【React】Linux 用 Windows サブシステムに React をインストールする
Linux 用 Windows サブシステムに React をインストールする
Microsoft Learn 掲載のこちらに沿って、wsl2 のインストールから、Reactのインストールまで。
前提となる、WSL2、Node.jsのインストールはこちらの記事を参照
VS Codeを使って、WSLに接続する方法はこちら
React のインストール
Ubuntuに接続済みのVS Codeワークスペースを開く。

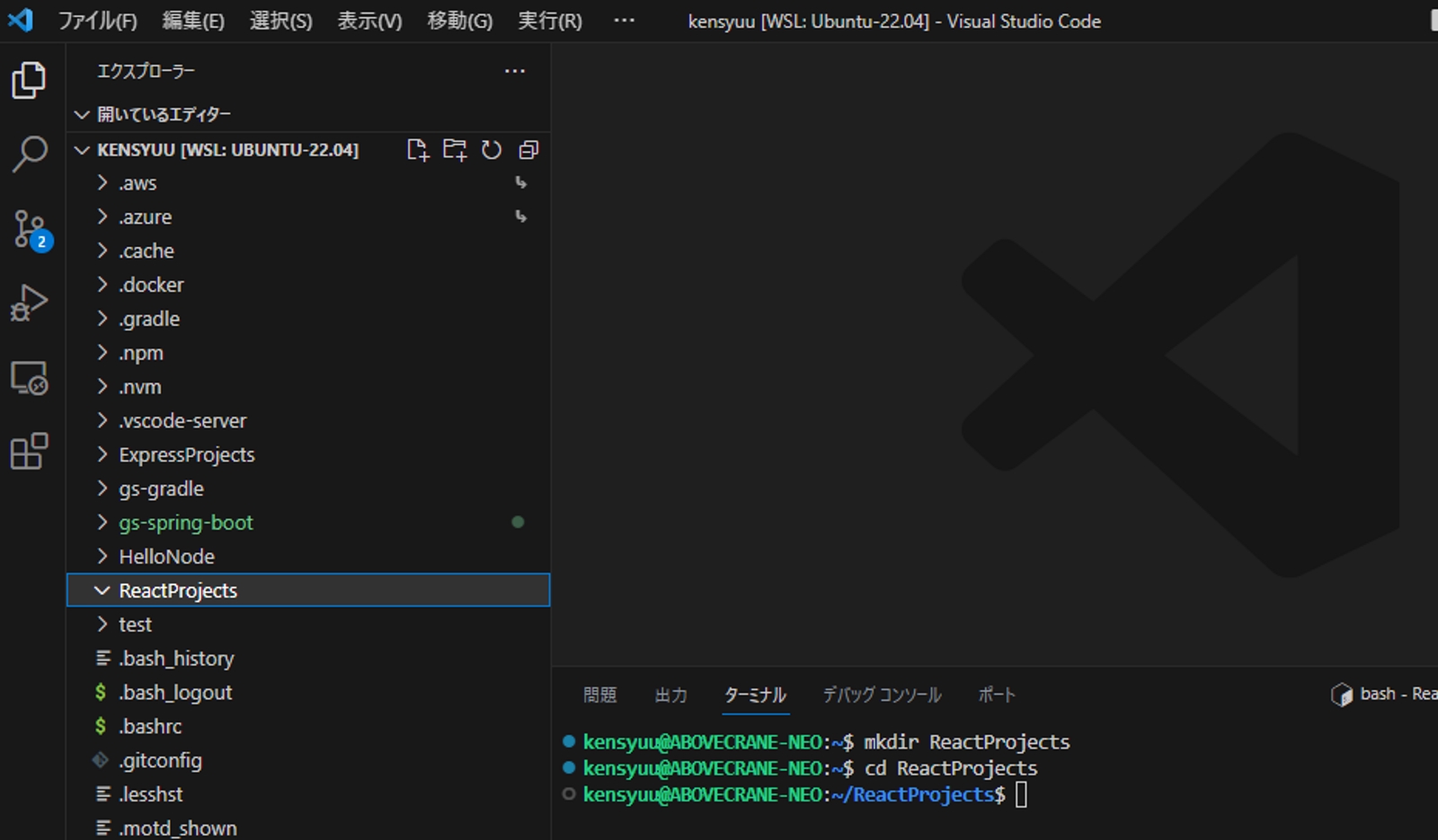
フォルダーを作成する。
$ mkdir ReactProjects
$ cd ReactProjectsReactProjectsフォルダが作成される。

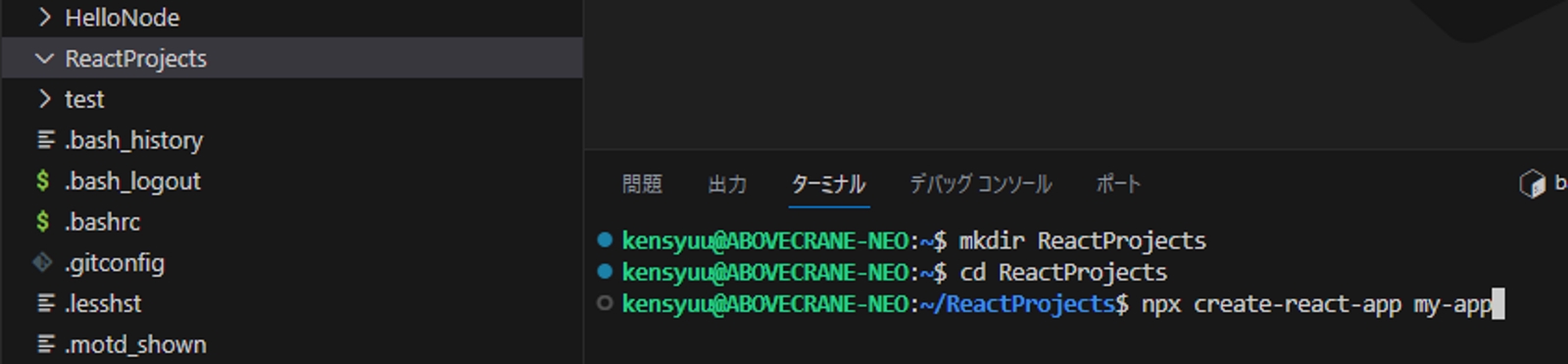
npxでインストールする
$ npx create-react-app my-app
Ok to proceed? と問われるので、 y -> Enter で進める。
$ npx create-react-app my-app
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y以下、実行イメージ。
$ npx create-react-app my-app
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in /home/kensyuu/ReactProjects/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1441 packages in 2m
241 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 69 packages, and changed 1 package in 11s
245 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1510 packages in 3s
245 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created my-app at /home/kensyuu/ReactProjects/my-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking!Reactアプリを起動。
$ cd my-app
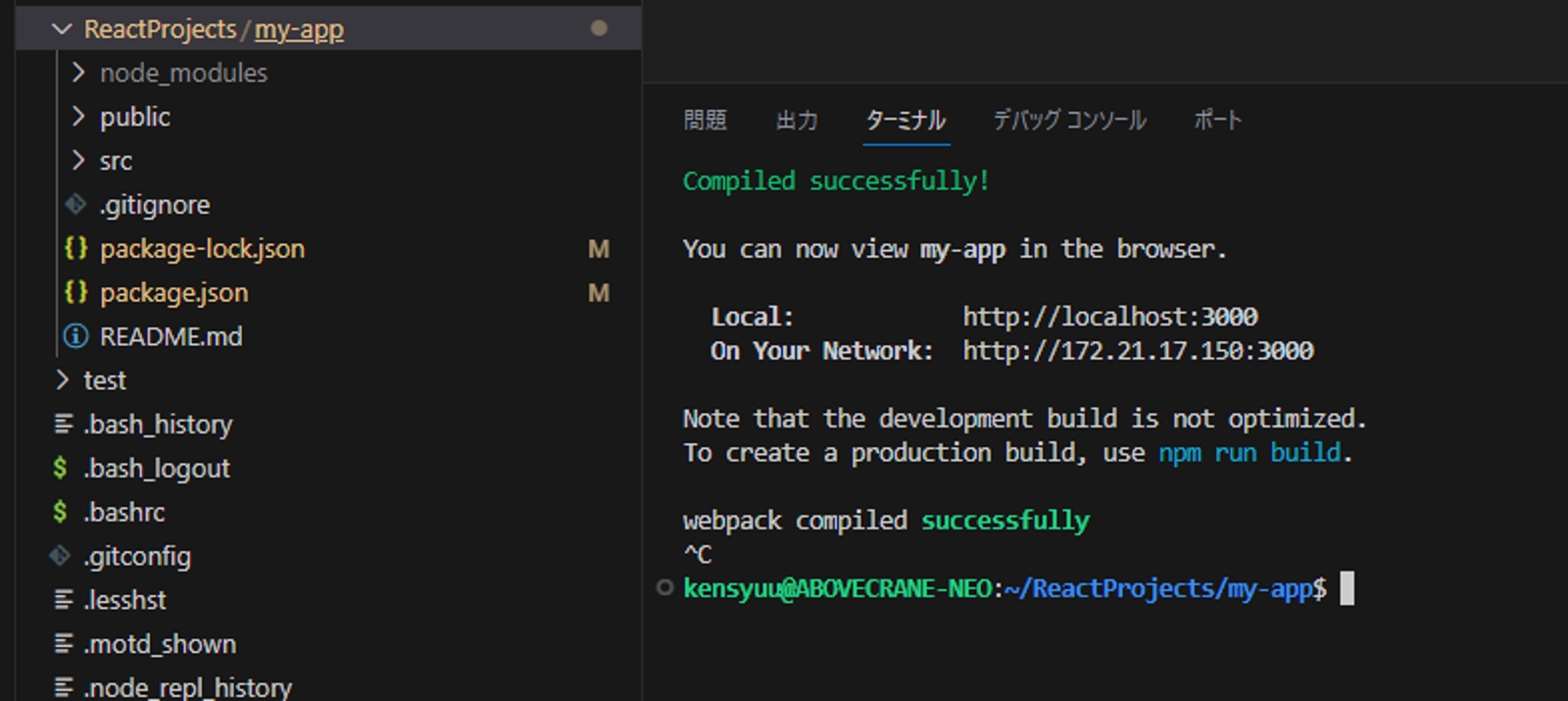
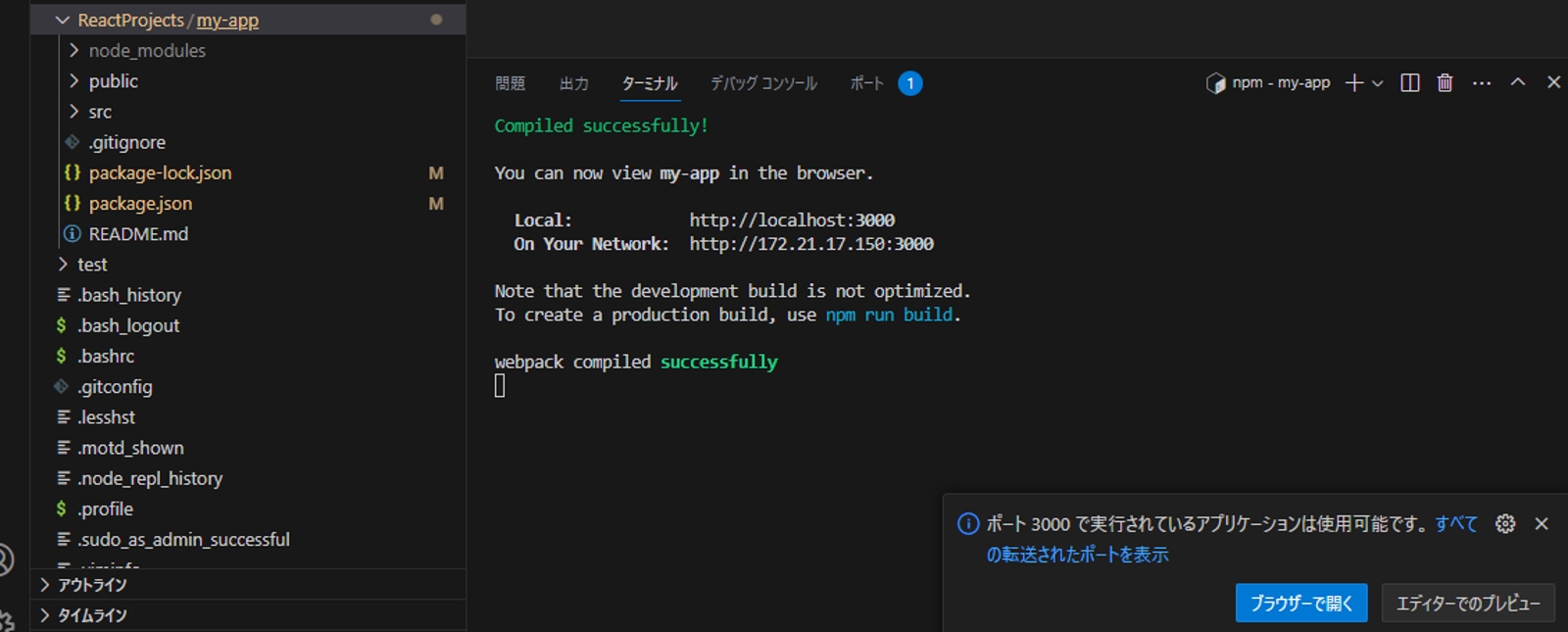
$ npm startnpm start実行後のVS Codeの表示。

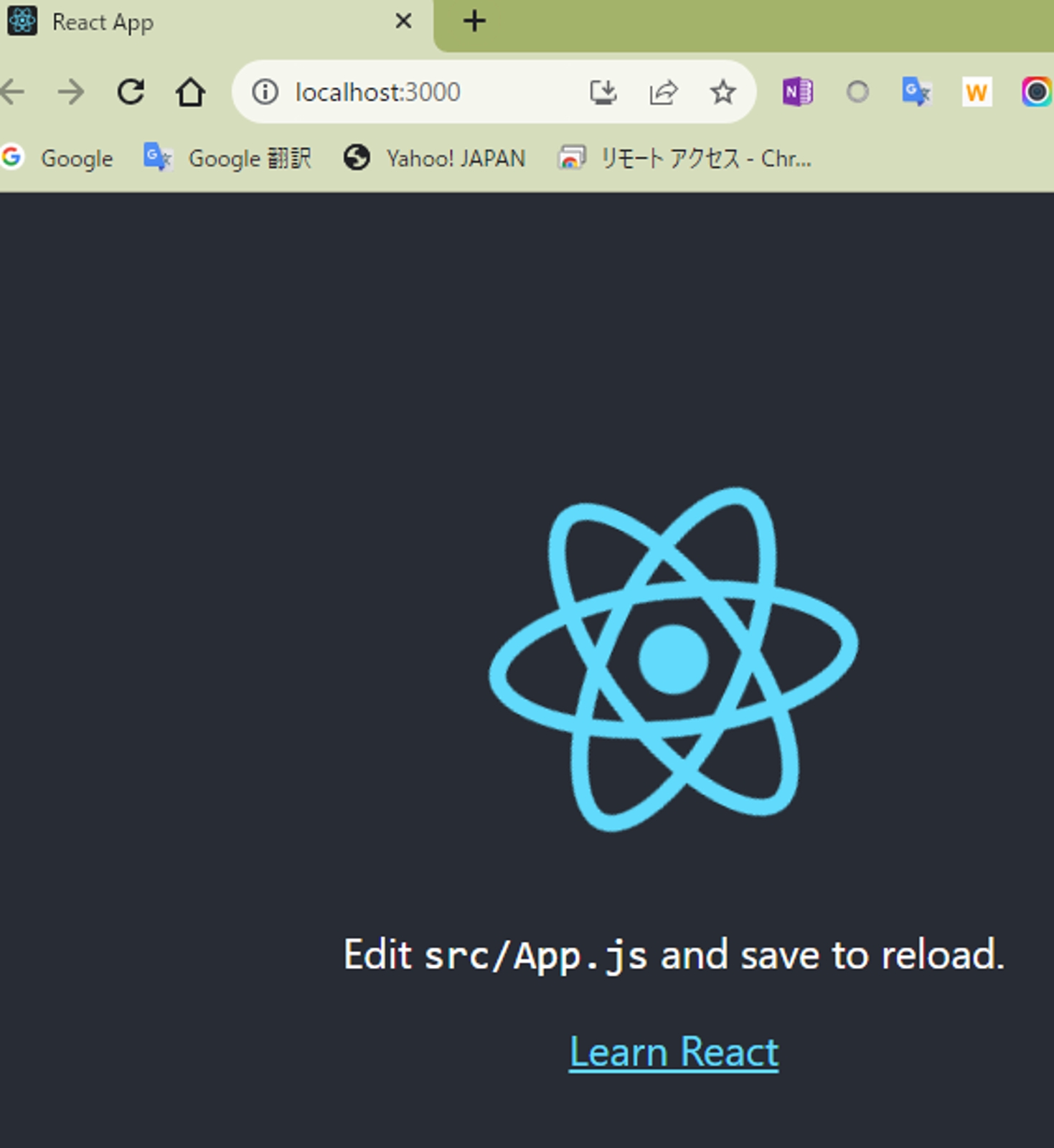
Reactアプリのブラウザでの表示。

ターミナルで、ctrl + c でReactアプリを停止。