設計力につながる基本のお話(設計1:データの流れ)
設計力を身につけるナレッジ#1
本ナレッジはプロを目指す方向けにしっかりと理解して頂きたい内容をまとめたナレッジです。
現役で活躍しているプログラマーであって設計力の不足が問題になることがあります。
しっかりとした設計力とプログラミング力を持ち合わせていればとても強力な武器・アピールポイントとなります。
設計の基本 データと入出力

プログラミングの基本・設計の基本は 「データ」 をどのように扱うか
5W1Hが設計を行う上での基準となります。
”だれが、いつ、どこで、なにを、なぜ、どのように”して「データ」を作り、保存して、読み出し、利用するかです。
ECサイトを想定して具体例を記述します。
だれが
購入者・販売者・スタッフ・システム管理者 が該当します。
いつ
購入者・・・ある商品・サービスが必要になったとき
販売者・・・商品を販売したいとき、商品・サービスが売れたとき
スタッフ・・・購入者・販売者から問い合わせがあったとき、イベントなどを行うとき
システム管理者・・・サーバートラブルがあったとき
どこで
購入者・・・自宅のブラウザ、外出先のスマートフォンのブラウザやアプリ
販売者・・・会社やお店のブラウザまたは提供されている専用のアプリケーション
スタッフ・・・IP制限など限られた環境からのブラウザアクセス、専用の管理アプリケーション
システム管理者・・・サーバーが配置されているオンプレミス環境またはクラウドシステム
なにを
購入者・・・目的の商品
販売者・・・販売したい商品、購入された商品
スタッフ・・・お問い合わせ、販促・イベント
システム管理者・・・ウェブサーバー、データベースサーバー
なぜ
購入者・・・商品を探したいとき、購入したいとき
販売者・・・購入された商品・サービスを提供するため
スタッフ・・・受けた問い合わせに答えるため、自社サイトの利用促進をはかるため
システム管理者・・・トラブル調査のため、利益を得る機会を失わないため、損失を抑えるため
どのようにして
購入者・・・商品の検索フォームへ入力、買い物かごの購入ボタンを押す
販売者・・・商品登録フォームへ入力、販売履歴の一覧ページを確認
スタッフ・・・お問い合わせ一覧ページの確認、イベント設定フォームへ入力
システム管理者・・・サーバートラブルの原因を確認
データの内容と流れから保存・保持期間を考える
上記の例から、購入者が商品を販売者からECサイト上で検索する場面を考えてみます。
商品の登録
販売者は自社製品を写真や動画や説明文章を用いて購入者へ購入意欲へつなげられるようにしたいと考えます。
この場合であれば、”写真・動画”(データ)を販売者のコンピュータからECサイトのサーバー上へ保存(アップロード)が必要になります。
また、販売者が説明文章(データ)を入力してECサイトのサーバー上に保存(アップロード)していつでも購入者が閲覧できるようにする機能も必要になります。
商品の検索
購入者は販売者が登録した文章や商品名などから目的に合った商品を検索したいと考えます。
購入者は”キーワード・商品名”(データ)を入力してECサイトのサーバー上に一時的に保持(アップロード)します。
検索システムを用いて見つかったデータ(写真・動画・説明文章)を購入者のブラウザ・アプリに表示するために保持(ダウンロード)します。
"商品の登録"と"商品の検索" の違い
販売者がアップロードしたデータは保存することで、半永久的にサーバーに保存します。(削除は可能)
購入者がアップロードしたデータは保持はしますが永久保存はせず検索などの目的が完了した時点で削除されます。
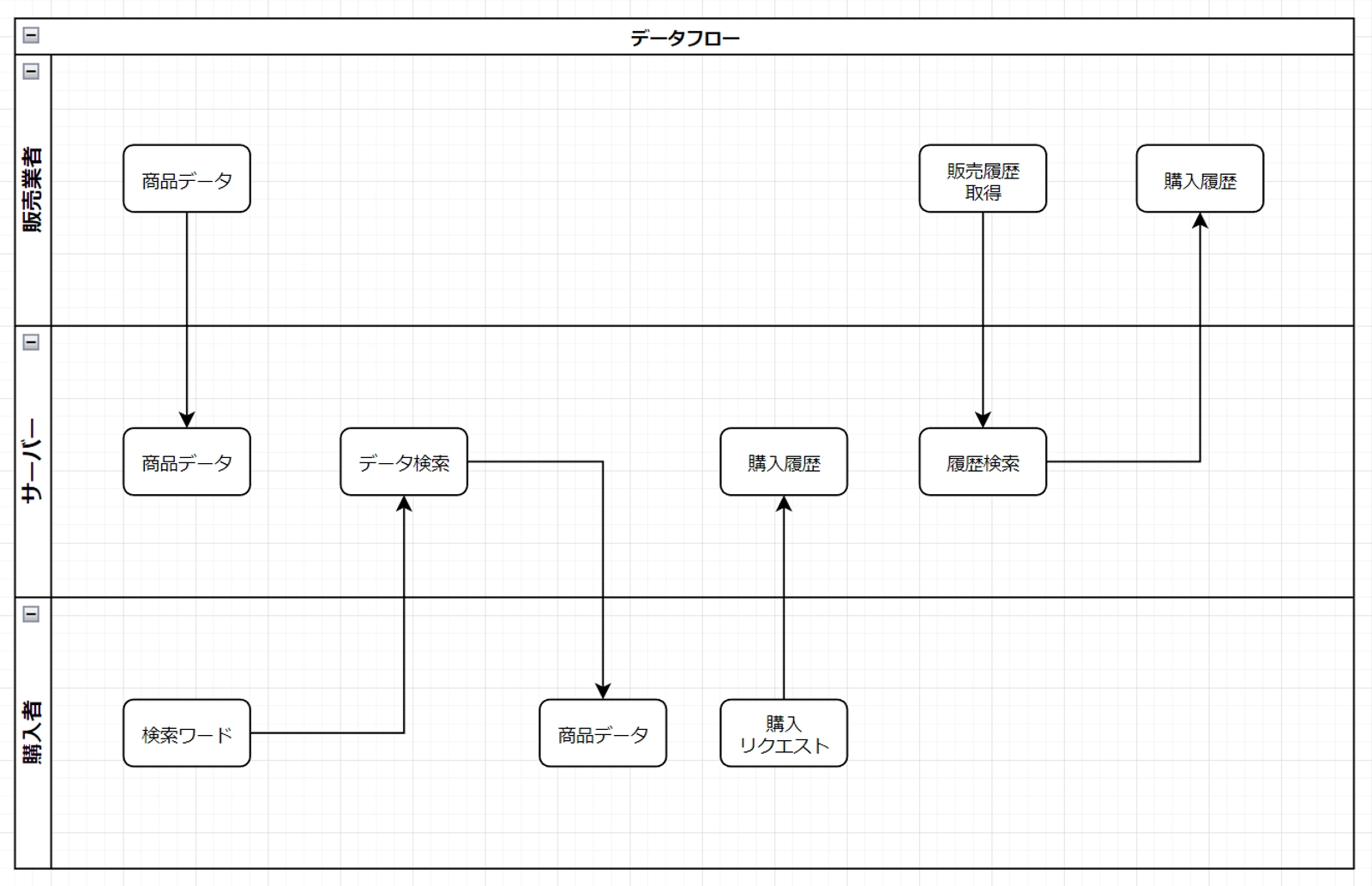
データフロー図(例)
上記のデータの流れの説明はすべて文章で行っていますがプロジェクト全部のデータの流れを文章化するのは効率が悪く、資料としてもわかりにくいものになります。
そこでデータの流れを図としてまとめたものがデータフロー図となります。

こちらのデータフロー図は簡易的なものです。
ブラウザ・アプリ、ウェブサーバー・データサーバー・DBサーバーなど入力機能やデータの種類ごとに明確にします。
データフロー図の作り方に関してはご契約を頂いた方へご要望に合わせて説明させて頂きます。



