Laravel AWS JavaScript Vue.js React.js
【Vue.js/React】フロントエンドならお任せ!




できること
Node.jsを利用したWebフロントエンドを中心に開発を行っております。各種JSフレームワーク(Vue.js/React/jQueryなど)の指導ができます。LaravelやRails等のMVCフレームワークを利用した基本的なWebアプリの開発サポートも可能です。
また、AWS Certified Solutions Architect - Professionalの認定資格を持っており、開発したポートフォリオをAWS上にリリースするサポートも可能です。
オンラインミーティングはコーヒーブレイクのようなゆるさでやってます。まずはお気軽にご連絡ください。
指導可能な内容
✔️ HTML CSS(SASS)マークアップ指導
→ W3Cの規格に沿ったSEO対策バッチリな指導ができます。
✔️ Vue.js/Nuxt.js + TypeScriptを用いたフロントエンド開発
→ Vue2系はもちろん、Vue3で利用されるComposition APIの指導も可能です。
✔️ React/Next.js + TypeScriptを用いたフロントエンド開発
→ React HooksやRedux Toolkitの指導が可能です。
✔️ LaravelやRailsなどのWebフレームワークとJSフレームワークの連携
→ LaravelにVueを導入や、RailsにReactを導入などお任せください。
→ jQueryからのVueやReactの移行お任せください。
✔️ AWSデプロイの指導
→ VueやReactをS3デプロイサポートし、CloudFrontでキャッシュするといったモダンなアーキテクチャ指導
→ Nuxt.js/Next.jsをLabmda@EdgeでSSRレンダリングするアーキテクチャの指導
→ デプロイを最適化するCI/CDの構築指導
→ LaravelやRailsのEC2デプロイサポート
こんな方、私にお任せください
✔️ ポートフォリオ作成のサポートをしてほしい。
✔️ ネットに転がってる解説記事を見ても理解できない。
✔️ 環境構築が難しすぎる。
✔️ これまでサーバーサイドを中心としてやってきたが、フロントエンドも勉強してみたい。
✔️ デザイン系の仕事をしてきたが、自分でWeb開発までやってみたい。
✔️ デプロイでつまずいている。
✔️ AWSよくわからない。
ポートフォリオ、企画段階からご相談ください
✔️ ポートフォリオ作りたいけど、何から手をつければよいか分からない。
✔️ 作っているポートフォリオのエラーが解決できない。
✔️ 今作っているポートフォリオをさらに良くするために、実務レベルのコードレビューが欲しい。
✔️ ポートフォリオは出来たけど、デプロイが上手くいかない。
フロントエンドの独学って、難しいんです
昨今、「フロントエンドエンジニア」という言葉が生まれるくらい、Vue.jsやReactなどのJavaScriptのフレームワーク・ライブラリが注目されています。
しかし、これらの技術は日々進化し続けているため、分かりやすいチュートリアルが無かったり、バージョンアップへの対応が間に合っていなかったりと、初学者には難しい状況にあります。
現役のエンジニアとして、実務経験にもとづいた確かなフロントエンドの技術が身につくよう、サポートいたします。
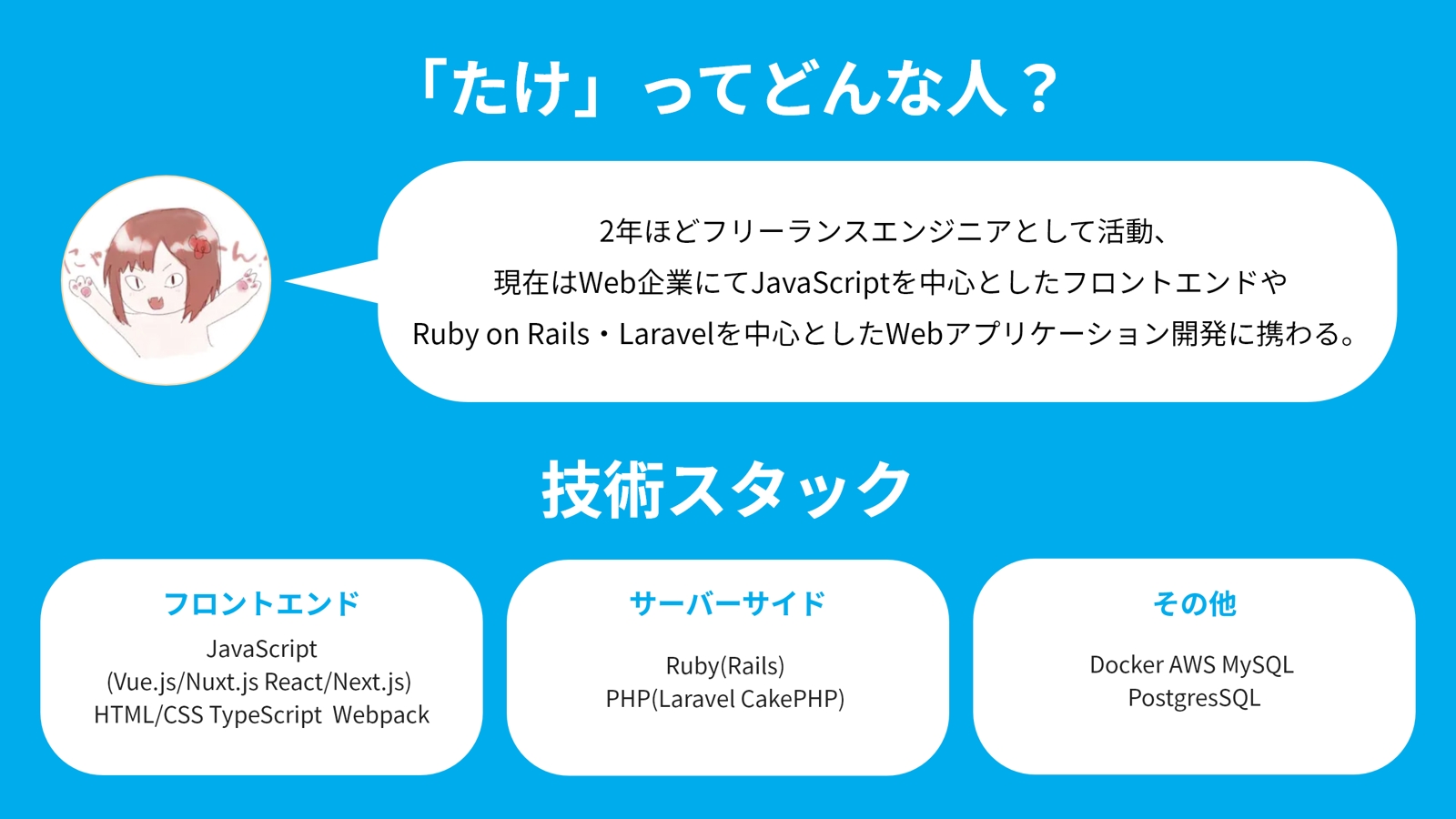
メンタープロフィール
コースメニュー
レビュー

ありがとうございました!
キャリア相談にとても丁寧に乗っていただき、やるべきことが明確になりました🙇♂️
座学とポートフォリオが進み、質問が溜まった段階で、
是非ご相談+レビューをお願いさせて頂きたいです🙇♂️
初回にも関わらず、とても詳しく質問をまとめていただきスムーズでした。
今後とも何卒よろしくお願いします。
このレビューにはコメントがありません。

このレビューにはコメントがありません。
会員登録後、全てのレビューをご覧いただけます。









![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/65de7bf91c3e2.jpg)
