デザイン 初心者 Webデザイン グラフィックデザイン 初学者
【本気で、デザイナーを目指す方へ】デザインの基礎や考え方をレクチャーしています




できること
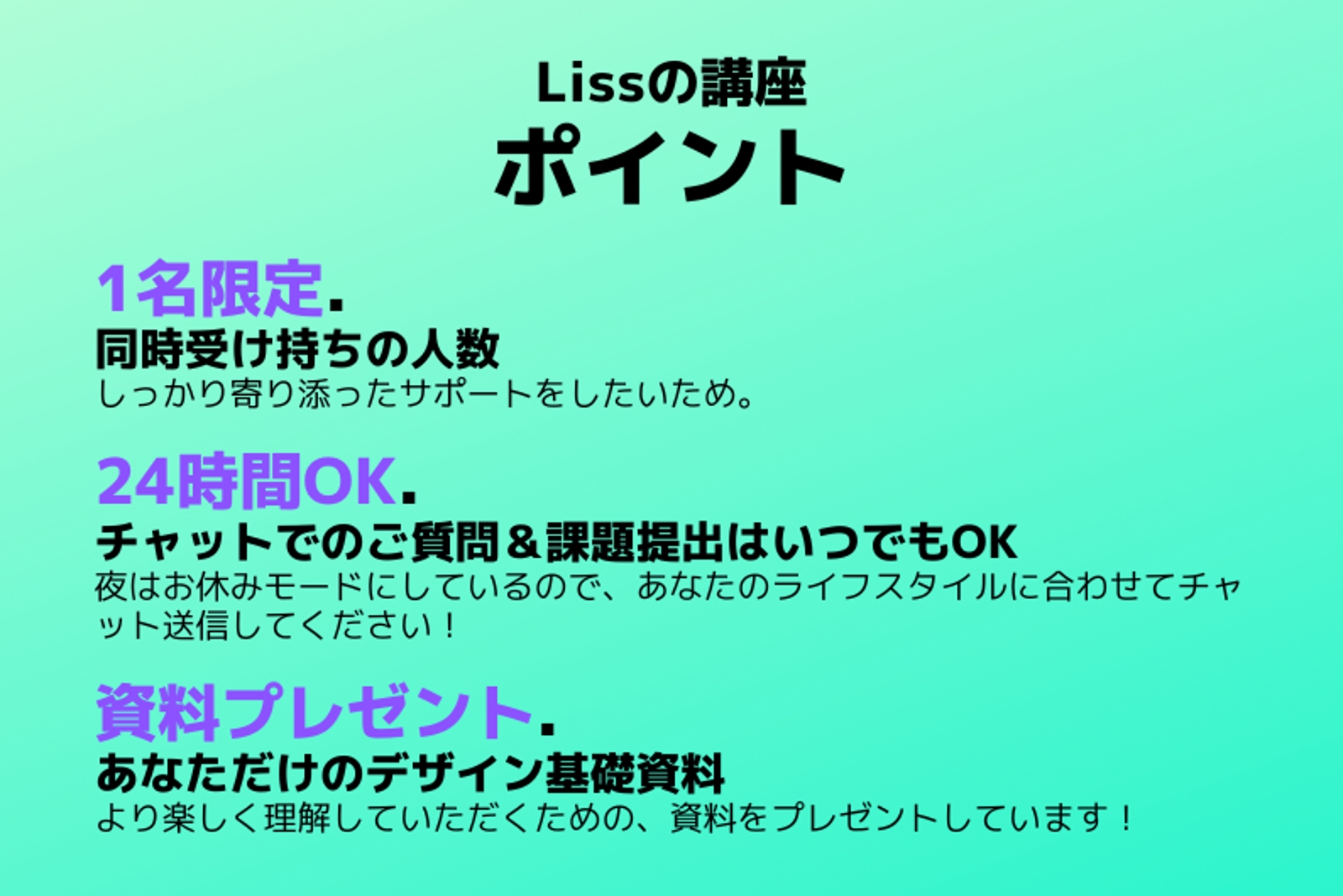
しっかりフォローをしたいため、継続プランは、月当たり1名までを基準としております。
プランなど気になる場合は、一度ご連絡いただければと思います。
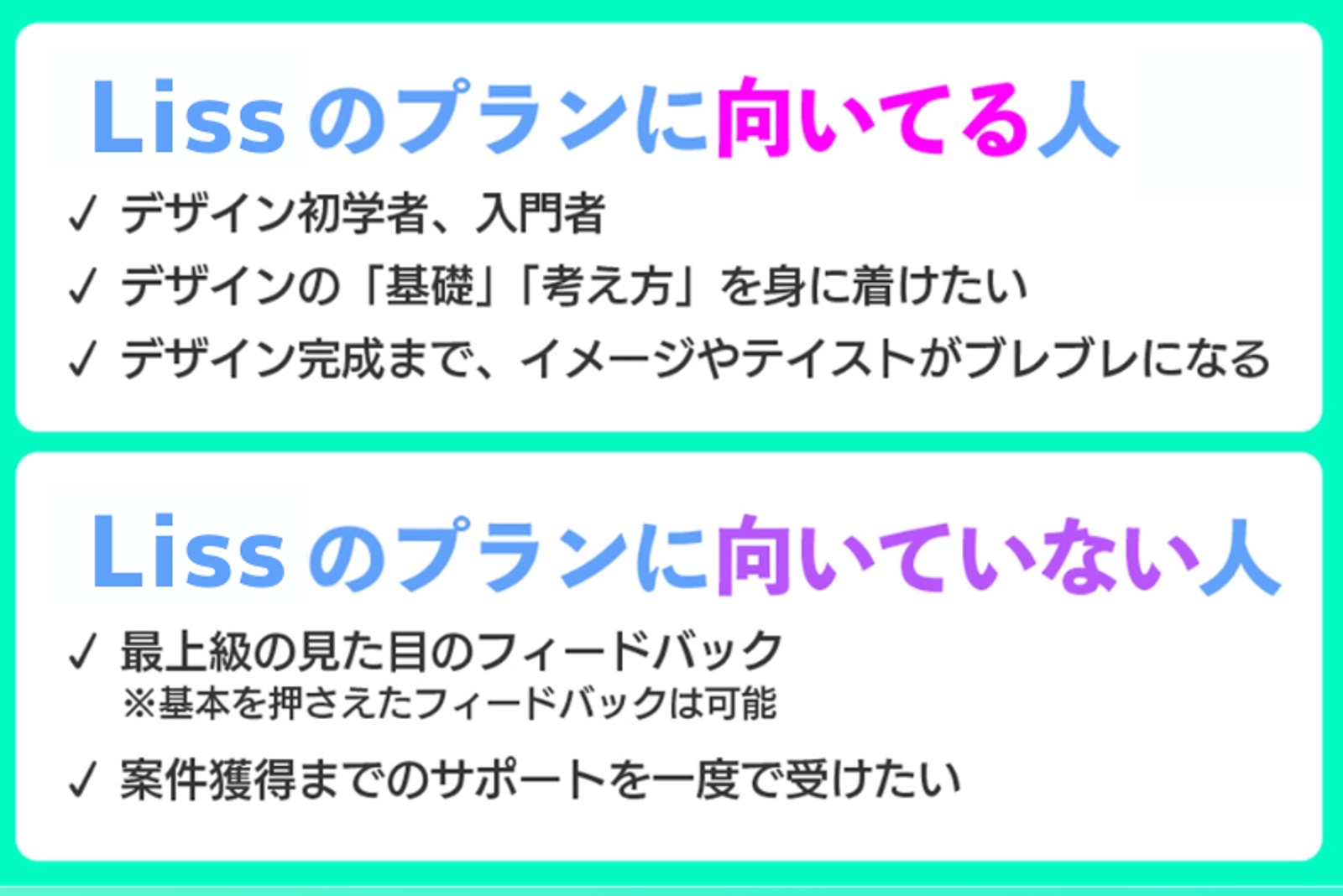
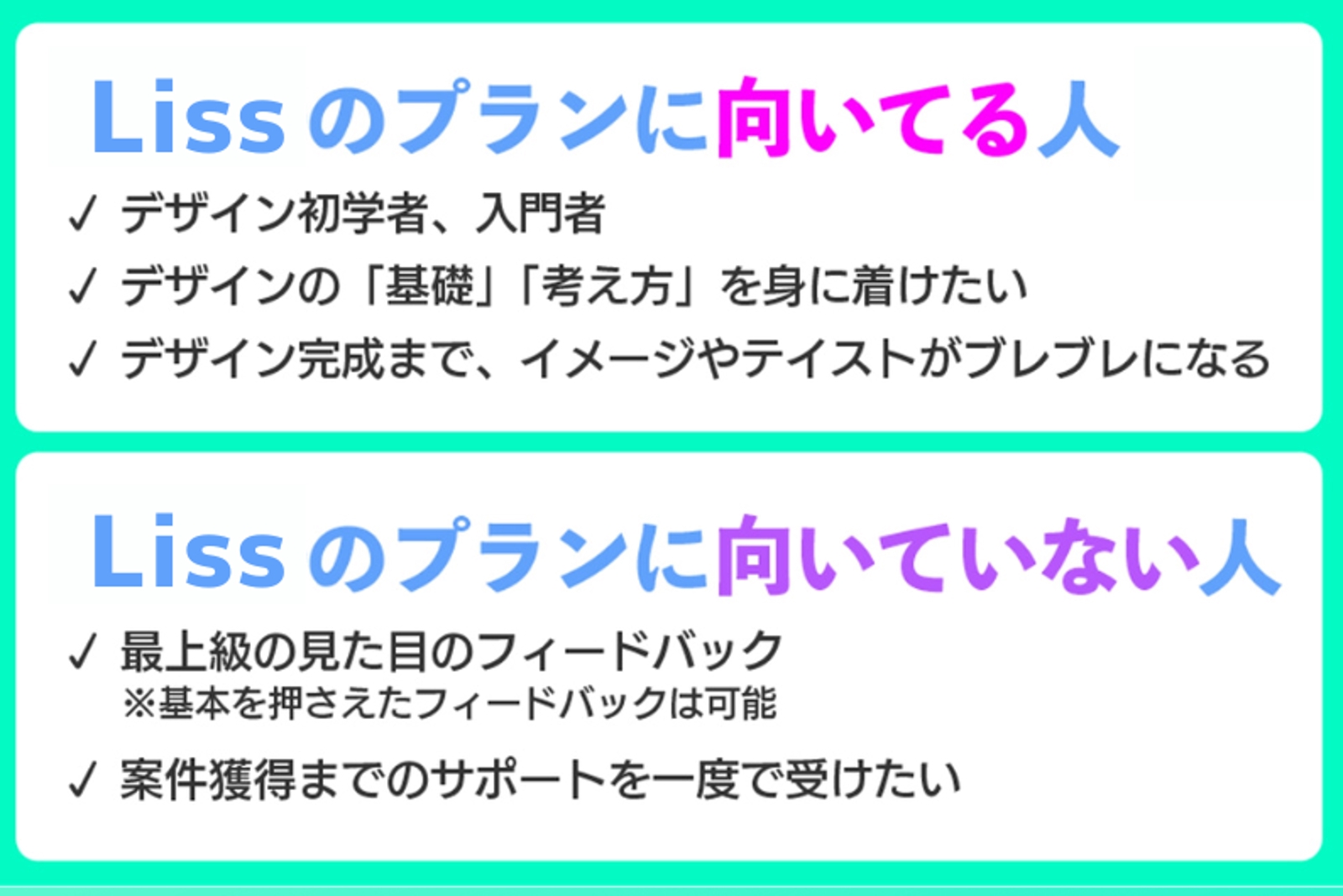
「Lissのプラン」は、デザイン初学者&入門者向け!
基礎や考え方、デザイン完了までの流れをギュッとまとめてお伝えしています!
※見栄えはあとからついてきますが、
その前の基礎や考え方があるんです!
この軸は本当に大切です。
先輩に何度もたたきこまれ、泣きながらやっと身についたことを、お伝えしています(笑)
■はじめに

■3つのポイント

■サポートの基本内容

■「個人プラン作成」相談OK!
▼個人プラン例
デザインのフィードバック
「就業先で、社内報やチラシなどのデザインを頼まれて作ってみたけど、
もっとよくしたい!」
「デザインのフィードバックをもらいたい。質問したい」
など
■講座日時
基本的は土日ですが、都度ご相談OK!
■その他
・主に、zoomやSlack、discordを使用します
※基本は、カメラ無しでOKです。
メンタープロフィール
レビュー
納品が必要な名刺のデザインについてアドバイスをいただきました!
デザインの基礎から授業をしてくださり、すごく丁寧に指導してくださりました。
また、質問した時の返信も早かったです!
ありがとうございました!

1ヶ月の単発プランを今回利用しました。
プラン内容にある通り基本的な所を重点的に教えてくださり非常に為になりました。
また、質問の返答や添削も非常に丁寧で課題に取り組みやすいです。
まず面談後、自身のレベル、分野に合わせた課題を作成してくれます。
その後、課題の質問や添削を進めていく形です。
添削内容はプラン説明にもある通り基本的な所を(情報整理、優先順位)重点的に教えてくれます。
基礎資料や課題に沿って進めていくので取り組みやすく課題に集中できました。
引き続き、個人継続プランを申し込んだので、課題練習で力をつけていきます!
ありがとうございました!














![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)