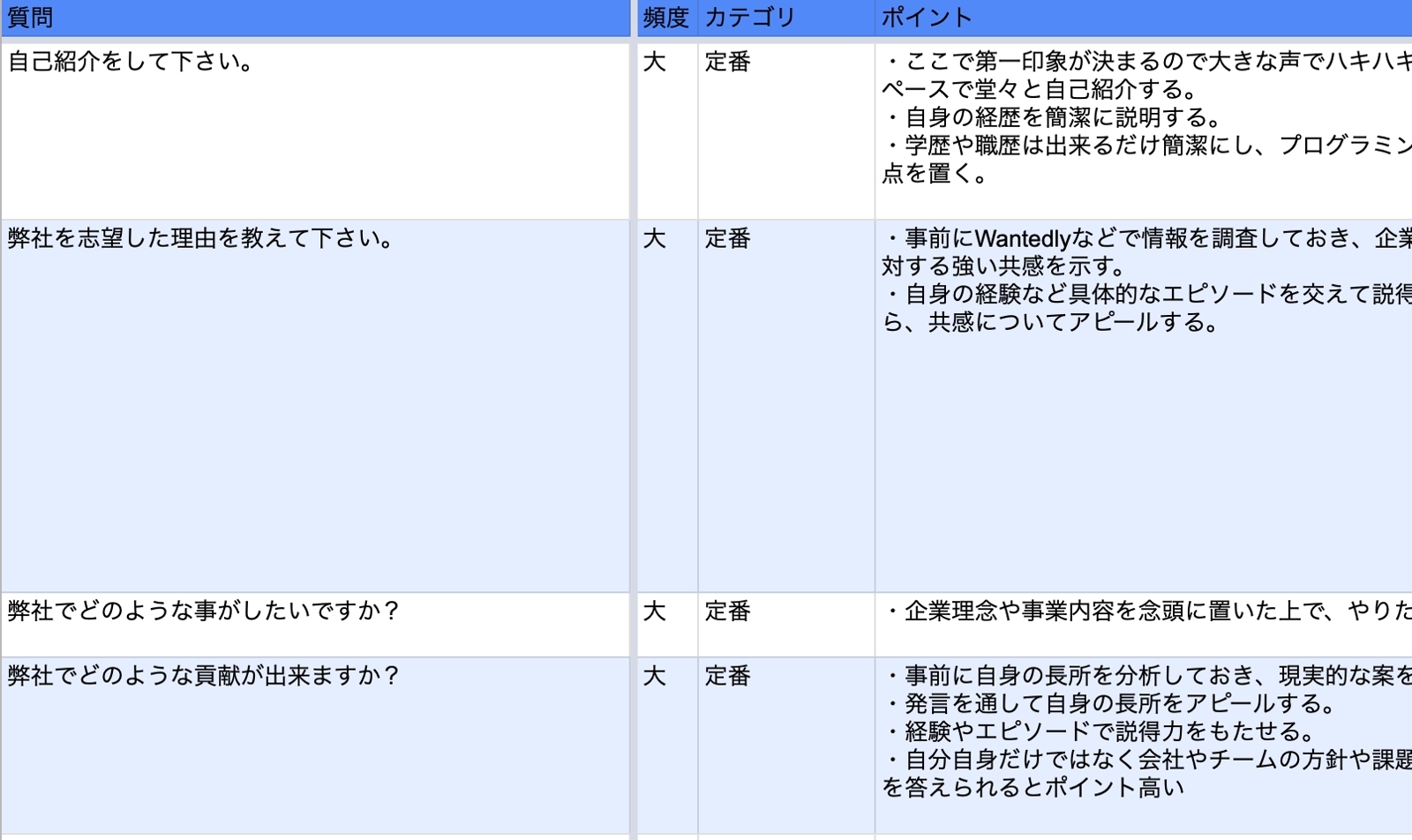
💼書類選考に受かるためのチェックシート・よくある質問100選を共有
💼就活模擬面接会を実施・面接で話す内容の添削
💼転職成功者が、何十時間もかけて調べ・実践したノウハウを凝縮したTipsを共有
💼就職者インタビューイベントの実施
チーム開発プロジェクトも実施中!個人開発では習得しにくいGit/Githubをマスター
独学では伸ばしにくい汎用スキルを習得し、就職活動でアピールできます!
✅Webアプリのチーム開発を体験可能
✅仕様・データ設計等の上流工程を学べる
✅プロジェクトマネジメント経験
✅チームでのGithub,Slackコミュニケーション経験
チーム開発の記事はこちらから
エンジニア就職で必須のオリジナルアプリ開発を完全サポート🙌
以下のオリジナルアプリ開発サポートをさせていただきました!
- Trello風TODO/カレンダーアプリ
- PairsやMENTA風のマッチングアプリ
- InstagramやTwitter、Youtubeっぽいアプリ
- 受講生や従業員のユーザー管理アプリ
- 英語、プログラミングなどクイズアプリ、学習管理アプリ
- 漫画/映画/音楽などエンタメのキュレーション&保存アプリ
- Figmaやmiroっぽいデザイン系のアプリ
- メルカリやAmazonっぽいEC、投げ銭、決済アプリ
- リアルタイムオンラインゲーム
オリジナルアプリ開発で何を作ろうか迷っている方は、上記を参考の上でお気軽にご相談ください!おすすめの言語やフレームワーク、アプリ設計等をアドバイスします。
こんな方が対象です!
- 未経験からWeb系企業・Web制作会社に転職したい方
- プログラミング初心者からフリーランスとして稼ぎたい方
- プログラミングスキルをつけて年収を上げていきたい方
プログラミング学習方針でお悩みの方
✅ 独学で開発を始めたけど、Progate以降で何をしたらいいかわからない
✅ 今やっている学習が正しいかどうかわからない
✅ アプリを作りたいが何をどう勉強すればよいのかわからない
👉 あなたに合った最短学習ルートを提示させていただきます!
1つのエラーで何時間も無駄にしたことがある方
✅ エラーで先に進めない..
✅ 環境構築ができない..
👉 Slackにて対応させていただきます!
プログラミング挫折・やる気喪失経験のある方
✅ 次何やればよいかわからない..
✅ ハンズオン記事やUdemyなどでつまづいた
👉 300時間分以上のオリジナル教材を使い、実力に合わせて挫折せず開発できるカリキュラムをオーダーメイドします。
スクールを卒業したけれどポートフォリオが1人で作れない方
✅ カリキュラムをなぞれるけど自分一人で書くことができない..
✅ どんな順序でアプリ/サイトを作ってよいかわからない..
👉 あなたに合った学習方法・スケジュールを提案し、最短での目標達成を目指します!
未経験からエンジニア転職をお考えの方
✅ コロナ禍でも、自分の希望するモダンなWeb系の自社開発企業に入りたい
✅ たくさんエントリーしているが書類選考がなかなか通らない..
👉 これまで300人以上の選考、未経験からエンジニアを100名以上輩出した経験から、選考に通りやすいポートフォリオやアピールポイントなどのアドバイスを行います!
各プランのサマリー紹介
Zoom相談プラン
育成のプロがお悩みの相談に乗り、その後のアクションプランまでご提案します。
🔥プログラミングの勉強法を知って、爆速で成長できます!
🔥現在のトレンドに合った、エンジニア就職/Web制作案件獲得/データ分析の仕方を把握できます!
🔥コロナ禍での採用事情や、未経験での就職方法を知り、すぐにでも動き出せます!
🔥どのプランにしようか決めかねている or 受講しようかどうか迷っている場合、思考が具体的になって即行動できます!
Web制作プラン
未経験の方でも安心してWeb制作案件を受注できるよう、技術指導から案件獲得・制作・納品まで一気通貫サポートします。
🔥再現性が高い個別カリキュラムを活用して、遠回りせず確実に案件獲得できます!
🔥未経験から3ヶ月でWeb制作会社に転職できます!(週40時間学習できる方が目安です)
🔥Webマーケティング(広告運用、SEO対策、アクセス解析など)の手法を学び、仕事の幅を広げられます!
Webエンジニア就職プラン
個別カリキュラムを元に学習を進め、課題をクリアしながら自分の希望に沿ったオリジナルアプリを開発し、フルスタックエンジニアを目指すプランです。
🔥コスパ重視で効率よくWebエンジニアに就職できます!
🔥フロントエンドに特化したカリキュラムをこなし、スキルアップが可能です!(バックエンドも対応できます!)
🔥就活に有利なオリジナルアプリを開発し、爆速で自社/受託開発企業に就職できます!
フルコミットプラン
本気で成長したい方向け!個人アプリを開発したい方、短期間でWeb系企業に転職したい方、Web制作案件を確実に取りたい方、データ分析の仕事をしたい方にぴったりのプランです。
🔥エンジニア未経験から爆速でアプリ開発&Webエンジニア転職できます!
🔥完全未経験の状態でオリジナルポートフォリオサイトを作成し、3ヶ月で確実にWeb制作案件獲得/Web制作会社に転職できます!
🔥データ分析を学び、最短距離でディープラーニングなどの実務スキルをマスターできます!
※学習時間を取れる方におすすめです!
データサイエンティストプラン
転職・案件獲得を全力サポート!未経験からデータサイエンティスト・機械学習エンジニアとして通用する人材を育てます。
🔥データサイエンスの基礎を3ヶ月で習得し、実務に活かせます!
🔥機械学習エンジニアとして通用するオリジナルアプリを作成し、未経験からの転職を成功できます!
🔥G検定・E資格や統計検定などの資格を取得し、キャリアアップにつなげられます!
プランについてのご相談は、メッセージでもお受けいたします!お気軽にご連絡ください。
メンタープロフィール
累計契約5000突破🔥伊藤フミヤ@塾講師→フルスタックエンジニア
レビュー

ありがとうございました。
私情により一旦解約させていただきますが、再開の際は改めてよろしくお願いいたします。

休会の為、一度、解約いたします。
よろしくお願いいたします。
個人的な事情で一旦休会とさせていただきます。大変素晴らしいサービスでとても満足しました。また機会があればよろしくお願いいたします。
会員登録後、全てのレビューをご覧いただけます。
相談できます
累計契約5000突破🔥伊藤フミヤ@塾講師→フルスタックエンジニア
返信スピード
24時間以内
※あくまでも目安となります
















![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)


