🔰初心者推奨🔰フリーランスデザイナーがWEBやDTPのデザインのスキルをアップし案件獲得のサポート




できること
WEB・EC・SXO・デザインの専門家です
WEB・EC・SXO・デザインを得意とする
専門家の和田と申します。
フリーランスのwebディレクター&デザイナーとアドバイザーとして活動
現在は、
フリーランスのwebディレクター&デザイナーとしても活動しつつ
年商1億円〜10億円規模の法人様の顧問(アドバイザー)などもさせていただいております。
※web制作会社さんに対してもコンサル中です。
上場企業、中小企業、ITベンチャー企業、フリーランス(個人事業主)と
幅広く経験したことを活かしながら
・ うまくいったこと
・ これをやって失敗したこと
・ こうすればよかったと感じた体験談
なども踏まえ
皆様の「デザインスキル」や
「web制作スキル」「フリーランスで生き抜くために必要なこと」などを
お伝えしていければと思います。
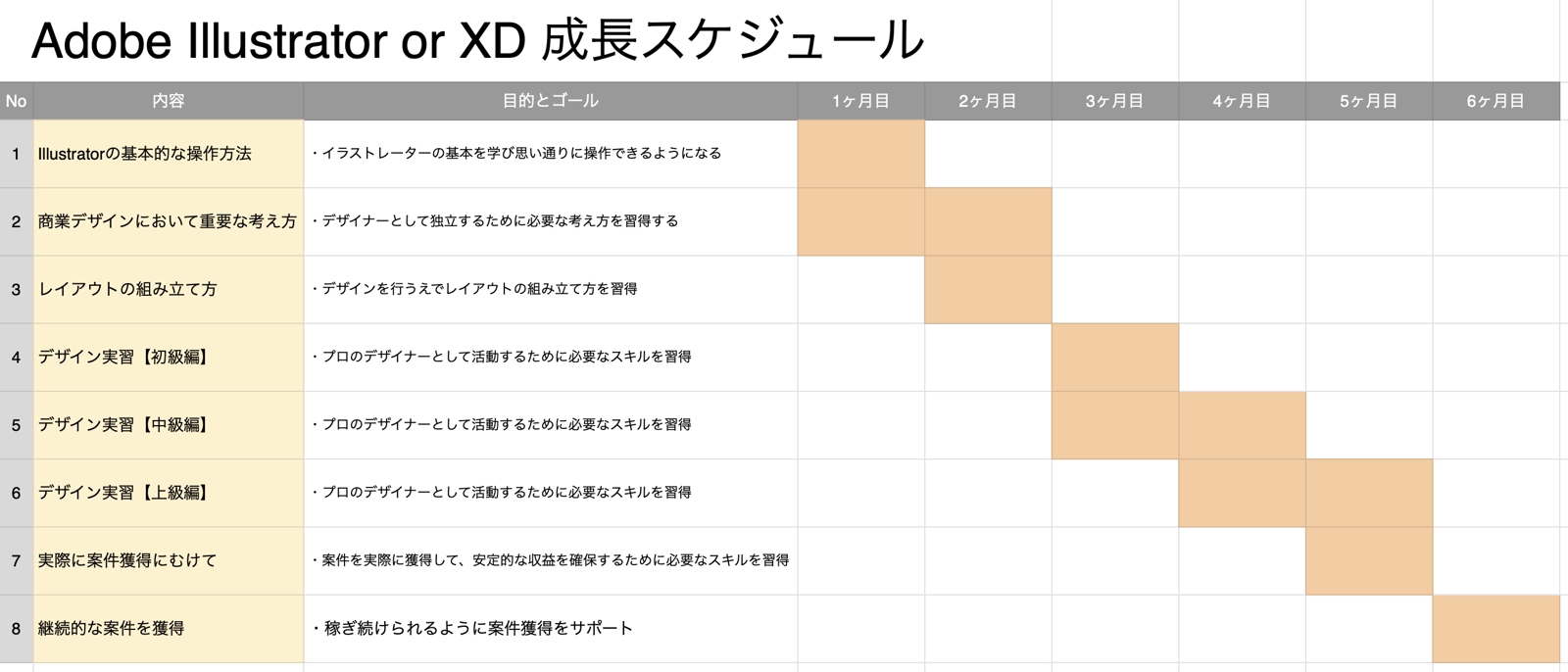
▼MENTAでお伝えできること
・ AdobeXD、Photoshop、Illustratorの操作方法
・ 名刺やカタログ、パッケージのデザインの仕方
・ バナーデザインの制作の仕方
・ ワイヤーフレーム設計図の作り方
・ LPのデザインの仕方や添削アドバイス
・ HPやwebサイトの作り方や添削アドバイス
・ ECサイトや商品画像の添削アドバイス
・ Wordpress、STUDIOの活用アイデア
・ コーポレートサイト 、ポートフォリオサイトの添削アドバイス
・ フリーランスとして案件を獲得するために必要なこと
・ コンペやプロジェクトへの応募方法
・ 案件獲得に向けたサポート
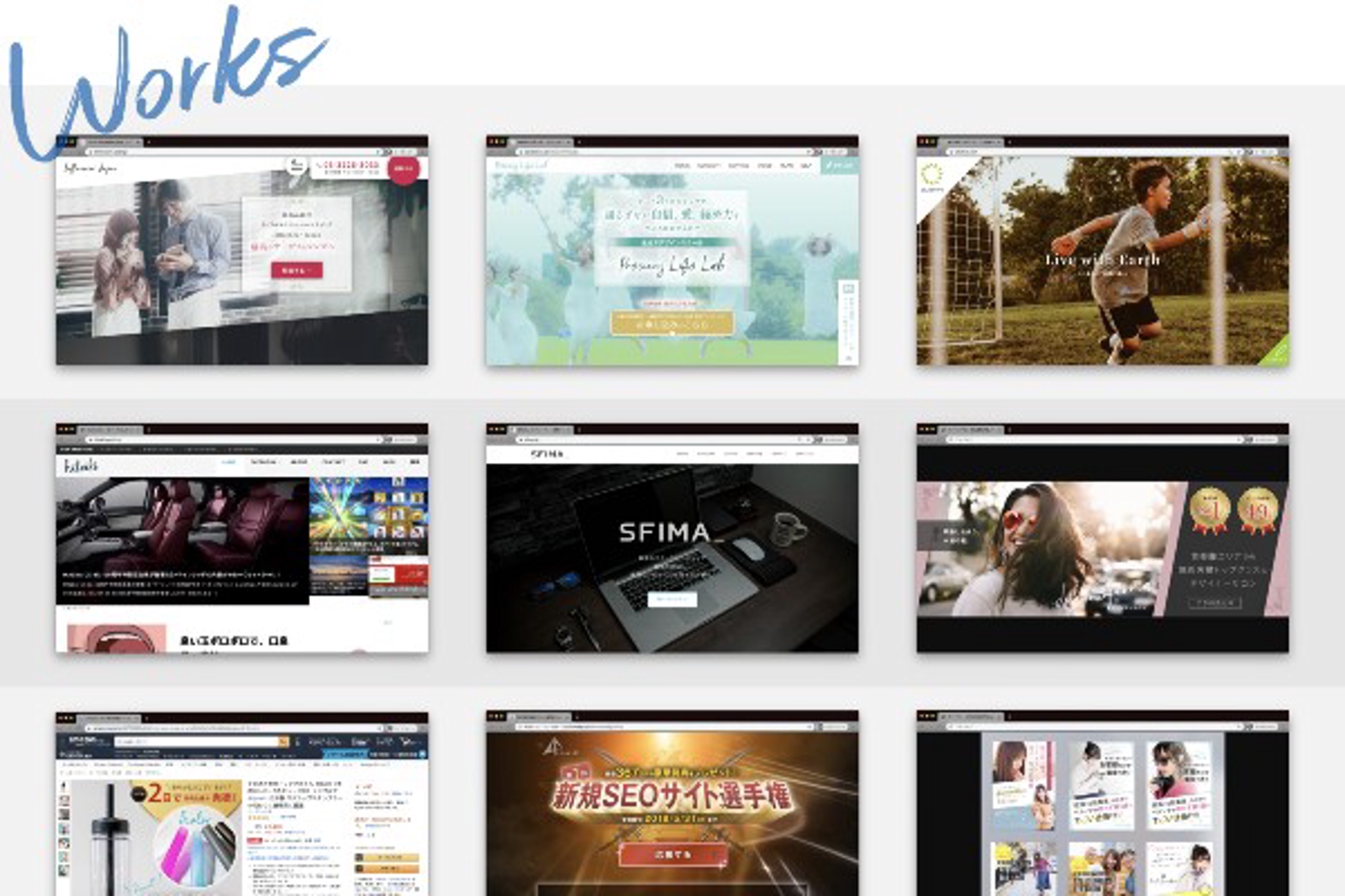
▼私の実績例 (実績ジャンルの一例)
・大手ブランディングメーカーEC販促(美容系、健康系)
・大手航空会社や百貨店の広告
・大手結婚式場&冠婚葬祭互助会プロモーション
・ママ市場メディア制作
・エステ系&薬局系PR
・飲食店新規オープン
・インテリア雑貨、家具 ネット通販プロモーション
・旅行&写真&カメラメディア など
上記をベースにいろいろと
お互い想いを伝え合いがなら
ご一緒に成長していければと思います!
受講者の方々の声
💬とても分かりやすく丁寧に教えて頂けました!ちょっとしたテクニックや素人にありがちなミスも指摘していただき助かりました。
💬実践向きな内容でプロのアドバイスを聞くことができ、感銘を受けました。
💬コーディングのOSに関してご相談に乗っていただき、不安だった気持ちがかなり払拭されました。是非またお世話になりたいメンターさんです。
💬また困ったときはお願いしたいです。有難うございました!

メンタープロフィール
レビュー

先程は個別相談をしていただき、ありがとうございました!
デザイナーとして現在抱えている色々な悩みに対し、丁寧にお話を聞いてくださり、
幅広い経験からの的確なアドバイスをいただけました。
今後もご指導どうぞよろしくお願いいたします!
小手先のテクニックで
仕事の幅を広げて収入の安定を目指すのではなく
「仕事の本質」を意識しながら
仕組みで安定を目指すことに関し
私が実際に経験してきたことを
お伝えさせていただきました!
今回の出会いが、
次なる未来への一歩に繋がれば幸いです!
和田様
先日は個別相談ありがとうございました!
プランの詳細とても参考になりました!
今後収益化を達成するように行動します。
これまでの財産とこれからの未来に向けて
幅広いスキルを身につけていただけるようにサポートさせていただきます!
課題制作以外に、Zoomなどのビデオ通話面談を充実させて、
課題のフォローや、実技サポート、案件獲得に向けたフォロー、課題中に受注された案件のフォロー、今後の成長カリキュラムの見直しなどをさせていただければと思います ^ ^
和田様
お世話になっております。
大変申し訳ないのですが、諸事情につき4月から別の方にサポートをお願いすることになりました。
矢継ぎ早の質問にもいつも丁寧に答えてくださり、本当にありがとうございました!^^
和田さんに作っていただいたロードマップをもとに、今後も自分なりのペースで頑張っていこうと思います。
つきましてはランサーズチームなどは解除して頂ければ幸いです。
またご機会ございましたらどうぞよろしくお願いいたします。
お伝えしたこともご活用いただきながら、次の大きなステップに進まれることを願っております♪
また、今回は「課題なし」プランでしたが、「課題つき」プランに沿って現場のリアルなデザインスキルを習得いただくプランもご用意しておりますので、さらなるスキル習得が必要になった際は、ご検討いただけると幸いです!
この度は本当にありがとうございました ^ ^
会員登録後、全てのレビューをご覧いただけます。
相談できます
和田 淳志(SFIMA株式会社)@マーケティング×WEBデザインのスキルアップと案件獲得をサポート
8日前
ランサーズでの実績
受注数 549
スケジュール
平日終日チャットで対応可能です!
お気軽にお声がけいただければと思います。
=====
★生成AIの活用セミナーに登壇
【フリーランス新時代】生成AIと共創し差をつける!今日から始める最新AI活用術
https://gugalancers01.peatix.com
=====
★MENTA 代表の入江さんからインタビュー
ランサーオブザイヤー2023受賞!
フリーランス和田さんにインタビュー!
クライアント提案のコツ / 成功するための秘訣 / 低単価→高単価にしていくには?
https://www.youtube.com/watch?v=VckCRMZBXa0
=====
★ランサーズの公式WEBマガジンにてMENTAのプランが掲載
ランサーズの公式WEBマガジンにて、私のプランが掲載されました ^ ^
https://www.lancers.jp/magazine/35200
返信スピード
24時間以内
※あくまでも目安となります









![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)






