「40分」で作れる! バナーの作り方[前編]
WEBデザイン初心者の人や、デザインに自信がない人の中には、「どのようにバナーを作ればいいのかわからない」と悩んでいる人も多いのではないでしょうか。
そこで今回は、バナー作成のプロセスやコツをご紹介します。
1.要素を並べる
アートボード外に要素を並べます。

・テキスト要素:ボックスではなくダダ打ち(プレーンテキスト)で文言ごとに打つ。
・写真やイラスト:使用する画像を配置しておきます。切り抜きはフォトショップでやるので、psdデータが望ましい。
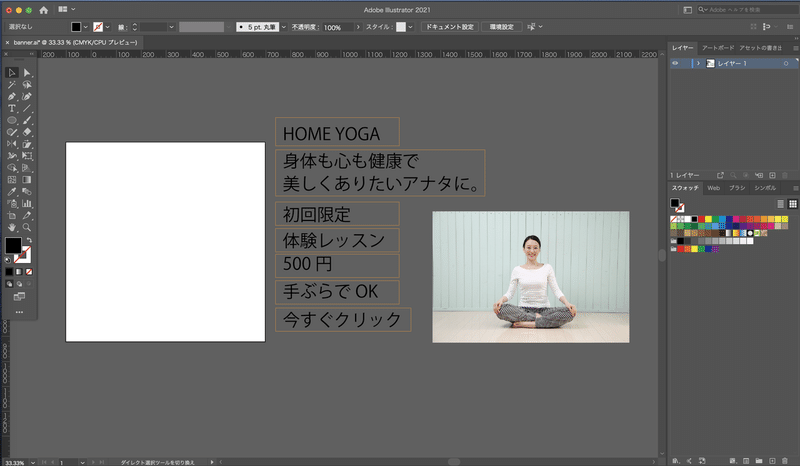
2.テキスト要素を仮配置
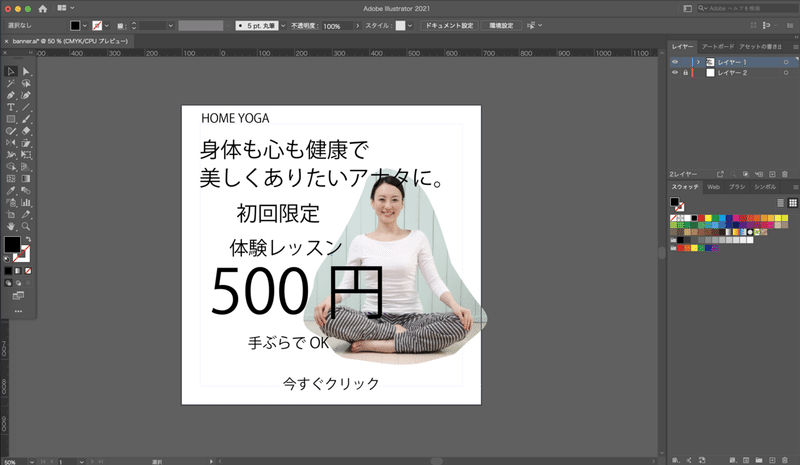
テキストを配置していきます。目立たせたいものを大きく、文字のジャンプ率(基本的にフォントサイズの比率の事)を意識しながら仮配置します。

今回は「500円の体験レッスンに興味がある人」にクリックしてもらいたいバナー広告なので、金額を大きく周辺に「初回限定」や「手ぶらでok」などの特典要素を近くにして、グルーピング。テキストの大体の位置が決まりました。
3.画像要素を仮配置
文字の仮配置が決まったら、画像を仮配置します。

人物のみを使用するデザインにしたいので、この段階は大まかに切り抜きをします。まずデザインを詰めて行くためにも、時間のかかる切り抜きは一旦後回しにします。
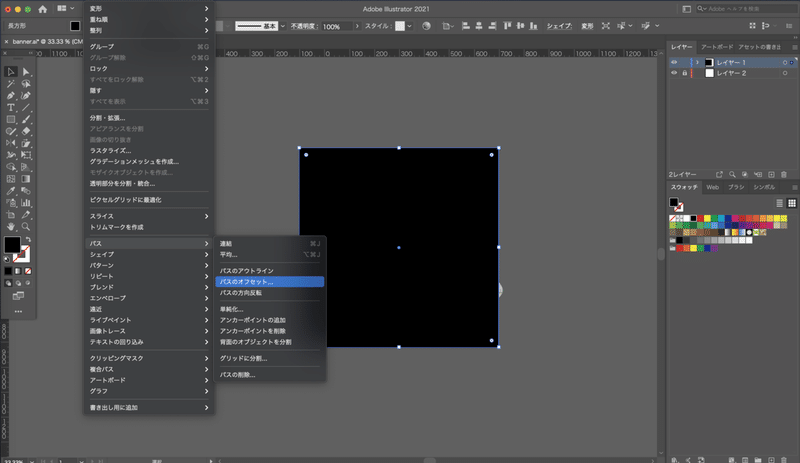
4.ガイドを制作
要素を真ん中にレイアウトできるように、ガイドを作ります。画面いっぱいにデザインすると、情報が散らばりやすいからです。
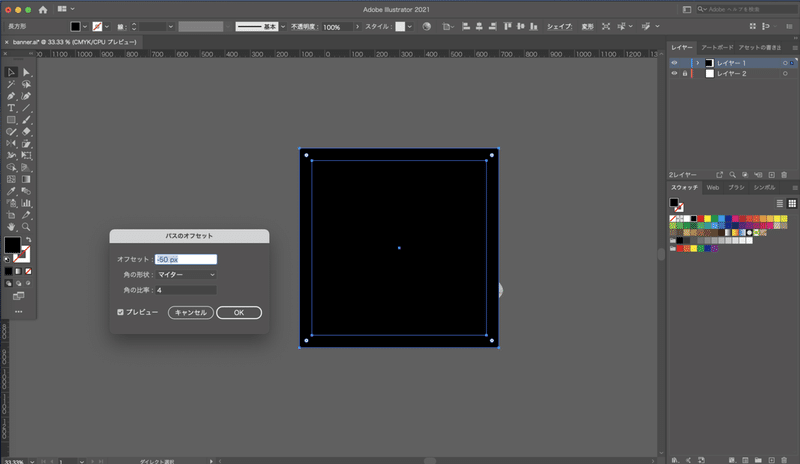
・画面サイズに四角いオブジェクトを作ります。


・パス→パスのオフセット→オフセット-50pxで画面端から-50pxのオブジェクトを作成


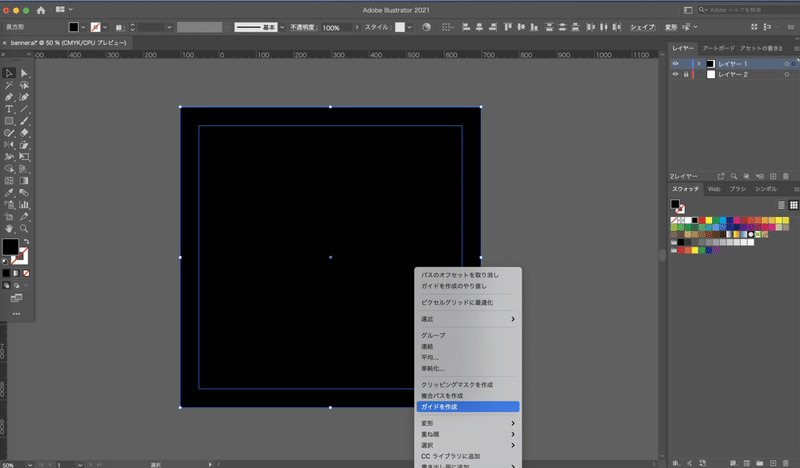
-50pxになったオブジェクトを選択→ガイドの作成(⌘+5)でガイド化
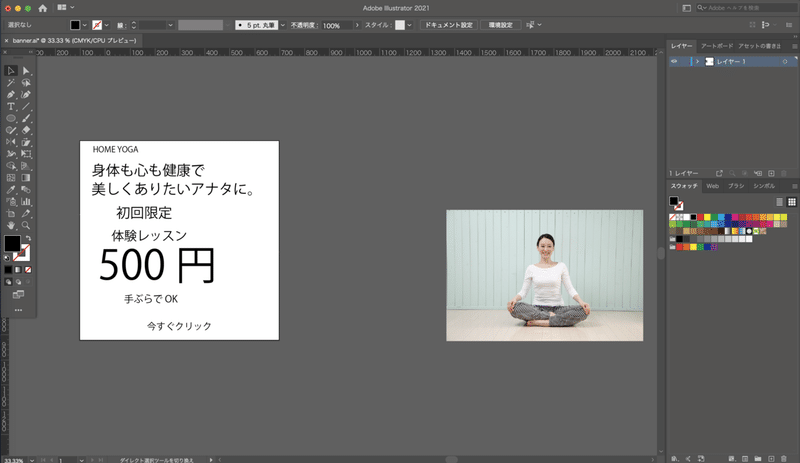
5.ガイド内に要素を配置しバランスを調節
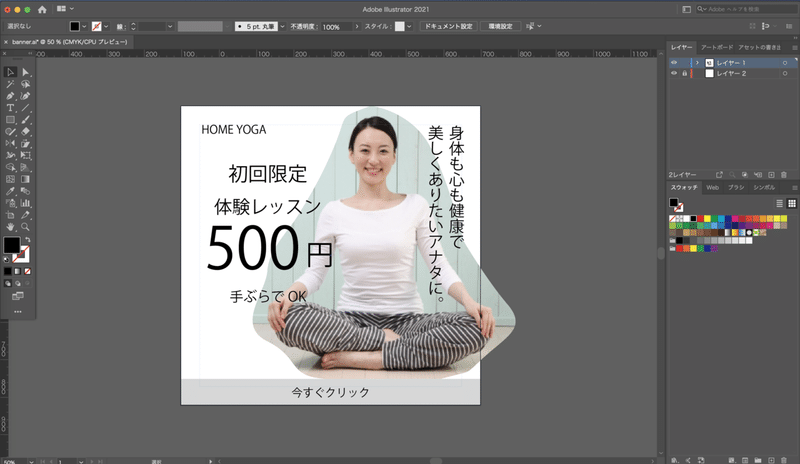
ガイド(薄い青点線)の内側に要素を配置していきます。

今回注意したポイントは下記です
・ロゴ→ガイド枠の左端内に
・キャッチコピー→「500円の体験レッスン」の周りが窮屈に感じたので、縦組みにし、ガイド枠の右端内に
・写真→なるべく大きく
・「初回限定」「体験レッスン」「500円」のバランス調節
・今すぐクリックをユーザーの動作に繋げたかったので、色ベタを引いて要素の差別化。
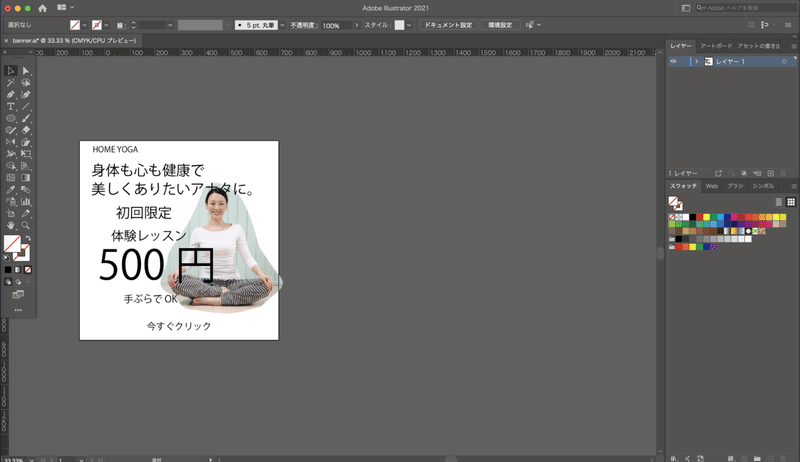
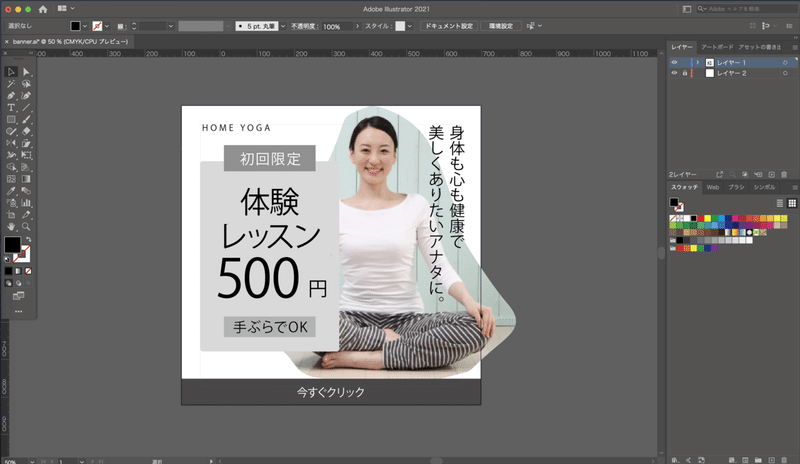
6.優先の見直しと、装飾

「体験レッスン」が「500円」でできることをユーザーに伝えたい部分なので、「体験レッスン」の要素を大きく、「初回限定」を「手ぶらでok」と同じぐらいのサイズにし、バランスを調節しました。写真の上に文字が乗っていると、読みにくいのでベタ色を引きます。

人物を切り抜きで使用する構想だったので、背景にグレー色を引きました。「体験レッスン」の下に敷いていたベタは、白に。不透明度を調節し透けることによって、文字の読みやすさを落とさず写真を見せることができます。この時点で意識したポイントは下記の箇所です
・黒文字だけではなく、白抜き文字もバランスをみながら配置する。
文字の優先順位を、コントラスト(明・暗)を意識することで細分化していきます。
「40分」で作れる! バナーの作り方[後編]につづく...
便利機能:トリミング表示
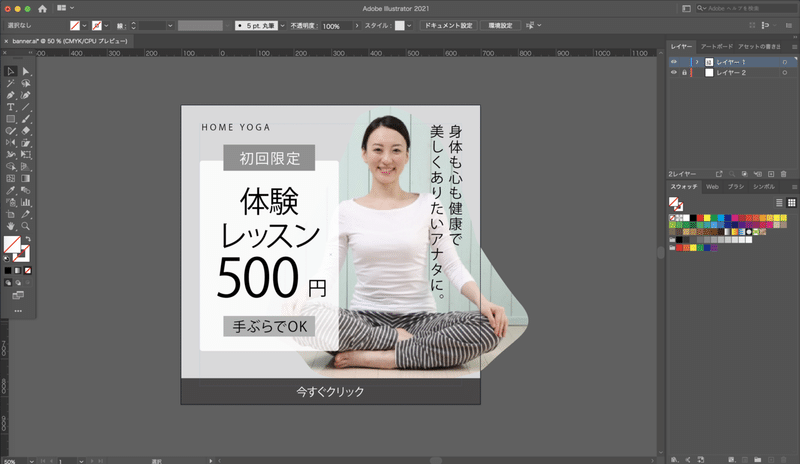
Illustrator CC 2019 より、トリミング表示が可能になりました。アートボードをはみ出した画像。仕上がりが想像しにくいですよね...

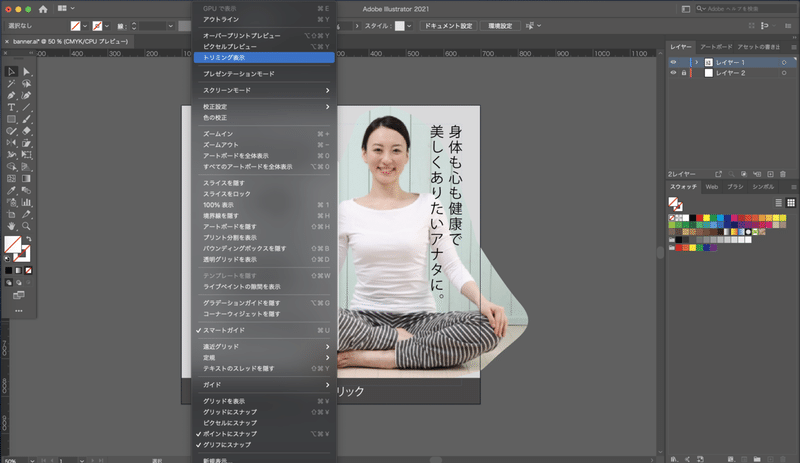
「表示」メニューから「トリミング表示」を選択します。

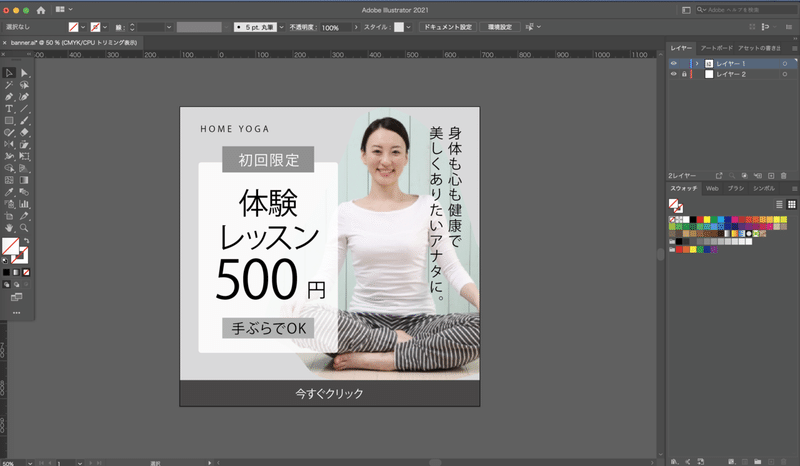
アートボードの外が非表示になり、仕上がり状態が確認できるんです!今までクイッピングマスクや目隠し枠を作って確認してたのですが、すぐ確認できますね。すごい!ありがとうIllustrator CC 涙涙涙
オンライン相談に対応します。
Google Meetで相談(60分)では、
オンラインで画面共有を、デザインの添削やツールの使い方をアドバイスしていきます。
初心者向けの指導から現場での実践的な知識を活かした指導まで、
丁寧にいたしますので、一度プロフィール欄に遊びに来てくださいね。



