「40分」で作れる! バナーの作り方[後編]
「40分」で作れる! バナーの作り方[前編]の続きです。ここまでで、ざっと25分くらいで作業しました。時間を意識しながら制作をすると、スキルアップにつながります。タイマーで計りながら自分の作業時間を把握しておくことも、作業の時間短縮には重要です。
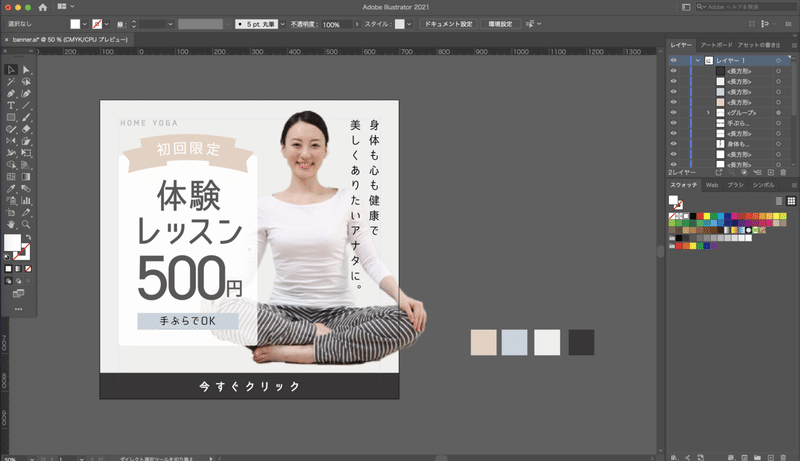
7.装飾を整える
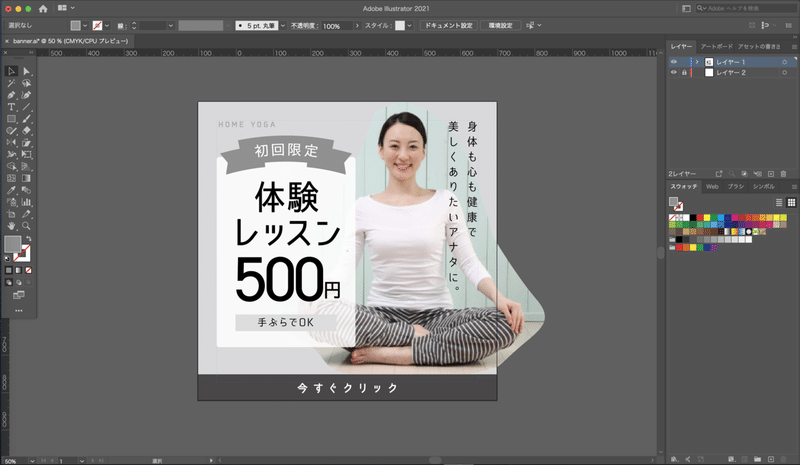
大体のレイアウトが決まってきました。装飾整えていきましょう。

・「初回限定」の飾りをリボンにし、ワープで変形
・書体を変更。太や文字間を調節
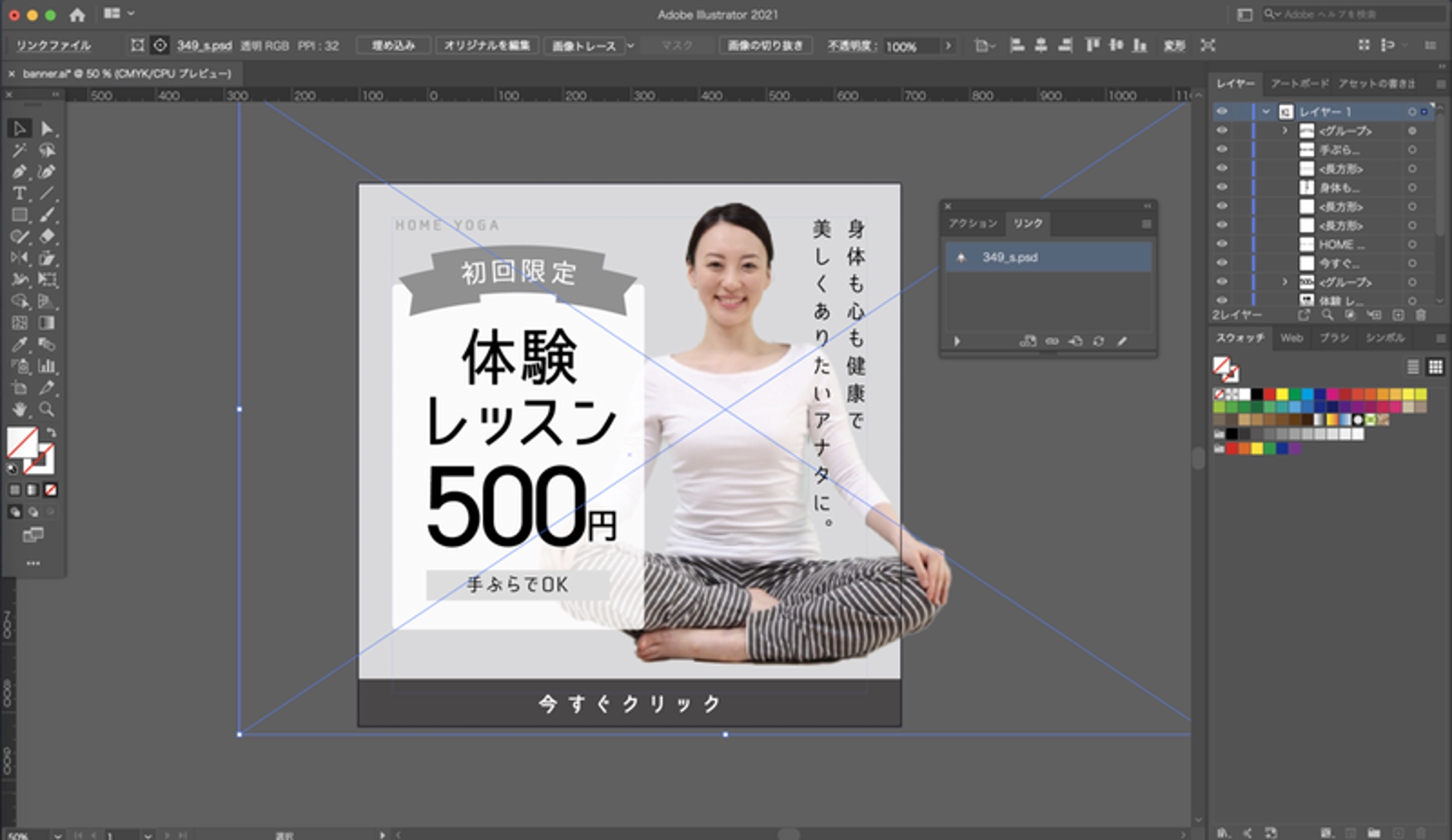
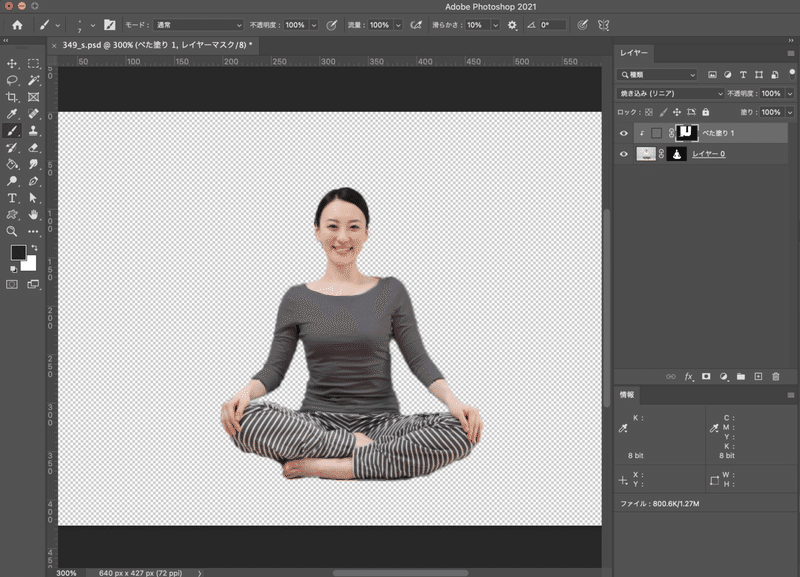
この段階でpsdデータの切り抜きを、Photoshopを使って綺麗にします。

選択範囲はいろんな方法がありますが、今回は「被写体の選択」を使って選択→レイヤーマスク→切り抜きをしました。
8.配色を考える
配色もデザインには重要な行程です。アイディアに詰まった時には画像検索して、配色の参考にするのも良いですね。


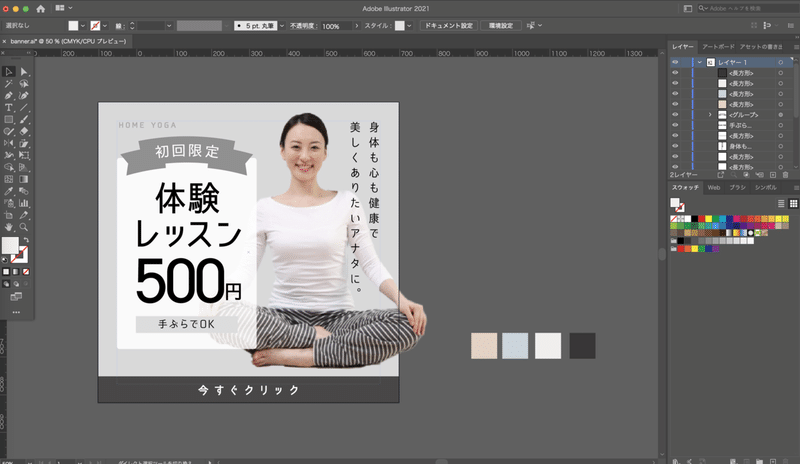
使用色は、テーマカラーを基準に色合いや明るさを気にしながら、大体3〜4色にまとめると作業しやすいです。今回決めた配色は下記の通りです
・アイボリ:ベースカラー
・ピンク:メインカラー
・ブルー:アクセントカラー
・濃いグレー:アクセントカラー

明・暗を気にしながら、配色してみました。「初回限定」の白ベタ文字が読みにくいので、カラーパネルの数値を少し濃くして進めていきます。
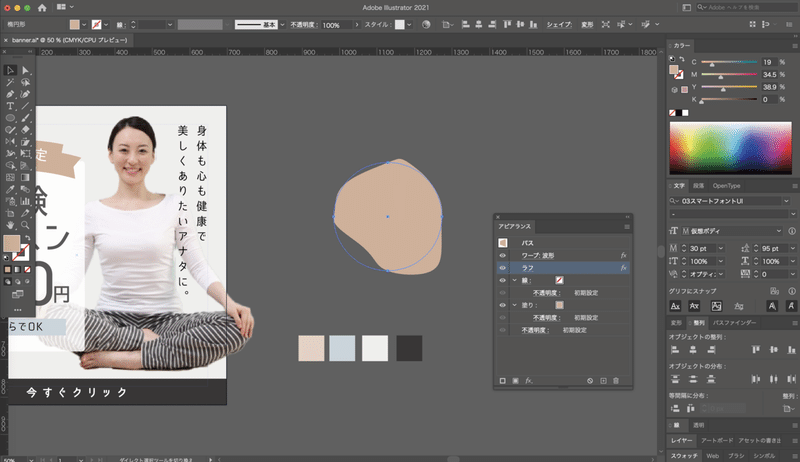
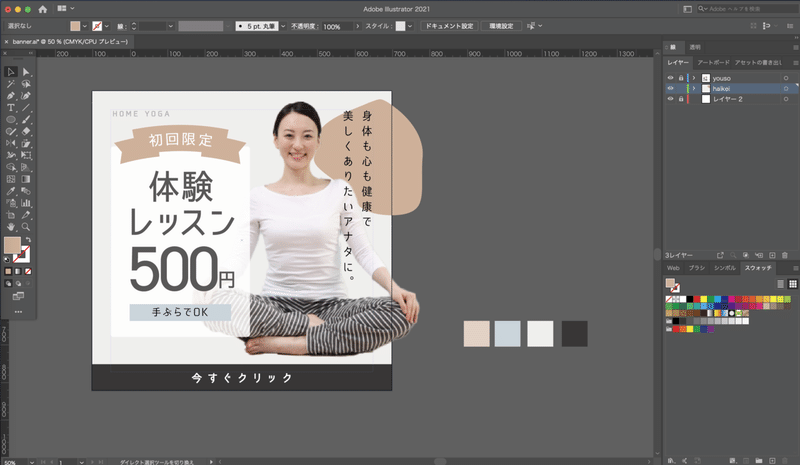
9.背景画像をプラスする
文字だけだとシンプルすぎて、寂しい雰囲気だったので、女性向けの広告を意識して少しポップにしてみます。

円形のオブジェクト→アピアランス使って形を変形。


背景に複数敷いて、柄っぽくしていきます。
メインカラーやアクセントカラーを配色。不透明度を調節して、柄に動きを出していきます。右端のブルー柄は乗算にしました。
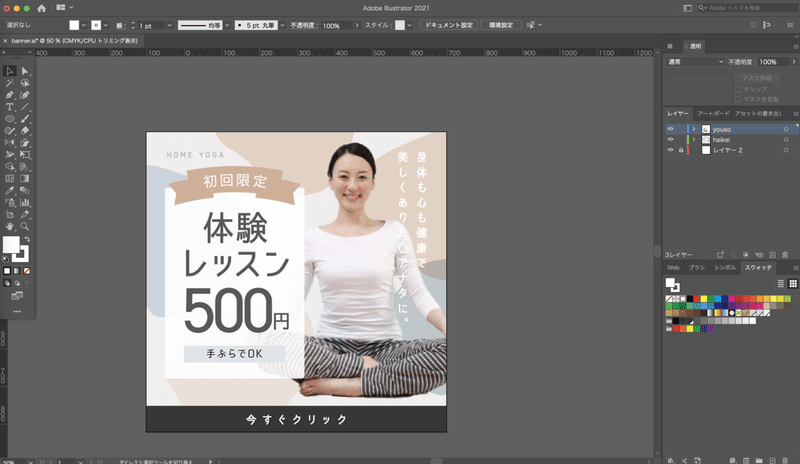
10.画像の色を変更
右上のコピーがかかっている部分。白ベタで読みにくいので、被写体の白シャツをグレーに変えます。

Photoshopの調節レイヤーを使ってベタ塗り(グレー)し、焼き込み(リニア)で馴染ませました。

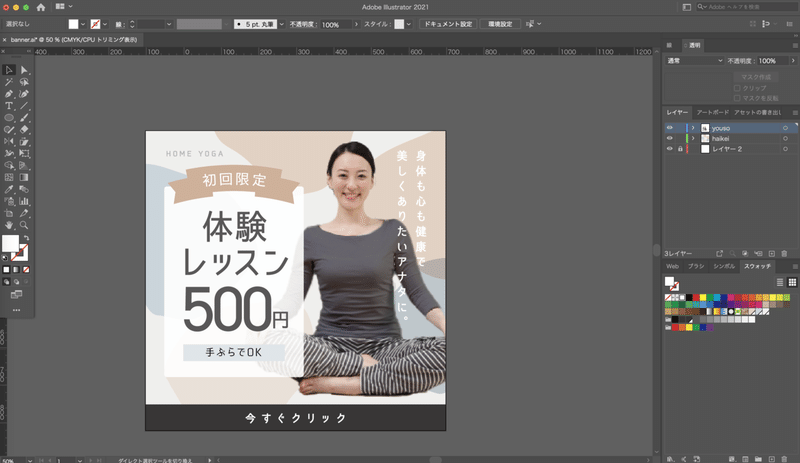
Illustratorの作業画面で、画像が反映されているのを確認します。
コピーがより見やすくなりました。「体験レッスン」を優先的に見せつつ、全体の可読が取れてる(文字が読みやすい)デザインになりました。

完成です。
以上、コントラスト(明・暗)を意識したデザインの方法でした。
オンライン相談に対応します。
Google Meetで相談(60分)では、
オンラインで画面共有を、デザインの添削やツールの使い方をアドバイスしていきます。
初心者向けの指導から現場での実践的な知識を活かした指導まで、
丁寧にいたしますので、一度プロフィール欄に遊びに来てくださいね。



