Ruby RubyonRails JavaScript TypeScript HTML/CSS
【現役エンジニア向け】転職可能!歴20年エンジニアが実際の案件でOJT【Ruby on Rails】

できること
本物の企業の案件の中で現役エンジニアがOJT!圧倒的スピードで成長&そのまま転職へ!
- ジュニアエンジニアを卒業
- 効率よくスキルアップ
- エンジニア転職支援!
- 平日ビデオチャット&画面共有でペアプロ!
- 現役エンジニアに直接質問できる!
私のレッスンは、若手エンジニアの方を対象に、
・OJTを通して効率良くスキルアップ
・転職してエンジニアとして次のステップに進んで頂くこと
を目的としています。
よくある課題や、面談のためのポートフォリオの作成ではなく、全てが本物の案件ですので、実務経験として職務経歴書等に書くことが可能です。
MENTA代表の入江さんにインタビューして頂きました!
初めてのチーム開発で抑えておくポイントや未経験エンジニアがチーム開発を学ぶべき理由などをお話させて頂きました!

https://menta.work/post/detail/24/5Zt74kZ9yRqXf7ePv3YC
是非一度ご覧ください。
エンジニア歴20年の中で累計200名以上の新人エンジニアを育成
MENTA以外で社内外全て含めると、実務未経験のエンジニアを累計200名ほどOJTで育成してきました。多くの方がまだ右も左も分からない状態でしたが、今ではweb系プログラマーとして第一線で活躍をしています。今まで多くのOJTをしてきた経験・ノウハウを最大限活用したコースとなっています。
- なかなか就職先が決まらないプログラミングスクール卒業生(20代後半) → 受託開発企業へ入社
- 独学でプログラミング学習(20代前半) → 自社開発企業へ入社
- プログラミングスクール卒業後自社開発企業へ入社(20代前半) → 1年半でスタートアップのCTOに
※私の元部下(メンティー)がTECHCAMPの取材を受けました
https://tech-camp.in/note/interviews_ex/90418/
実際の現場で開発をすることで、大きな成長が出来る
コードはかけるが、実際のWEB開発は未経験。未経験と経験者の大きな違いは、技術力もさることながら、一番はチーム開発の実務経験です。しかしこの経験は転職するなりして、プロジェクトに参加しないと手にすることができません。これが未経験者にとっての一番の大きな障壁となっているのです。このレッスンは、直ぐに本番のチーム開発に参加して、実務経験を手にすることができます。
携わった案件を職務経歴書に書ける。”未経験”の肩書を外そう
転職活動において、実務経験があるかどうかは重要なポイントですが、先述の通り、未経験者にとってそれは大きなハードルです。このコース内で実際に携わった案件については、実務経験として経歴書に企業名を出して書いて頂いて構いません。ここでの経験自体、そして、その経験を通じて何を得ることができたのかを転職活動でアピールすることができます。
活躍次第では提携企業へそのまま就職することも可能!
「プログラミングスクールに通ったけど全然内定が貰えない」
「就職できたけど、とんでもないブラック企業だった」
そもそも転職すること自体の難易度が高かったり、業界のことを深く知らないがゆえに望まない企業に入ってしまうケースが本当によくあります。私が優良企業だと考える企業のみと提携しており、その企業へ紹介させて頂くことが可能です。皆さんの案件内での取り組みを、企業の担当者の方が見れるようになっています。しっかりと活躍できることがアピールすることができれば、そのまま転職することも可能です。
平日ビデオチャットでペアプロ!Slackでいつでも質問無制限!
平日Slackで質問をしたり、画面をつなぎペアプロで疑問解消しながら進めることができます。
いきなりの開発案件でつまずくことが沢山あると思います。
しっかりサポートできるような体制を整えていますので、ご安心ください。
このような方が対象です!
- 既にエンジニアとして働いていて、スキルアップしたい
- 実務経験を積みたい
- 転職したい
- キャリアアップしたい
- 現場で必要とされるスキルを身に着けたい
OJTコースでの開発の進め方
実際の開発案件を細かくチケット化(タスク化)しています。メンターと相談の上で着手するチケットを選び、各自で作業を進めていきます。平日のペアプロやSlackの質問を通じて、スキルアップを図りましょう。
実際の開発現場と同様に、
- フォーマットに沿った日報提出
- Githubによるコミュニケーション
- チケットワーク
- 自分が握っているチケットについての報連相
を行って頂きます。
これらを通じて、自分の進捗状況をメンターに報告しつつ、不明点を適切に解消しながら、新人エンジニアとして絶対に必要なチーム開発スキルを身につけましょう。
ご協力企業様

開発案件の事例
以下の案件以外にも相談中、提案中のものが多数あるため、実際に担当して頂く案件や採用技術は随時変更があります。
・案件A
セキュリティ人材のスコアリング・レポーティングサービス
【触れる技術】
CDK / AWS
Ruby
Ruby on Rails
TypeScript
Next.js
PostgreSQL
GAS
・案件B
お寺案内サイトの検索周りの追加実装
【触れる技術】
Ruby on Rails
Airtable
JavaScript
・案件C
お寺案内サイトの管理画面(現在技術ポートフォリオ含め提案中)
【触れる予定の技術】
CDK /AWS もしくは、App Runner
Ruby
Ruby on Rails
Power Automate
・案件D
オンライン・ショッピング会計システム
【触れる技術】
CDK /AWS もしくは、App Runner
Ruby
Ruby on Rails
Power Automate
・案件E
各種新規サービスのプロトタイプ開発
【触れる技術】
App Runner
Ruby
Ruby on Rails
JavaScript
TypeScript
Next.js
PostgreSQL
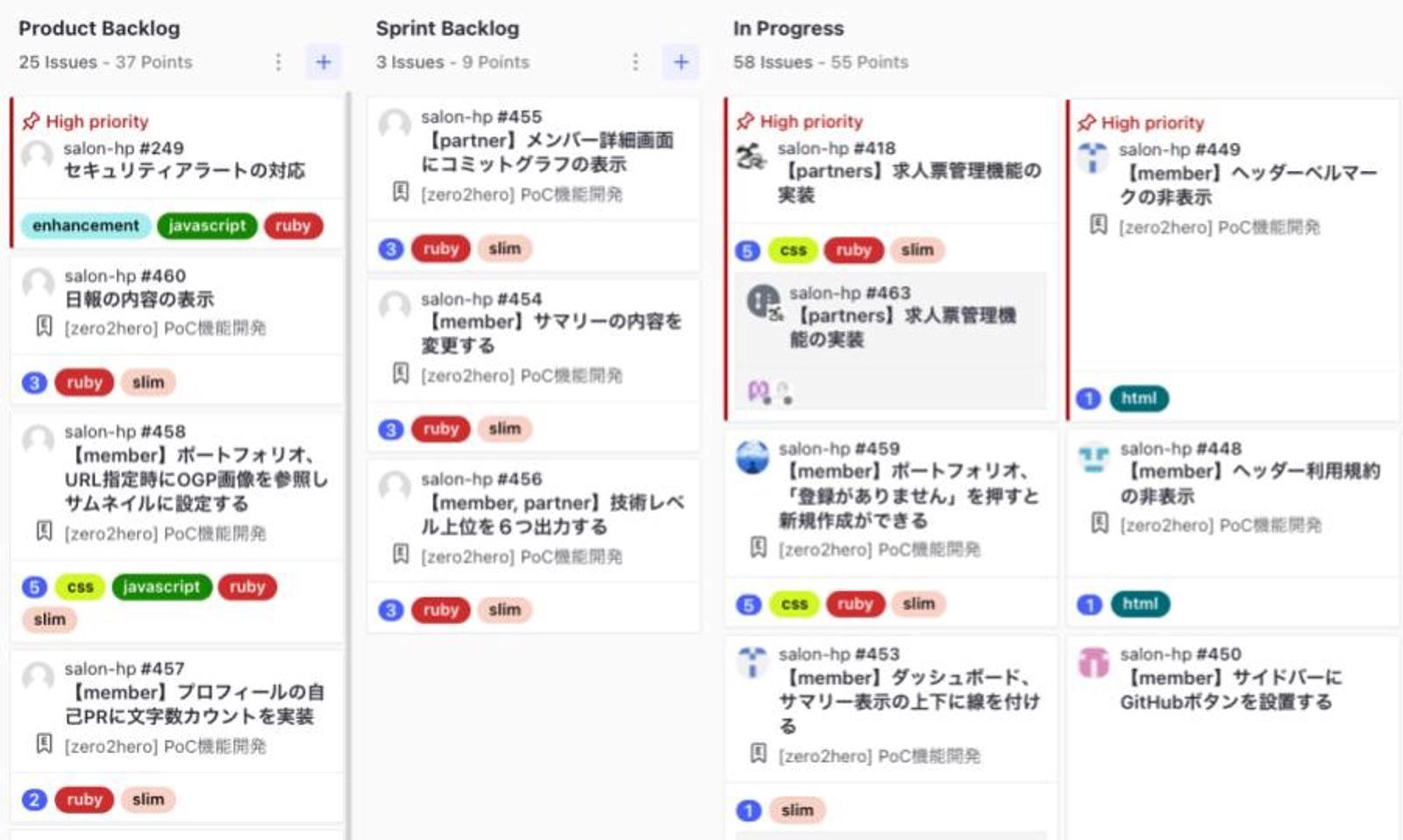
実際の開発チケットイメージ
案件を細かくチケット化しています。この中からチケットを選び、各自作業をして頂くイメージです。

少しでも私のプランが気になる方へ
ここまでご覧いただきありがとうございます。
MENTAでは私が今まで培ってきたプログラミングを始めとするスキルを社会に還元するべく、活動をスタートしました。今では「累計200人以上」の多くの方にご利用いただき、高評価をいただけていることを大変喜ばしく思っています😭
プログラミング上達のコツは、「楽しむこと」です!私は自分のペースで楽しいことを続けていたら、気づくと「フルスタックエンジニア」になっていました🎉
独学で学習する際は、確かに大変なこともたくさんありました。もちろんテクニック的な事も教えていきますが、土台となる「楽しみ方」も授業を通してお伝えすることが出来れば幸いです。
私をメンターにして学習することで、「私がいなくても1人で楽しんで継続できる」様になります。色々書きましたが私が経験したことをできる限りあなたに伝授していきたいと思います。
共にマインドとスキルを獲得し、目標達成をしましょう🔥
まずはお気軽にメッセージでご連絡ください!
よくある質問
-
平日ペアプロとのことですが、何時に開催していますか?
Slackで質問をしていただき、テキストでのやりとりで難しければすぐにペアプロします。
※相互の都合が悪い場合はすぐに実施できない場合もあります。 -
月何時間程度参加すれば良いですか?
基本自由にご参加ください。それ以外はSlackでの作業になります。 -
平日の夜と土日しか参加できないのですが、問題ないでしょうか?
はい、問題ありません。オンボーディングでOJTの案内をさせていただきます。(ご都合の良い時間に合わせて実施します)
・OJTは案件がチケット化されていて、そのチケットを進めるのはいつでも可能
・質問はSlackでし放題。ペアプロで疑問点は全て解消できる -
チケットはどのようなものがありますか?
新機能の実装や機能変更などがあります。
一例ですが、これまでにスクレイピングをしてきてデータを表示させたり、表示ロジックを変更したりなどがありました。 -
何か月くらいのカリキュラムですか?
目的や1日にどれくらい案件に時間をかけられるか、によって異なります。
過去の実績ですと、
■独学で勉強後参加、平日毎日1時間の稼働の方・・・4か月で内定獲得&卒業
■プログラミングスクール卒業後参加、平日毎日1時間の稼働の方・・・3か月で内定獲得
となっており、平均すると3か月~半年弱で卒業される方が多くなっております。 -
1案件につき大体どれくらいで完了する内容ですか?例えば1ヶ月だけで終わらせることはできるのでしょうか?
案件ごとではなく、チケット(issue)ごとに開発に着手していただきます。
ボリューム感として数時間〜数日で完了するチケットを開発していきます。 -
コードレビューはしてもらえますか?
はい、コードレビューも行います。 -
実際の案件に携わるので、報酬は貰えますか?
今回企業から頂いている案件は、納期を設けない代わりに報酬を頂いておりません。
したがって、案件をこなすことで皆さんに(勿論私にも)報酬は発生しません。
皆さんには案件を通じて、チーム開発経験など実務経験を積んでいただくことを目的としています。 -
ついていけるか不安です。
対象は、自分で簡単なWEBアプリケーションを作ったことがあるレベルの方を想定しております。
個別に回答させて頂きますので、ご心配な方はメッセージで事前にご相談ください。 -
実務経験として経歴書に書いて良いのですか?
はい。企業の方に了承を頂いておりますので、企業名も出して頂いて問題ございません。 -
どんな開発言語や環境が多いですか?
Ruby、JavaScriptが多いですが、
その時々で案件の多いものを取り扱っていますので、特に固定されたものではございません。 -
年齢制限はありますか?
いいえ、ございません。お気軽にご参加ください。 -
契約後の流れを教えてください。
MENTA上でプランの契約をしていただき、専用Slackにご案内させていただきます。
その後、GitHubやプロジェクトのオンボーディングにご案内します。 -
どれぐらいで卒業できますか?
3ヶ月〜半年が目安です。
個人の活動時間に左右されるのであくまで目安にしてください。 -
就職された方はいますか?
はい、ございます。 -
退会、休会の条件はありますか?
退会の条件はございません。
契約日から一ヶ月ごとの更新になります。更新前に退会を申し出ていただき、更新を停止いただくことで退会になります。
短期間の休会には対応しております。長期の休会をお考えの場合は、ご相談ください。
注意事項
- 並行してOJT案件を集めておりますので、案件がない場合もございます。
- 案件がない場合は勿論費用は発生いたしませんので、ご安心ください。
メンタープロフィール
レビュー
仕事の都合で時間が取れなくなった為、一旦解約させていただきます。
本業の方が忙しくなり、時間があまり取れなくなったため一度契約解除させていただきます。
すごく勉強になりました!
平日の夜と土日しか参加できなくても問題ないと書いてありますが、基本的に平日夜や土日は返信がないと思っておいた方がいいです。
ペアプロがすぐできるように書かれていますが、私はできませんでした。3ヶ月で1回、平日朝のみ対応していただきました。
入会後、オリエンテーションまで3~7日くらい何もできない期間があったり、講師陣の夏休みが平日4日くらいあったりするのに、契約期間終了と共にスパッと何も見れなくなるのはもやっとしました。
質問へのアドバイスは講師側が中身をあまり見ていないこともあるので、注意が必要です。アドバイスに従って時間をかけて調べていたら、Issueが間違っていたこともありました(それも勉強にはなりますが)。返事が「はい」だけしかなかったりするのも、あまりいい気はしなかったです。
ただ、丁寧に教えてくださる方もいました。
レベルが近しい人と多く知り合えるかと思ったですが、そのような横のつながりはなかったのが残念でした。
Next.jsに触れられたのはよかったです。
会員登録後、全てのレビューをご覧いただけます。










![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/668412d81e4c4.jpg)


