設計力につながる基本のお話(設計3:仕様と処理の流れを考えよう)
設計力を身につけるナレッジ#3
本ナレッジはプロを目指す方向けにしっかりと理解して頂きたい内容をまとめたナレッジです。
現役で活躍しているプログラマーであって設計力の不足が問題になることがあります。
しっかりとした設計力とプログラミング力を持ち合わせていればとても強力な武器・アピールポイントとなります。
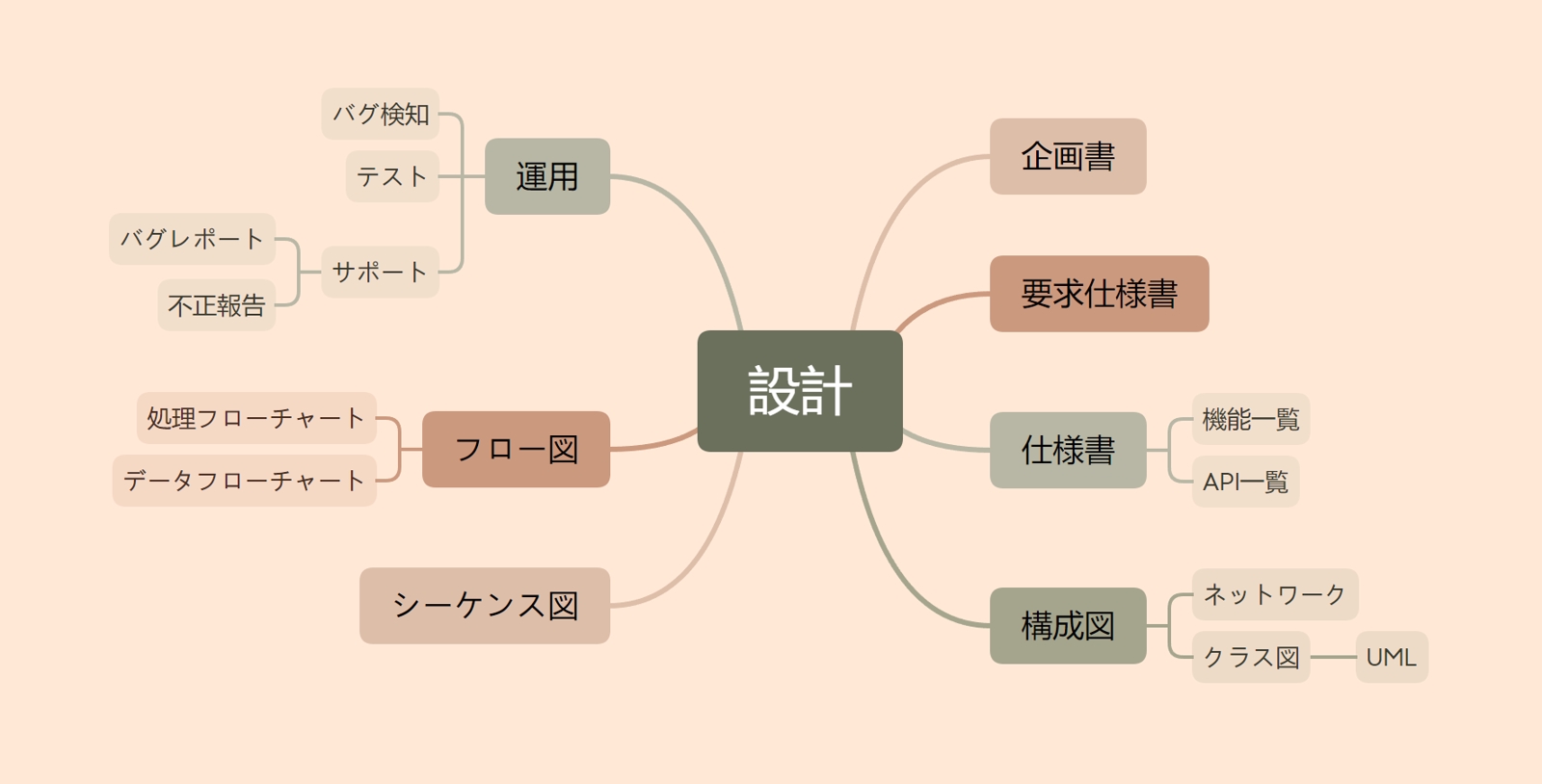
仕様を決めよう

仕様書について
仕様書は要求仕様書を元に具体的なデータ(文章・文字・ファイル)を定め、文字制限、扱うファイルの種類、ファイルサイズ制限やどのように各データを処理したり管理するかを明確にして実装・開発を進めるために必要な情報をまとめた資料です。
デザインに関しては通常、デザイナーが行いますので見た目・デザインは仕様書に記載しません。
ただし、ツール開発の場合においてプログラマーがGUIの見た目も含めてすべてを担う場合は仕様書に記載します。
要求仕様に基づいて実際にツールの利用者がどのような手順で入力するかを確認しておいて使いにくくならないようにしっかり打ち合わせしておいて仕様書に明記しましょう。
仕様書には大まかに以下のような情報を記載します。
- フロントエンド・バックエンドが分かれる場合は役割を明記
- 目的・目標を実現するための全機能を列挙
- バックエンド処理がある場合は全APIを列挙
- 入力データ・ファイルフォーマット
サーバーのディスク容量の指針
データベースのテーブル構造の考案 - 設定データの保存方法・ファイル形式(ツール向け)
- 重たい処理を行う場合の対処(キャンセルできる、操作不能にならないように)
ウェブページであればロードアイコン(ぐるぐる)を表示するなど - セキュリティ対策
- デバッグ・テスト用のログ処理
処理フローチャート
処理フローチャートはアプリケーションの起動から終了するまでのすべての処理の順番を明記し条件に応じた分岐、ユーザー入力に応じた処理の分岐、各種処理に応じた画面表示、ユーザーへの通知などそれぞれの処理をある程度まとめて記載した流れ図です。
処理の順番によって挙動が変わる場合の各処理の前後関係を明確にして矛盾した処理にならないようにしたりや複数条件による比較や他の処理の終了状態などを見て意図しない処理を実行させないようにするなどプログラミングを行う上での重要な資料です。
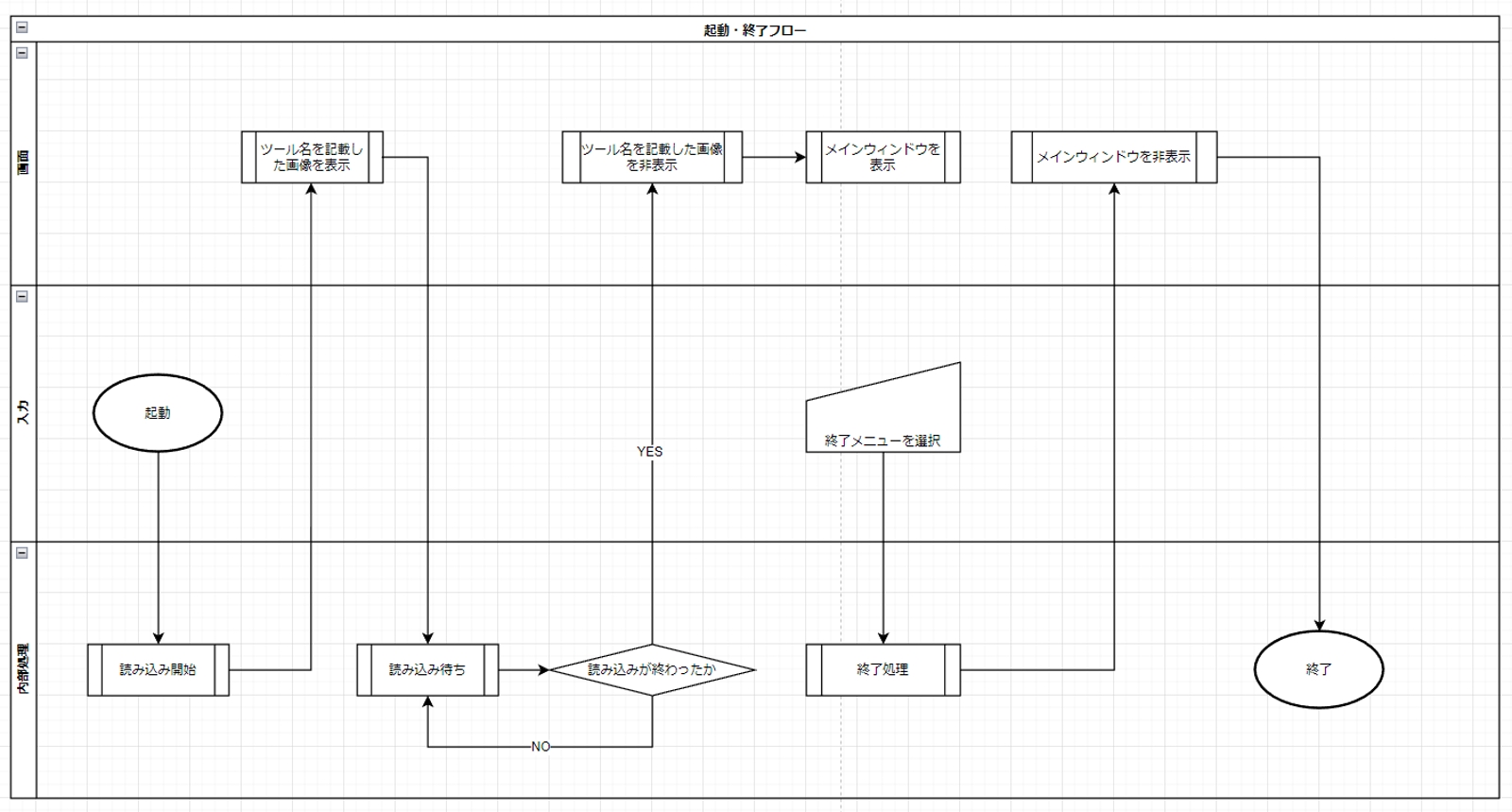
参考例:ツールの起動フロー

上記のフローの例に関しての簡単な説明
ツール起動時にに多くのファイルを読み込みしたり、サーバーに接続するタイプであれば処理時間が掛かります。
この場合、画面に表示するために必要な情報が集まるまで画面が表示できません。
こういった起動時に待ちが発生する場合は以下のような対応を行うことで利用者はツールが正しく動作していることを認識できます。
- ツールタイトル画像のような小さめの画像を読み込み中の間のみ表示します。
- 読み込み終了待ちをして読み込み終了時に表示していた画像を消した上で、メインウィンドウを表示します。
フローチャートの作り方に関してはご契約を頂いた方へご要望に合わせて説明させて頂きます。
データフローチャート
データフローチャートはユーザー入力データをどのように読み込み、どこに保持・保管するかの流れをまとめた図です。
以下のような用途や目的などに応じて追加処理を行うか、HDDに保存するのかメモリに保存するのかなどを明記します。
- 暗号化やハッシュ化などして安全対策を施す必要があるのか
- 圧縮保存・リサイズなどして保存容量を確保する必要があるか
- 高速な計算が必要なデータであるか
- 大量アクセスを想定したキャッシュ機能が必要であるか
大まかなデータフローチャートの説明は以下のナレッジにて画像付きで紹介を行っておりますのでご覧頂けたらと思います。
シーケンス図
シーケンス図は複数の処理を並列化して同時進行で実行される場合においてそれぞれの処理同士の流れと同期を行うタイミングや待ち処理などを時間の流れに沿って記述した図です。
特に以下のような場面ではシーケンス図がプログラムの際の重要な資料になります。
- マルチスレッドを用いる場合
- 非同期処理を用いる場合
- 外部通信を用いる場合
- 複数のサーバーやプロキシなどを経由する場合
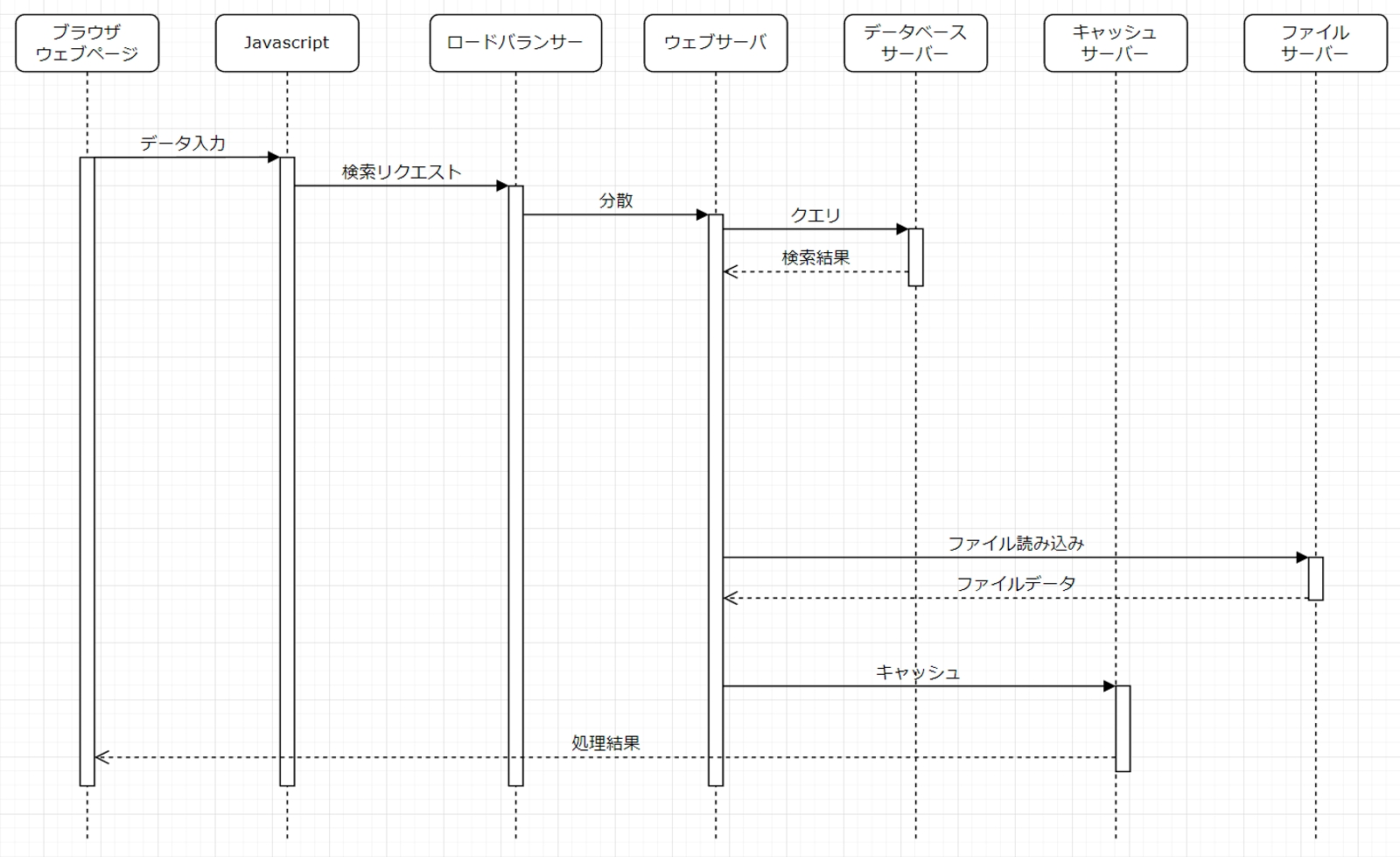
下図はサーバー通信のシーケンス図のため記載していませんが、マルチスレッド処理を行う場合はスレッド単位で個別に行うこととそれらを親のスレッド(メインスレッド)でどのように待ち処理を行うかなどを明記します。

上記のシーケンス図に関しての簡単な説明
ブラウザ上のウェブページからJavascriptを経由してバックエンドサーバーにAPIリクエストを送っています。
ロードバランサーによってウェブサーバーに転送されウェブサーバーにて処理が実行されます。
ウェブサーバー上ではデータベースへの検索後、ファイルサーバーからファイルを読み込みしています。
最後にキャッシュサーバーにキャッシュを書き込み後、処理結果を返しています。
シーケンス図の作り方に関してはご契約を頂いた方へご要望に合わせて説明させて頂きます。



