Webデザイン グラフィックデザイン ポートフォリオ デザイン添削 HTML/CSS
現役プロが副業 / 転職までの専用ロードマップを作成【基礎重視 / 相談無制限】


できること
あなた専用のロードマップをご用意!最速でのWEB業界での活躍をサポート
現役のプロデザイナー(デザイナー19年目)がメンティさん毎の目線に合わせたロードマップを用意します。
基礎を学びたい方、理屈で説明できるようになりたい方、ツールを使い方を覚えたい方、就活書類の質を上げたい方など、各々のウィークポイントを底上げします。
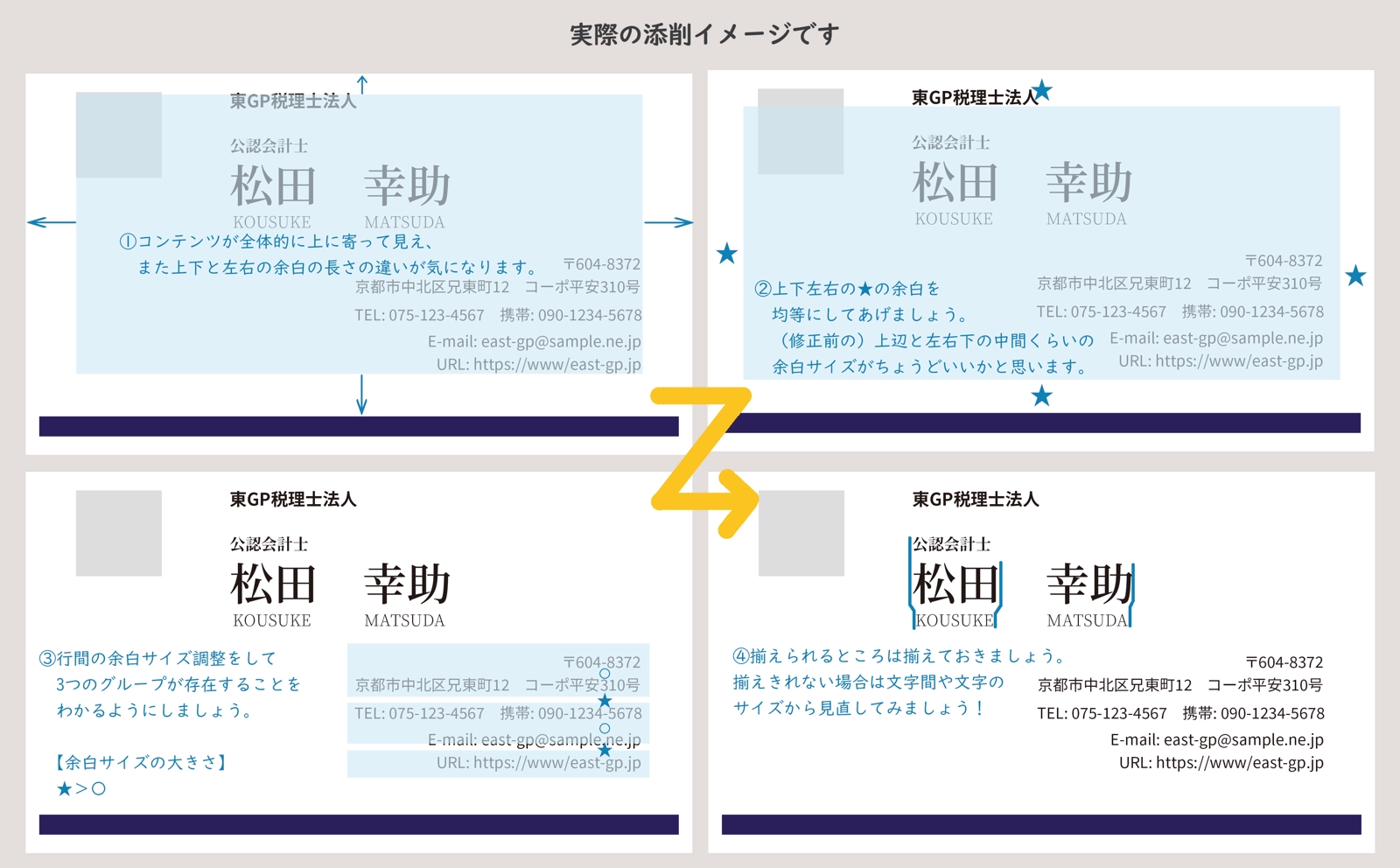
脱・素人っぽいデザイン!成果物を添削して「デザインの計算」ができる段階までコーチング!
デザイン成果物を添削(褒め重視です)や、こちらから出す課題をこなしていただくことで、デザインのルールや、「余白」や「視線の動き」などの基礎を学んでいただきます。まずは「デザインを計算して制作できる段階」まで引き上げてから、次に企業が求める「売れるデザイン」について学んでいただきます。
企業が求める「SEOに強いデザイン」を教えます
多くの企業は「売上の高いサイト」、つまりは検索順位の高いサイトを求めています。
検索順位は「ユーザーにとってタメになるサイトかどうか」という点によって決まります。
具体的には「欲しい情報の精査」「使いやすさ」「ページの読み込み速度」などが決め手になります。
逆にいえば見た目重視でアート性の高いサイトはインパクトこそあるものの、売上に繋げることは難しいということです。
当方は検索順位を上げるための「SEO対策」に準じたデザインの作り方も交えてコーチングさせていただきます。
SEOの実績
キーワード:オンラインカジノ…検索順位:1位(2021年当時)
キーワード:合成皮革 フェイクファー…検索順位:1位(2022年現在)
WEB実績0のメンティーさんを業界に送り出した実績あり
MENTAを始めた2022年の5月以降に受け持ったメンティーさんはデザイン業界就職内定者2名(うち1名はデザイン経験0)、フリーランス3名、副業者幾名がWEB現場で現役でご活躍しておられます。
充実したポートフォリオにするため添削いたします
「業界人はポートフォリオのどんなところを見ているのか?」といった解説をもとに、業界人目線で通過率の高いポートフォリオの制作をサポートします。
現場で恥をかかないために!自作サイトのHTML&CSSのソース添削
「独学でHTMLの画面表示はできるようになったけどきちんと組めているのか不安…」
現場では表示できていても作り方が悪ければやり直しになってしまうこともザラです
要素がきちんと使えておらずdivだらけのソースになっていたり、メンテナンス性の悪い構造であったり、
汎用性の効かない、もしくは効きすぎてしまうclass名であったり…
そのあたりを添削し、よりよい改良を提案します
※wordpressなど、ノンコードで作ったサイトは除きます
マーケティングの要、「SEO対策」が身につくデザイン・コード添削
あなたの作ったサイトは、文字のサイズを変えるためだけにh要素を使っていませんか?
titleにキーワードが入っていなくないですか?
ボタンの色はコンバージョン率を意識して使い分けられていますか?
ボタンの文字がすべて「詳細はこちら」になっていませんか?
どれもサイト制作において基本的なことですが、オンラインスクールや独学では「表示されればOK」「機能すればOK」といった作り方になってしまいがちです。
SEO対策を考えられていないデザインは十分な役割を果たせていません。
添削するうえでこれらの指導を十分にさせていただきます。
転職活動の実績を増やすための課題提案(提案→提出→添削)
転職活動を考えているが現時点で成果物が足りない…とはいえ何を作ったらよいのかわからない…
その様な方のために課題を出させていただきます
転職したい業界、手持ちの成果物などから今あなたに必要な適切な課題を提案させていただきます
課題を提出いただいた後は添削してクォリティ&デザインスキル向上!
就活の落選理由は書類選考の方が多い。履歴書、職務経歴書の充実を
就活のためにデザインを学んでいる方も多いですが、私の経験上中途採用で最も多い落選理由は書類選考です。
せっかくデザイン力を上げても書類がダメだとその時点で落ちてしまいます。
現役デザイン学校の講師の経験をもとに、履歴書や職務経歴のサポートいたします。
空白期間のフォローや異業種ならではの強みに焦点を当てた履歴書を作成します。
メンタープロフィール
レビュー

丁寧なアドバイスでとても励みになりました。
今回は一度解約させていただきます。
また機会があればよろしくお願いします。
詳しく教えてくださり、ありがとうございました。

この度はありがとうございました。
会員登録後、全てのレビューをご覧いただけます。
相談できます
Miyamoto|デザイン講師|18年キャリアの現役フリーランス
--
スケジュール
平日:10:30 ~ 26:00
土曜:13:00 ~ 26:00
日曜:13:00 ~ 25:00
返信スピード
24時間以内
※あくまでも目安となります






![[初心者さん歓迎🎉] デザイン/コーディングのご相談承ります🙋♀️](https://img.menta.work/500/plan/main_image/5f90dbd695751.jpg)